历史版本6 :子弹图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.版本编辑
| 设计器版本 | 子弹图插件版本 |
|---|---|
| 10.0 | v1.1.0 |
2.描述编辑
子弹图的样子很像子弹射出后带出的轨道,所以称为子弹图。子弹图的发明是为了取代仪表盘上常见的里程表、时速表等基于圆形的信息表达方式。子弹图无修饰的线性表达方式
使我们能够在狭小的空间中表达丰富的数据信息,线性的信息表达方式与我们习以为常的文字阅读相似,相对于圆形构图的信息表达,在信息传递上有更大的效能优势。
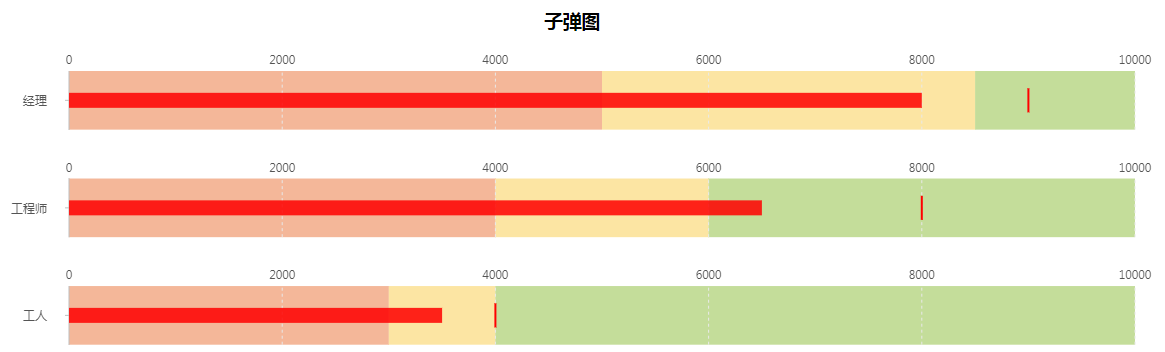
使用子弹图插件效果如下:
 。
。
上图中,X轴表示数据的维度(例如收入,支出),外围的柱分成三部分,分别用不同颜色填充,表示这个维度值的三个范围。里面宽度较小的柱表示不同系列的值(例如工程
师,工人),不同的系列的柱可用不同颜色来填充。柱上的横线或竖线表示某个维度设定的目标值。
3.插件介绍编辑
4.功能描述编辑
4.1 数据面板配置
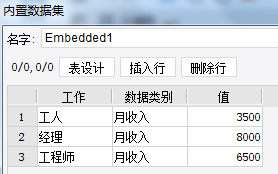
1)准备数据,添加内置数据集,内容如下:
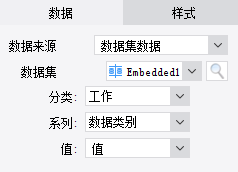
2)数据配置
选择内置数据集,选择相应的分类、系列名和值
4.2 样式面板配置
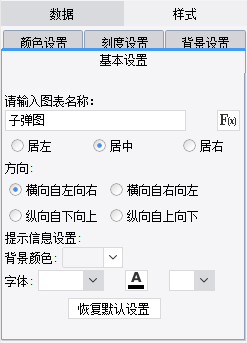
1)基本设置
这个设置面板可以设置图表标题,标题对齐方式,图表的方向以及提示信息的背景颜色,字体

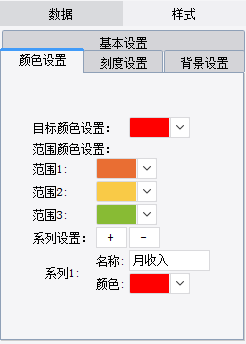
2)颜色设置
目标颜色:设置目标值所标记的颜色
范围颜色:点击系列设置的“+”,“-”按钮,可以设置系列的填充颜色,只有三个范围,可以设置不同的颜色来进行阶段区分。
系列颜色:名称必须与系列名的值相同才能进行颜色设置,否则使用默认颜色
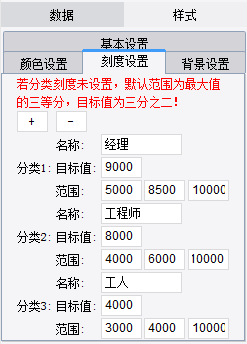
3)刻度设置
点击“+”,“-”按钮,为每个分类设置目标值和三个范围值,名称文本框填分类的值。
未设置的时候,默认范围为最大值的三等分,目标值为三分之二。
注:名称必须与分类值的名称相同,设置的内容才会有效果。
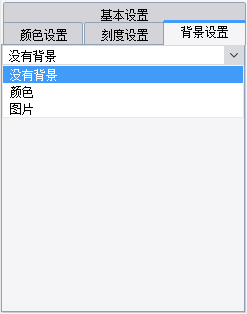
4)背景设置
图表的背景设置
5.保存预览编辑
点击预览,效果如上图。
已完成模板:子弹图.frm,可点击进行下载。
6. 移动端编辑
移动端不支持