历史版本18 :填报上传图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述 编辑
在采集员工信息时,还需上传该员工的照片。FR中的文件控件支持图片的上传,该节我们来看一下图片上传的过程及上传后的效果。
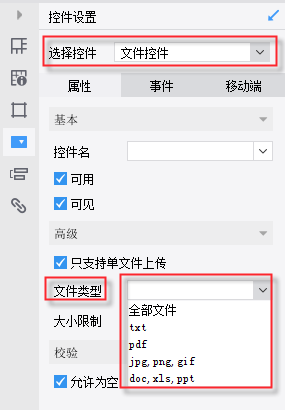
打开模板:%FR_HOME%\webapps\webrootWEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt,其中H6单元格就是一个文件控件,由于每个员工只需上传一张照片,因此设置该控件为单文件上传,文件类型选择【jpg,png,gif】如下图:
3. 效果查看编辑
进行填报预览,就可以上传图片了,若该格与某个数据库表的字段进行了绑定,上传的文件以二进制的格式保存在数据库表中。
注:绑定的字段类型必须是大文本类如BLOB、image、OLE对象等,数据库不同,类型有所区别。
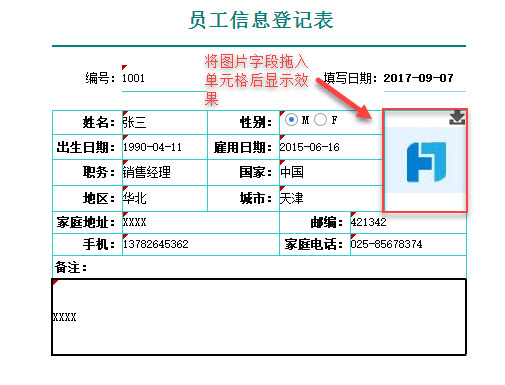
保存数据后,把数据列拖入单元格,单元格属性表-其他属性中的显示内容,选择用图片显示内容,就可以显示出对应的照片:
注:自带的sqlite数据库不支持显示图片。
注:“只支持单文件上传”,勾选此按钮后,上传照片会直接显示图片和文件名;如果不勾选,上传后则不会直接显示图片,而是显示文件名。
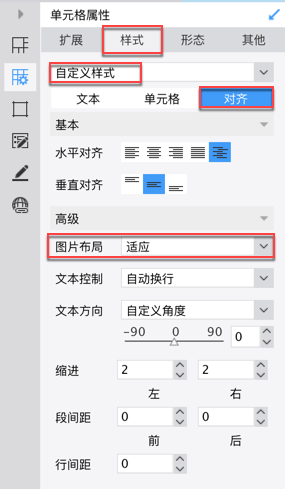
当图片太大,无法正常显示,其解决方法如下:
右击单元格,选择样式>自定义>对齐或者直接在报表右侧的单元格属性面板中选择样式>自定义样式>对齐,将图片布局的方式改为适应即可。