历史版本14 :JS实现删除时二次确认 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
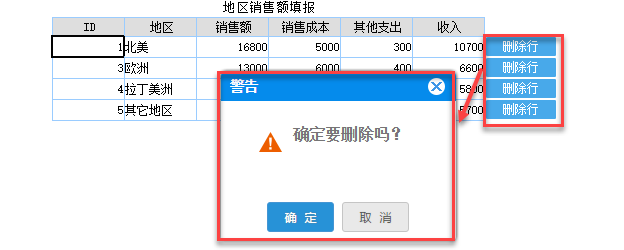
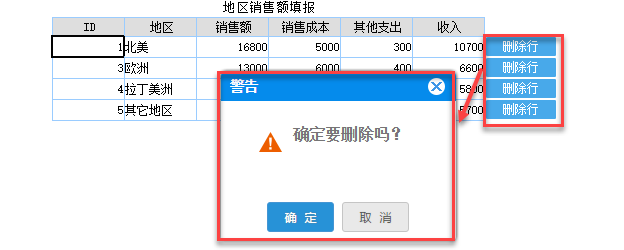
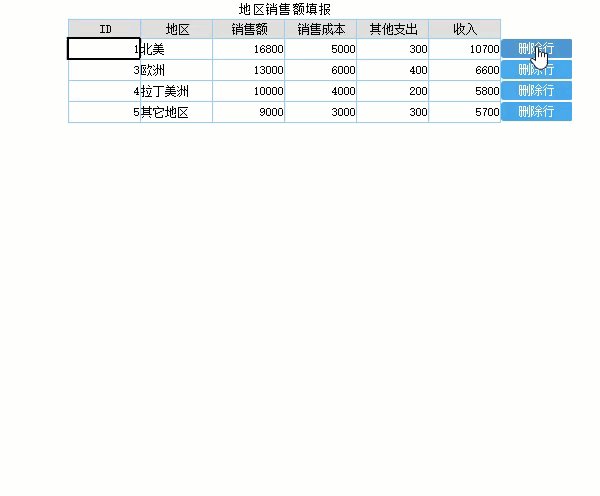
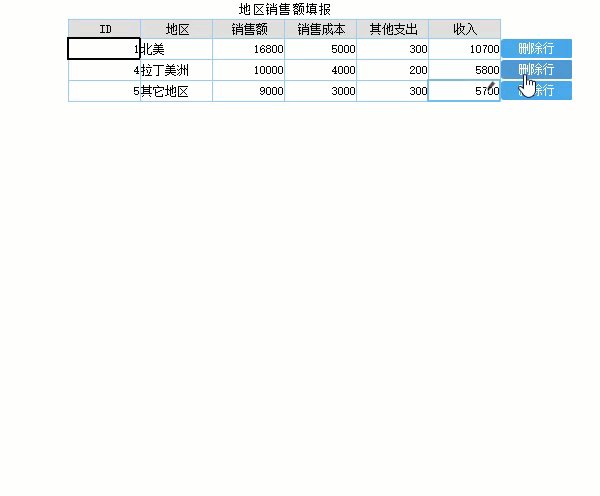
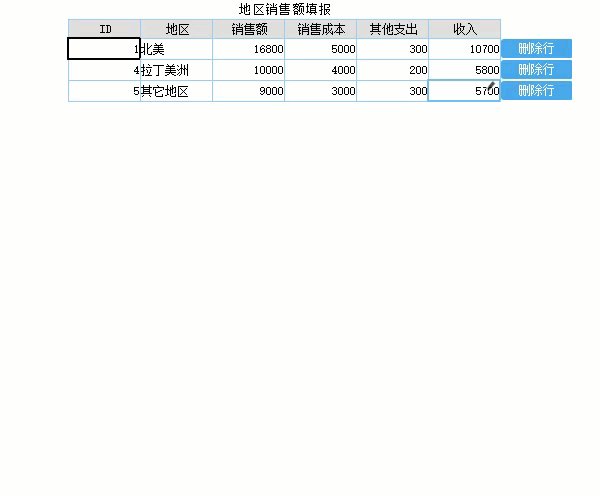
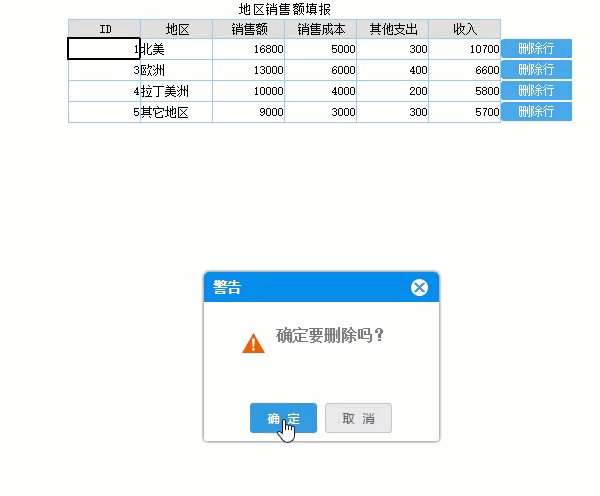
在实际操作中,Finereport默认的删除按钮,点击删除不进行提示,因此可能会出现误删的情况,这样的操作用户体验感比较差。所以很多时候删除行操作需要二次确认再进行删除操作,如下图所示的效果,即点击删除时,弹出确认删除的提示框。


2. 解决方案编辑
通过翻阅帆软的js api发现可以通过contentPane.deleteReportRow()方法进行间接的删除二次确认的操作。
3. 实现步骤编辑
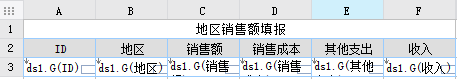
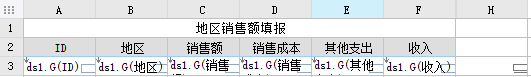
1)报表设计如下:

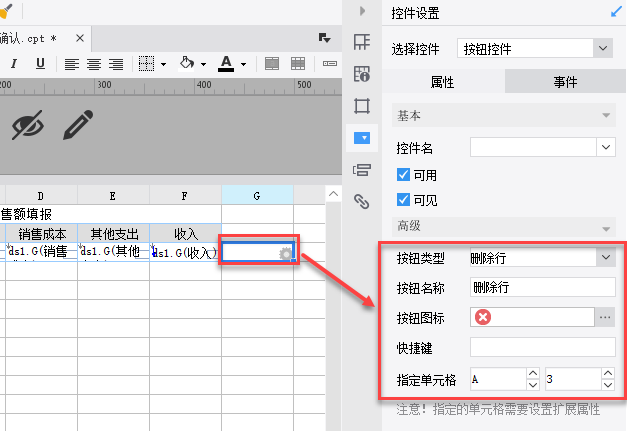
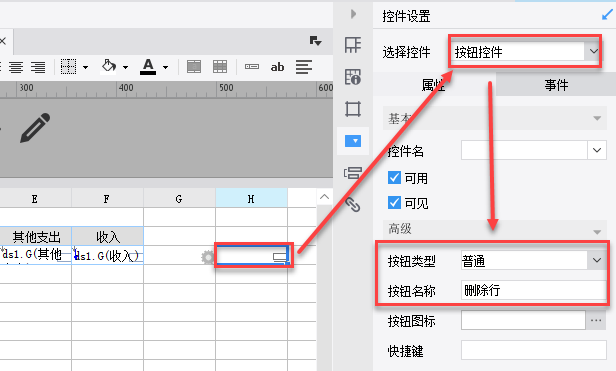
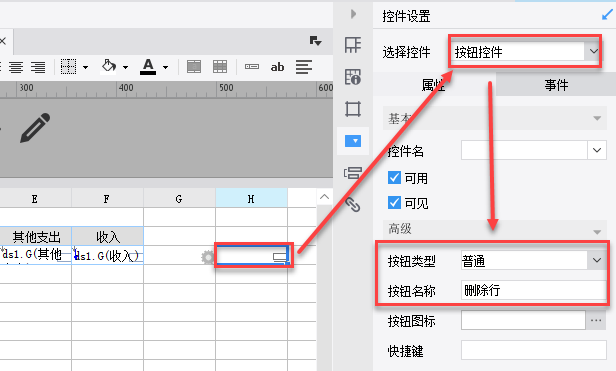
2)在G3单元格添加删除按钮。设置如下图:

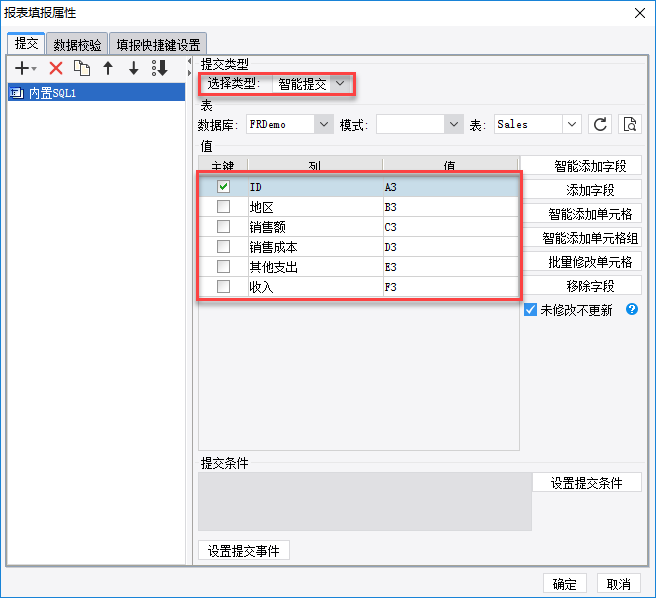
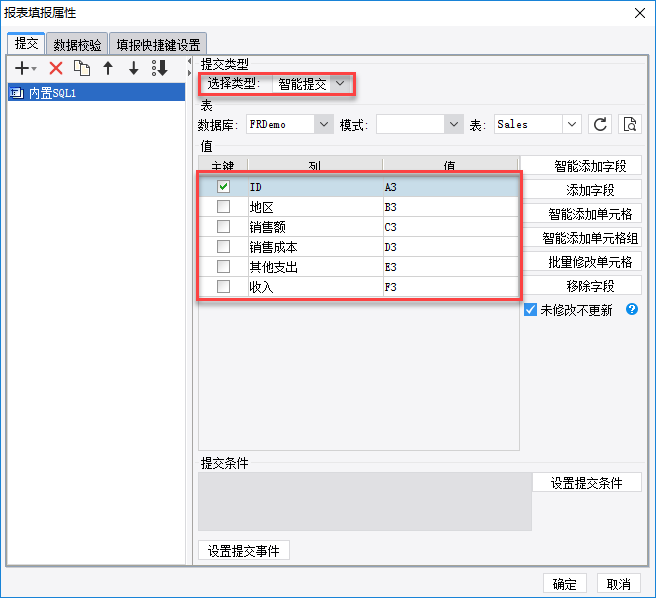
3)选择模板->报表填报属性,添加内置sql,进行智能提交。


注:设置完成后,此时填报预览点击删除按钮后,没有确认提示。
4)在原来删除按钮后面添加一个普通按钮,并设置左父格为删除按钮。


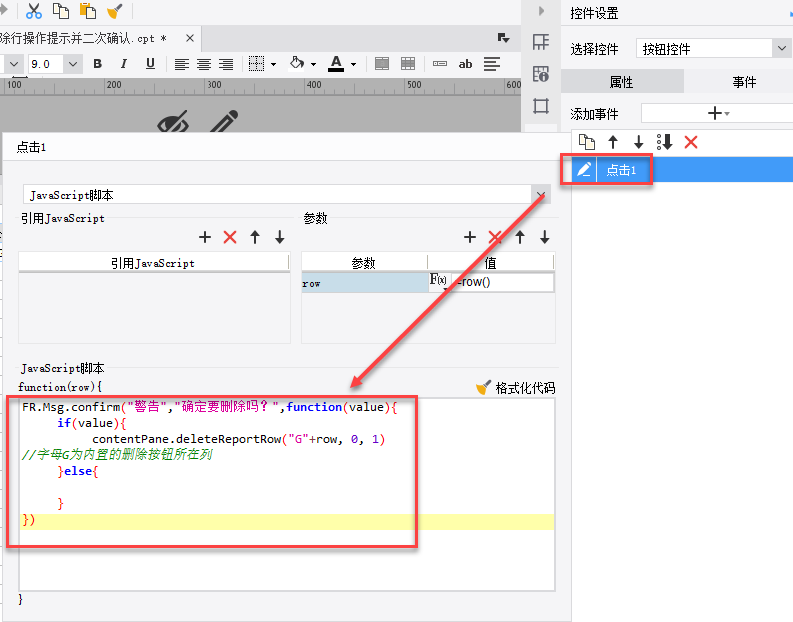
5)为普通按钮创建点击事件,传递参数row为公式row(),并添加js代码。

js代码如下:
FR.Msg.confirm("警告","确定要删除吗?",function(value){
if(value){
contentPane.deleteReportRow("G"+row, 0, 1) //字母G为内置的删除按钮所在列
}else{
}
})
说明:
deleteReportRow(location,reportIndex,count) /*删除行按钮使用的删除行方法(该方法类似依赖于内置的删除,类似于模拟点击删除按钮事件)*/
location:Object/*删除行按钮所在的位置*/
reportIndex:Object/*sheet序号*/
count:Object/*行数 删除行,传不传都是删除1行*/
隐藏删除行按钮列,保留普通按钮为显示状态。

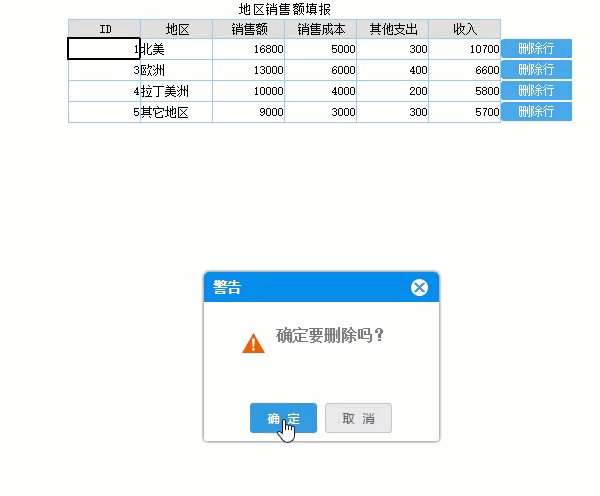
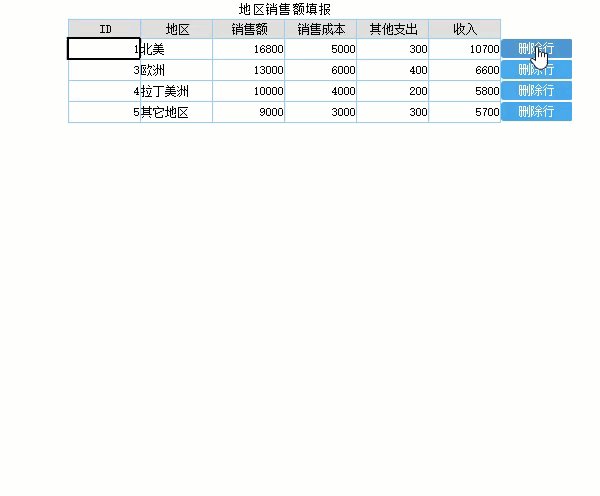
6)保存点击填报预览,再点击删除按钮即可弹出确认删除的对话框,然后通过选择确定或者取消按钮来进行操作。


在线查看模板效果请点击删除行操作提示并二次确认.cpt
已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\删除行操作提示并二次确认.cpt。
4.移动端效果编辑
不支持移动端

