历史版本19 :自定义标签 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
新图表支持全面自定义,除了坐标轴,标签也是可以自定义的。
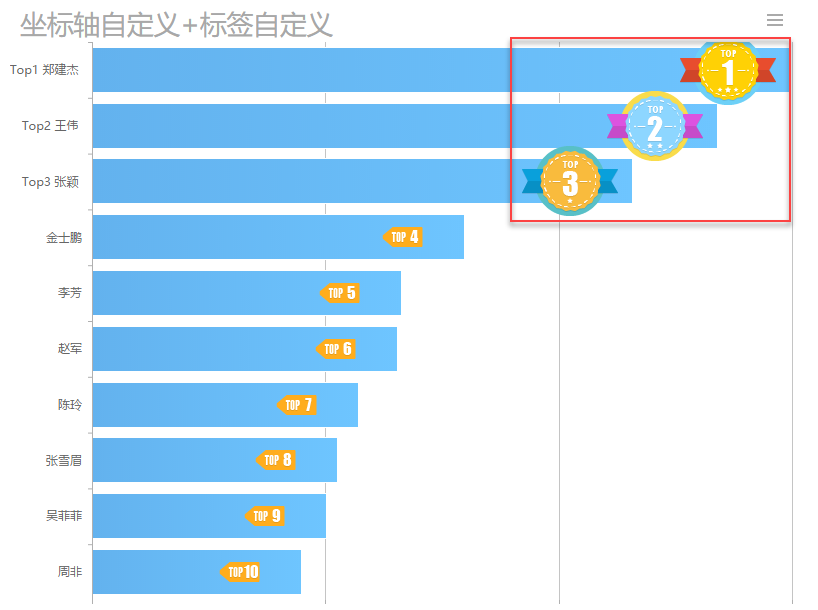
1.1 标签自定义之图片
效果如下图:
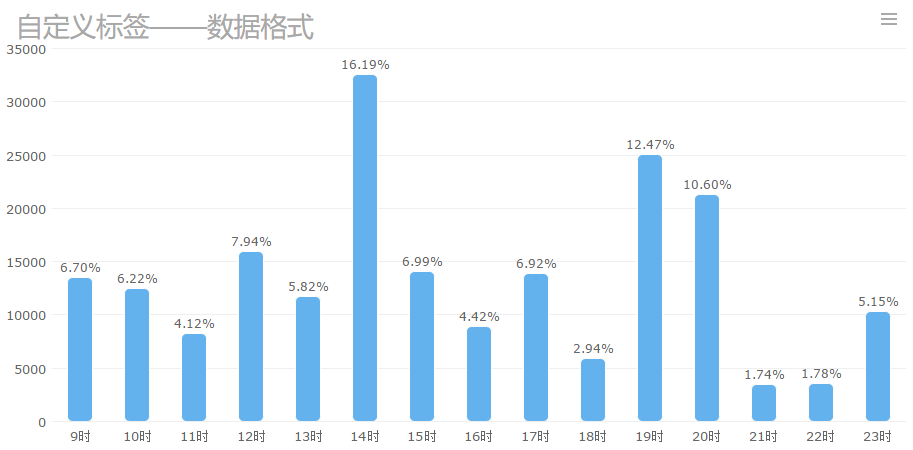
1.2 标签自定义之数据格式
效果如下图:
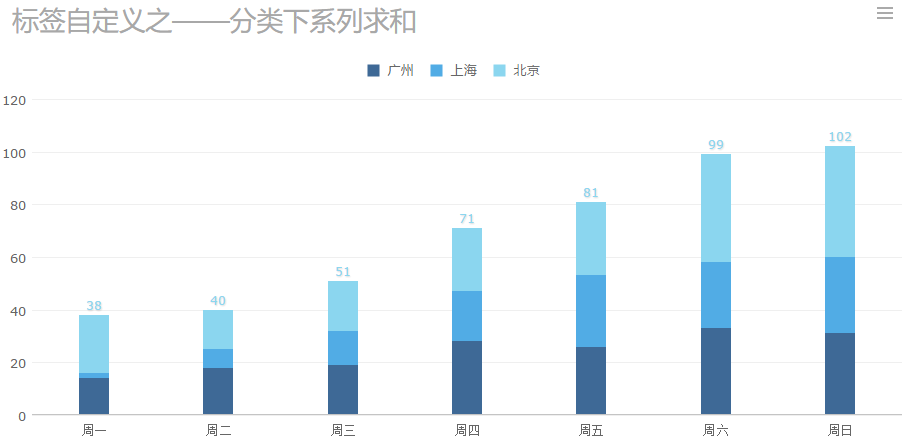
1.3 标签自定义之分类下系列求和
效果如下图:

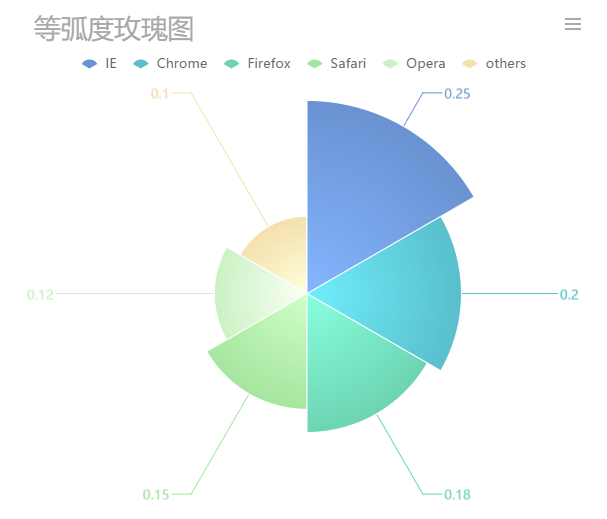
1.4 标签自定义之字体
实现标签字体可自定义同时颜色跟随系列色:
2. 示例1标签自定义之图片编辑
打开上节所做模板
2.1 图表样式设置
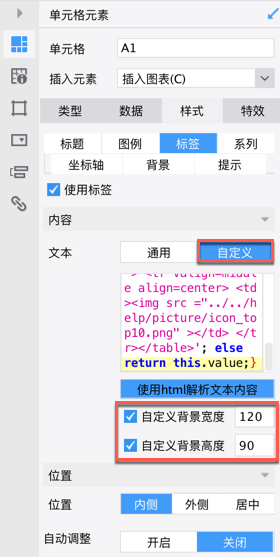
选中图表属性表-样式>标签,勾选上“使用标签”前面的选项,点击自定义,同时可以根据图片大小,自定义背景宽度和高度,如下图:

标签自定义html时可指定大小。当用html指定内容,无法确定标签大小时,用来指定标签内容的宽高。
注:包括标签,坐标轴标签,警戒线标签,以及label (不包括数据点提示)。
注:可通过html设置标签内容在大小范围内上下左右居中显示,当标签内容在定义的大小范围内无法完全显示时,截断显示
function(){if(this.value==$("td[id^=I1-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top1-18.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I2-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top2-19.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I3-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top3-20.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I4-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top4.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I5-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top5.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I6-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top6.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I7-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top7.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I8-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top8.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I9-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top9.png" ></td> </tr></table>'; else if(this.value==$("td[id^=I10-]").text()) return '<table style="width:100%;height:100%;"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top10.png" ></td> </tr></table>'; else return this.value;}
代码和上一节类似,$("td[id^=I1-]").text()即获取单元格I1的内容;标签值等于I1时,标签显示为固定图片top1-18.png,以此类推。
注:I1所扩展出来的数据在SQL中已进行过降序排列。
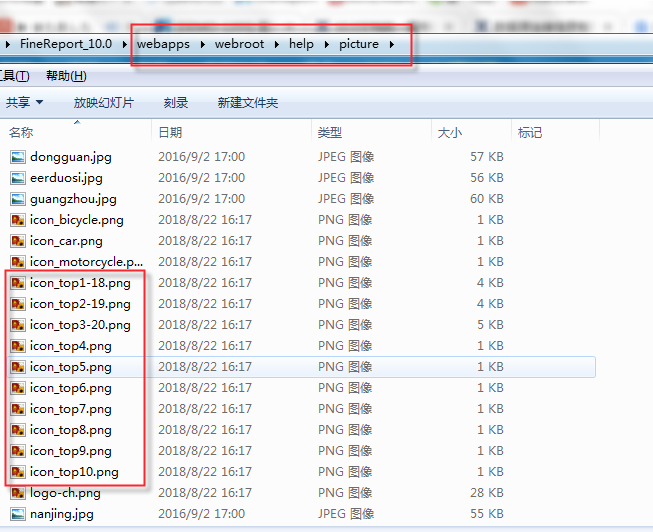
图片保存在%FR_HOME%\webapps\webroot\help\picture文件夹下,如下图:

2.2 保存与预览
保存模板,点击分页预览,效果即如上1.1。
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomAxisLabel.cpt
3. 示例2标签自定义之数据格式编辑
3.1 准备数据
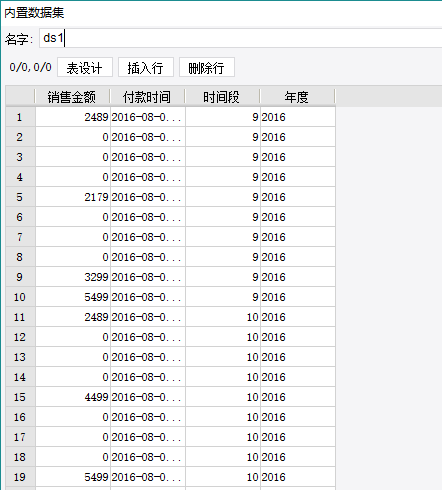
新建工作薄,添加ds1数据集,统计每个时间段的销售金额,如下图:
3.2 插入图表
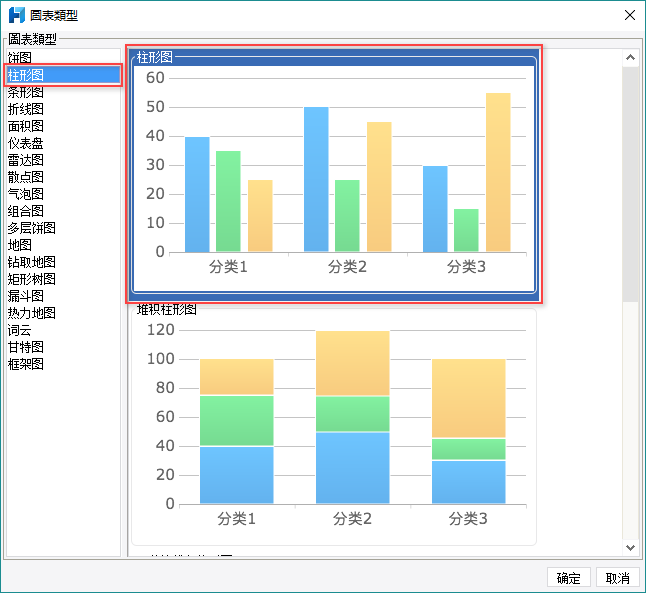
以单元格图表为例,合并一片单元格,点击插入>单元格元素>插入图表,选择柱形图-柱形图:

3.3 图表数据设置
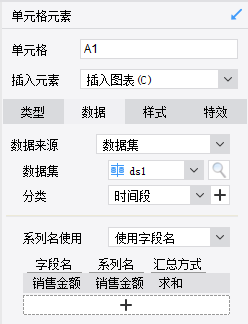
选中图表,在右侧图表属性表中选择图表属性表-数据,如下图所示:

3.4 图表样式设置
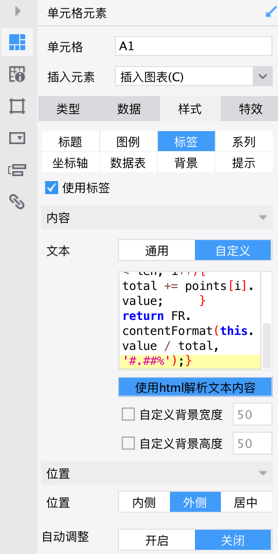
选中图表属性表-样式-标签,点击自定义,如下图:
这里我们使用FR.contentFormat(value, '#.##%')来进行数值格式自定义,后面的'#.##%'可以根据实际需求进行更改;
本示例中计算:占比=分类1下系列/所有分类下系列的和,占比的格式为'#.##%'
具体代码如下:
function() {
var points = this.series.points;
var total = 0;
for (var i = 0, len = points.length; i < len; i++) {
total += points[i].value;
}
return FR.contentFormat(this.value / total, '#.##%');
}
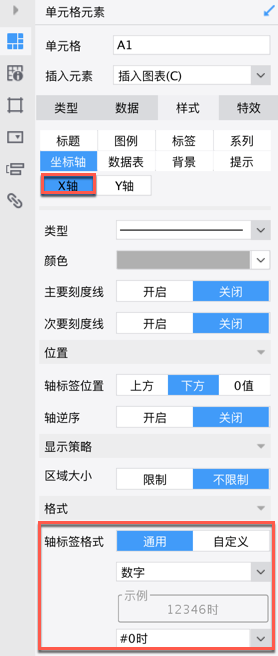
选择图表属性表-样式>坐标轴>X轴,设置格式,如下图:

按照需要可在图表属性表中进一步设置图表样式,例如调整标题,系列间隔,这里不再一一介绍。
3.5 保存与预览
保存模板,点击分页预览,效果即如上1.2。
在线查看模板效果请点击:CustomLabelDataFormat.cpt
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomLabelDataFormat.cpt
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomLabelDataFormat.cpt
4. 示例3标签自定义之分类下的系列和编辑
4.1 准备数据
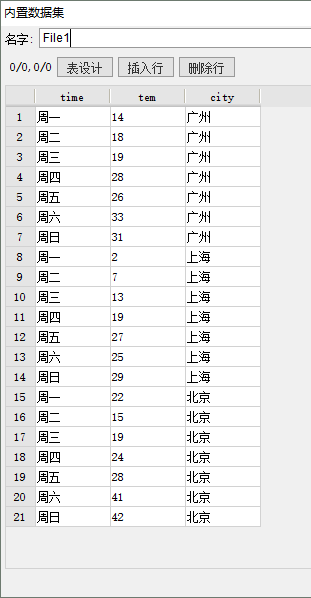
新建工作薄,添加内置数据集File1,如下图所示:

4.2 插入图表
以单元格图表为例,合并一片单元格,点击插入>单元格元素>插入图表,选择柱形图,图表属性表-类型,选择柱形图(新特性)-堆积柱形图,如下图所示:

4.3 图表数据设置
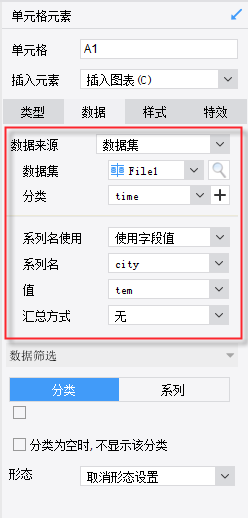
选中图表,在右侧图表属性表中选择图表属性表-数据,如下图所示:
4.4 图表样式设置
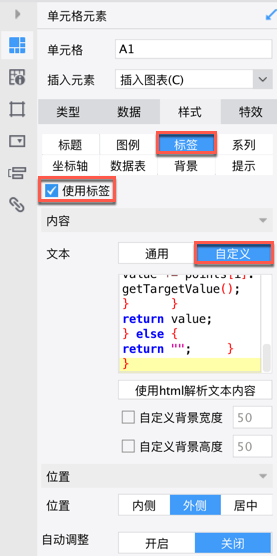
选中图表属性表-样式-标签,勾选上“使用标签”前面的选项,点击自定义,如下图:
具体html代码如下:
function() {
var point = this;
var series = this.series;
var points = this.points;/*获取当前分类下所有点*/
var validPoints = points.filter(function(p) {
return p.series.visible && p.visible && !p.isNull;/*获取当前分类下的有效点*/
});
var len = points.length;
var vlen = validPoints.length;
if (point == validPoints[vlen - 1]) {
var value = 0;
for (var i = -1; ++i < len;) {
if (points[i].series.visible) {
value += points[i].getTargetValue();/*获取点的值*/
}
}
return value;/*返回相加后的值*/
} else {
return "";/*返回各个系列的值*/
}
}
注:复制代码后建议把注释去除,以免造成语句格式混乱。
按照需要可在图表属性表中进一步设置图表样式,例如设置标题,坐标轴标题,字体大小颜色,图例,系列配色,这里不再一一介绍。
4.5 保存与预览
保存模板,点击分页预览,效果即如上1.3。
在线查看模板效果请点击:CustomLabelSeriesSum.cpt
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomLabelSeriesSum.cpt
5. 示例4标签自定义之字体编辑
5.1 模板准备
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\basic\玫瑰图.cpt
5.2 标签设置
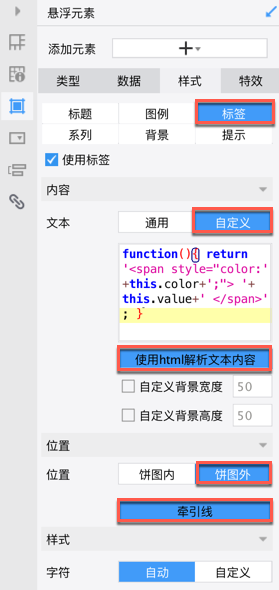
选中图表属性表-样式-标签,勾选上“使用标签”前面的选项,点击自定义,输入自定义样式代码,并点击使用html解析文本内容,位置选择饼图外,选择牵引线:

具体html代码如下:
function(){
return '<span style="color:'+this.color+';"> '+this.value+' </span>';
}
保存模板,点击分页预览,效果即如上1.4。

