历史版本13 :JS实现关闭子页面时刷新父页面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
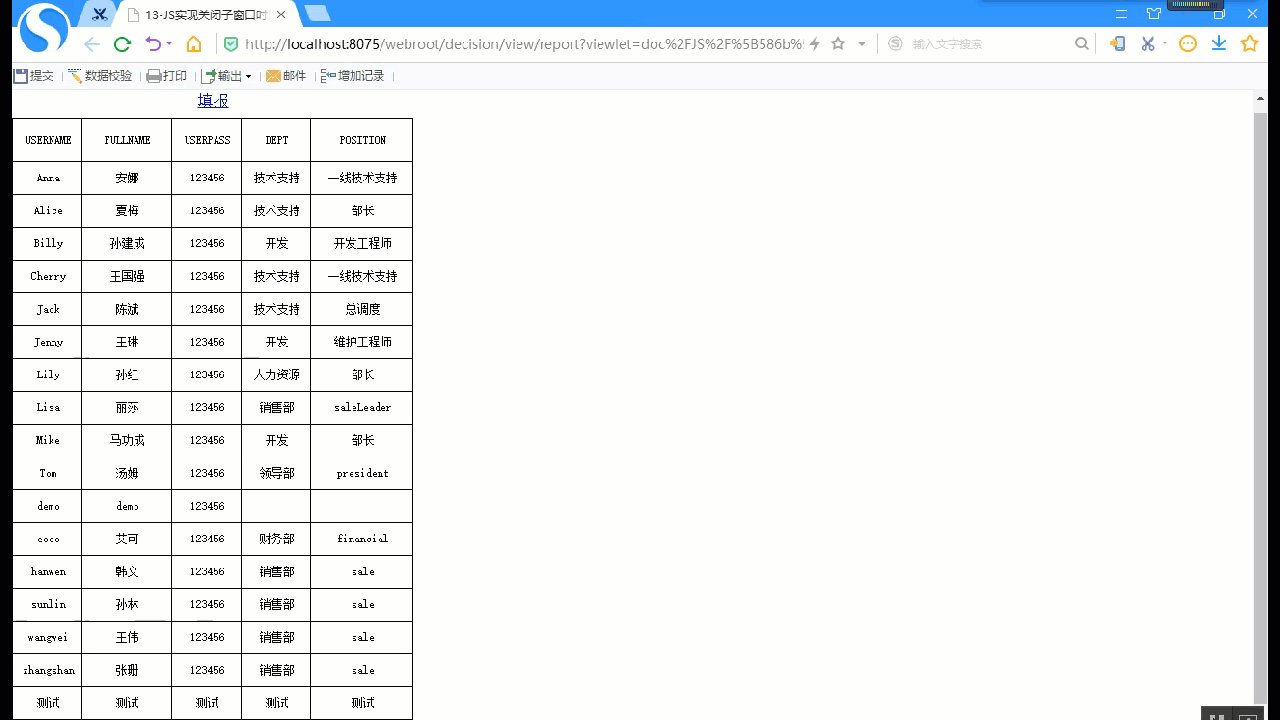
场景描述:在实际项目中做填报时,会遇到点击按钮跳转到子窗口填写详细信息,当填报完成,关闭子窗口时,希望能刷新父窗口,要如何设置才能实现子窗口关闭后刷新父页面呢?

注:360浏览器极速模板不支持该效果
2. 思路编辑
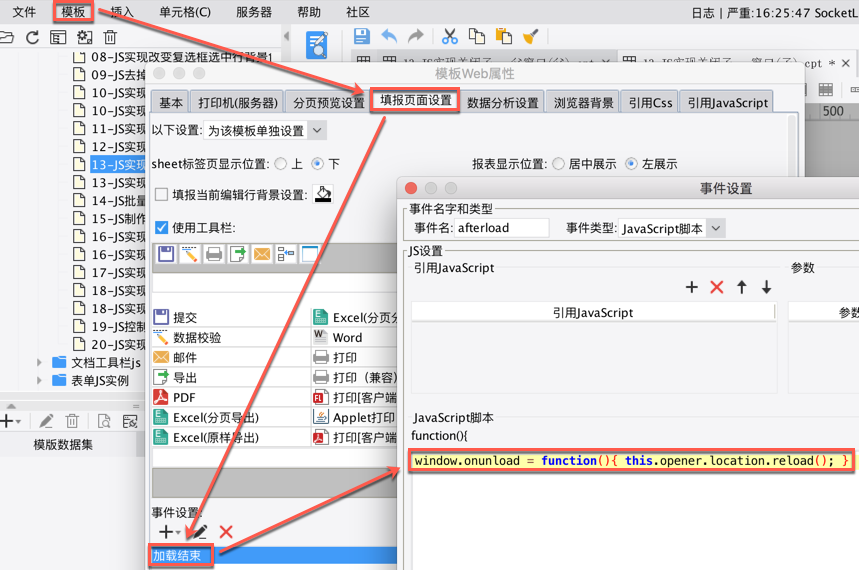
在我们填报过程中,当我们链接到子报表时,通过填报设置里面的加载结束事件,就可以将之前的页面重载刷新。
我们会用到两个方法:
1)在子窗口退出的时候,通过window.opener.location.reload() 刷新父窗口。
2) onunload 事件在用户退出页面时触发事件。
将上述两种事件结合起来使用,可以触发该效果。
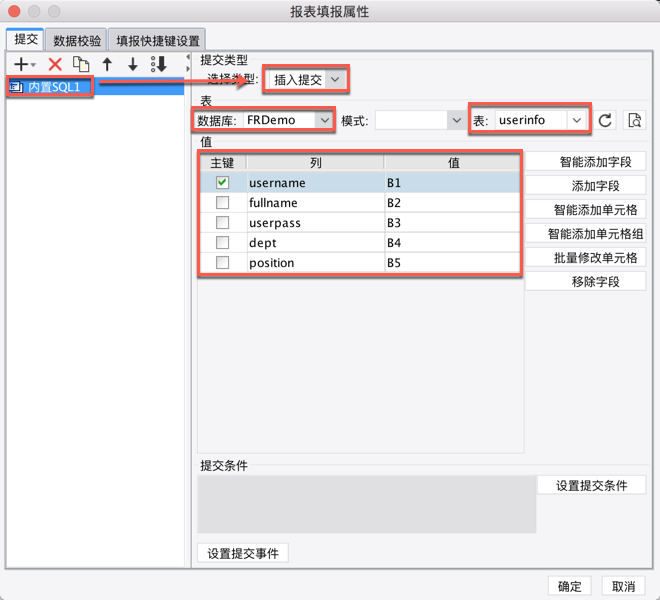
3. 操作步骤编辑
4. 移动端预览编辑
5. 已完成模板编辑
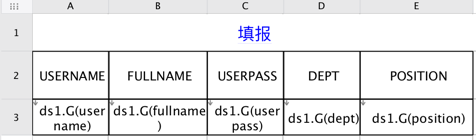
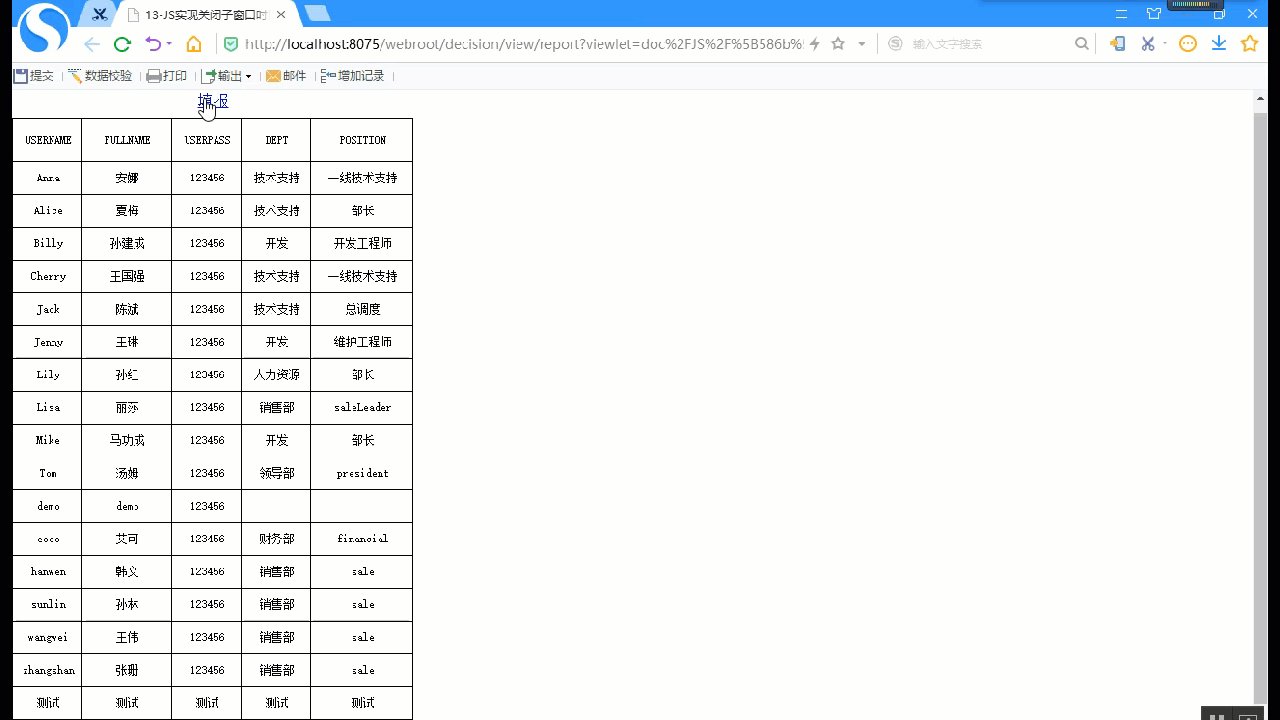
1)父页面
模板效果在线查看请点击:JS实现关闭子窗口时刷新父窗口(父).cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\13-JS实现关闭子窗口时刷新父窗口(父).cpt
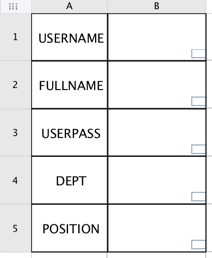
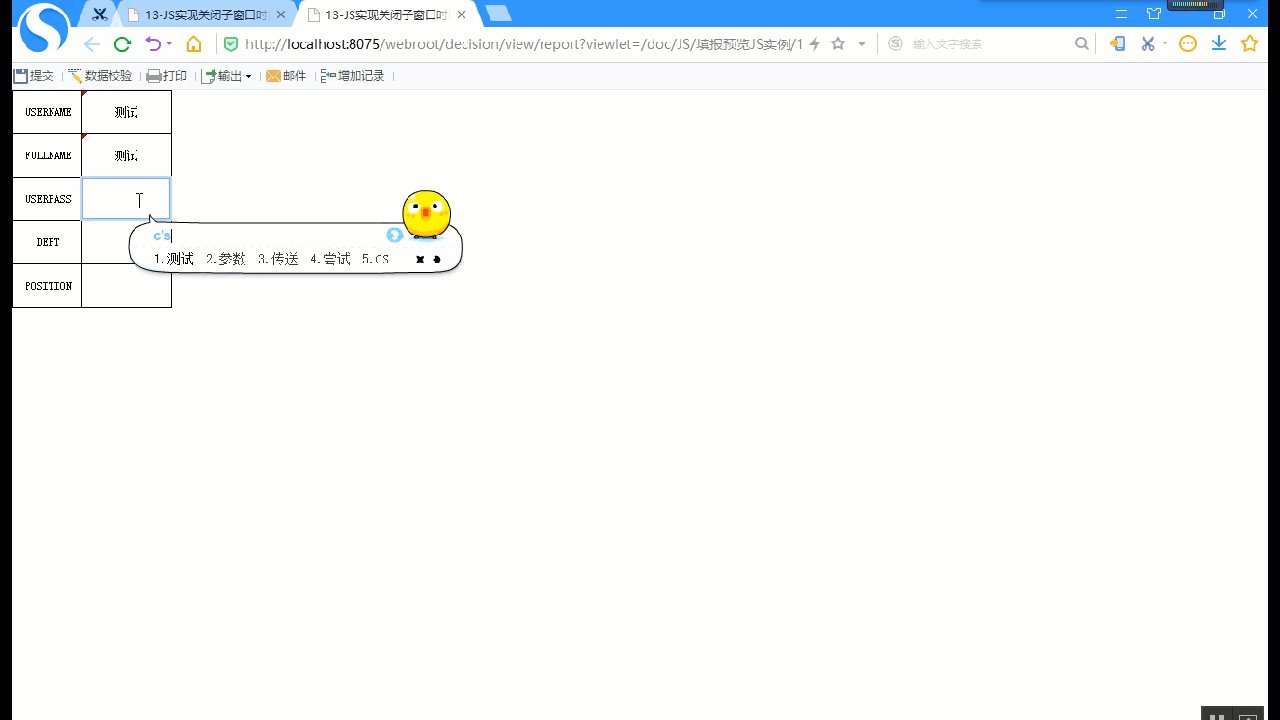
2)子页面
模板效果在线查看请点击:JS实现关闭子窗口时刷新父窗口(子).cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\13-JS实现关闭子窗口时刷新父窗口(子).cpt