历史版本25 :自定义登录页面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
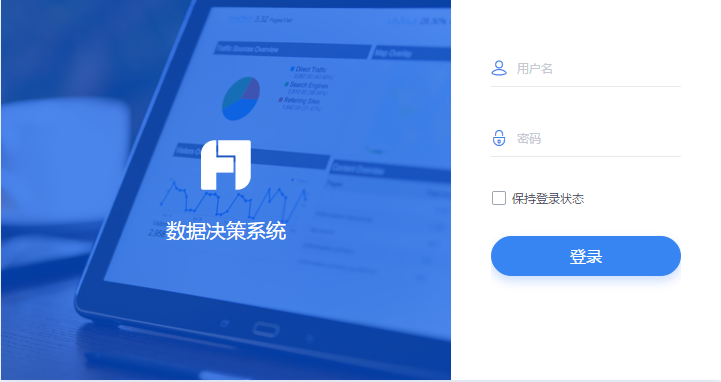
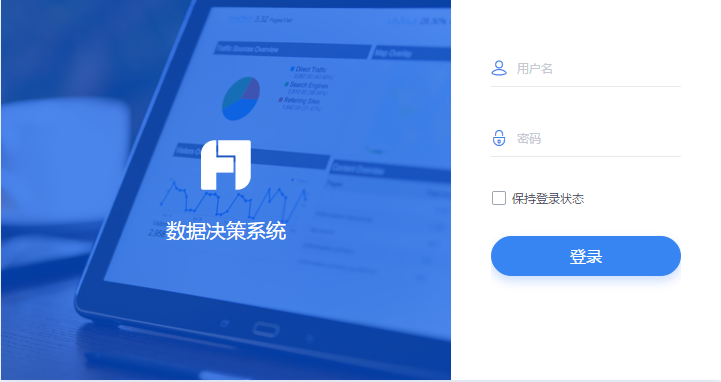
在登陆平台时,不希望使用FR默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图:

2. 解决思路编辑
登陆界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证。
3. 示例编辑
3.1 自定义登陆界面
1)登陆界面设置自定义html登陆页面:命名为login.html,并保存在%FR_HOME%\webapps\webroot下,代码如下 :
<html lang="zh-CN"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录Demo</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<style>
.container {
display: flex;
justify-content: center;
}
.login-box {
width: 300px;
margin-top: 100px;
}
.login-box h2 {
font-size: 26px;
text-align: center;
margin-bottom: 25px;
}
.login-item {
margin-bottom: 20px;
}
</style>
<body>
<div class="container">
<form class="login-box" action="" method="post" onsubmit="return false;">
<h2>数据决策系统</h2>
<div class="login-item">
<label for="inputUsername" class="sr-only">用户名</label>
<input type="text" id="inputUsername" class="form-control" placeholder="用户名" required="" autofocus="">
</div>
<div class="login-item">
<label for="inputPassword" class="sr-only">密码</label>
<input type="password" id="inputPassword" class="form-control" placeholder="密码" required="">
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" id="submitBtn">登录</button>
</form>
</div>
<script>
document.getElementById("submitBtn").addEventListener("click", function () {
var username = document.getElementById("inputUsername").value.trim();
var password = document.getElementById("inputPassword").value.trim();
if (username === "") {
window.alert("请输入用户名");
return false;
}
if (password === "") {
window.alert("请输入密码");
return false;
}
var xhr = new XMLHttpRequest();
// 登录API
xhr.open("post", "http://localhost:8075/webroot/decision/login");
xhr.setRequestHeader("Content-type","application/json");
// 登录参数
xhr.send(JSON.stringify({
username: username,
password: password,
validity: -1
}));
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var v = JSON.parse(xhr.responseText).data;
if (v) {
// 保存token并跳转到对应链接
addCookie("fine_auth_token", v.accessToken, "/", -1);
window.top.location.href = v.url;
} else {
window.alert(text.errorMsg);
}
}
};
return false;
});
function addCookie (name, value, path, expiresHours) {
var cookieString = name + "=" + escape(value);
if (expiresHours && expiresHours > 0) {
var date = new Date();
date.setTime(BI.getTime() + expiresHours * 3600 * 1000);
cookieString = cookieString + "; expires=" + date.toGMTString();
}
if (path) {
cookieString = cookieString + "; path=" + path;
}
document.cookie = cookieString;
}
</script>
</body></html>
3.2 调用登陆界面
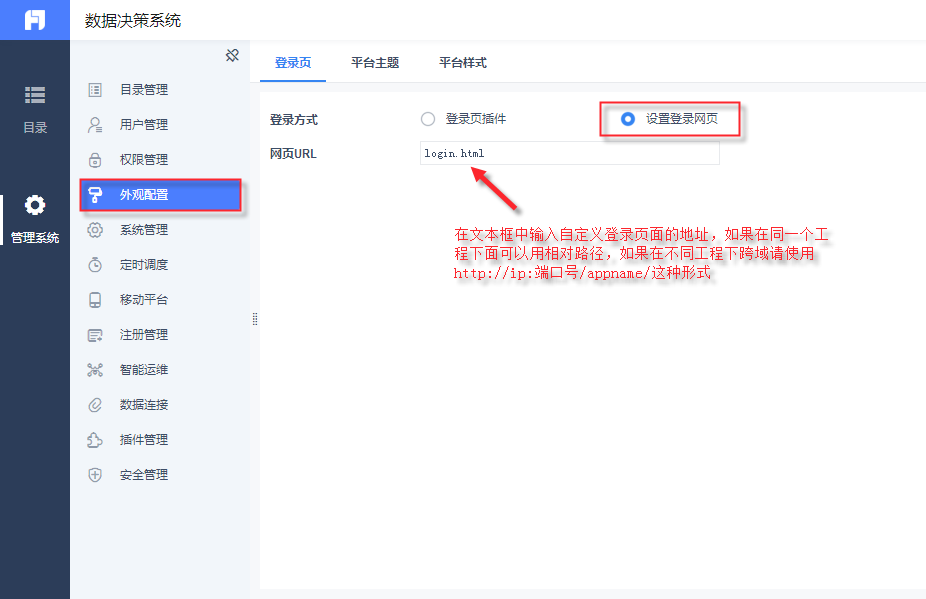
登录系统http://localhost:8075/webroot/decision,选择管理系统>外观配置,在选项中选择,并输入自定义登录页面的路径:login.html,如下图所示:

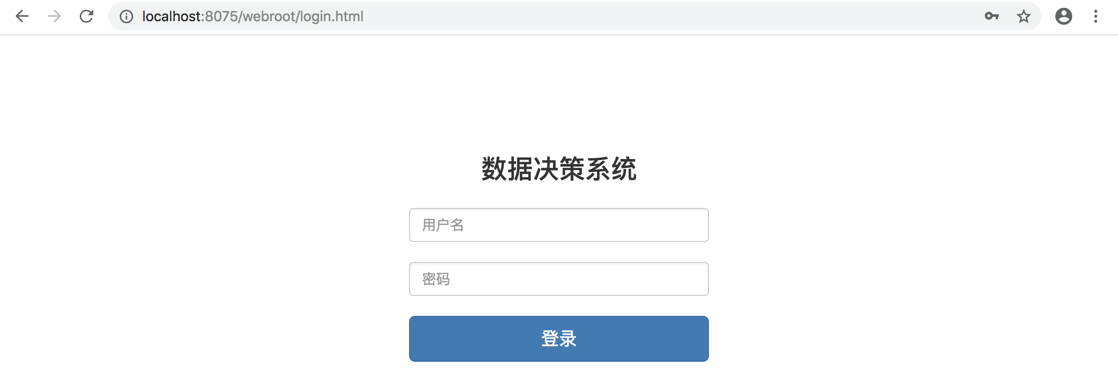
退出重新登录时,页面显示如下:

4. 总结编辑
比如说若用户有自己的系统,将FR集成到自己已有系统中,该系统有自己的登陆界面,希望登录自己系统的同时也登录报表(即将输入的用户名密码也发送到报表服务进行认证),从而访问报表时不需要再次登录即单点登录。步骤如下:
1)找到您系统登录页面如login.jsp;
2)在login.jsp页面head中引入finereport.js;
3)在login.jsp页面javascript中获取到输入的用户名密码,并通过iframe方式或者ajax方式进行认证,详细代码请查看平台系统单点登录接口。
4)在FineReport平台系统中设置自定义登录页面地址为您系统的登录地址。
注:若您是OA系统或者报表系统和您的项目系统不在同一个服务器上,第三步可参考ajax跨域异步单点登录
5. Session传值编辑
对于java系统来说,可将用户名与密码放在session中,把我们报表集成在同一环境下面,报表可自动获取到用户名和密码的值进行验证。
6. 还原默认登录界面编辑
如果在决策系统修改了登陆界面后,希望还原成系统默认登录界面,应该如何实现呢?
决策系统可以使用的是外接数据库,可以找到一张fine_conf_entity表;然后删除字段AppearanceConfig.loginUrl,并将字段AppearanceConfig.loginType的值改为0,然后重启工程就好了。(也可以直接连接hsql数据集,使用填报的方式进行修改)

