历史版本8 :如何获取图表对象 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 获取图表块对象编辑
获取一个具体的图表的图表对象,先要找到其所在的图表块,可以通过 FR.Chart.WebUtils.getChart(chartID)来获取具体的图表块chartWidget
chartId: 表示当前图表所在的图表块的唯一标识id
| 获取图表块chartwidget | 类型 | 解释 |
|---|---|---|
| FR.Chart.WebUtils.getChart("chartID") | 单元格 | chartID为单元格所在的序号,如D5 |
| FR.Chart.WebUtils.getChart("chartID") | 悬浮元素 | chartID为悬浮元素的名称,选中悬浮元素,右击可查看、设置悬浮元素名称 |
| FR.Chart.WebUtils.getChart("chartID") | 决策报表 | 决策报表内添加的图表控件,其对应的chartID为控件名称 |
| FR.Chart.WebUtils.getChart(chartId,reportName) | 决策报表 | 决策报表内有多个报表块时,获取报表块中的图表 |
chartID:字符串类型
2. 获取图表对象编辑
获取具体的图表块对象chartWidget后,便可以使用 chartWidget.getChartWithIndex(chartIndex)来获取具体图表对象,默认图表块里面只有一个图表,这时的chartIndex为0;
而当设置了图表切换,即一个图表块内有多个图表时,需要传入具体的chartIndex来获取具体的图表对象,chartIndex从0开始计数,这就意味着如果想获取第n个图表,那么传入的chartIndex应该为n-1
| 获取图表对象 |
|---|
| FR.Chart.WebUtils.getChart(chartID).getChartWithIndex(chartIndex) |
chartIndex:数字类型
vanchart:获取到的图表对象
3. 获取系列对象编辑
默认的chart对象有一个series属性,该对象存储的是图表内系列相关的数据信息,为一个对象数组,如果要取其中的某一个具体的系列对象,则需要指定对应的索引seriesIndex,seriesIndex从0开始计数。
| 获取系列对象 |
|---|
| chart.series[seriesIndex] |
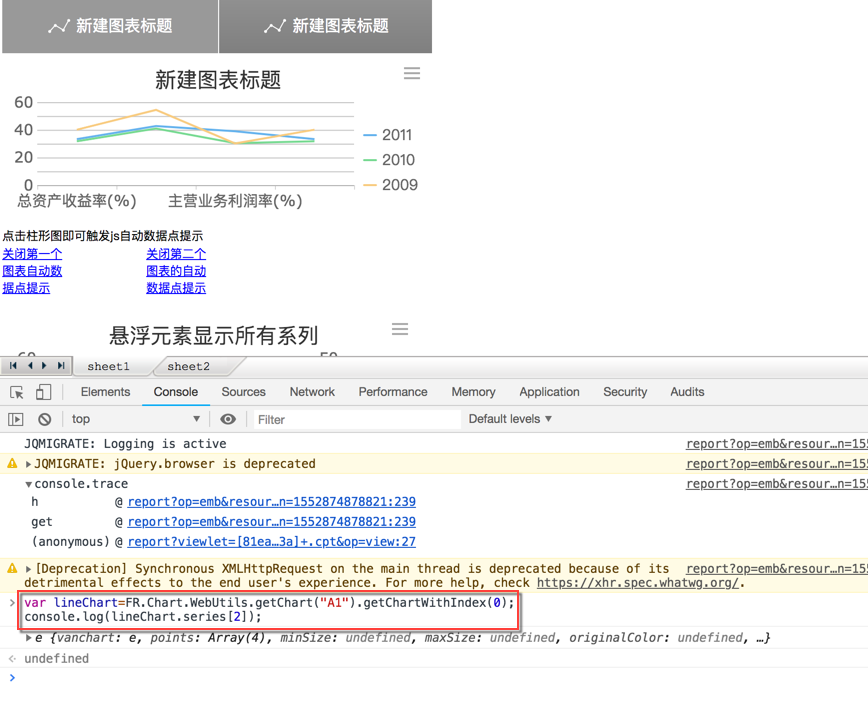
例如:现在获取到的chart对象为lineChart,想获取里面的第三个系列对象,那么使用lineChart.series[2]即可得到
可以在浏览器中打印:
console.log(lineChart.series[2]);

4. 获取数据点对象编辑
每个series对象里面又有一个points的属性,也是一个对象数组,这个points数组里面存放的就是我们想要的point数据点对象。如果需要获取某个具体的数据点对象,则需要指明该数据点的索引pointIndex,pointIndex从0开始计数。
| 获取数据点对象 |
|---|
| series.points[pointIndex] |
例如:chart.series[0].points,即可拿到第一个系列下的所有数据点的集合,那么如果想拿到图表下的所有数据点的集合呢,只需要一个简单的遍历操作便可以完成:
var points = [];
chart.series.forEach(function (ser){
points = points.concat(ser.points);
})
console.log(points); // chart下所有系列下的数据点的总集合
5. 数据点对象中的属性编辑
有的时候,我们需要的可能只是满足某一个特定条件的一类数据点的集合,那么这个时候,我们就可以通过Array.filter来指定过滤条件,从而筛选出想要的数据点集合,这里对数据点对象中的某些属性做一下介绍,编写过滤条件的时候需要使用:
| 属性 | 含义 |
|---|---|
| point.name | 数据点的名称 |
| point.seriesName | 数据点对应的系列名称 |
| point.category | 数据点对应的分类名 |
| point.value | 数据点的值 |
比如,我想筛选处数据值大于100的数据点的集合,则可以这么写:
var points = [];
chart.series.forEach(function (ser){
points = points.concat(ser.points);
})
points = points.filter(function (p){
return p.value > 100;
})

