历史版本8 :[APP]填报成功关闭当前页面并刷新父页面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
如何实现APP中父页面打开填报页面,填报成功后关闭当前页面并刷新父页面?
2. 示例编辑
2.1 新建父页面
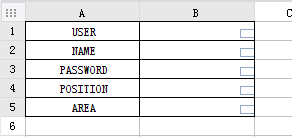
1)新建父页面,添加ds1数据集:SELECT * FROM user。
设计界面如下:

2.2 新建填报子页面
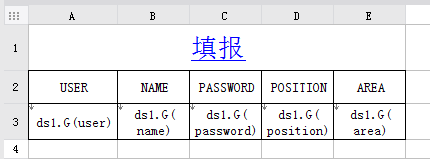
1)填报子页面设计界面如下:
 填报_主页.cpt、填报_详细页.cpt,并保存在%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport文件夹下。
填报_主页.cpt、填报_详细页.cpt,并保存在%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport文件夹下。
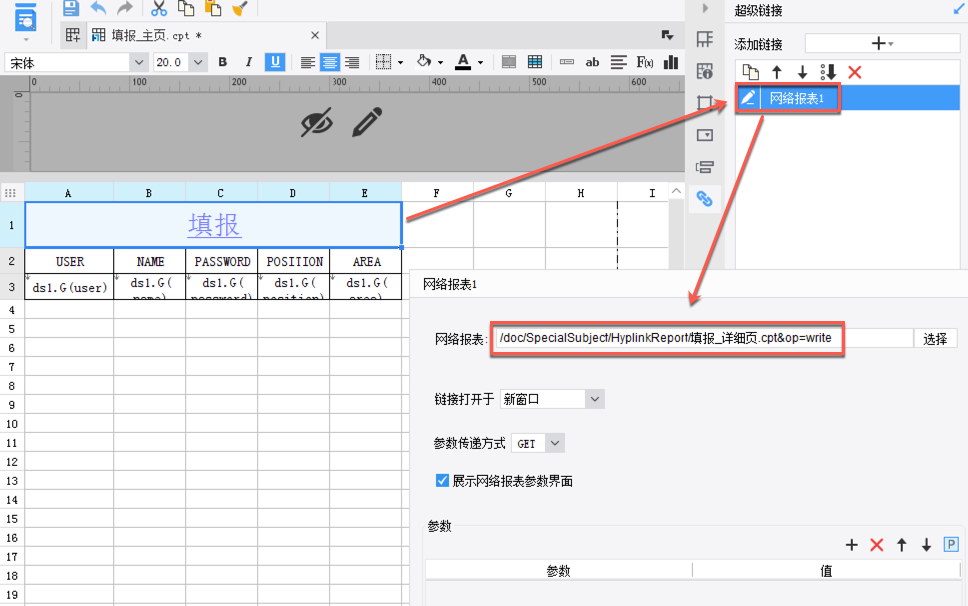
2.3 父页面添加超链接
在父页面模板的A1单元格添加超级链接-网络报表,选择填报页面.cpt,在url后面添加&op=write,设置链接打开于当前窗口:

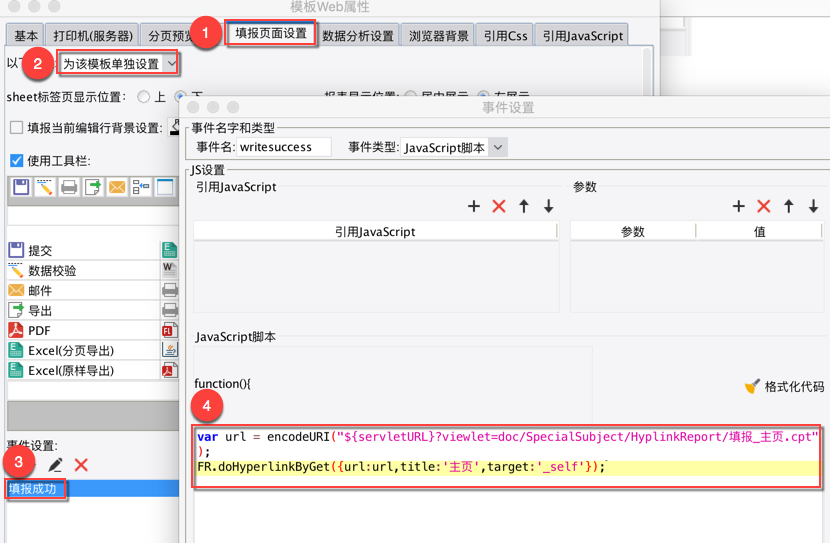
2.4 填报子页面添加填报成功事件
打开填报_详细页.cpt,选择模板>模板Web属性-填报页面设置,添加填报成功事件。

var url = encodeURI("${servletURL}?viewlet=doc/SpecialSubject/HyplinkReport/填报_主页.cpt");
FR.doHyperlinkByGet({url:url,title:'主页',target:'_self'}); 3. 效果预览编辑
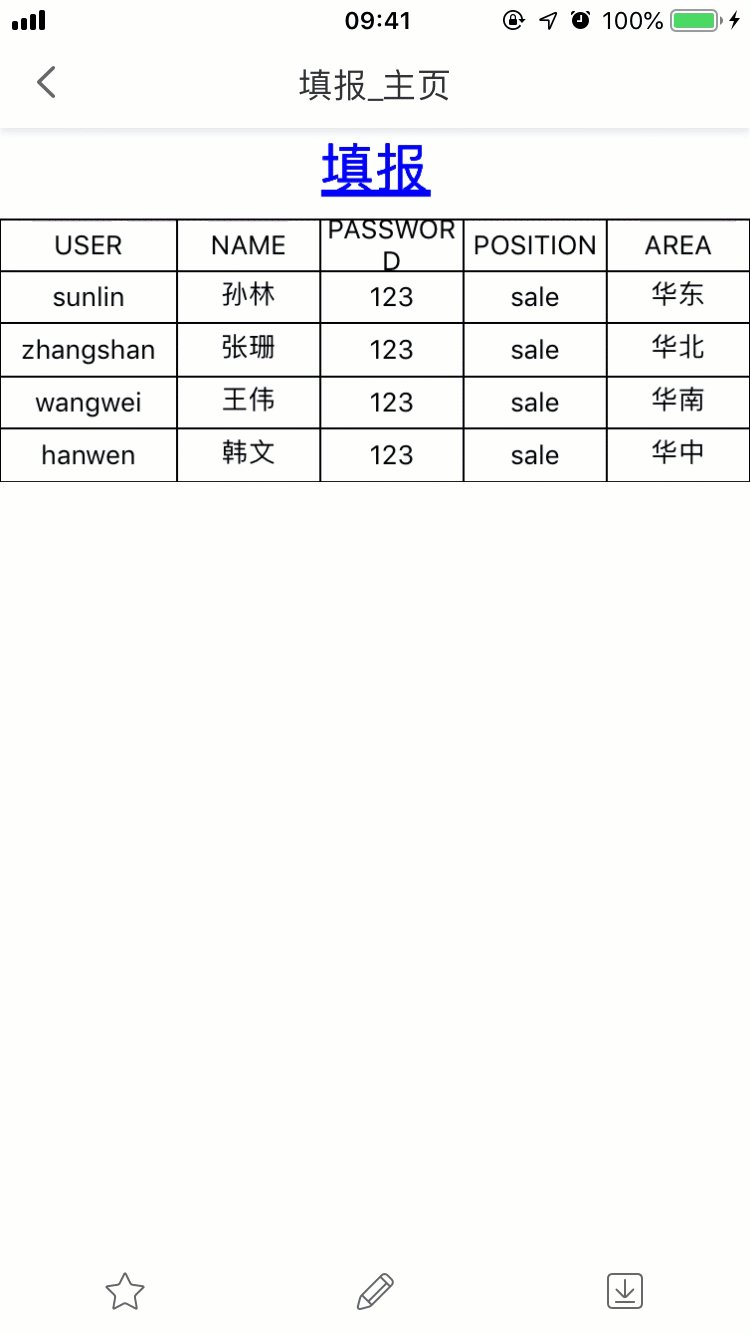
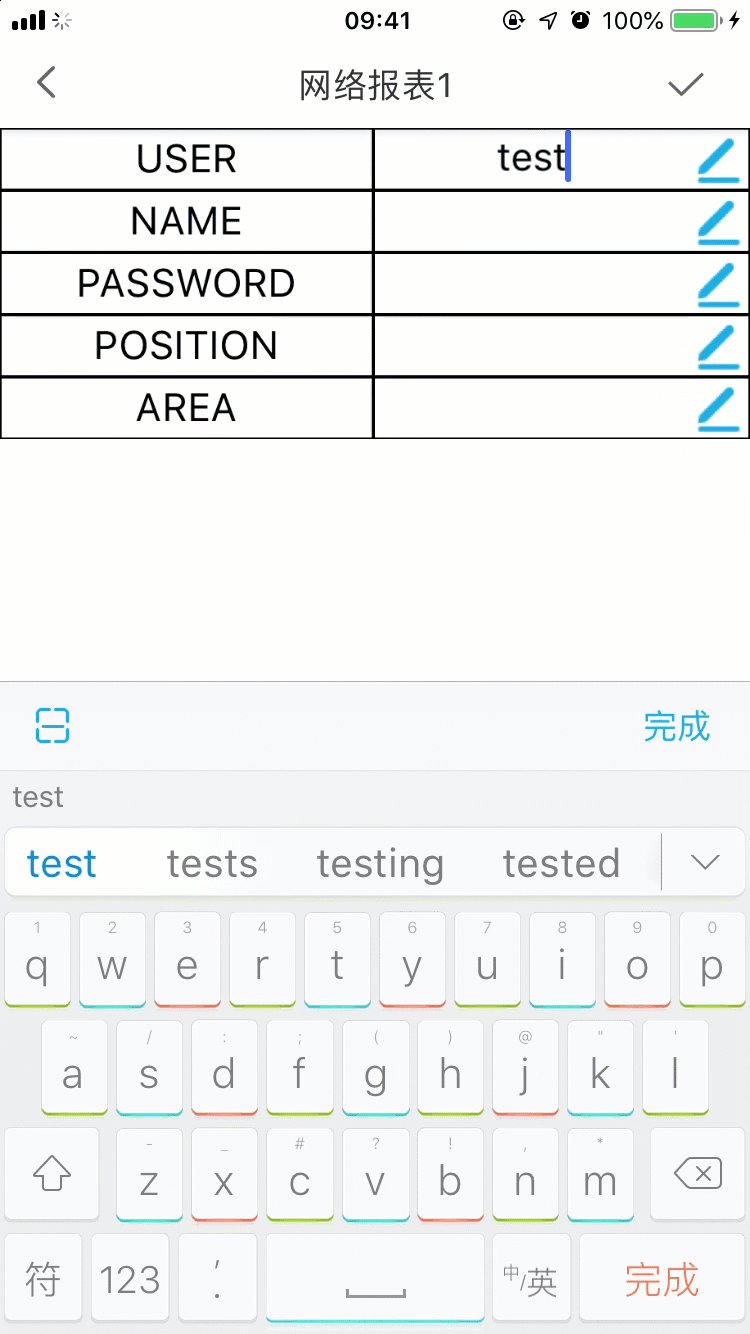
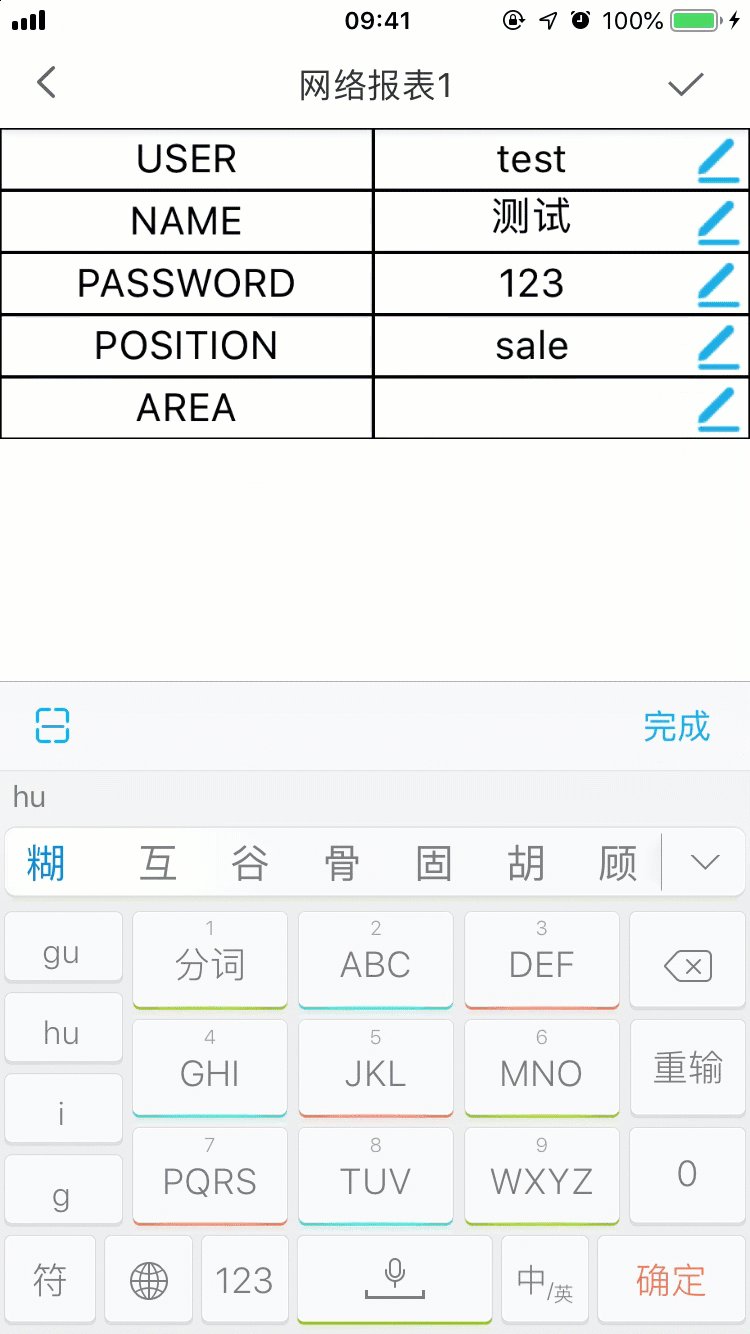
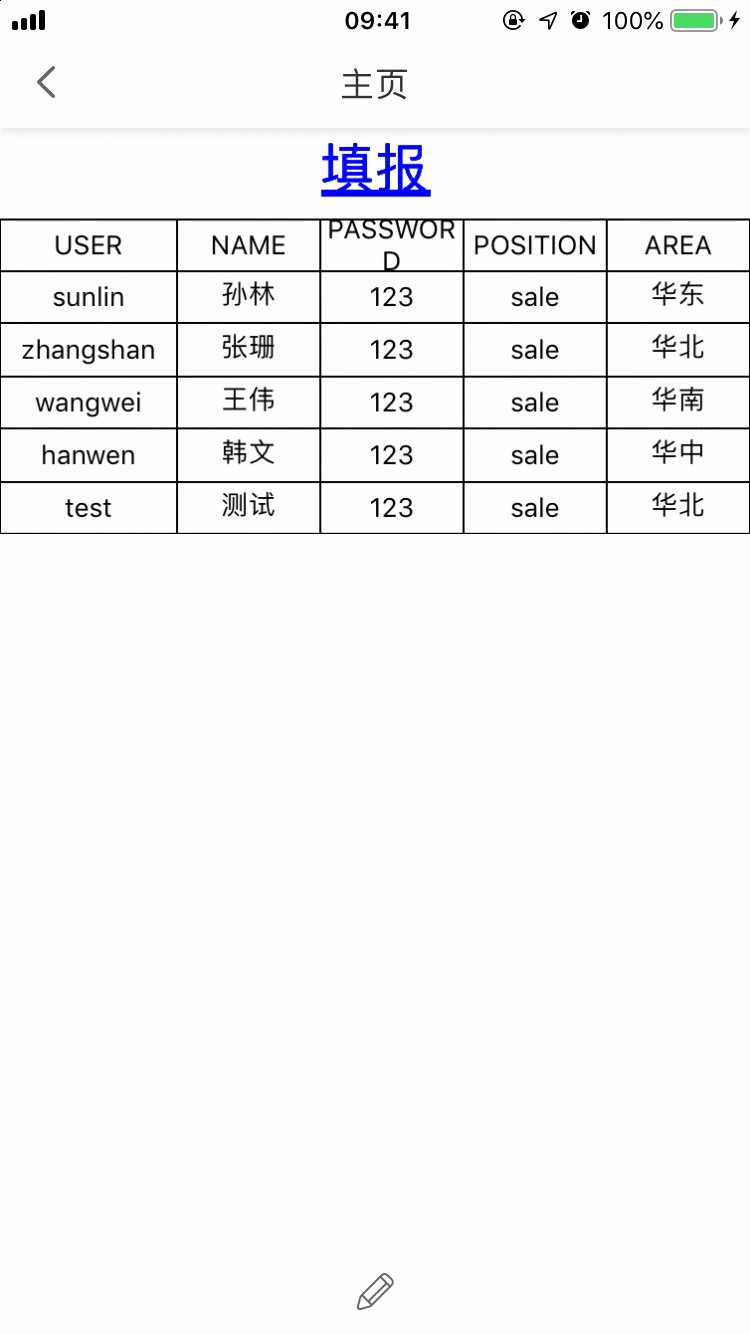
保存模板,在决策系统中添加主页面模板,在数据分析app中预览,效果如下: