1. 描述编辑
对于一些特殊的模板,可能为了展示的更加丰富、全面会在一个页面放置很多图表、表格等内容。
由于内容过多,超出了浏览器窗口的大小导致内容展示不全的情况。这样我们就需要用到 JS 滚屏效果来解决,下面我们来介绍制作方法。
2. 操作步骤编辑
2.1示例一:普通报表的自动滚屏/滚动
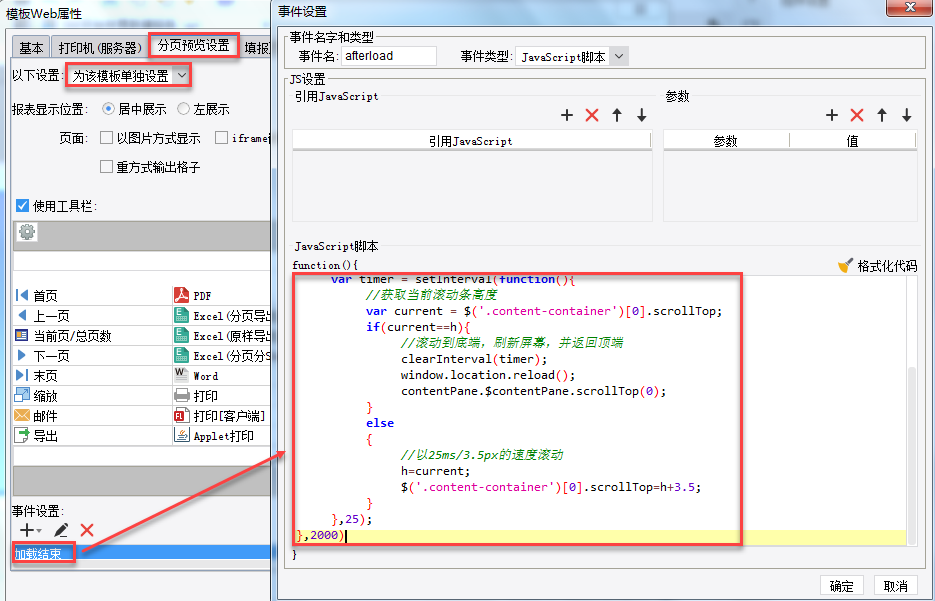
点击菜单模板>模板web属性>分页预览设置,选择「为该模板单独设置」,添加一个「加载结束」事件,如下图所示:

JS 代码如下:
注:使用自定义滚动条插件时(1.2版本),需要将代码中的content-container换成scrollDiv
setTimeout(function(){
//鼠标点击结束
$('.content-container').click(function(){
if(timer){
clearInterval(timer);
}
})
var h=-1;
var timer = setInterval(function(){
//获取当前滚动条高度
var current = $('.content-container')[0].scrollTop;
if(current==h){
//滚动到底端,刷新屏幕,并返回顶端
clearInterval(timer);
window.location.reload();
contentPane.$contentPane.scrollTop(0);
}
else
{
//以25ms/3.5px的速度滚动
h=current;
$('.content-container')[0].scrollTop=h+3.5;
}
},25);
},2000)2.2 示例二:冻结设置下的自动滚屏/滚动(鼠标悬停)方法一
示例一预览的时候,鼠标点击之后,滚动会停止;鼠标移开,并不会再次滚动。
在此基础上,如果想实现鼠标悬停的效果,我们需要修改js代码。
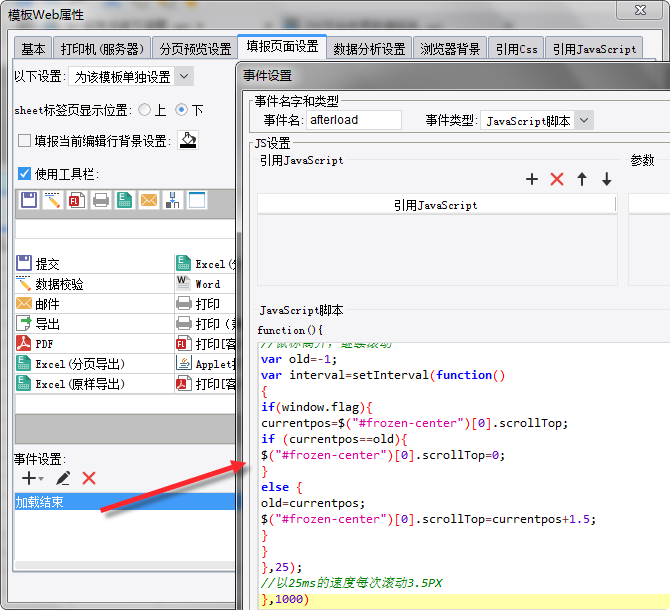
添加加载事件:点击模板>模板Web属性>填报页面设置,选择「为该模板单独设置」,添加「加载结束」事件,如下图所示:

JS 代码如下:
if(window.interval2){clearInterval(window.interval2);}
setTimeout(function(){
$("#frozen-center").mouseover(function()
{
window.flag=false;
})
//鼠标悬停,滚动停止
$("#frozen-center").mouseleave(function()
{
window.flag=true;
})
//鼠标离开,继续滚动
var old=-1;
window.interval2=setInterval(function()
{
if(window.flag){
currentpos=$("#frozen-center")[0].scrollTop;
if (currentpos==old){
$("#frozen-center")[0].scrollTop=0;
}
else {
old=currentpos;
$("#frozen-center")[0].scrollTop=currentpos+1.5;
}
}
},25);
//以25ms的速度每次滚动3.5PX
},1000)2.3 示例三:冻结设置下的自动滚屏/滚动方法二
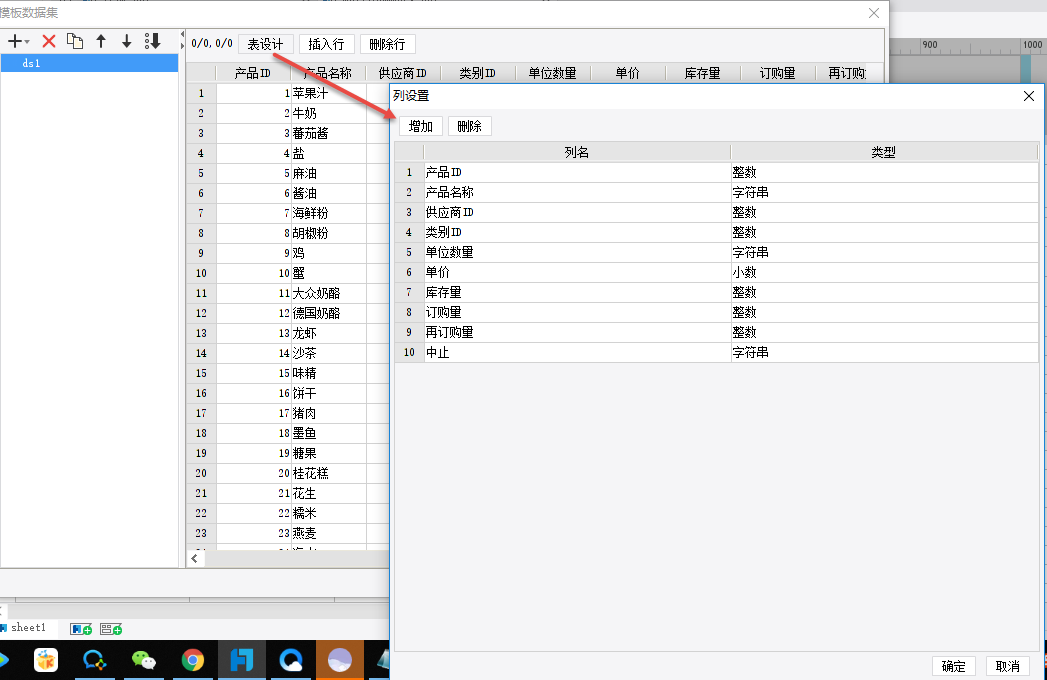
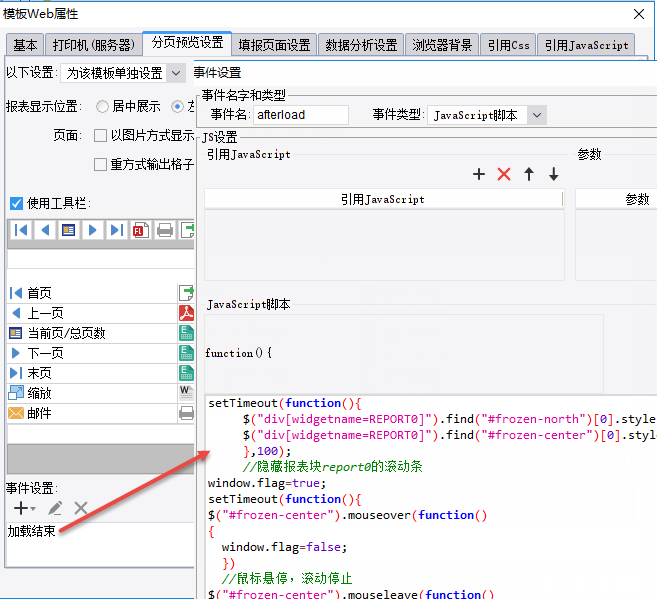
点击 模板>模板数据集,添加一个内置数据集,如下图所示: 点击 模板>模板web属性>分页预览设置,选择为该模板单独设置,添加加载结束事件,如下图所示:

js代码:setTimeout(function(){
$("div[widgetname=REPORT0]").find("#frozen-north")[0].style.overflow="hidden";
$("div[widgetname=REPORT0]").find("#frozen-center")[0].style.overflow="hidden";
},100);
//隐藏报表块report0的滚动条
window.flag=true;
setTimeout(function(){
$("#frozen-center").mouseover(function()
{
window.flag=false;
})
//鼠标悬停,滚动停止
$("#frozen-center").mouseleave(function()
{
window.flag=true;
})
//鼠标离开,继续滚动
var old=-1;
var interval=setInterval(function()
{
if(window.flag){
currentpos=$("#frozen-center")[0].scrollTop;
if (currentpos==old){
$("#frozen-center")[0].scrollTop=0;
}
else {
old=currentpos;
$("#frozen-center")[0].scrollTop=currentpos+1.5;
}
}
},25);
//以25ms的速度每次滚动3.5PX
},1000)
3. 预览效果编辑
示例一:
保存模板,点击分页预览,就会出现如下所示的自动滚动效果。
注:用鼠标左击一下窗口即可停止滚动。

示例二:
保存模板,点击填报预览,就会出现如下的自动滚动效果。
鼠标悬停,滚屏停止;鼠标移开,继续滚屏。
注:用鼠标左击一下窗口不会停止滚动。此外还可以使用鼠标滚轮。

示例三:
保存模板,点击分页预览,就会出现如下的自动滚动效果。
鼠标悬停,滚屏停止;鼠标移开,继续滚屏。
注:用鼠标左击一下窗口不会停止滚动。此外还可以使用鼠标滚轮。

4. 已完成模板编辑
示例一:
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Oldchart\advanced\IOS平台年度数据报告.cpt
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Oldchart\advanced\冻结下滚屏示例二.cpt
示例三:
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Oldchart\advanced\MultiSummary.cpt

