1. 描述编辑
在设计大屏报表块的时候,有时我们希望实现文字跑马灯效果。现有的文档当中:
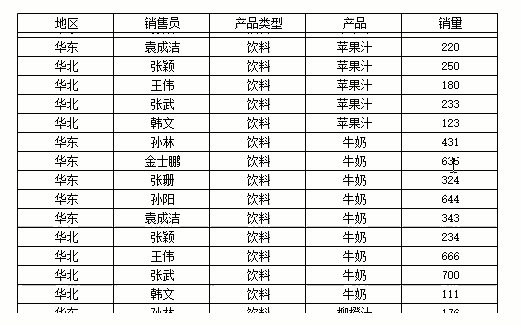
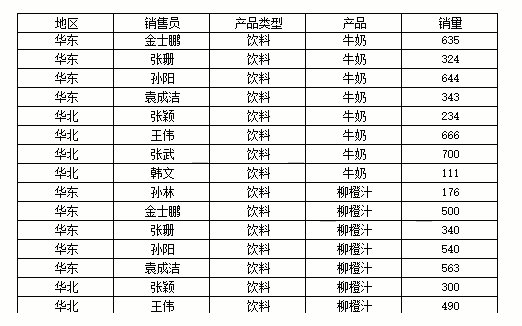
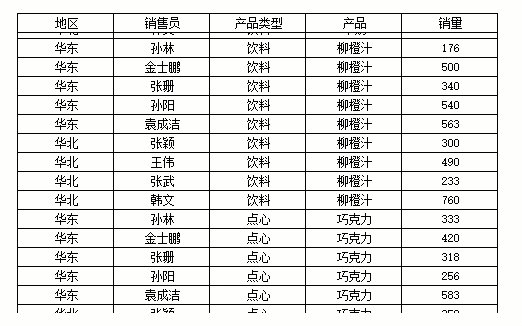
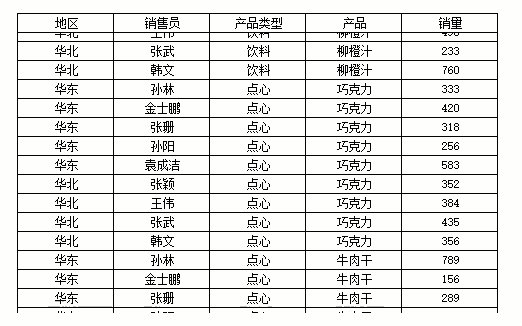
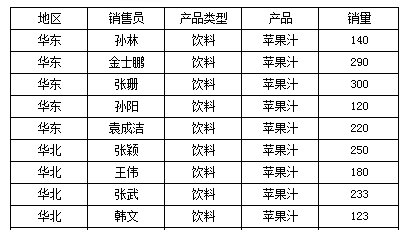
都是以 HTML+JS 的方式实现了单行文本的跑马灯效果,那么如何实现整体报表块的跑马灯效果呢,如下:
2. 思路编辑
报表布局设置加上 JS 控制实现。
注:示例是在报表块初始化后通过js实现了隐藏滚动条和跑马灯的效果,如果报表块加载比较慢没有实现效果,可以适当调整延时函数 setTimeout 的延时时间。
3. 操作步骤编辑
3.1 示例一:标题未冻结的跑马灯效果
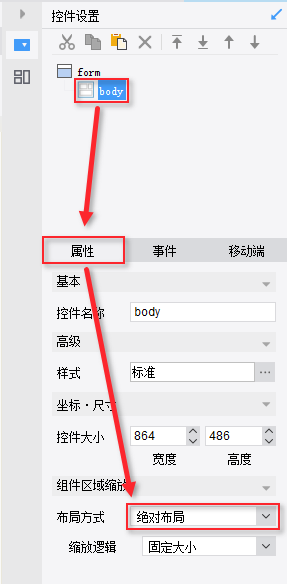
1)新建一个决策报表,将 body 的布局方式设置为绝对布局(自适应布局无效)

2)新建一个数据集 ds1:SELECT * FROM 销量。
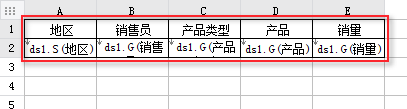
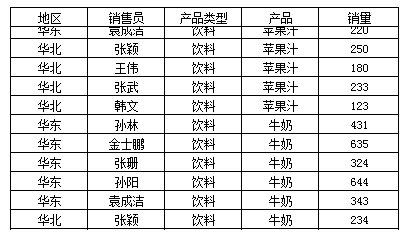
3)在决策报表主体拖入一个报表块,报表块设计如下:

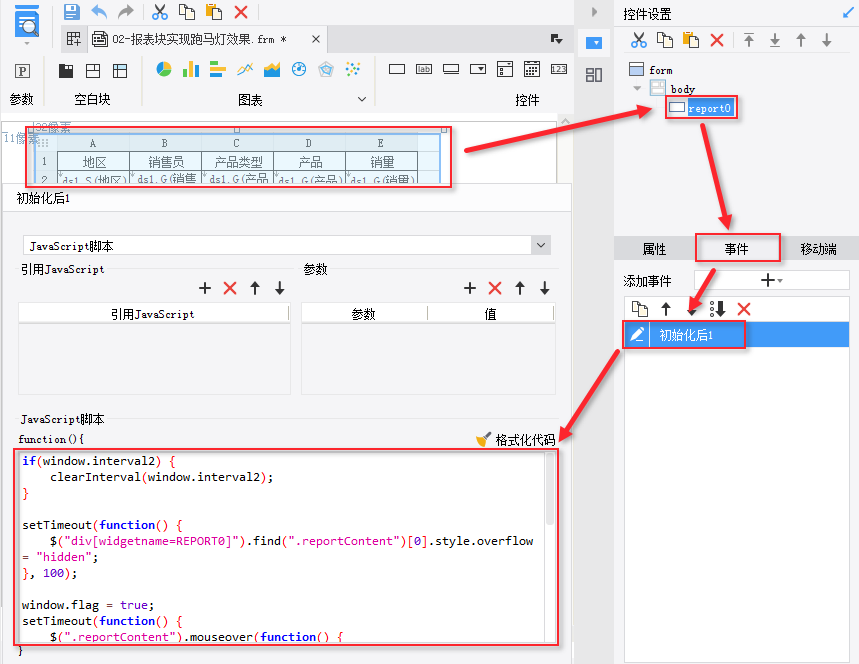
3)添加报表块初始化后事件:

JS 代码如下:
if(window.interval2) {
clearInterval(window.interval2);
}
setTimeout(function() {
$("div[widgetname=REPORT0]").find(".reportContent")[0].style.overflow = "hidden";
}, 1000);
window.flag = true;
setTimeout(function() {
$(".reportContent").mouseover(function() {
window.flag = false;
})
$(".reportContent").mouseleave(function() {
window.flag = true;
})
var old = -1;
window.interval2 = setInterval(function() {
if(window.flag) {
currentpos = $(".reportContent")[0].scrollTop;
if(currentpos == old) {
$(".reportContent")[0].scrollTop = 0;
} else {
old = currentpos;
$(".reportContent")[0].scrollTop = currentpos + 1.5;
}
}
}, 25);
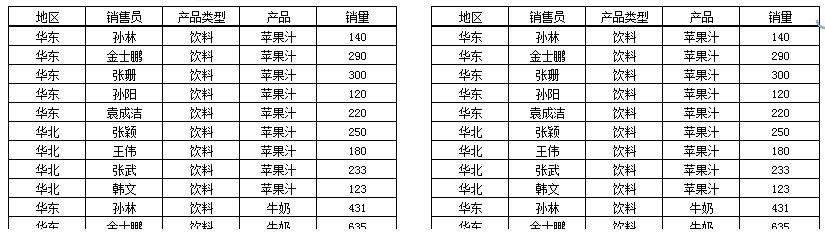
}, 1000)4)保存预览,效果如下:

备注一:如果有多个报表块需要同时实现跑马灯,将后半部分 setInterval() 函数中的$(".reportContent")[0]统一修改为$("div[widgetname=REPORT0]").find(".reportContent")[0],把代码中所有的 REPORT0 修改为报表块对应的控件名称大写格式:
setTimeout(function() {
$("div[widgetname=REPORT0_C]").find(".reportContent")[0].style.overflow = "hidden";
}, 1000);
window.flag = true;
setTimeout(function() {
$(".reportContent").mouseover(function() {
window.flag = false;
})
$(".reportContent").mouseleave(function() {
window.flag = true;
})
var old = -1;
window.interval2 = setInterval(function() {
if(window.flag) {
currentpos = $("div[widgetname=REPORT0_C]").find(".reportContent")[0].scrollTop;
if(currentpos == old) {
$("div[widgetname=REPORT0_C]").find(".reportContent")[0].scrollTop = 0;
} else {
old = currentpos;
$("div[widgetname=REPORT0_C]").find(".reportContent")[0].scrollTop = currentpos + 1.5;
}
}
}, 25);
}, 1000)保存预览,效果如下:

备注二:如果安装了自定义滚动条插件(1.3.4 版本),需要将js代码中的.reportContent 替换成.scrollDiv:
setTimeout(function() {
$("div[widgetname=REPORT0]").find(".scrollDiv")[0].style.overflow = "hidden";
}, 1000);
window.flag = true;
setTimeout(function() {
$(".scrollDiv").mouseover(function() {
window.flag = false;
})
$(".scrollDiv").mouseleave(function() {
window.flag = true;
})
var old = -1;
window.interval2 = setInterval(function() {
if(window.flag) {
currentpos = $(".scrollDiv")[0].scrollTop;
if(currentpos == old) {
$(".scrollDiv")[0].scrollTop = 0;
} else {
old = currentpos;
$(".scrollDiv")[0].scrollTop = currentpos + 1.5;
}
}
}, 25);
}, 1000)3.2 示例二:标题冻结的跑马灯效果
在示例一的基础上修改报表。
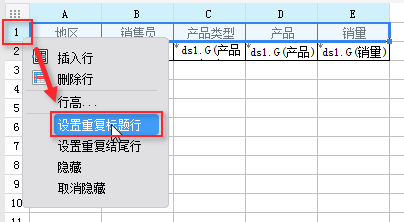
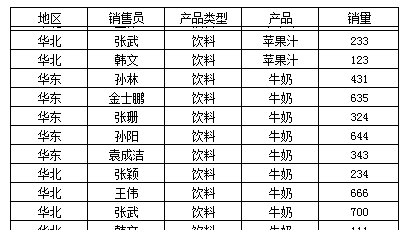
1)编辑报表块,选中第一行,将鼠标放在行表头上,点击右键,点击设置重复标题行:

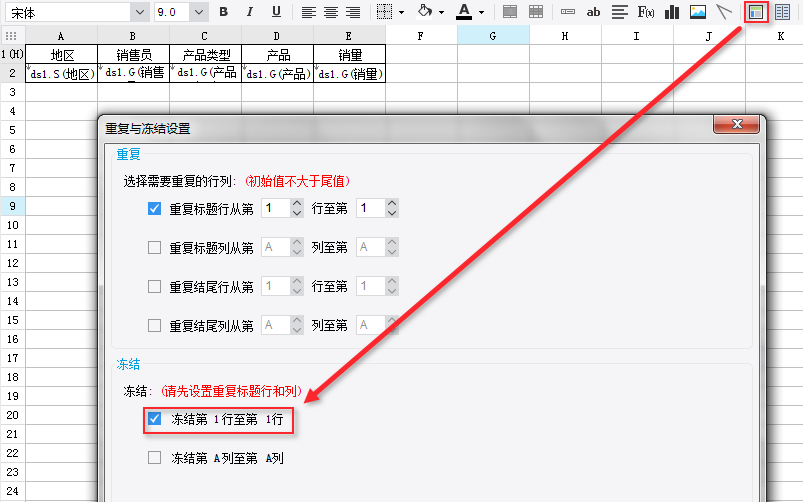
2)在报表块的工具栏中,点击冻结,打开重复与冻结设置窗口,勾选冻结第 1 行至第 1 行:

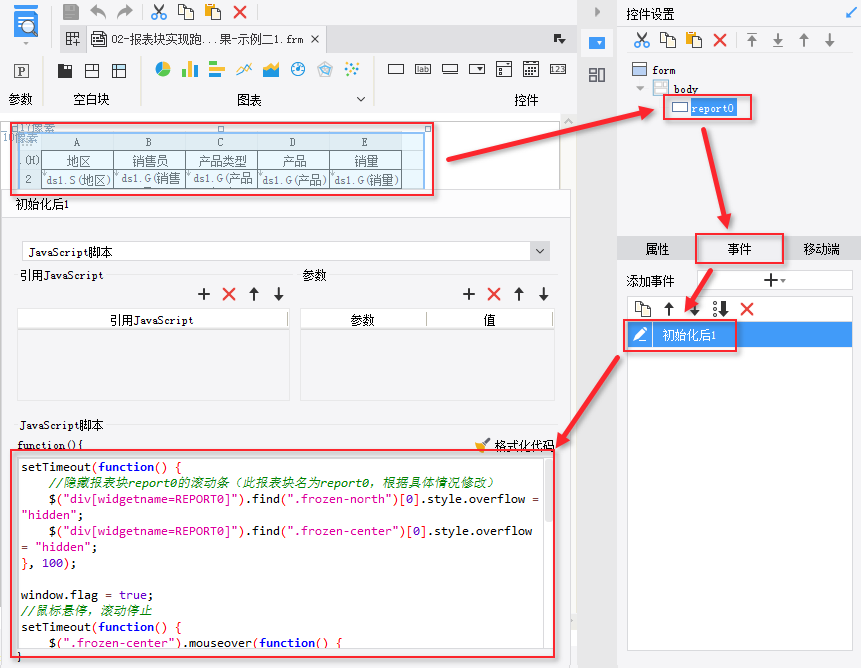
3)将报表块初始化后事件的 JS 代码修改为下面的代码:
setTimeout(function() {
//隐藏报表块report0的滚动条(此报表块名为report0,根据具体情况修改)
$("div[widgetname=REPORT0]").find(".frozen-north")[0].style.overflow = "hidden";
$("div[widgetname=REPORT0]").find(".frozen-center")[0].style.overflow = "hidden";
}, 1000);
window.flag = true;
//鼠标悬停,滚动停止
setTimeout(function() {
$(".frozen-center").mouseover(function() {
window.flag = false;
});
//鼠标离开,继续滚动
$(".frozen-center").mouseleave(function() {
window.flag = true;
});
var old = -1;
var interval = setInterval(function() {
if(window.flag) {
currentpos = $(".frozen-center")[0].scrollTop;
if(currentpos == old) {
$(".frozen-center")[0].scrollTop = 0;
} else {
old = currentpos;
//以25ms的速度每次滚动1.5PX
$(".frozen-center")[0].scrollTop = currentpos + 1.5;
}
}
}, 25);
}, 1000);直接替换即可。如下图所示:

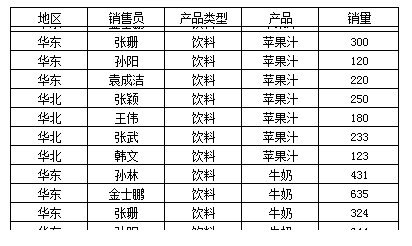
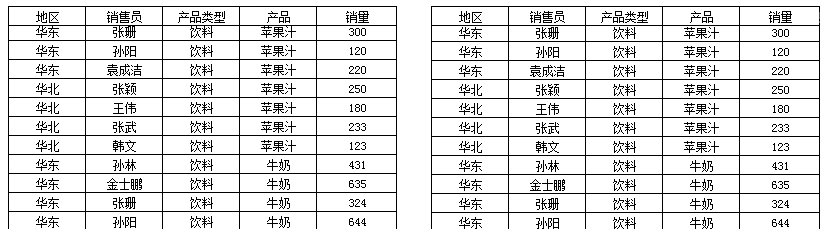
4)保存预览,效果如下:

备注一:如果有多个报表块需要同时实现跑马灯,将后半部分 setInterval() 函数中的 $(".frozen-center")[0]统一修改为$("div[widgetname=REPORT0]").find(".frozen-center")[0],把代码中所有的 REPORT0 修改为报表块对应的控件名称大写格式:
setTimeout(function() {
//隐藏报表块report0_c的滚动条(此报表块名为report0_c,根据具体情况修改)
$("div[widgetname=REPORT0_C]").find(".frozen-north")[0].style.overflow = "hidden";
$("div[widgetname=REPORT0_C]").find(".frozen-center")[0].style.overflow = "hidden";
}, 1000);
window.flag = true;
//鼠标悬停,滚动停止
setTimeout(function() {
$(".frozen-center").mouseover(function() {
window.flag = false;
});
//鼠标离开,继续滚动
$(".frozen-center").mouseleave(function() {
window.flag = true;
});
var old = -1;
var interval = setInterval(function() {
if(window.flag) {
currentpos = $("div[widgetname=REPORT0_C]").find(".frozen-center")[0].scrollTop;
if(currentpos == old) {
$("div[widgetname=REPORT0_C]").find(".frozen-center")[0].scrollTop = 0;
} else {
old = currentpos;
//以25ms的速度每次滚动1.5PX
$("div[widgetname=REPORT0_C]").find(".frozen-center")[0].scrollTop = currentpos + 1.5;
}
}
}, 25);
}, 1000);保存预览,效果如下:

4. 预览效果编辑
4.1 PC 端预览效果
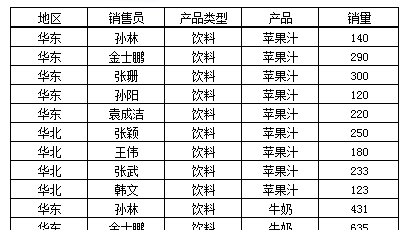
1)示例一:标题未冻结的跑马灯效果

2)示例二:标题冻结的跑马灯效果

4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板编辑
5.1 示例一
1)标题未冻结
模板效果在线查看请点击:报表块实现跑马灯效果-示例一1.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\03-报表块实现跑马灯效果-示例一1.frm
2)标题未冻结,多个报表块
模板效果在线查看请点击:报表块实现跑马灯效果-示例一2.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\03-报表块实现跑马灯效果-示例一2.frm
3)标题未冻结,安装了“自定义滚动条插件(1.3.4版本)”
模板效果在线查看请点击:报表块实现跑马灯效果-示例一3.frm (注:在线服务器未安装插件,所以没效果)
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\03-报表块实现跑马灯效果-示例一3.frm
5.2 示例二
1)标题冻结
模板效果在线查看请点击:报表块实现跑马灯效果-示例二1.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\03-报表块实现跑马灯效果-示例二1.frm
2)标题冻结,多个报表块
模板效果在线查看请点击:报表块实现跑马灯效果-示例二2.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\03-报表块实现跑马灯效果-示例二2.frm

