历史版本5 :JS实现点击按钮复制文本内容功能 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.描述编辑
1.1 问题描述
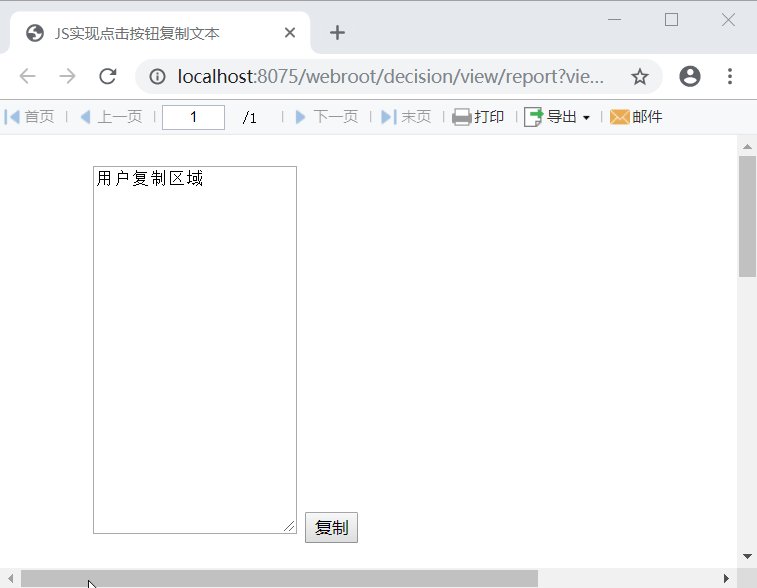
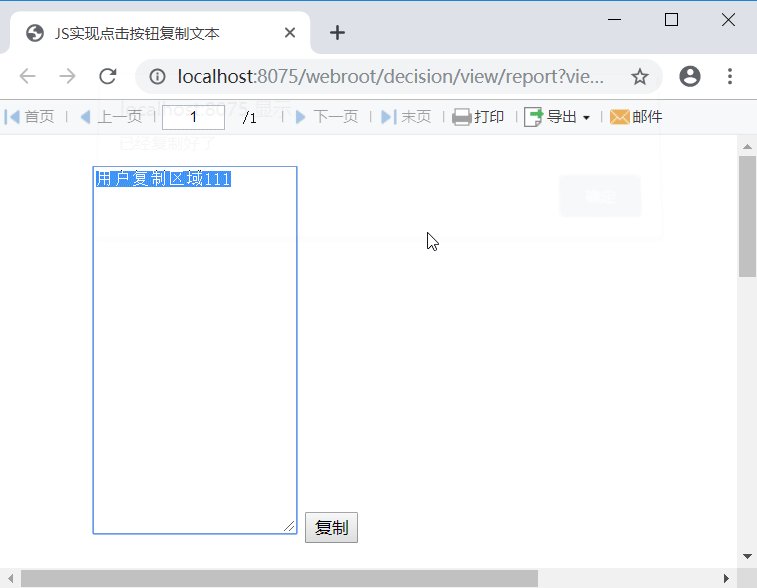
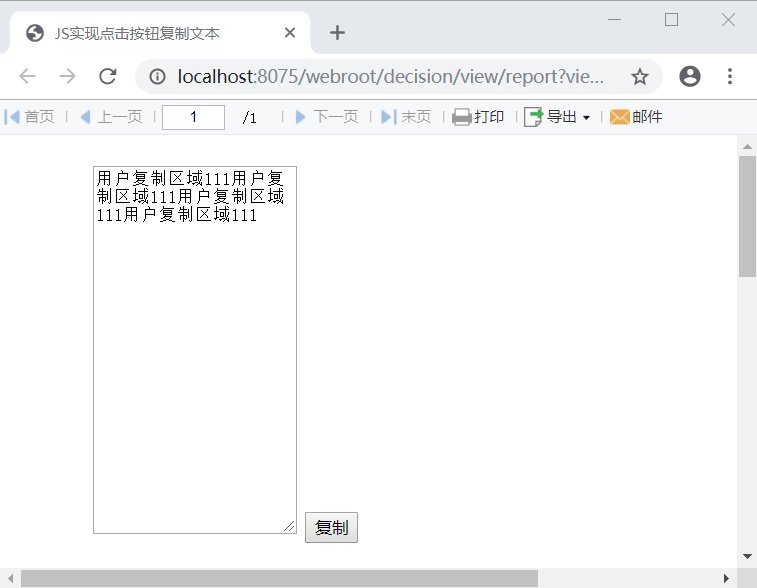
在平时的报表开发中,我们通常会遇到点击按钮可以实现直接复制文本框里面的这个功能,如何在 FineReport 中实现该功能呢?如下图所示:

1.2 实现思路
可通过 JS 实现该功能
2. 操作步骤编辑
2.1 新建模板
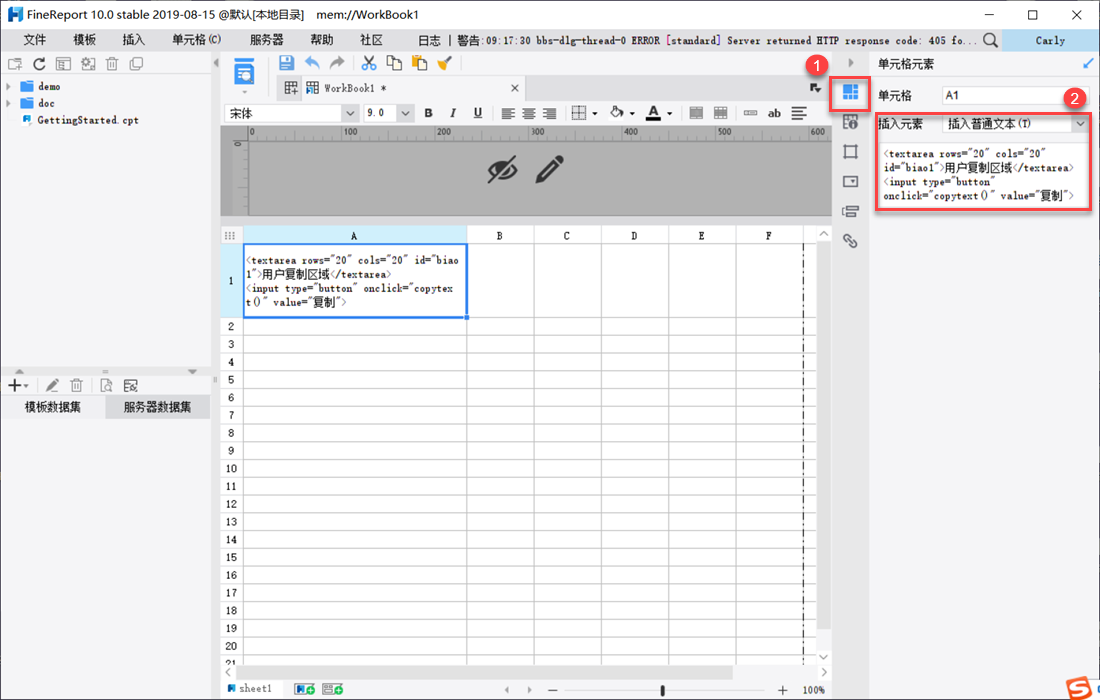
1)点击 A1 单元格,选择单元格元素,插入普通文本,输入 HTML 代码如下:
<textarea rows="20" cols="20" id="biao1">用户复制区域</textarea> //文本区域块,其中可通过 rows 和 cols 来控制文本框的大小
<input type="button" onclick="copytext()" value="复制">//type 为控件类型,onclick 调用 copytext() 方法,value 为按钮控件默认输入值
注:请勿直接复制代码到A1单元格,无法实现预期效果。
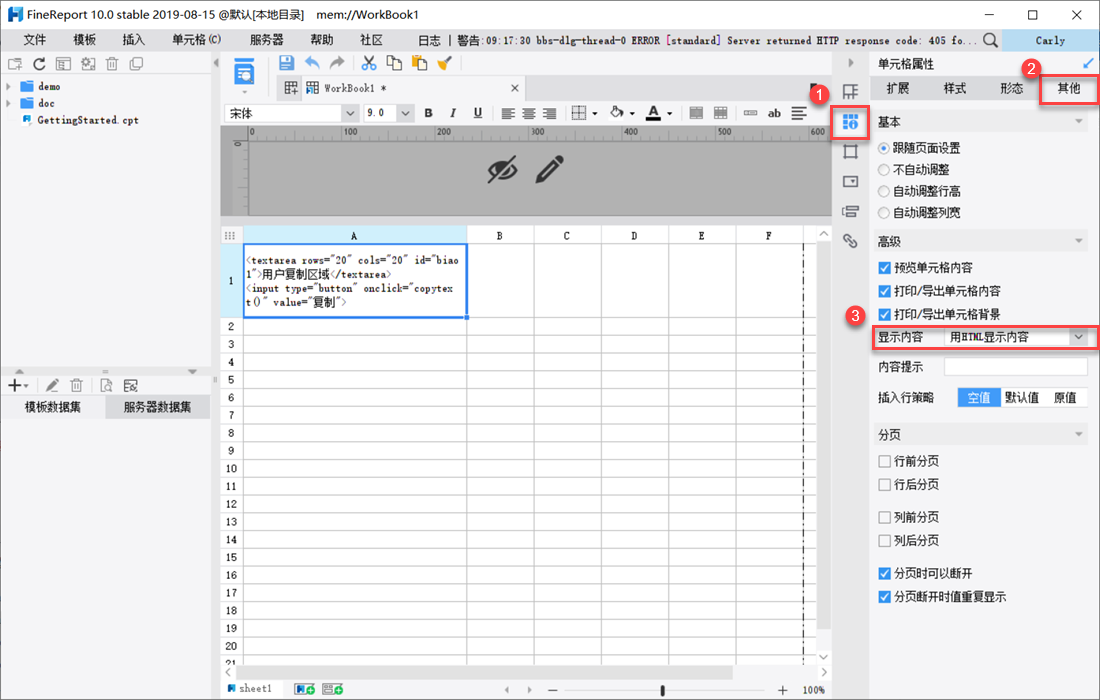
2)点击单元格属性>其他,选择用HTML显示内容,如下图所示:

2.2 引入 JS 文件
1)新建 JS 文件
在%FR_HOME%\webroot\scripts\js路径下新增一个文本文件 copy.js
点击下载 copy.js 文件:copy.js
代码如下:
function copytext(){
var copytext2=document.getElementById("biao1");//获取文本框
copytext2.select();//选择文本框内容
document.execCommand("copy");//执行浏览器复制命令
alert("已经复制好了");//输出已经复制好了文本
}2)引用 JavaScript
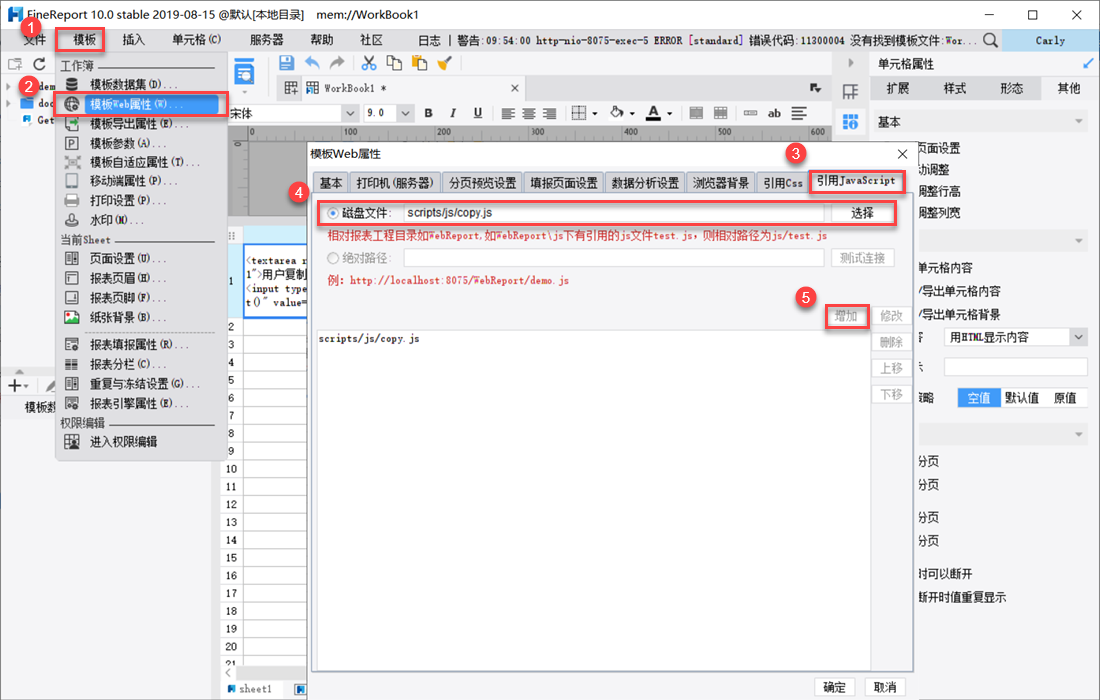
点击模板>模板 Web 属性>引用 JavaScript,选择上一步新建的磁盘文件,点击增加,如下图所示:

3. 效果查看编辑
3.1 PC 端

3.2 移动端
不支持移动端
4.已完成模板编辑
已完成模板请参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现点击按钮复制文本.cpt
点击下载模板:JS实现点击按钮复制文本.cpt
点击下载 JS 文件:copy.js

