历史版本3 :JS实现倒计时特效 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
1)地产、零售等对外大屏制作时,经常遇到需要用到倒计时的需求,例如:营销作战倒计时,零售促销倒计时等
1.2 实现思路
利用 HTIML5 技术,实现好看的样式及功能
1.3 功能介绍
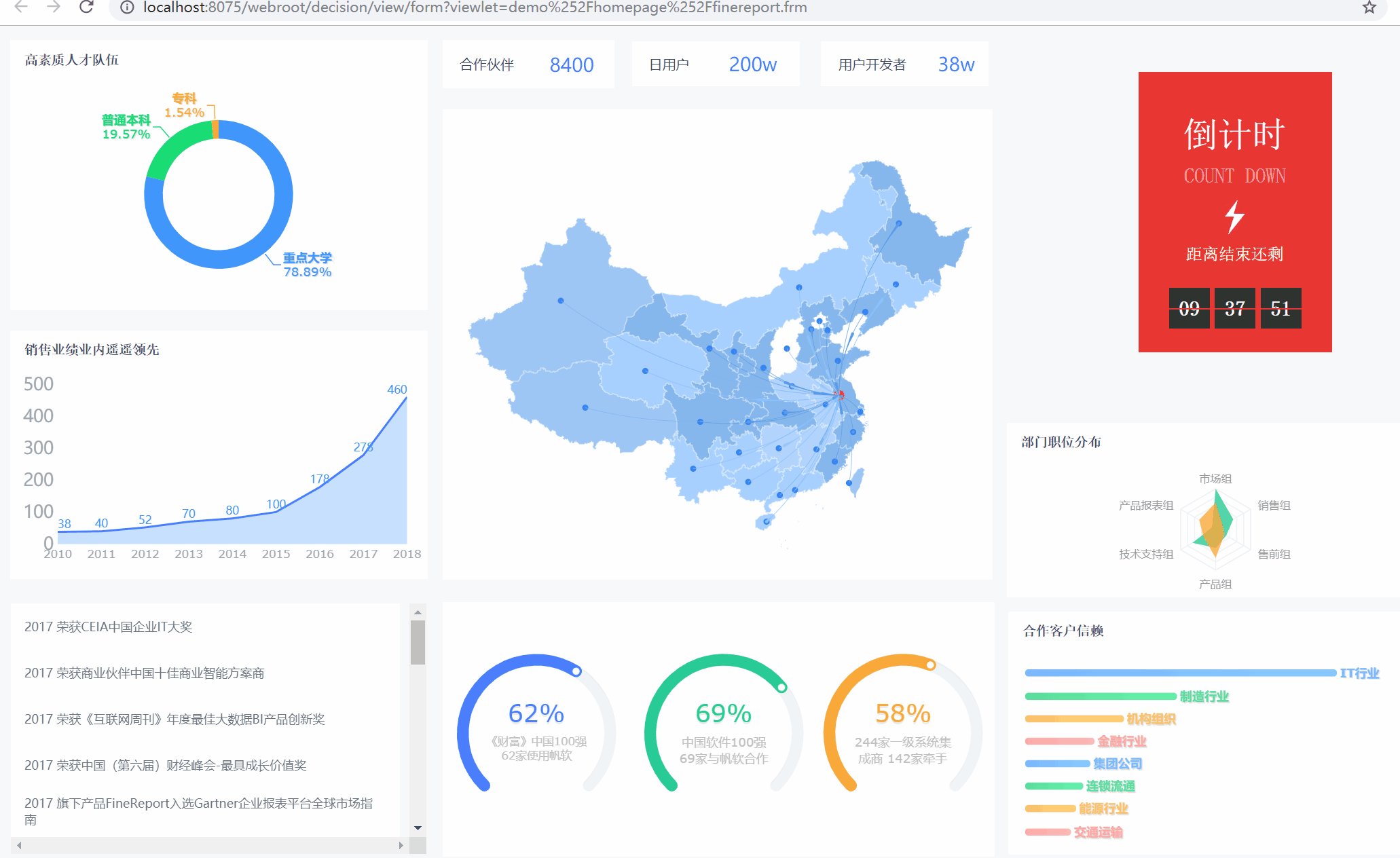
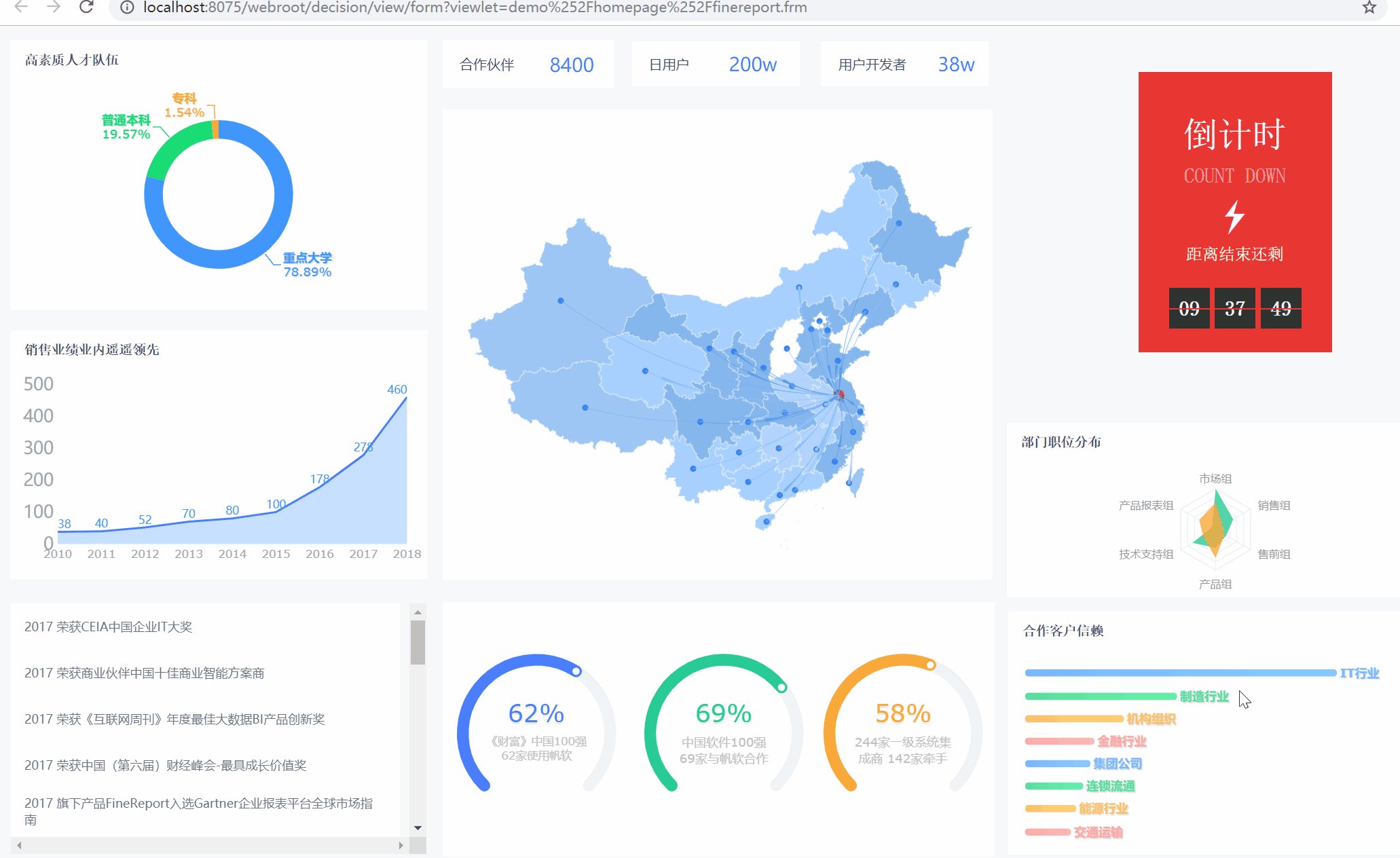
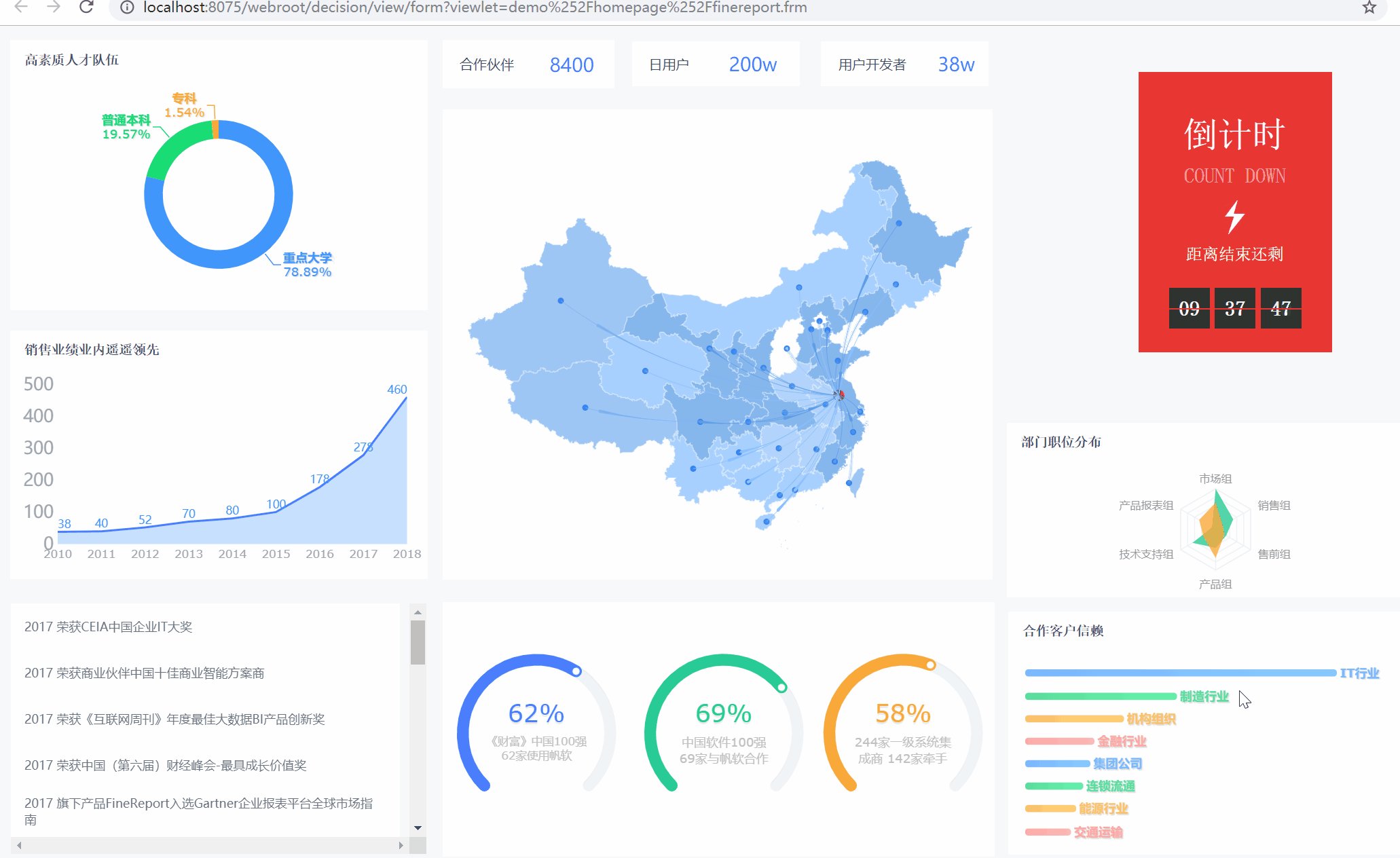
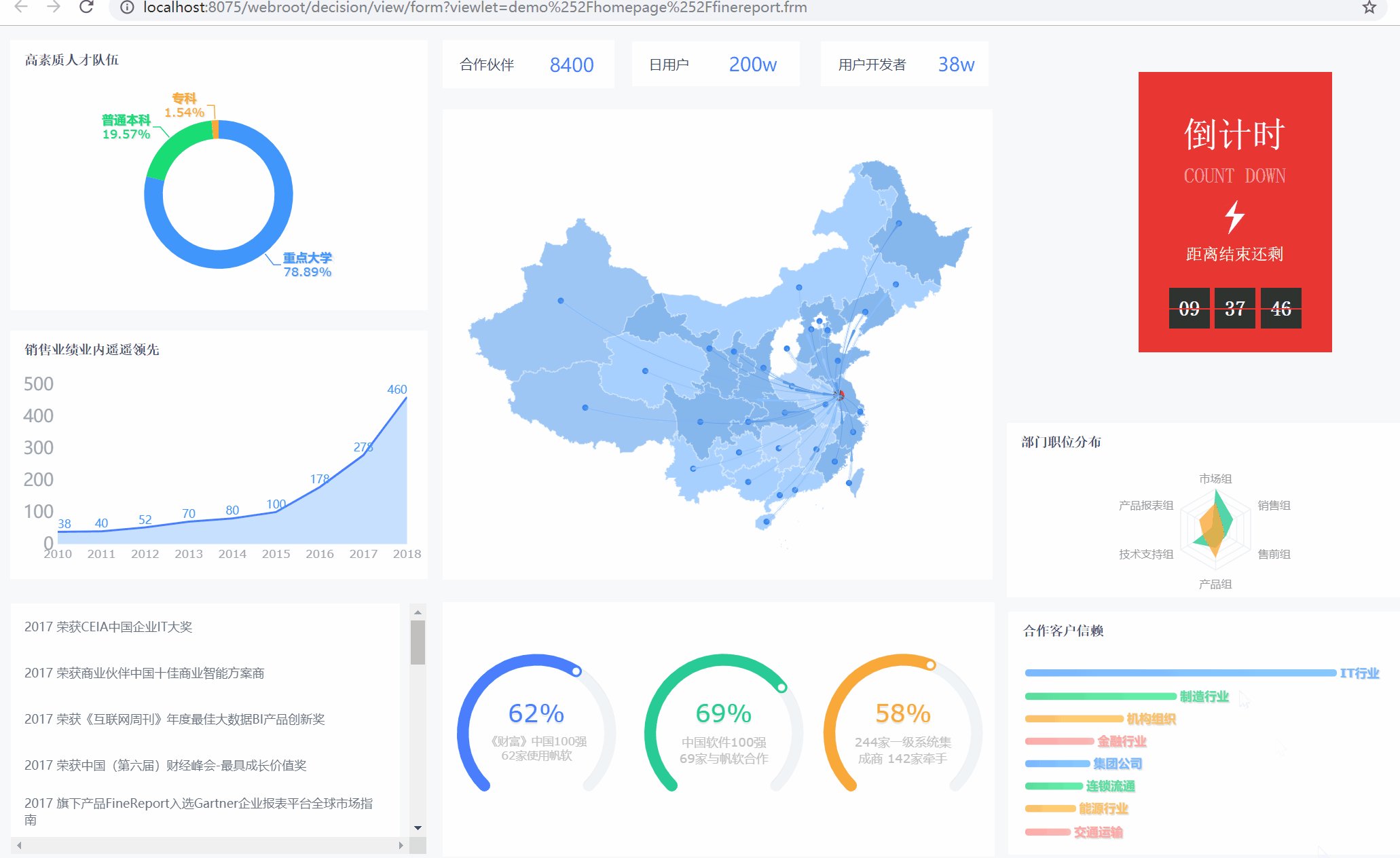
以结束时间为当前24点为例,页面自动计算距离结束时间剩余的小时、分钟及毫秒,并做时钟效果递减,效果如下图所示:

2. 示例编辑
2.1 报表设计
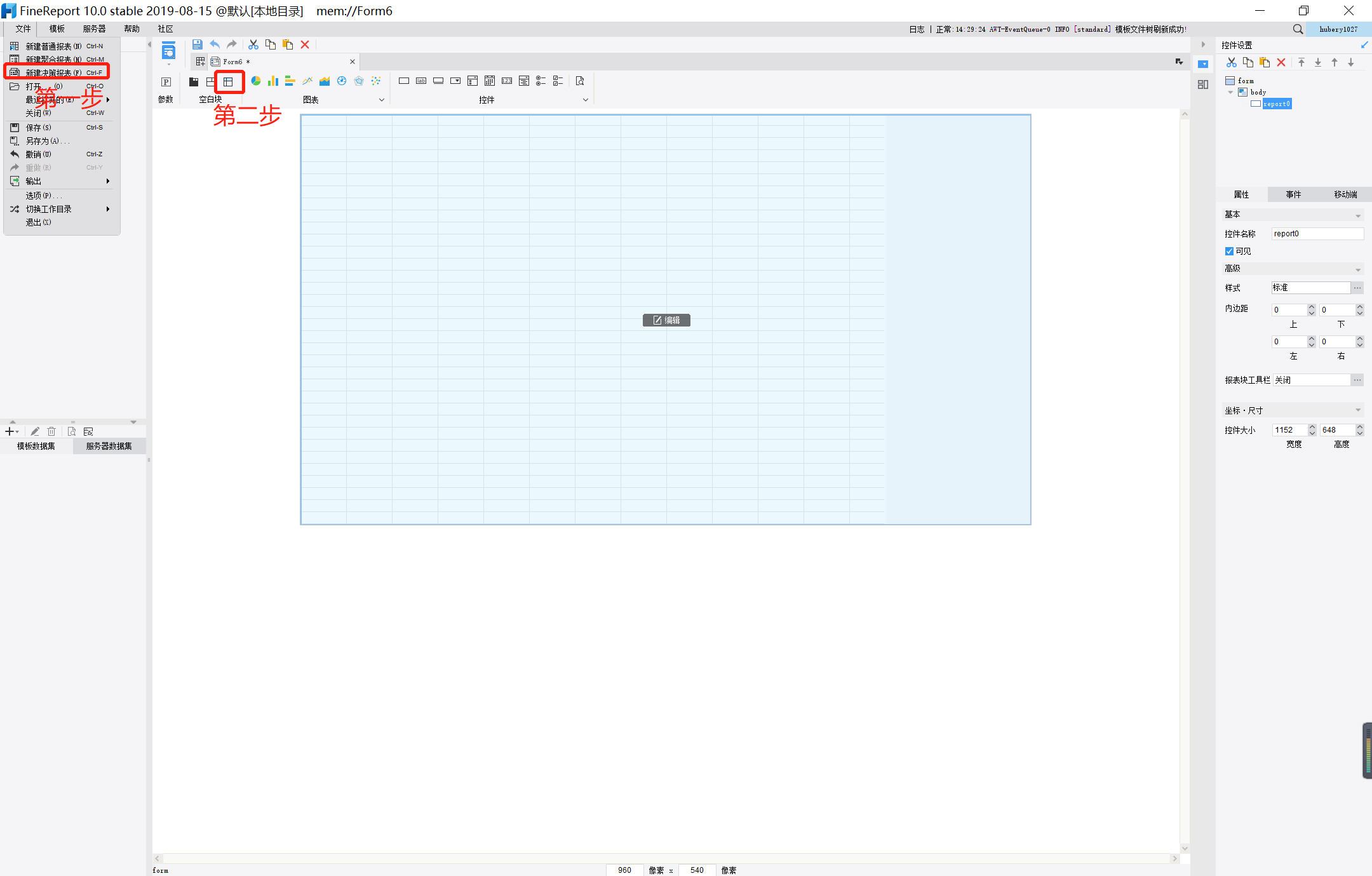
1)新建一张决策报表,并在决策报表中添加一个报表块

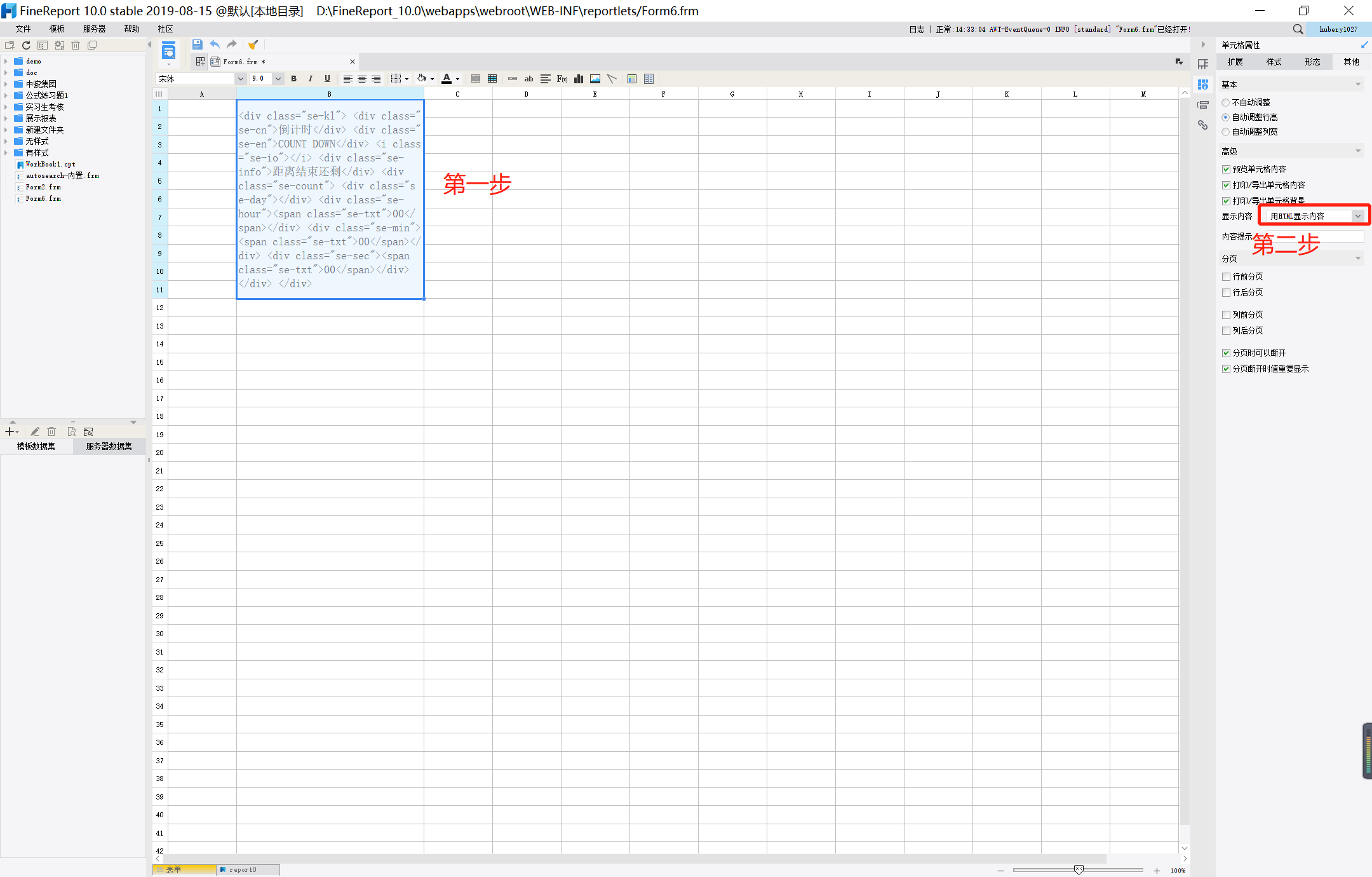
2)在报表块单元格中添加以下代码,然后用HTML显示,效果如下图:

<div class="se-kl">
<div class="se-cn">倒计时</div>
<div class="se-en">COUNT DOWN</div> <i class="se-io"></i>
<div class="se-info">距离结束还剩</div> <div class="se-count"> <div class="se-day"></div>
<div class="se-hour"><span class="se-txt">00</span></div>
<div class="se-min"><span class="se-txt">00</span></div>
<div class="se-sec"><span class="se-txt">00</span></div>
</div>
</div>
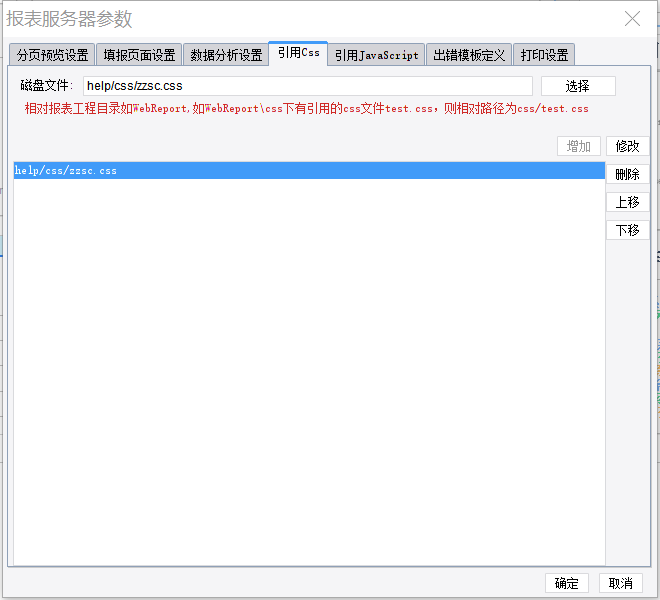
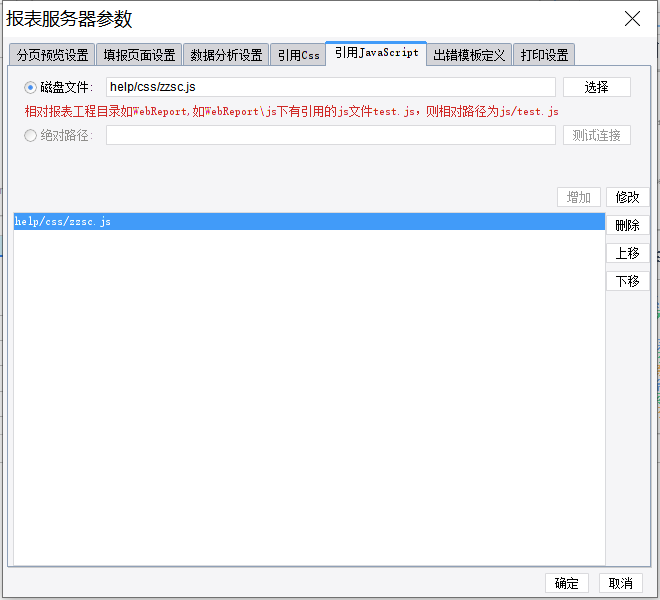
3)在服务器:服务器配置 中分别 引用Css和引用JavaScript,效果如下图:
引用Css

引用JavaScript

2.2 效果预览
报表的展示效果如功能介绍中所示。
文件下载:
文件放置位置:../webroot/help/css

