历史版本5 :JS实现倒计时特效 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
地产、零售、电子商务等对外大屏制作时,经常会有倒计时的需求,例如:营销作战倒计时,零售促销倒计时等。

1.2 实现思路
报表中引用外部 JS 和 CSS 文件,利用 HTIML5 技术,实现倒计时效果。
以结束时间为当天24点为例,页面自动计算距离结束时间剩余的小时、分钟及毫秒,并做时钟效果递减。
2. 示例编辑
2.1 报表设计
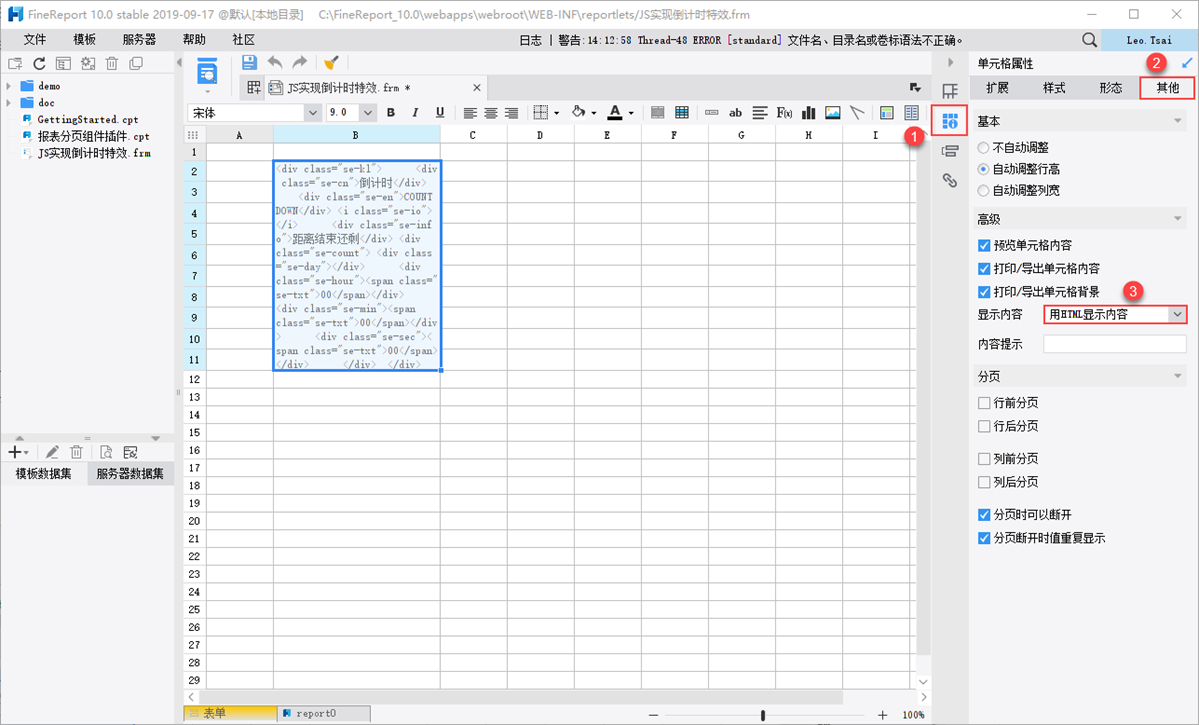
1)新建一张决策报表,并在决策报表主体中添加一个报表块,编辑报表块,合并 B2~B11 单元格,插入 HTML 代码,右边属性面板点击单元格属性>其他,显示内容选择用HTML显示内容。
HTML代码如下:
<div class="se-kl">
<div class="se-cn">倒计时</div>
<div class="se-en">COUNT DOWN</div> <i class="se-io"></i>
<div class="se-info">距离结束还剩</div> <div class="se-count"> <div class="se-day"></div>
<div class="se-hour"><span class="se-txt">00</span></div>
<div class="se-min"><span class="se-txt">00</span></div>
<div class="se-sec"><span class="se-txt">00</span></div>
</div>
</div>
2)将下面的所有文件下载后放到设计器安装目录%FR_HOME%\webapps\webroot\help\css下。
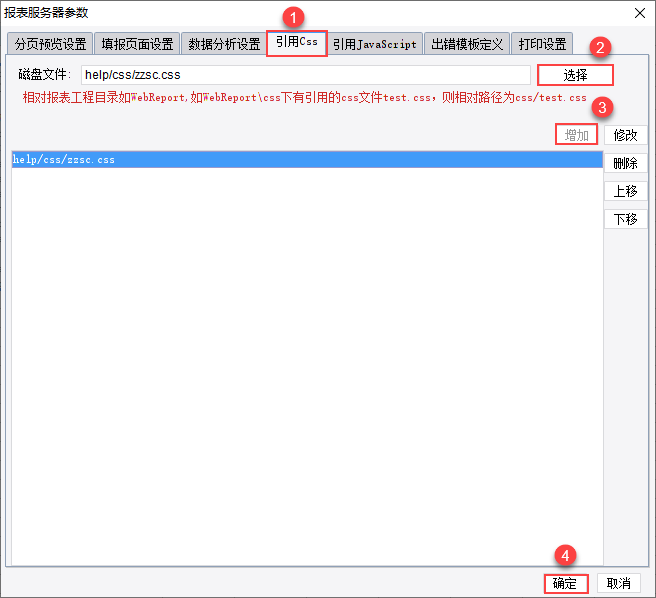
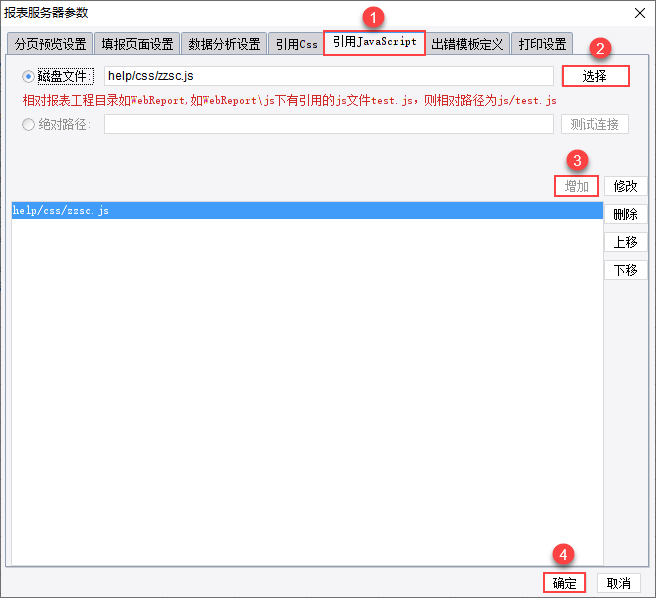
3)设计器菜单栏点击服务器>服务器配置,分别引用CSS和引用JavaScript。
引用CSS:

引用JavaScript:

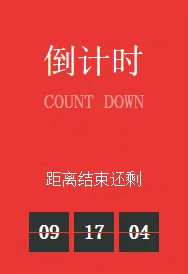
2.2 效果预览
保存报表,点击表单预览,报表效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现倒计时特效.frm
点击下载模板:JS实现倒计时特效.frm

