历史版本13 :单元格用HTML显示图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
数据库中,使用 Base64 编码方式保存的图片,如何在报表中显示?
1.2 解决方案
将单元格内容用 HTML 形式显示即可。
2. 示例编辑
2.1 准备图片
准备 Base64 编码方式的图片数据,新建数据集并预览,如下图所示:
注:FineReport 内置数据集对字段长度没有限制,但是普通数据库有长度限制。请确保图片转码后的 Base64 字符长度满足数据库字段长度限制,否则将导致显示异常。

2.2 设计报表
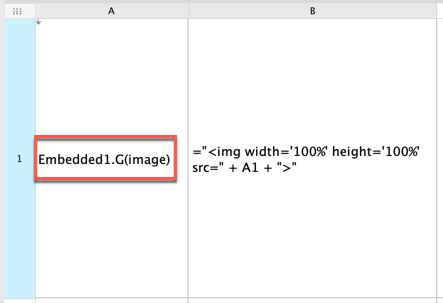
将图片数据拖入 A1 单元格,在 B1 单元格公式中输入公式:"<img width='100%' height='100%' src='" + A1 + "'>",如下图所示:
注:公式含义为:A1 单元格的图片按照原始比例显示在 B1 单元格。

2.3 设置单元格属性
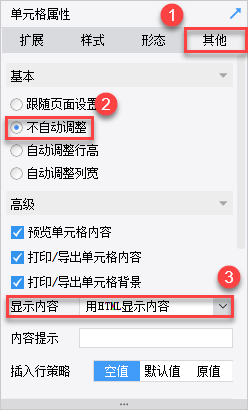
选中 A1 单元格,选择单元格属性>其他,勾选不自动调整。
选中 B1 单元格,选择单元格属性>其他,勾选不自动调整,显示内容选择用 HTML 显示内容。如下图所示:

注:实际制作报表时,可将 A1 单元格隐藏。
2.4 保存预览
2.4.1 PC 端
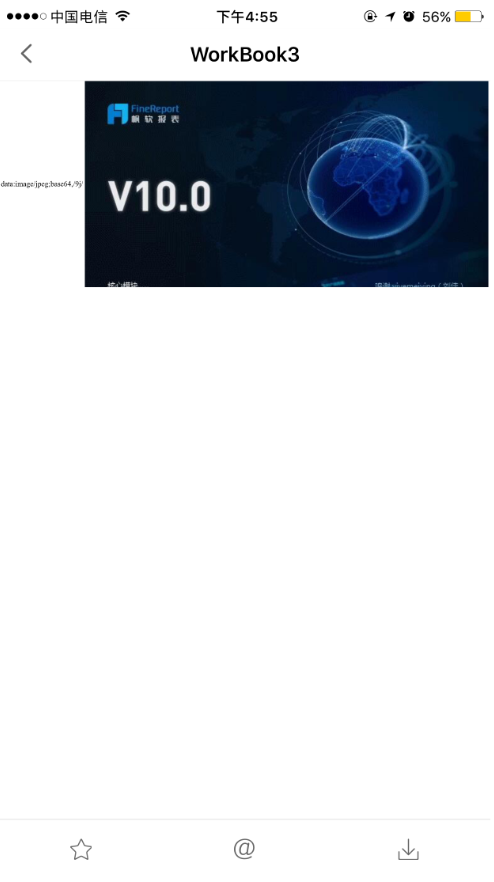
保存模板,点击分页预览,效果如下图所示:

2.4.2 移动端
App 及 HTML5 端预览效果如下图所示: