历史版本3 :[App]JS 调用百度/高德地图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | 插件版本 | App 版本 |
|---|---|---|---|
| 10.0 | 2020-02-28 | 20200228@15:52 |
1.2 应用场景
1.3 功能介绍
用移动端数据分析APP 在报表中调取百度和高德地图导航
2. 示例编辑
2.1 操作步骤
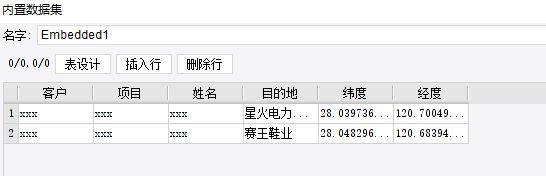
1.准备数据:

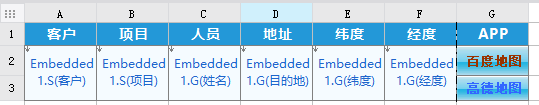
2.制作模板

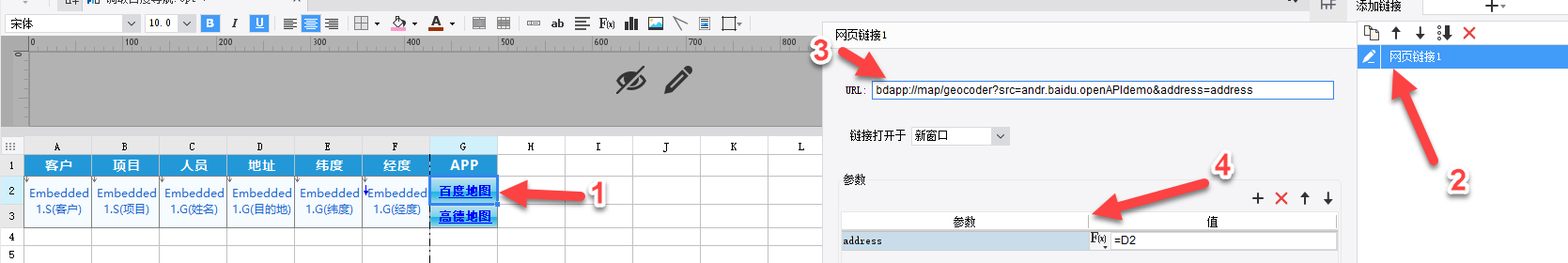
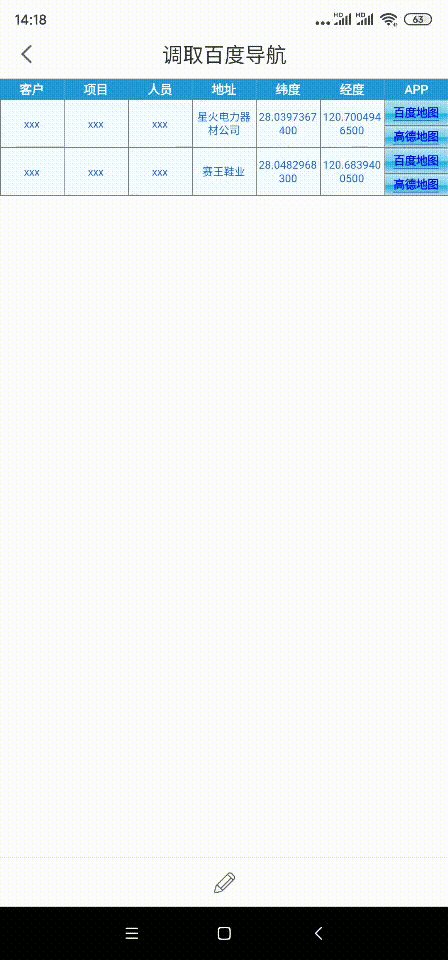
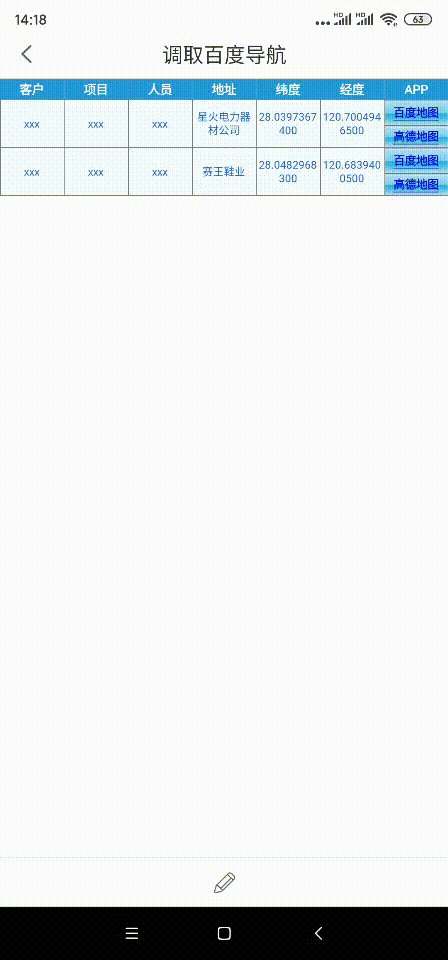
3. 添加 G2 G3单元格网页链接 D2单元格为目的地

百度地图地址:
bdapp://map/geocoder?src=andr.baidu.openAPIdemo&address=address // &address=address 这个可以不用写的 因为下面这个参数会自动拼接到路径后面
高德地图地址: 参数为: keyword=目的地地址
androidamap://keywordNavi?sourceApplication=softname&style=2
高德地图直接进入导航 : 默认为开车 喜好为本地设置 参数: 目的地 lat=纬度 lon=经度
androidamap://navi?sourceApplication=appname&dev=0&style=2&lat=纬度&lon="经度"
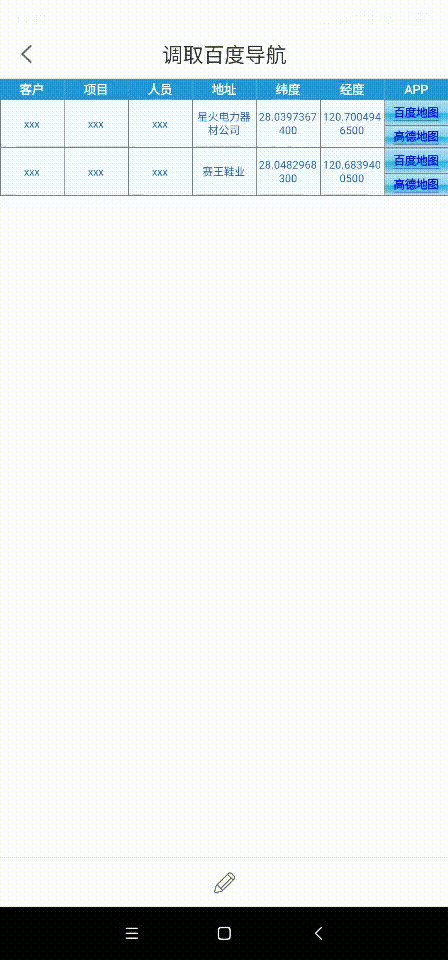
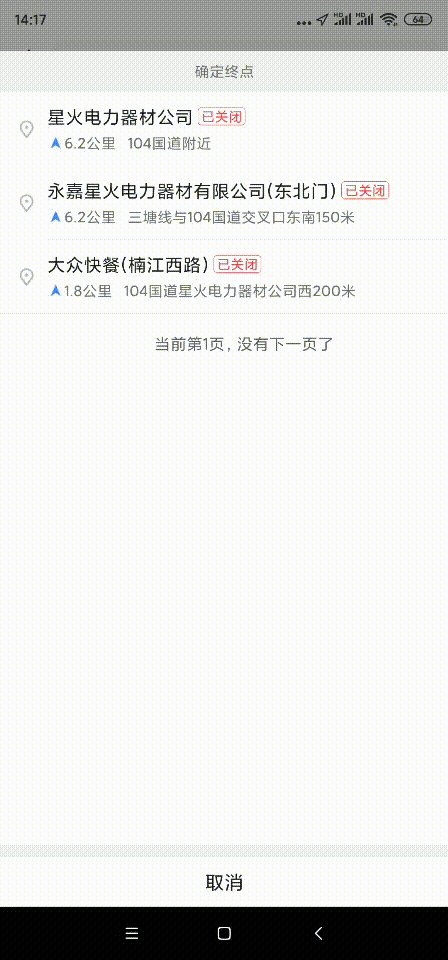
2.2 效果查看
PC 端不支持;

3. 模板下载编辑
4. 注意事项编辑
手机必须有百度和高德地图的APP

