1. 概述编辑
1.1 应用场景
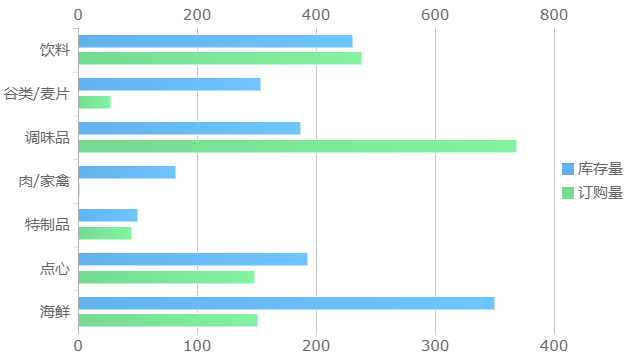
条形图是用宽度相同的条形的高度或长短来表示数据多少的图形。
利用条形统计图,可以直观地表示数据量的大小并进行比较,可以比较明显地显示出各数据之间的比例差异。
1.2 图表特点
优点:简单直观,很容易根据柱子的长短看出值的大小,易于比较各组数据之间的差别。
缺点:不适合较大数据集的展现。
2. 属性介绍编辑
2.1 类型
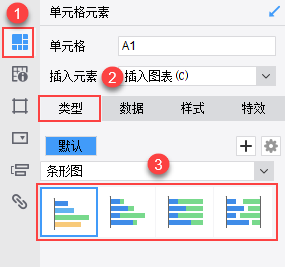
以单元格元素或悬浮元素插入柱形图后,可在右边属性面板的类型设置项下,自由选择4种子类型,如下图所示:

2.1.1 条形图
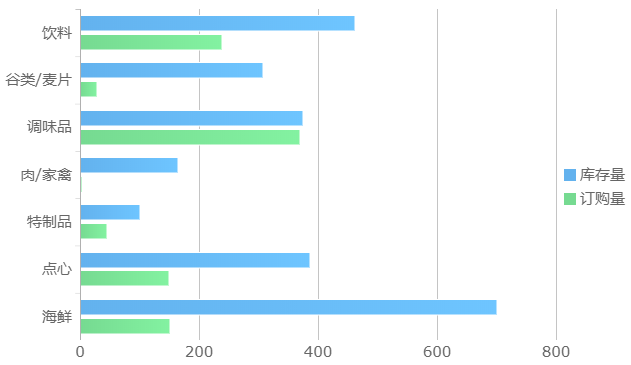
普通的条形图,根据柱子的长短比较各数据量之间的差异。

2.1.2 堆积条形图
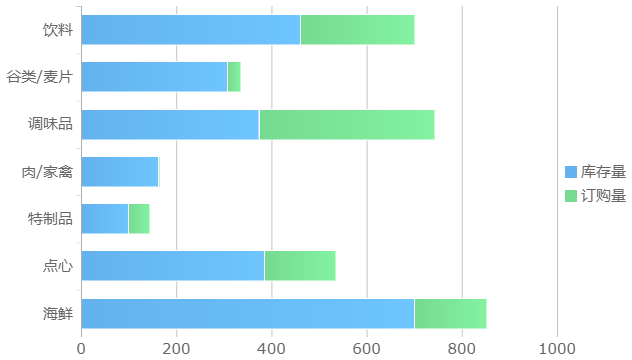
不仅仅可以直观的看出每个系列的值,还能够反映出系列的总和,尤其是当需要看某一单位的综合以及各系列值的比重时,最适合使用堆积条形图。

2.1.3 百分比堆积条形图
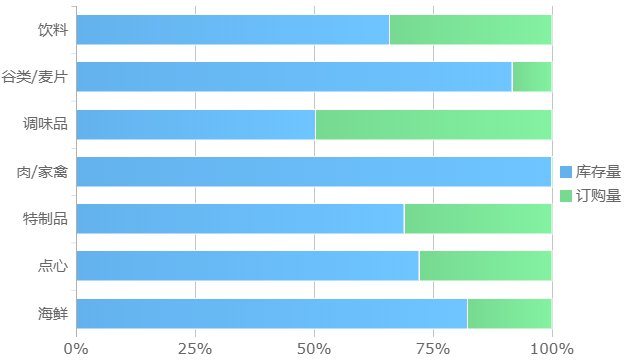
继承了百分比堆积条形图的特点,适用于展示比例信息,不展示具体的数值。如果横向各个系列具体数据不重要,就可选用百分比堆积条形图,以反映整体占比情况。

2.1.4 自定义条形图
用户可以自定义条形图的堆积和坐标轴的属性。

2.2 数据
条形图数据绑定的详细介绍可以参见文档:图表数据。
2.3 样式
条形图样式设计的详细介绍可以参见文档:图表样式。
在图表样式通用功能的基础上,自定义条形图新增了堆积和坐标轴属性自定义设置,如下所示:
1)坐标轴自定义
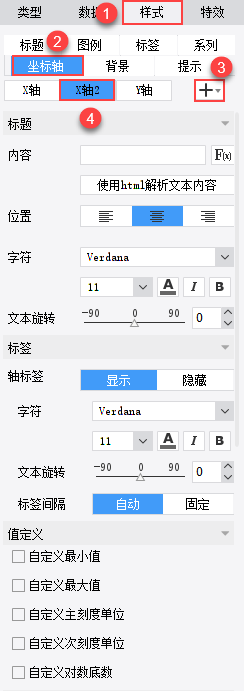
自定义条形图属性面板的样式>坐标轴下新增添加坐标轴按钮,用户可新增其他的X、Y轴,并对新坐标的属性进行设置。

2)堆积自定义
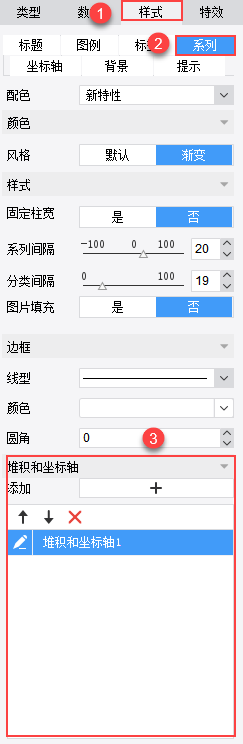
新增的坐标轴需要对应到具体系列的值,样式>系列下新增堆积和坐标轴功能,用户可自定义坐标轴的堆积属性和系列对应关系。

2.4 特效
条形图特效设置的详细介绍可以参见文档:图表特效。
3. 示例编辑
3.1 报表设计
3.1.1 数据准备
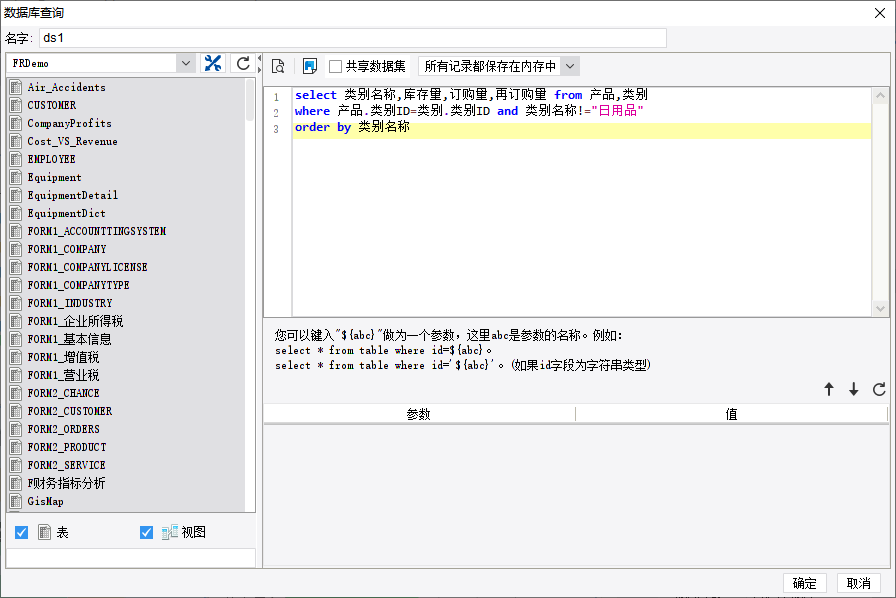
新建数据集 ds1,数据库查询语句如下:
select 类别名称,库存量,订购量,再订购量 from 产品,类别
where 产品.类别ID=类别.类别ID and 类别名称!="日用品"
order by 类别名称

3.1.2 组件设计
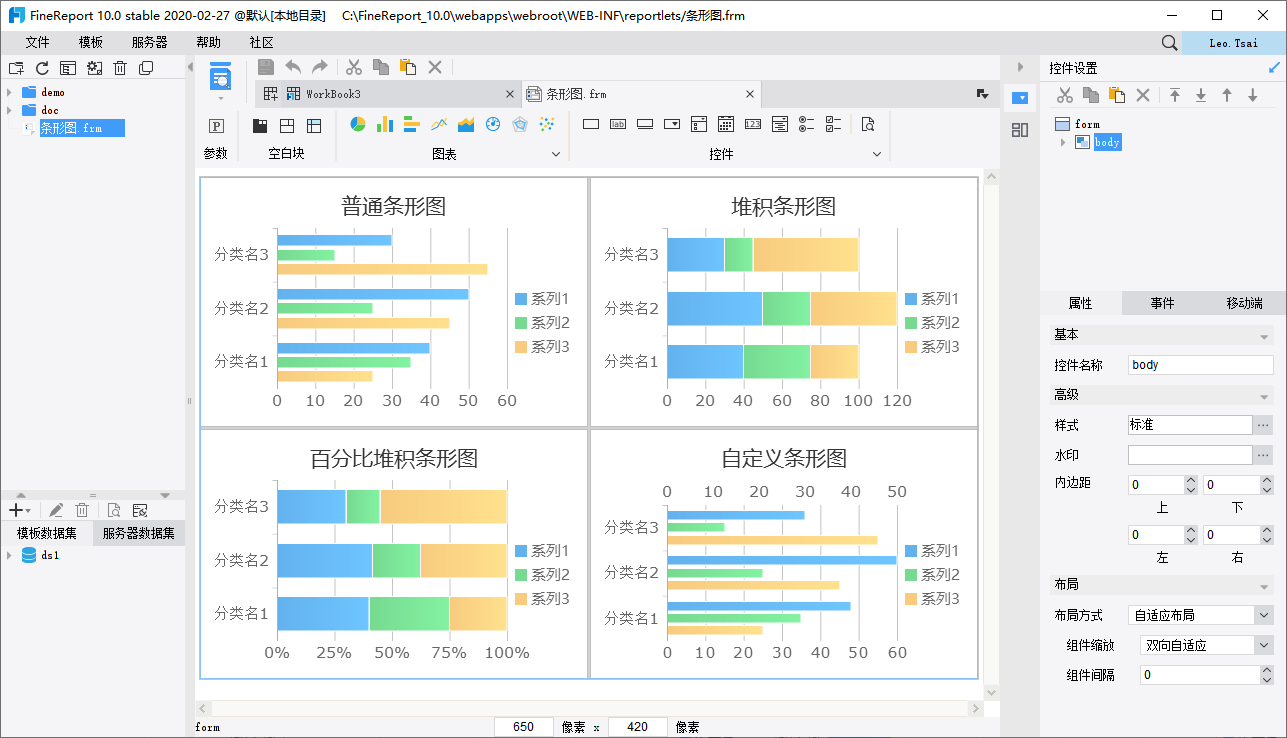
将4个条形图拖拽到 body 组件中,分别设置成4个不同的子类型,调整它们之间的位置关系,如下图所示:

3.1.3 数据绑定
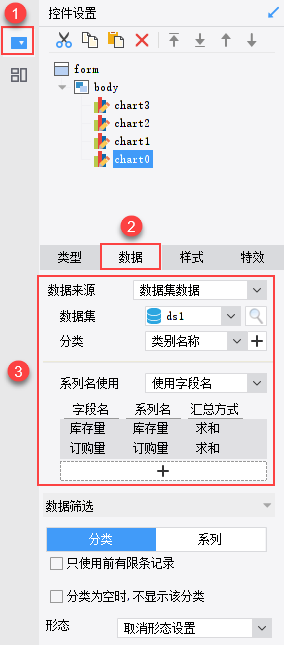
4个子类型的数据绑定方法是一样的,如下图所示:

3.1.4 样式设计
除了自定义条形图,其他三种条形图的样式只需要改个标题,其余默认设置即可。
下面单独介绍自定义条形图的样式设计:
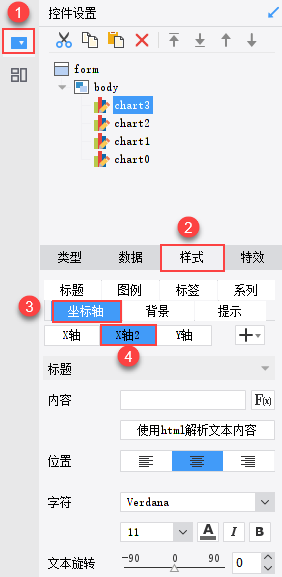
1)选择自定义条形图时,默认会新增一个显示在图表上方的X轴2,沿用这个默认设置,如下图所示:

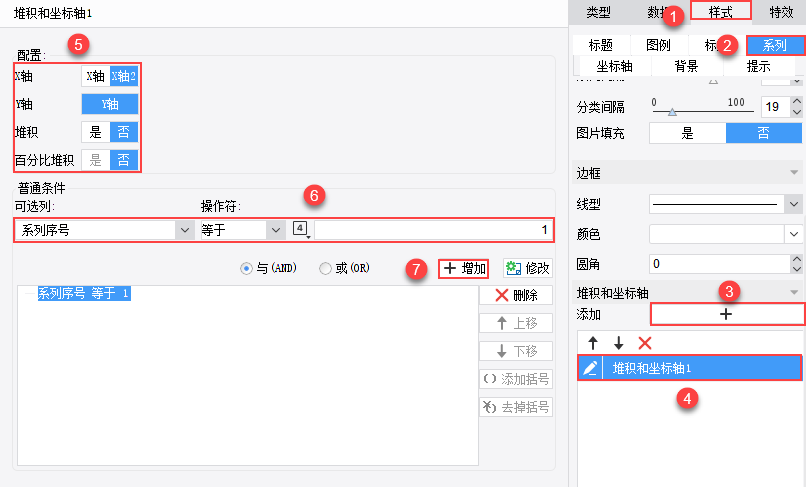
2)如下图步骤设置,让底部的X轴对应系列2的值,让上方的X轴2对应系列1的值,不设置堆积效果。

3.2 效果预览
1)PC 端
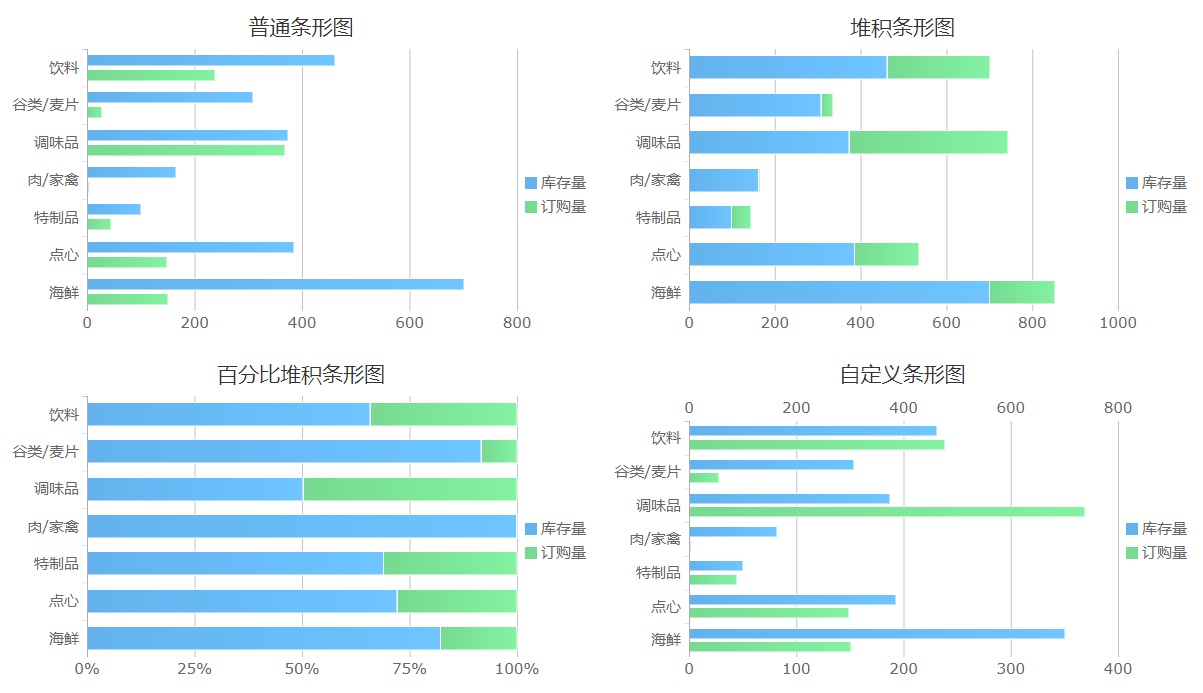
保存报表,点击表单预览,效果如下图所示:

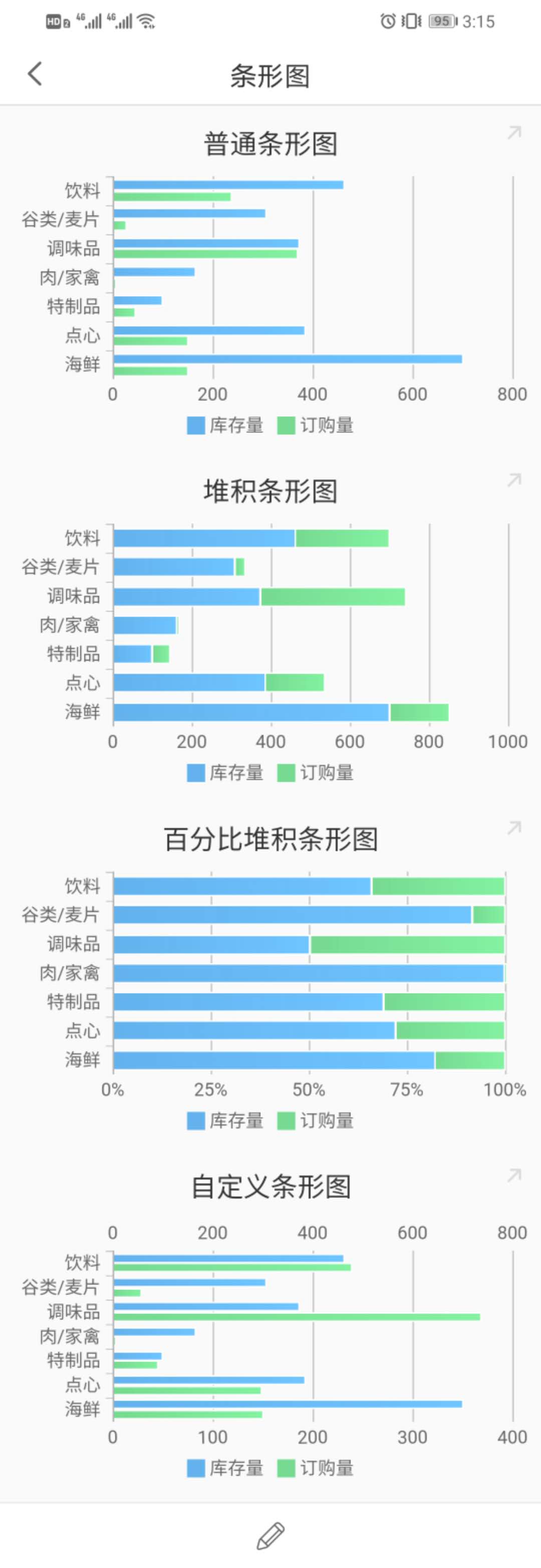
2)移动端

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\条形图.frm
点击下载模板:条形图.frm

