1. 概述编辑
1.1 应用场景
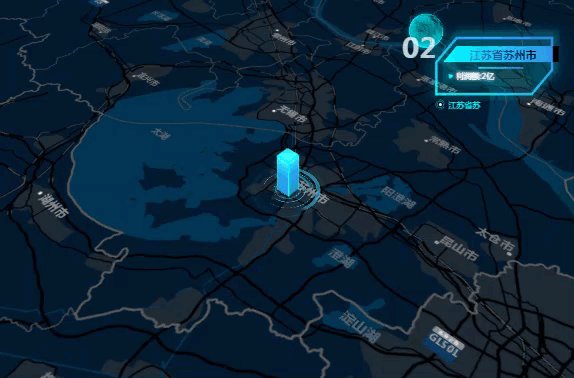
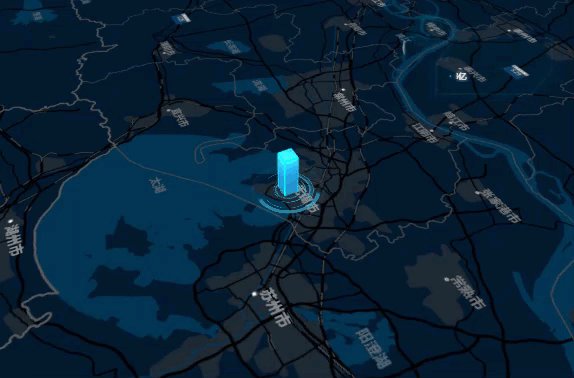
轮播 GIS 点地图,类似于高空卫星的俯瞰视角,跟随数据顺序展示每个点的对应信息,同时在切换点时,伴随视角的移动动画,给人以身临其境之感。效果如下图所示:

注1:轮播 GIS 点地图需要加载 GIS 图层,因此需要连接外网。
注2:轮播 GIS 点地图预览只支持 Chrome 浏览器。
1.2 功能介绍
支持数据动态展示,数据可实时更新。
支持调整标题、背景、图形和提示的样式。
支持自定义轮播间隔和图表联动。
1.3 插件安装
点击下载插件:扩展图表插件
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2. 示例编辑
2.1 数据准备
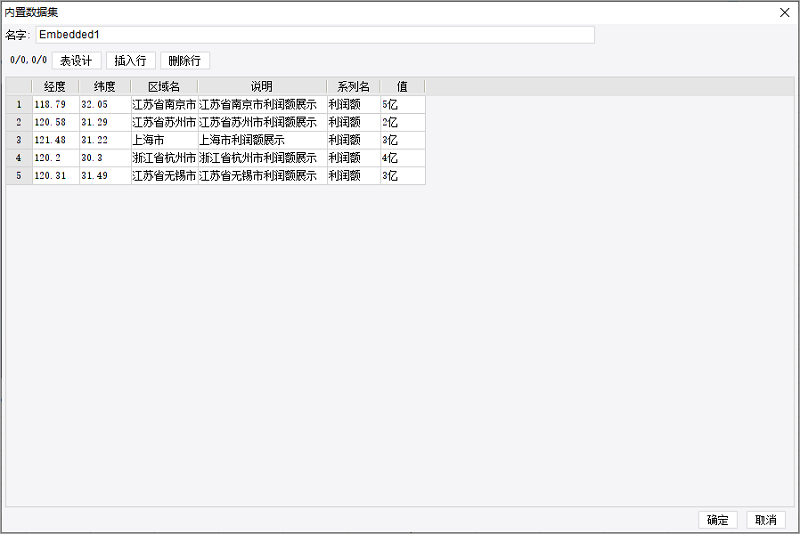
新建内置数据集 Embedded1,如下图所示:

2.2 报表设计
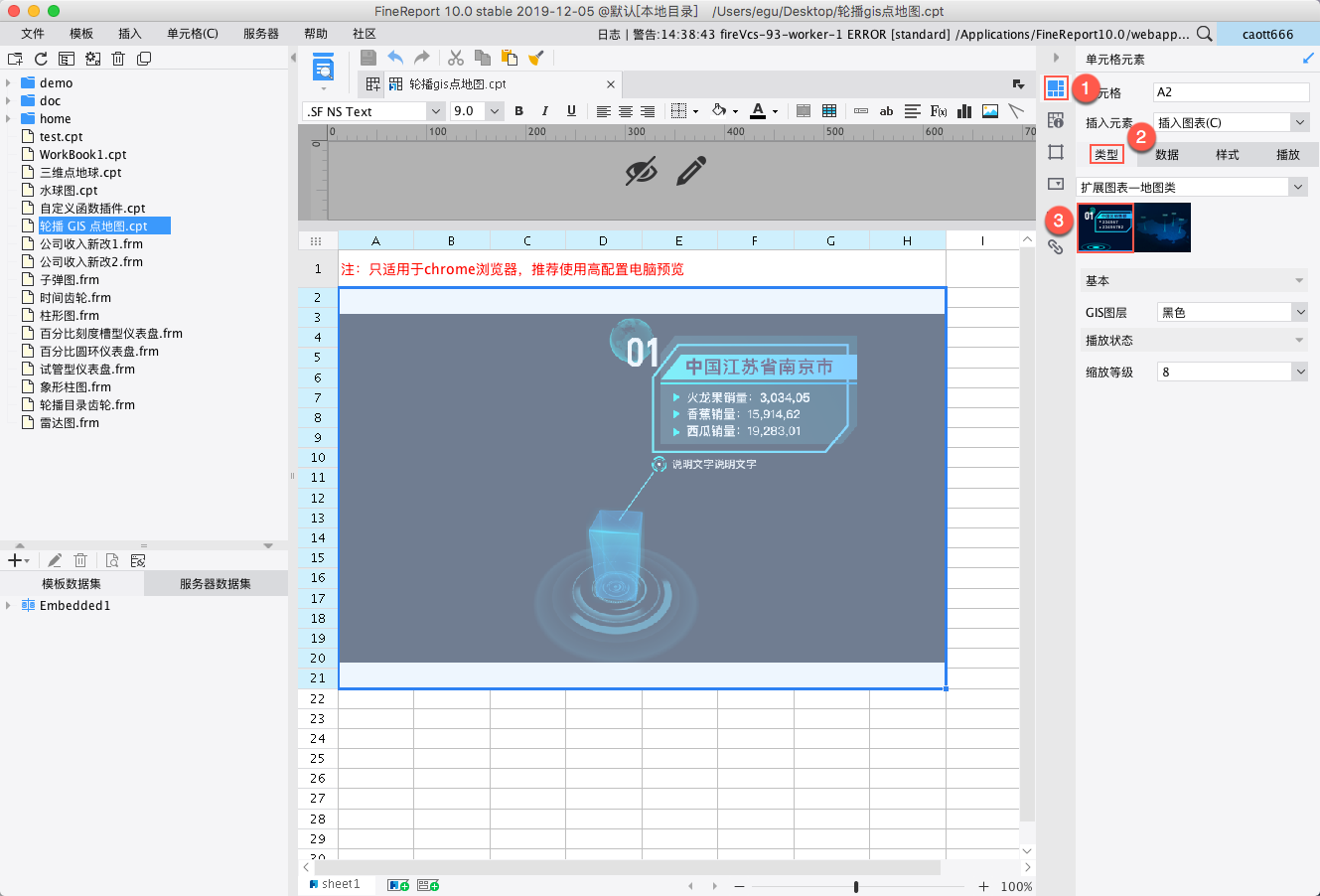
1)合并单元格,选择插入>单元格元素>插入图表>扩展图表-地图类,选中轮播 GIS 点地图,如下图所示:

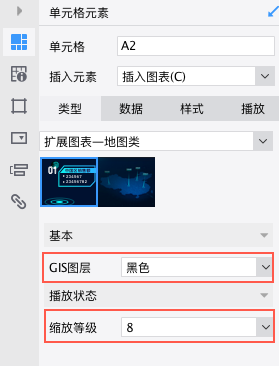
2)同普通地图设置一样,可设置地图的 GIS 图层及播放状态,如下图所示:
GIS图层:选择地图的gis图层,默认黑色。
缩放等级:地图缩放等级,默认 11。
间隔时间:间隔时间,默认 8S 。

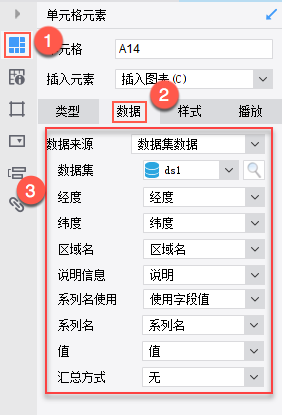
3)设置对应的数据信息,如下图所示:
可设置项包括:经度、纬度、区域名、系列名、值(不一定是数值类型,可以是字符串,可以为无)、说明信息(可以为无,默认为无)。

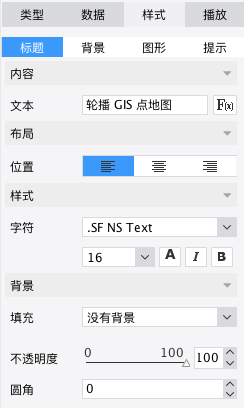
4)属性面板选择样式>标题,具体配置如下图所示:
可设置图表标题内容、布局、样式及背景填充色,不透明度和圆角。

5)属性面板选择样式>背景,具体配置如下图所示:
可设置边框属性,同普通地图一致。

6)属性面板选择样式>图形,具体配置如下图所示:
可设置展示图形,包括三维柱形图和散点两种;还可设置图形大小和不透明度。
注:柱形图高度取决于系列值大小,此处设置指的是柱子的宽度;如果是散点时,此处设置指的是散点的半径,所有散点半径相同。

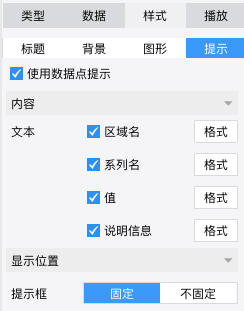
7)属性面板选择样式>提示,具体配置如下图所示:
内容:支持显示的内容包括区域名、系列名、值、说明信息。
位置:指数据点提示框的显示位置,可选择跟随点或者固定位置,选择固定位置时显示在图表的右上角。

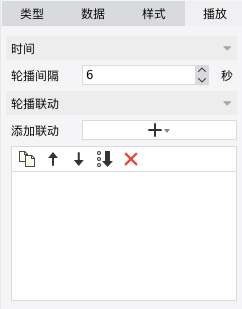
8)特效>轮播联动设置参见文档:地图轮播联动 。

2.3 效果预览
保存模板,选择表单预览,效果如应用场景中所示。
注:不支持移动端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播gis点地图.cpt
点击下载模板:轮播gis点地图.cpt

