最新历史版本
:JS实现时间齿轮 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
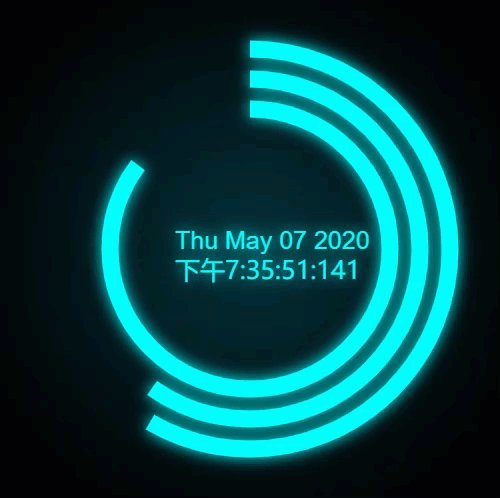
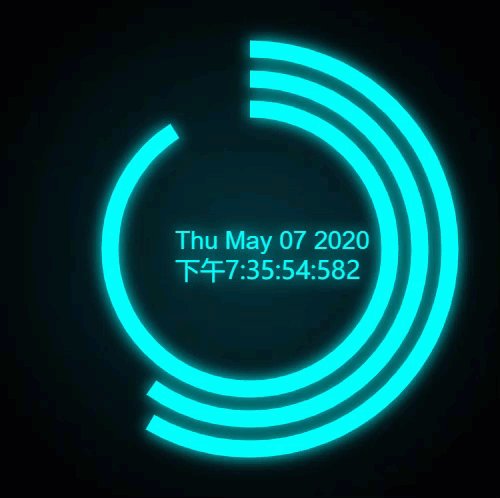
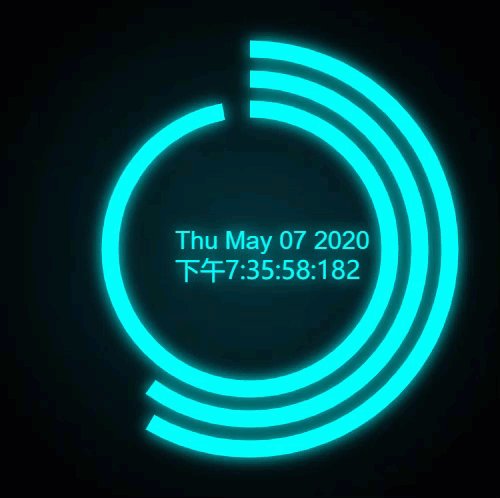
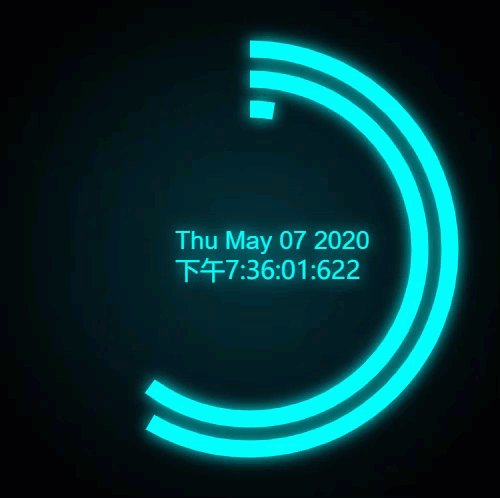
时间齿轮是一个动态的齿轮式样,图表面板中央展示系统当前的实时时间,一般用于大屏场景展示。
通过 JS 事件可以实现一个简单的时间齿轮图表,效果如下图所示:

1.2 实现思路
使用 JS 代码来生成时间齿轮图表。
2. 示例编辑
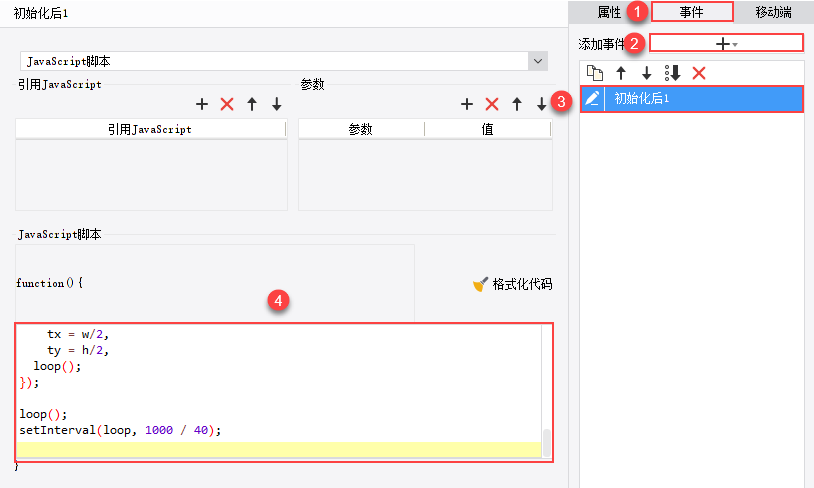
新建一张空白的决策报表,选中 body 组件,添加初始化后事件,如下图所示:

JS 代码如下:
$("body").prepend('<canvas id="canvas" style="position:absolute;z-index:-2;" width="500" height="500"></canvas>');
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = '#00ffff';
ctx.lineWidth = 17;
ctx.shadowBlur = 15;
ctx.shadowColor = '#00ffff'
function degToRad(degree) {
var factor = Math.PI / 180;
return degree * factor;
}
function renderTime() {
var now = new Date();
var today = now.toDateString();
var time = now.toLocaleTimeString();
var hrs = now.getHours();
var min = now.getMinutes();
var sec = now.getSeconds();
var mil = now.getMilliseconds();
var smoothsec = sec + (mil / 1000);
var smoothmin = min + (smoothsec / 60);
//Background
gradient = ctx.createRadialGradient(250, 250, 5, 250, 250, 300);
gradient.addColorStop(0, "#03303a");
gradient.addColorStop(1, "black");
ctx.fillStyle = gradient;
//ctx.fillStyle = 'rgba(00 ,00 , 00, 1)';
ctx.fillRect(0, 0, 500, 500);
//Hours
ctx.beginPath();
ctx.arc(250, 250, 200, degToRad(270), degToRad((hrs * 30) - 90));
ctx.stroke();
//Minutes
ctx.beginPath();
ctx.arc(250, 250, 170, degToRad(270), degToRad((smoothmin * 6) - 90));
ctx.stroke();
//Seconds
ctx.beginPath();
ctx.arc(250, 250, 140, degToRad(270), degToRad((smoothsec * 6) - 90));
ctx.stroke();
//Date
ctx.font = "25px Helvetica";
ctx.fillStyle = 'rgba(00, 255, 255, 1)'
ctx.fillText(today, 175, 250);
//Time
ctx.font = "25px Helvetica Bold";
ctx.fillStyle = 'rgba(00, 255, 255, 1)';
ctx.fillText(time + ":" + mil, 175, 280);
}
setInterval(renderTime, 40);3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS时钟.frm
点击下载模板:JS时钟.frm

