历史版本12 :[App]JS 调用百度/高德地图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
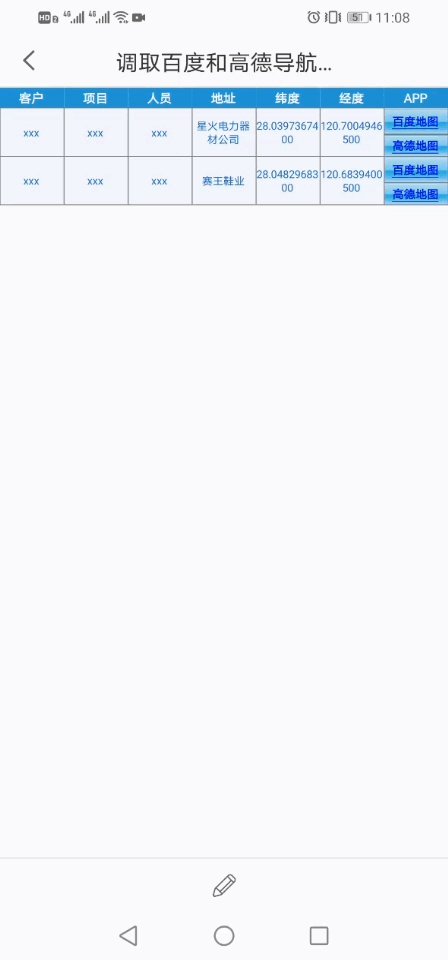
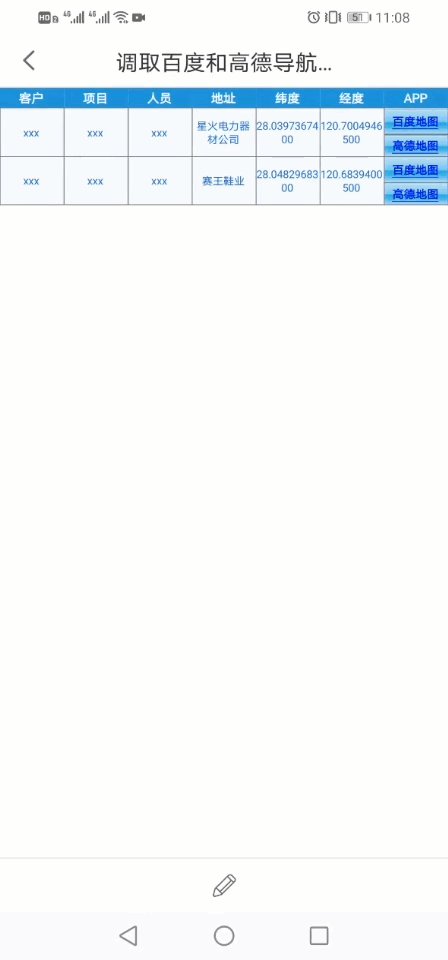
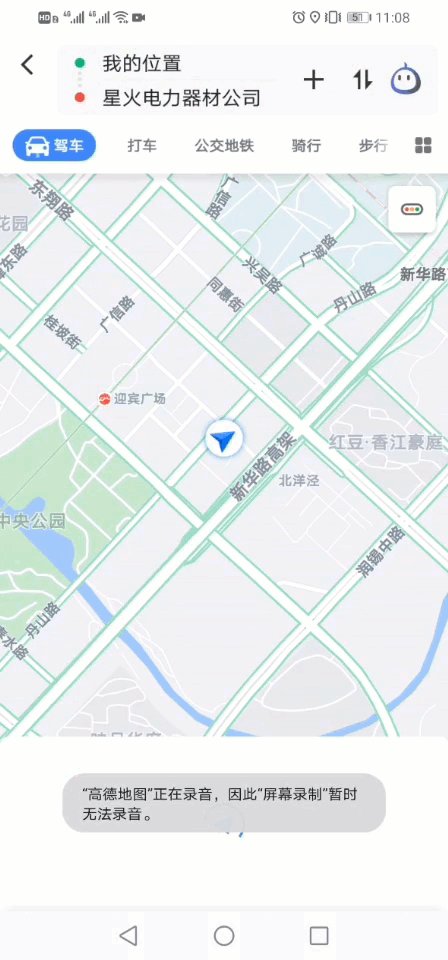
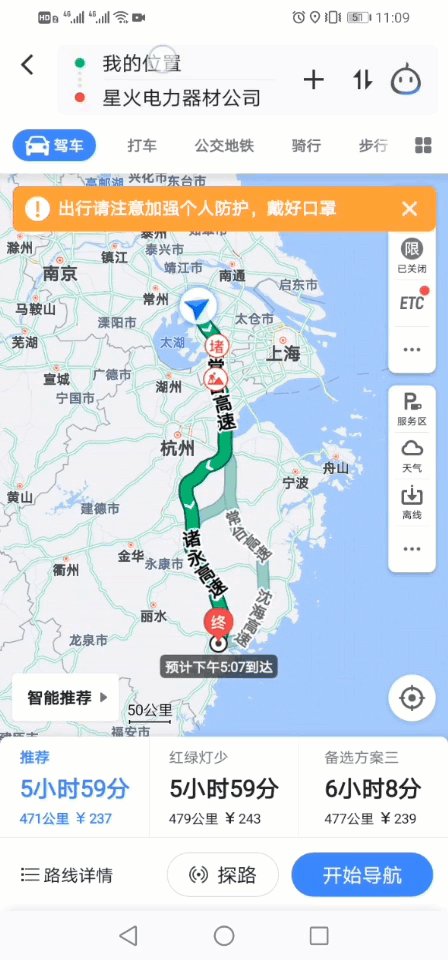
移动端预览报表时,可以调用百度地图和高德地图的导航功能。效果如下图所示:

1.2 实现思路
通过JavaScript脚本类型的超级链接,实现调用功能。
注:需要提前安装好百度地图和高德地图的 App 。
2. 示例编辑
2.1 数据准备
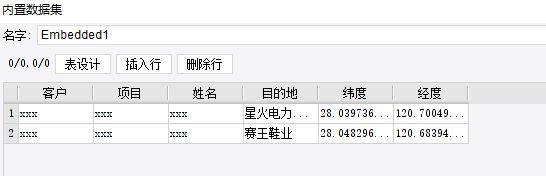
新建内置数据集 Embedded1,如下图所示:

2.2 表格设计
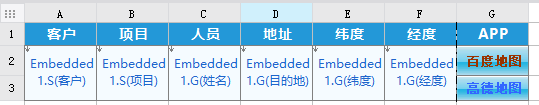
如下图设计表格:

2.3 添加超级链接
2.3.1 百度地图
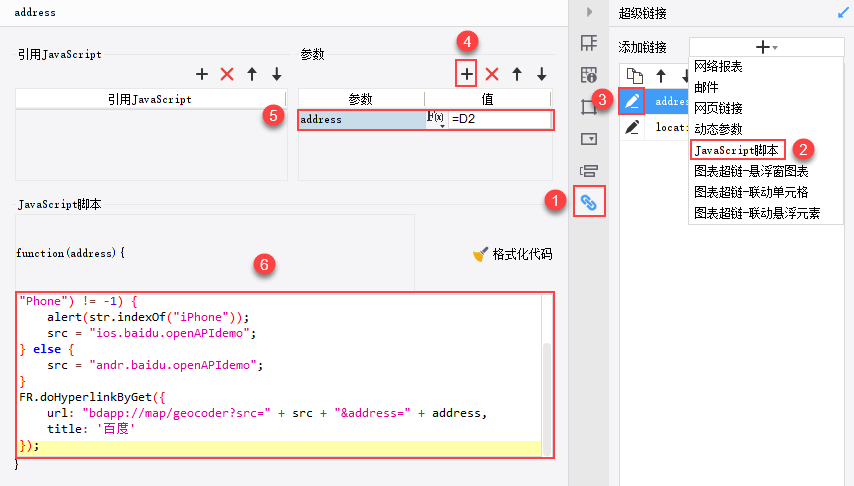
1)选中 G2 单元格,添加一个JavaScript脚本类型的超级链接 address,添加参数address,其值为 D2 单元格,也就是目的地,如下图所示:

JS 代码如下:
var deviceInfo = FR.Mobile.getDeviceInfo();
var str = deviceInfo.Model;
//判断手机系统
if (str.indexOf("iPhone")!= -1 || str.indexOf("iPad")!= -1 || str.indexOf("Phone") != -1) {
alert(str.indexOf("iPhone"));
src = "ios.baidu.openAPIdemo";
} else {
src = "andr.baidu.openAPIdemo";
}
FR.doHyperlinkByGet({
url: "bdapp://map/geocoder?src=" + src + "&address=" + address,
title: '百度'
})
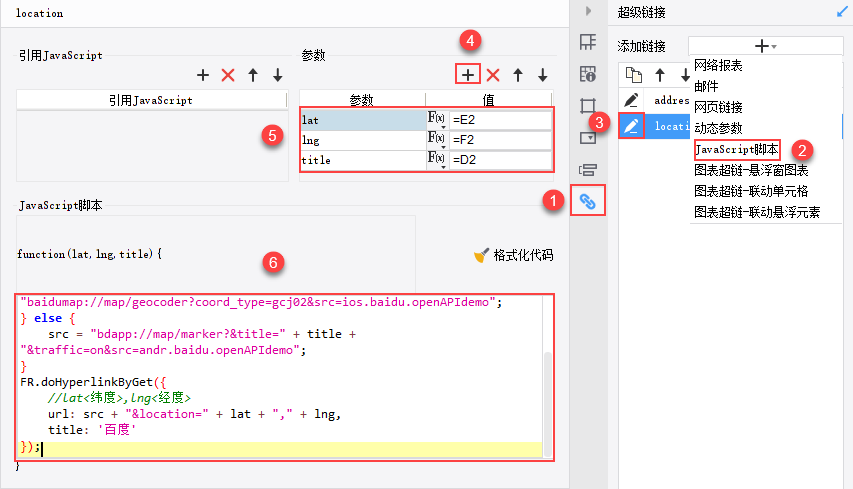
2)选中 G2 单元格,添加一个JavaScript脚本类型的超级链接 location,添加 3 个参数,如下图所示:

JS 代码如下:
var deviceInfo = FR.Mobile.getDeviceInfo();
var str = deviceInfo.Model;
if (str.indexOf("iPhone") || str.indexOf("iPad") || str.indexOf("Phone") != -1) {
src = "baidumap://map/geocoder?coord_type=gcj02&src=ios.baidu.openAPIdemo";
} else {
src = "bdapp://map/marker?&title=" + title + "&traffic=on&src=andr.baidu.openAPIdemo";
}
FR.doHyperlinkByGet({
//lat<纬度>,lng<经度>
url: src + "&location=" + lat + "," + lng,
title: '百度'
})
2.3.2 高德地图
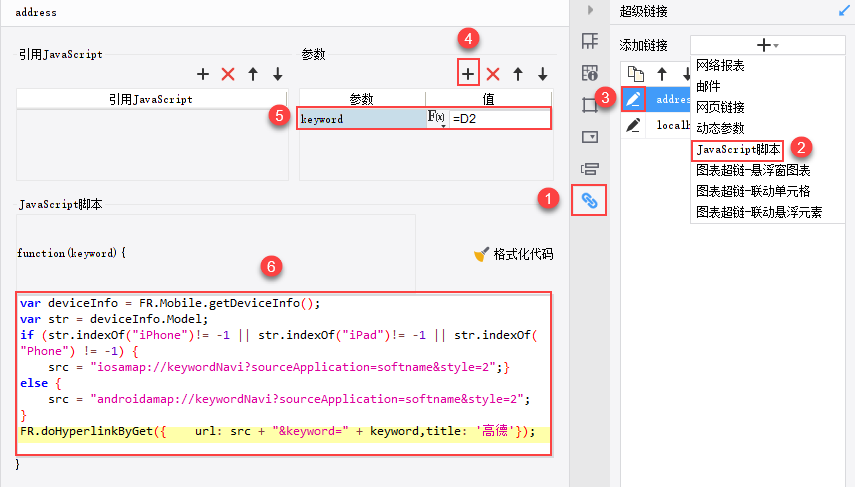
1)选中 G3 单元格,添加一个JavaScript脚本类型的超级链接 address,添加参数keyword,其值为 D2 单元格,也就是目的地,如下图所示:

JS 代码如下:
var deviceInfo = FR.Mobile.getDeviceInfo();
var str = deviceInfo.Model;
if (str.indexOf("iPhone")!= -1 || str.indexOf("iPad")!= -1 || str.indexOf("Phone") != -1) {
src = "iosamap://keywordNavi?sourceApplication=softname&style=2";}
else {
src = "androidamap://keywordNavi?sourceApplication=softname&style=2";
}
FR.doHyperlinkByGet({ url: src + "&keyword=" + keyword,title: '高德'})
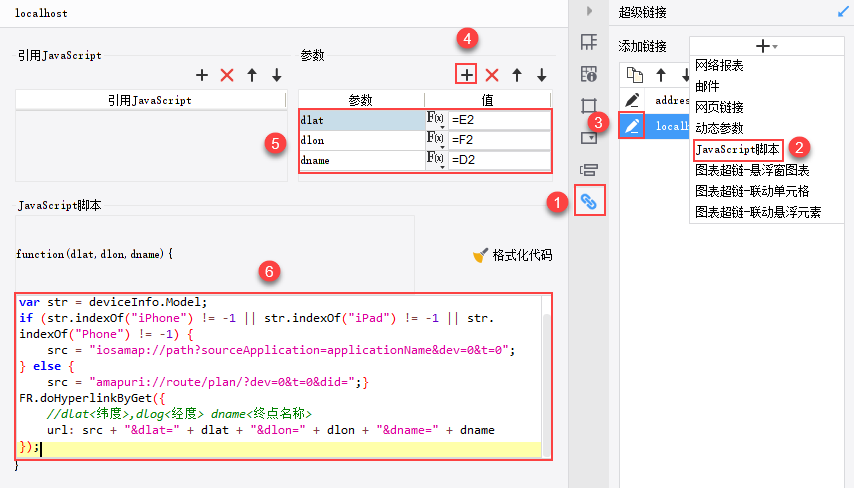
2)选中 G3 单元格,添加一个JavaScript脚本类型的超级链接 localhost,添加 3 个参数,如下图所示:

2.4 效果预览
使用移动端 App数据分析V10预览该报表,效果如 1.1 应用场景 中所示。
注:不支持 H5 端和 PC 端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\调取百度和高德导航.cpt
点击下载模板:调取百度和高德导航.cpt

