1. 概述编辑
1.1 应用场景
1.1.1 填报应用
填报报表中可以通过该控件输入多行文本信息,录入填报的数据。
1.1.2 参数应用
参数面板处可以通过该控件输入多行文本信息,键入查询参数。
1.2 添加控件
1.2.1 填报应用
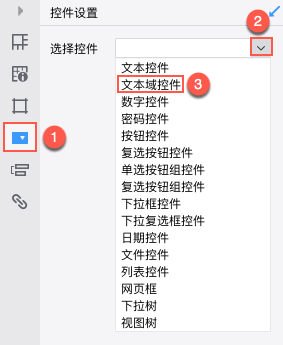
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择下拉框控件,如下图所示:

1.2.2 参数应用
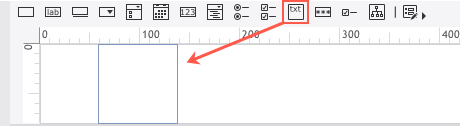
将参数面板控件工具栏中的下拉框控件拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 控件属性
2.1.1 填报应用
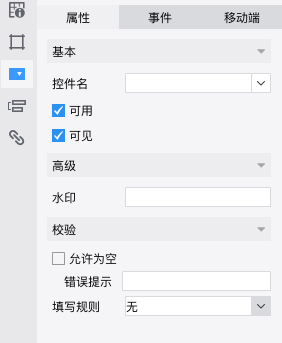
下拉框控件控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控 件 名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
水 印:填报时控件内会显示浅灰色水印文字,以提示用户需要输入的信息,当点击控件编辑区域后,水印消失。
允许为空:勾选后,允许控件为空值;不勾选,填报校验和提交时会提示:不能为空。
错误提示:用户可自定义不允许为空的提示信息。
填写规则:控件输入值需要符合的规则,如果不合规则,则提示错误信息,后面会详细介绍。
2.1.2 参数应用
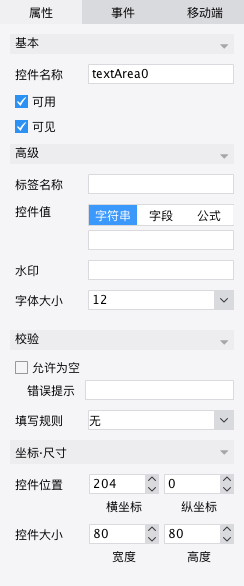
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控件名称:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,预览时可正常输入文本信息;不勾选,预览时控件灰化,不可编辑。
可 见:勾选后,预览时控件可见;不勾选,预览时控件不可见。
标签名称:标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。
控 件 值 :控件默认显示的值,详细内容参见文档:控件默认值。
水 印:控件内会显示浅灰色水印文字,以提示用户需要输入的信息,当点击控件编辑区域后,水印消失。
字体大小:文本框中输入字体的大小。
允许为空:勾选后,允许控件为空值;不勾选,查询时会提示:不能为空。
错误提示:用户可自定义不允许为空的提示信息。
填写规则:控件输入值需要符合的规则,如果不合规则,则提示错误信息,后面会详细介绍。
控件位置:调整控件在参数面板中的位置。
控件大小:调整控件的大小。
2.2 填写规则
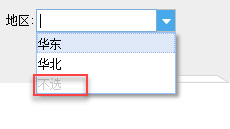
1)允许为空
会在下拉菜单中显示"选项,如下图:
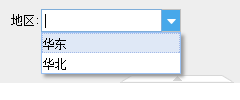
:不允许为空,下拉菜单中不显示"选项,如下图:
2)允许直接编辑
:下拉框控件的编辑框里面允许直接输入值,并实现模糊查询,主要用于在下拉框中快速查找。
3)允许自定义值
:下拉框控件的编辑框里允许用户输入自定义值,这个值可以不包含在下拉菜单选项中。
:下拉框控件的编辑框里允许用户手动输入值,但是必须是下拉菜单选项中的值,若输入的值不属于下拉菜单选中,查询时,会提示"值不在下拉列表内"。
2.3 高级
1)数据字典
通过 数据字典 来定义下拉框实际值与显示值。
注:下拉框实现的是异步加载功能,即每次加载 500 条数据,因此若是大数据量的表就不会出现下拉框一直处在正在加载的情况了。同样下拉复选框与下拉树也是异步加载数据。
因此若下拉框数据量大且重复数据多的话,建议在定义下拉框 数据字典 时,在数据集或者公式处直接取出不重复的数据,以提高性能。
2)去除重复数据
:会将下拉菜单中相同的项合并;
:不会合并,仍保留重复的选项。
注1:去除重复数据不会影响下拉菜单数据的生成,只是在生成下拉数据后对相同项进行合并。
注2:下拉选项可以通过上下键切换,tab键确认,不采用enter键是因为考虑到enter会触发查询按钮。