1. 概述编辑
1.1 问题描述
新图表支持全面自定义,除了坐标轴,标签也是可以自定义的。
1.2实现思路
使用【HTML 解析文本内容】,来实现标签自定义
2. 示例编辑
2.1 示例1:标签自定义图片
双击打开:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomAxisLabel.cpt模板。
2.1.1 图表样式设置
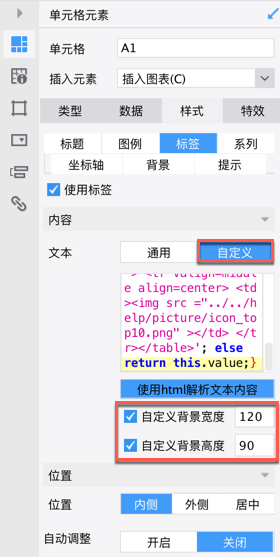
选中图表属性表>样式>标签,勾选使用标签,点击自定义,插入自定义样式代码,并点击使用 【HTML 解析文本内容】,同时可以根据图片大小,自定义背景宽度和高度。

代码如下:
function() {
if(this.value==$("td[id^=I1-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top1-18.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I2-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top2-19.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I3-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top3-20.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I4-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top4.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I5-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top5.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I6-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top6.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I7-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top7.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I8-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top8.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I9-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top9.png" ></td> </tr></table>';
else if(this.value==$("td[id^=I10-]").text()) return '<table style="width:100%;
height:100%;
"> <tr valign=middle align=center> <td><img src ="../../help/picture/icon_top10.png" ></td> </tr></table>';
else return this.value;
}标签自定义 HTML 时可指定大小。当用 HTML 指定内容,无法确定标签大小时,用来指定标签内容的宽高。
注1:包括标签,坐标轴标签,警戒线标签,以及 label (不包括数据点提示)。
注2:可通过 HTML 设置标签内容在大小范围内上下左右居中显示,当标签内容在定义的大小范围内无法完全显示时,截断显示。
$("td[id^=I1-]").text()即获取单元格 I1 的内容;标签值等于 I1 时,标签显示为固定图片 top1-18.png,以此类推。
注:I1 所扩展出来的数据在 SQL 中已进行过降序排列。
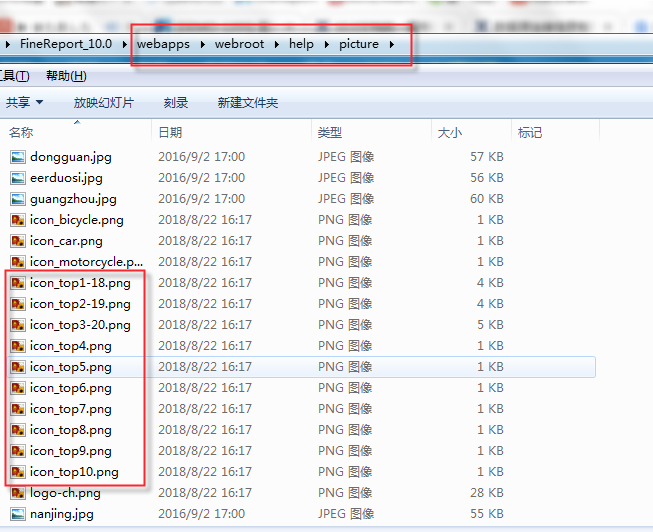
图片保存在%FR_HOME%\webapps\webroot\help\picture文件夹下,如下图所示:

2.2 示例2:标签自定义数据格式
1)数据准备
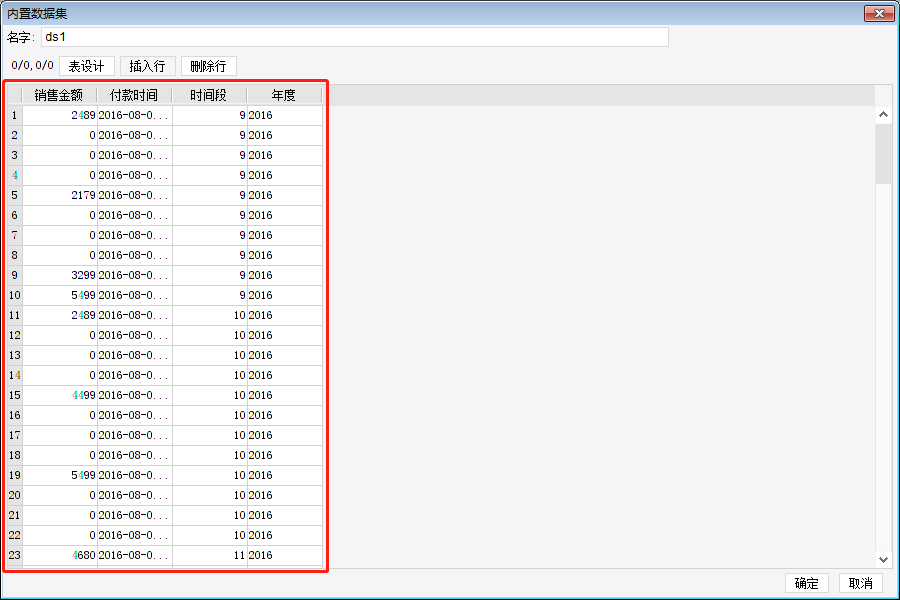
新建普通报表,添加 ds1 数据集,统计每个时间段的销售金额。

2)插入图表
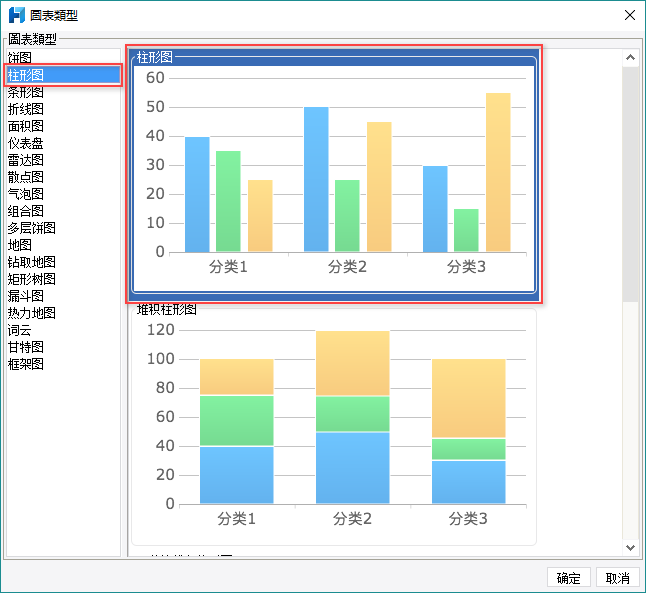
以单元格图表为例,合并一片单元格,插入柱形图。

3)图表数据设置
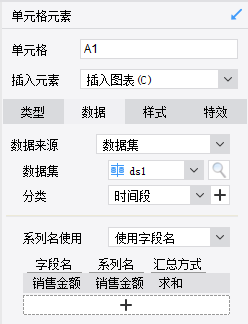
选中图表,在右侧属性面板中选择数据,如下图设置图表数据。

4)图表样式设置
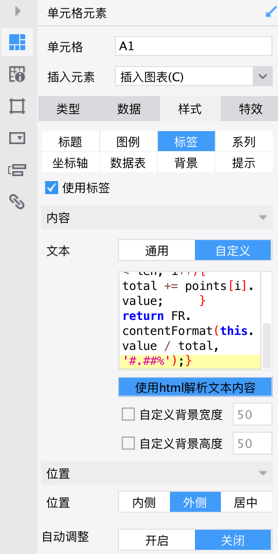
右侧属性面板选择样式>标签,点击自定义,插入自定义样式代码,并点击使用 HTML 解析文本内容

这里我们使用 FR.contentFormat(value, '#.##%')来进行数值格式自定义,后面的'#.##%'可以根据实际需求进行更改。
本示例中计算:占比=分类1下系列/所有分类下系列的和,占比的格式为'#.##%'。
具体代码如下:
function() {
var points = this.series.points;
var total = 0;
for (var i = 0, len = points.length; i < len; i++) {
total += points[i].value;
}
return FR.contentFormat(this.value / total, '#.##%');
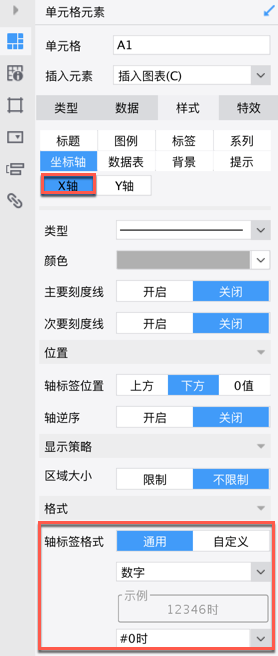
}选择单元格元素>样式>坐标轴>X 轴,设置格式。

根据需要可在图表属性表中进一步设置图表样式,例如调整标题,系列间隔,这里不再详细介绍。
2.3 示例3:标签自定义分类下的系列和
1)数据准备
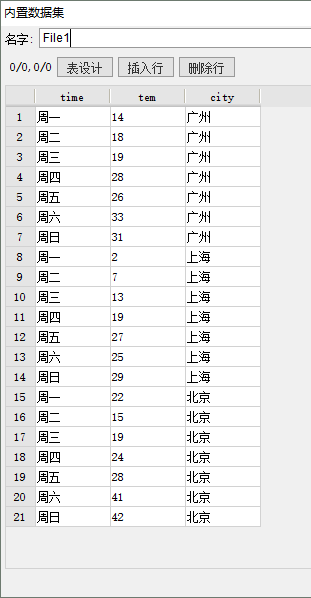
新建普通报表,添加内置数据集 File1。

2)插入图表
以单元格图表为例,合并一片单元格,插入柱形图>堆积柱形图。

3)图表数据设置
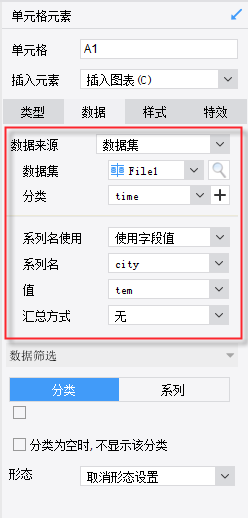
选中图表,在右侧属性面板设置图表数据,如下图所示:

4)图表样式设置
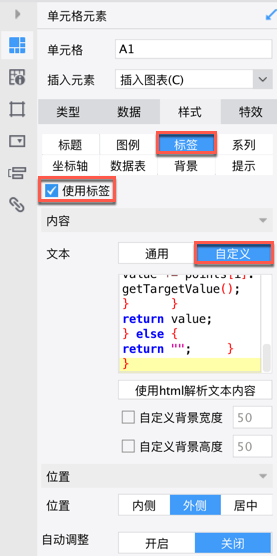
右侧属性面板选择样式>标签,勾选使用标签,点击自定义,插入自定义样式代码,并点击使用 HTML 解析文本内容。

具体代码如下:
function() {
var point = this;
var series = this.series;
var points = this.points;/*获取当前分类下所有点*/
var validPoints = points.filter(function(p) {
return p.series.visible && p.visible && !p.isNull;/*获取当前分类下的有效点*/
});
var len = points.length;
var vlen = validPoints.length;
if (point == validPoints[vlen - 1]) {
var value = 0;
for (var i = -1; ++i < len;) {
if (points[i].series.visible) {
value += points[i].getTargetValue();/*获取点的值*/
}
}
return value;/*返回相加后的值*/
} else {
return "";/*返回各个系列的值*/
}
}注:复制代码后建议把注释去除,以免造成语句格式混乱。
2.3.1 组合图表 标签自定义分类下的系列和

function() {
var point = this;
var points = this.points;
var val = 0;
/* points.length - 2 获取柱状图 当前分类下系列点最后一个点
-2 是因为下标是以0开始 然后在减去折线图系列数量
上图 折线图系列点数量就一个
如果折线图的标签是关闭的话 points.length -2 改成 points.length -1
*/
if (point == points[points.length - 2]) {
/* points.length - 1 减去折线图系列点的数量 如果折线图的标签是关闭的话 points.length -1 改成 points.length */
for (var i = 0; i < points.length - 1; i++) {
val += points[i].value
}
return val;
}else{
return "";
}
}
按照需要可在图表属性表中进一步设置图表样式,例如设置标题,坐标轴标题,字体大小,颜色,图例,系列配色等,这里不再详细介绍。
2.4 示例4:标签自定义字体
1)模板准备
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\basic\玫瑰图.cpt
2)标签设置
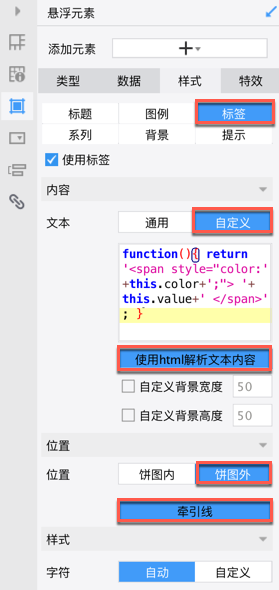
选中图表,右侧属性面板选择样式>标签,勾选使用标签,点击自定义,插入自定义样式代码,并点击使用 HTML 解析文本内容,位置选择饼图外,选择牵引线。

具体代码如下:
function(){
return '<span style="color:'+this.color+';"> '+this.value+' </span>';
}2.5 效果预览
保存报表,点击分页预览,PC 端效果如下所示:
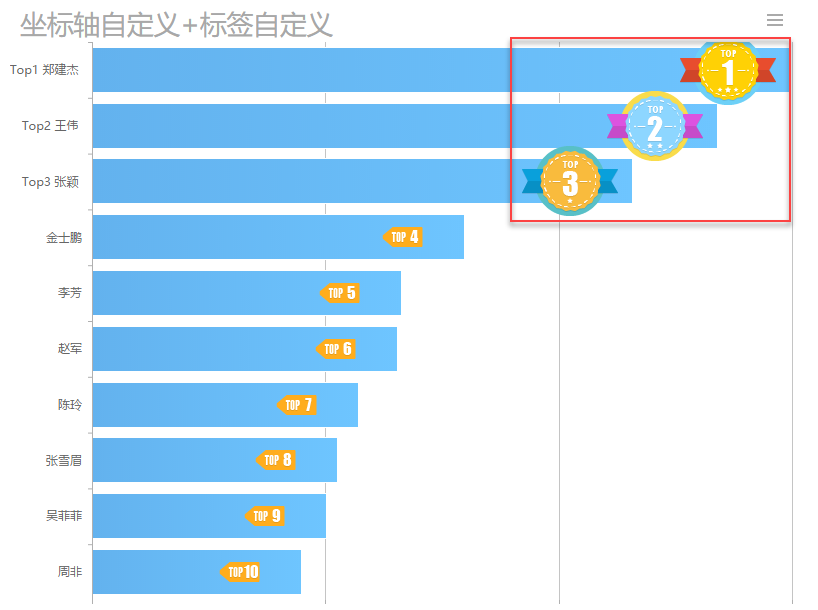
示例1:标签自定义效果图

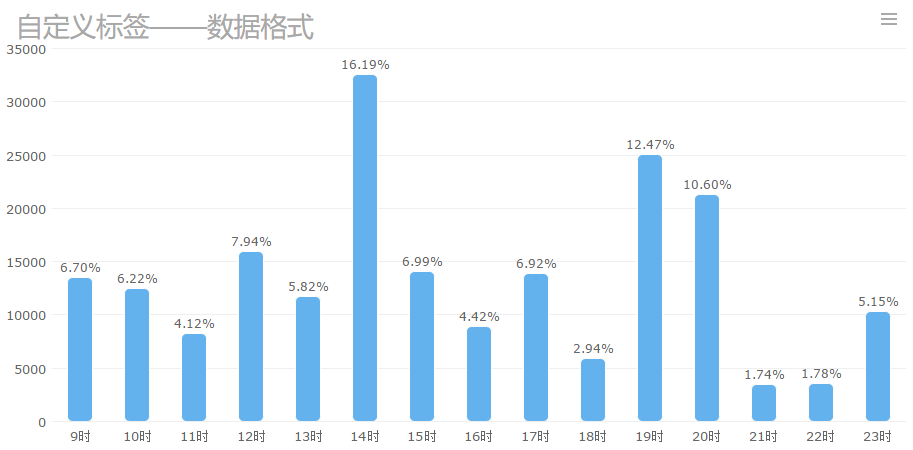
示例2:标签自定义数据格式

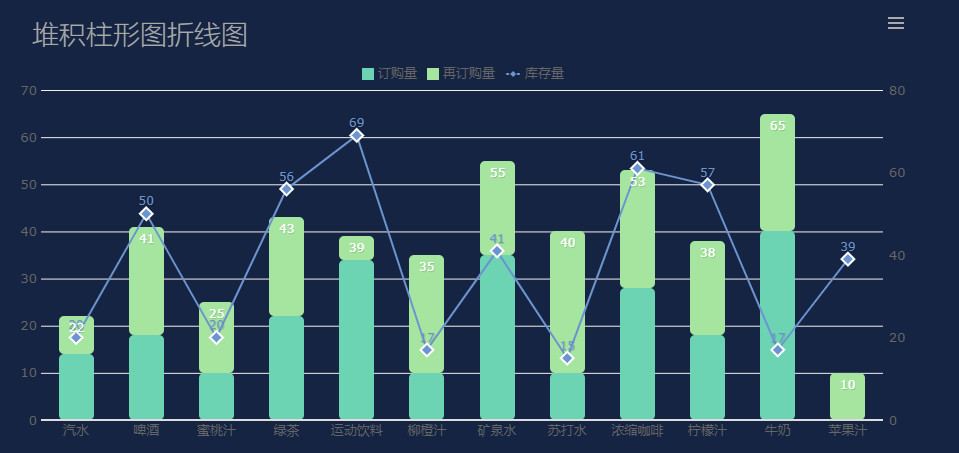
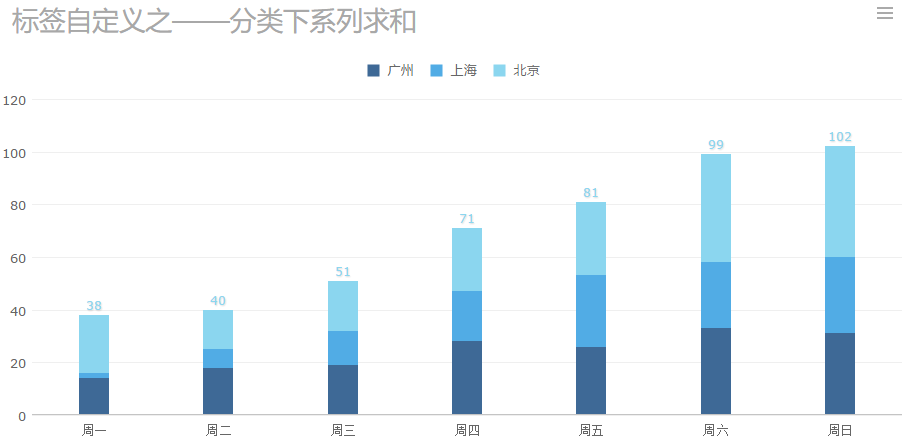
示例3:标签自定义之分类下系列求和

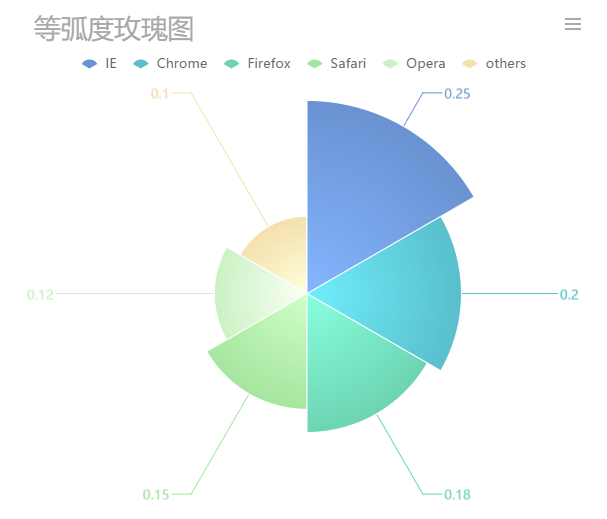
示例4:标签自定义之字体

3. 模板下载编辑
1)示例1
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomAxisLabel.cpt
点击下载模板:CustomAxisLabel.cpt
2)示例2
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomLabelDataFormat.cpt
点击下载模板:CustomLabelDataFormat.cpt
3)示例3
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\CustomLabelSeriesSum.cpt
点击下载模板:CustomLabelSeriesSum.cpt
4)示例4
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\标签自定义之字体.cpt
点击下载模板:标签自定义之字体.cpt

