历史版本8 :上次登录信息提示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
为安全起见,在数据决策系统的「登录」Tab 页下,开启上次登录信息提示,开启后每次登录时会提示上一次登录的时间、IP 地址、地点,这样会及时发现登录异常等信息。
2. 操作步骤编辑
2.1 开启上次登录信息提示按钮
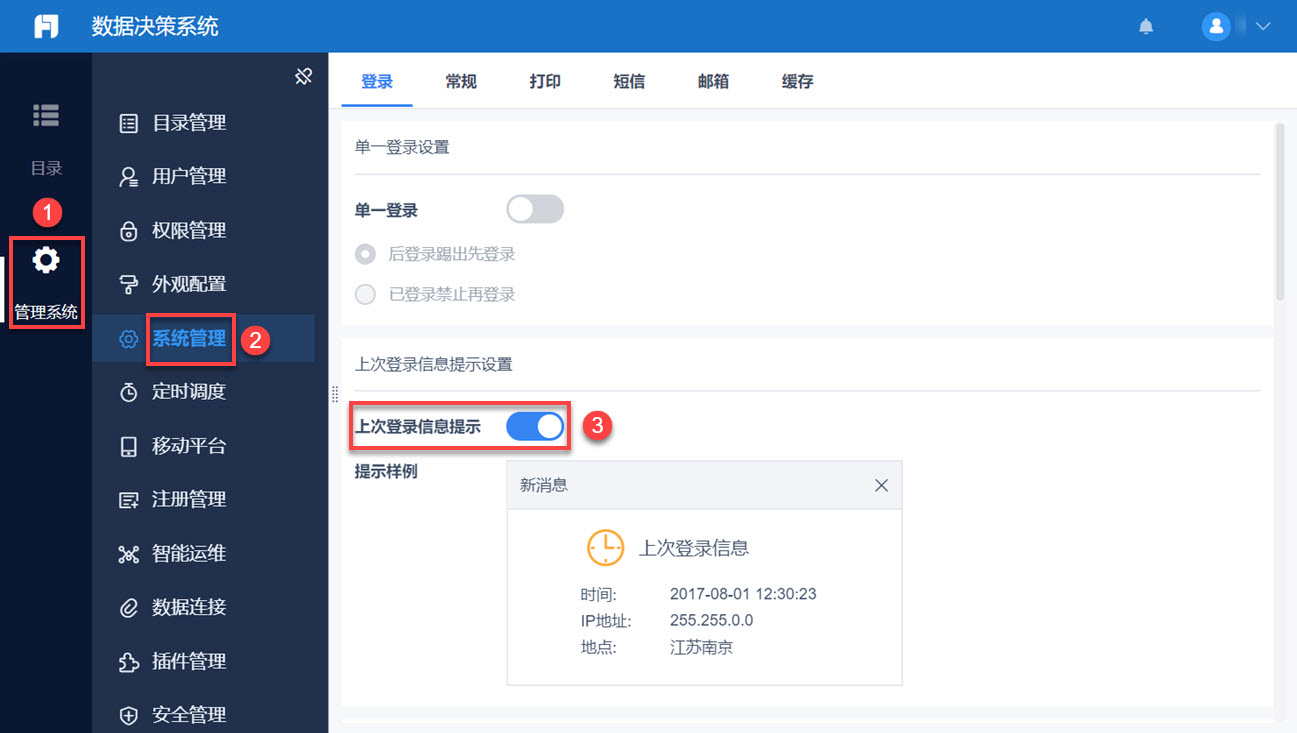
以管理员身份进入数据决策系统,点击管理系统>系统管理,开启上次登录信息提示按钮,如下图所示:

2.2 效果查看
2.2.1 PC 端
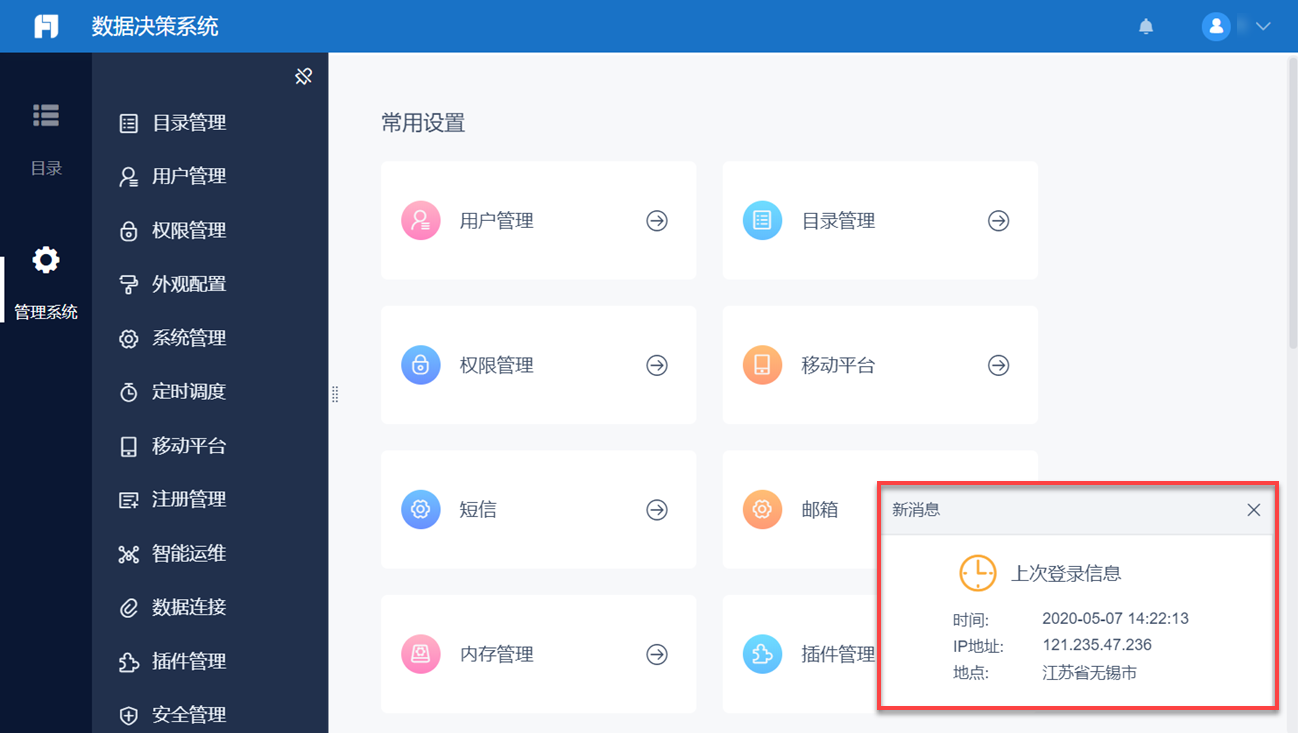
那么每次登录数据决策系统时,将提示上次登录信息,如下图所示:

2.2.2 移动端
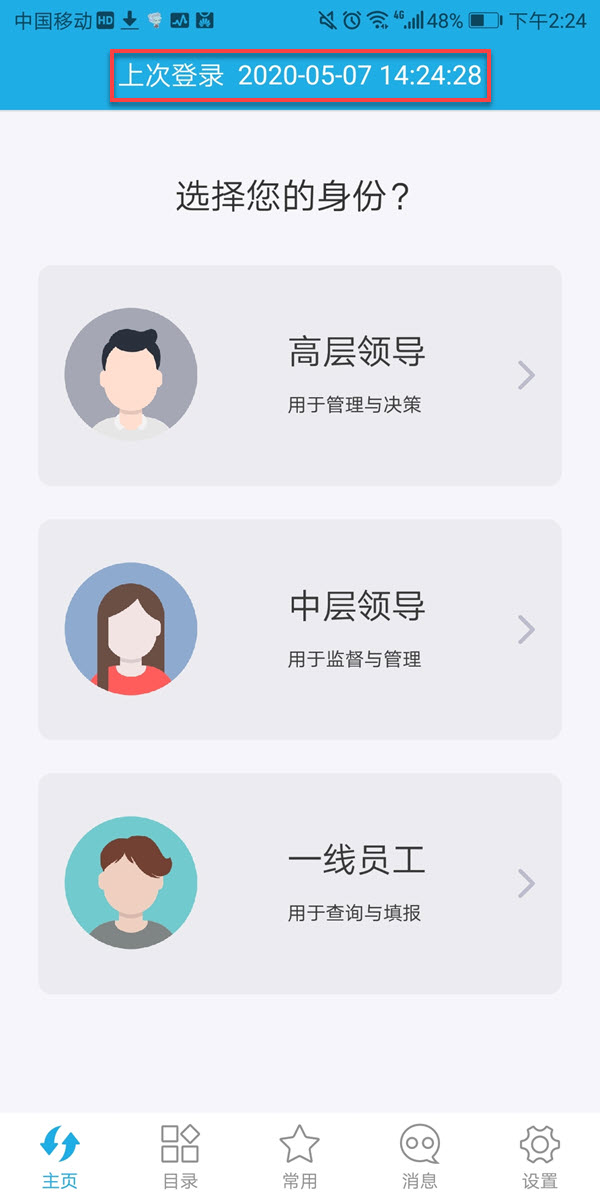
以 App 效果为例,如下图所示:

3. 注意事项编辑
3.1 自定义登录页中实现上次登录信息提示功能
登录信息的获取是在登录页获取的。
注:使用addLoginInfo(function ())保存登录信息。
3.1.1 主要代码
1)获取当前客户端 IP 和城市信息:
// 获取当前客户端ip和城市信息,可以自行更换来源
function getIpInfo(cb) {
$.ajax({
url: "https://cloud.fanruan.com/api/query/ip?timeout=10000",
async: true,
dataType: "JSONP",
}).done(function (data) {
cb(data);
});
}2) 添加登录信息:
function addLoginInfo(cb) {
getIpInfo(function (ipInfo) {
var info = {
time: BI.print(BI.getDate(), "%Y-%X-%d %H:%M:%S"), // 登录时间,yyyy-MM-dd HH:mm:ss
ip: ipInfo.ip || "",
city: ipInfo.provincecity || "",
};
$.ajax({
url: "/webroot/decision/login/info",
contentType: "application/json",
type: "POST",
dataType: "json",
headers: {
Authorization: "Bearer " + BI.Cache.getCookie("fine_auth_token"),
},
data: JSON.stringify(info),
success: function (res) {
cb();
},
error: function () {
alert("超时或服务器其他错误");
}
});
})
}
3.1.2 示例
参考 自定义登录界面 设置自定义登录页,HTML 文件为:test.html
若需要在自定义登录页中添加获取上次登录信息提示的功能,代码修改为:login.html
注:示例使用了内置的 FineUI,如果不使用 FineUI 可以直接使用 jQuery 或者原生实现 Ajax 请求,自行实现添加和获取 Cookie 的方法,自行处理当前时间。
3.2 上次登录信息显示不准确
问题描述:
登录数据决策系统时,上次登录信息中信息不准确。
原因分析:
登录信息的获取是在登录页获取的,若用户跳过 登录页 直接进入数据决策系统,本次的登录信息将不会记入上次登录信息。
例如:在登录页勾选保持登录状态,进入数据决策系统(已开启上次登录信息提示按钮),上次登录信息显示为时间 1 ,彻底关闭浏览器;不经过登录页,再次进入数据决策系统,此时登录时间为时间 2 ,但上次登录信息仍然为时间 1 。

