历史版本5 :[通用]移动端自定义控件样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|
| 10.0 | 10.4.76 | V10.4.76 | 自定义设置移动端控件样式 |
1.2 应用场景
用户遇到下面场景时,需要调整控件样式:
模板中控件高度不一,为了模板美观性,需要控件高度一致。
有些控件不需要设置控件边框,例如单选按钮组控件。
非浅色背景中,控件背景颜色与所处背景不统一。
控件的字体颜色与模板整体效果不符。
1.3 功能简介
用户可在控件的「样式模板」中,自定义设置控件的背景颜色、边框线型、边框颜色、控件字号等属性。
2. 示例一:设置控件样式模板编辑
2.1 生效范围
| 报表类型 | 控件位置 | 功能说明 |
|---|---|---|
| 决策报表 | 参数面板 | 仅支持设置字体大小 |
| body | 控件背景、边框线型、控件字体等都支持 |
2.2 模板准备
1)在 FineReport 设计器中点击模板>新建决策报表。
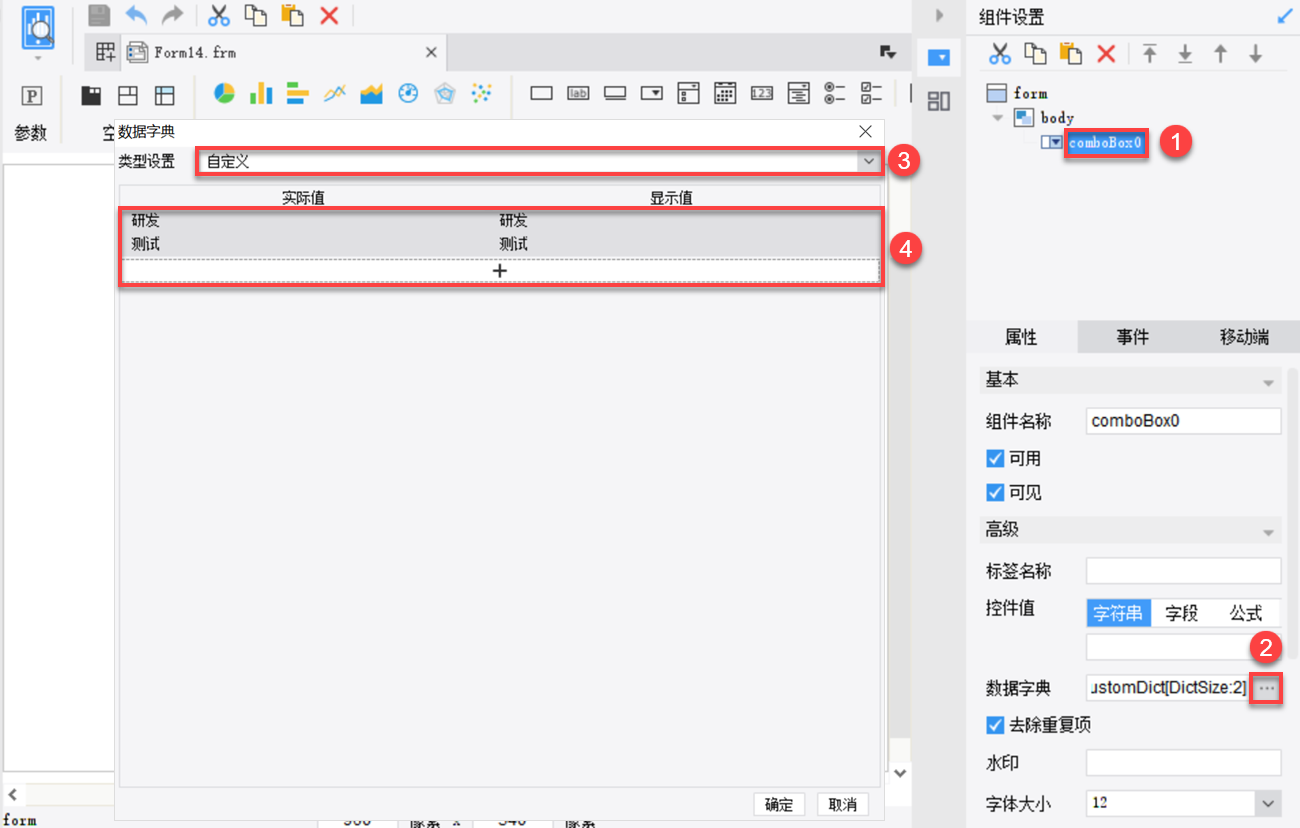
2)在决策报表中拖入下拉框控件,选中下拉框控件,在「属性」Tab 页中设置数据字典。如下图所示:

2.3 设置控件样式
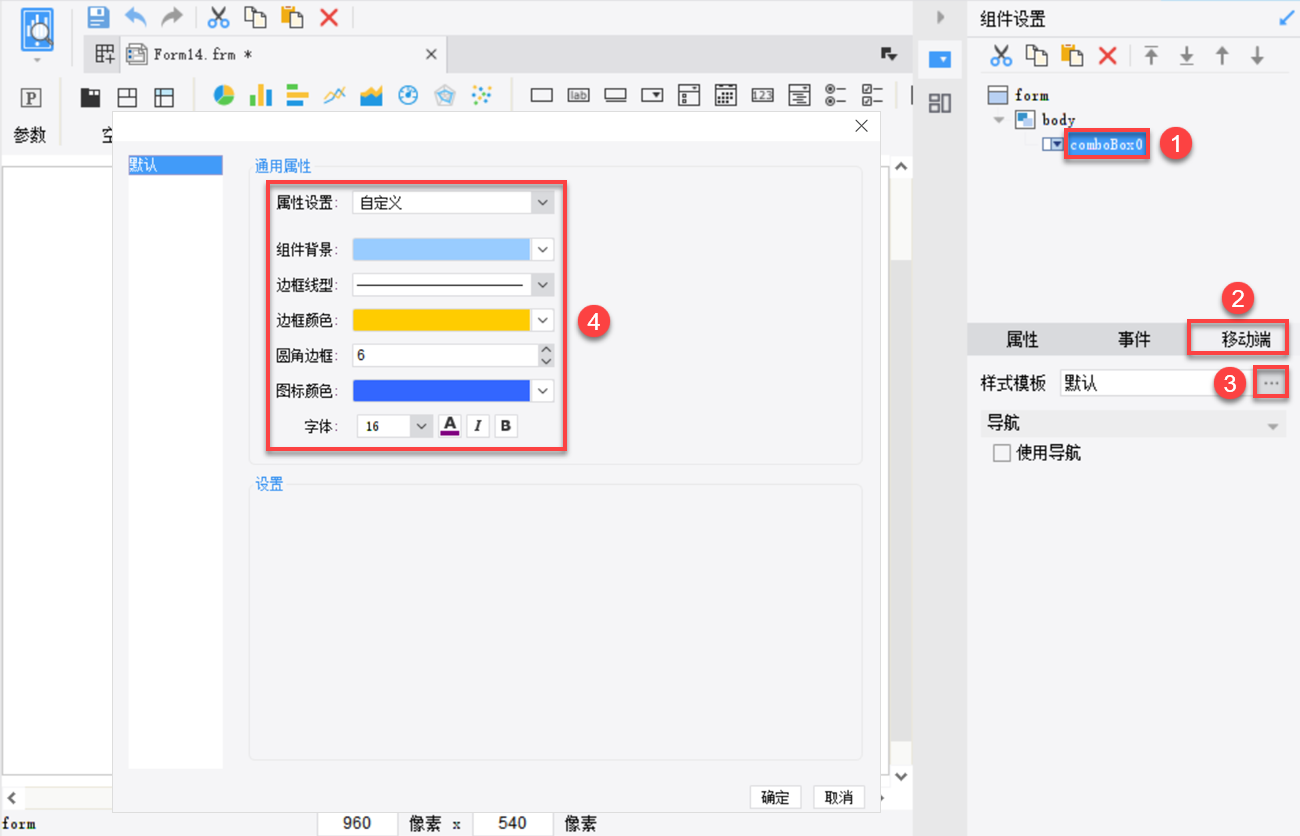
选中下拉框控件,点击移动端>样式模板,属性设置选择自定义,设置控件属性。如下图所示:

2.4 效果查看
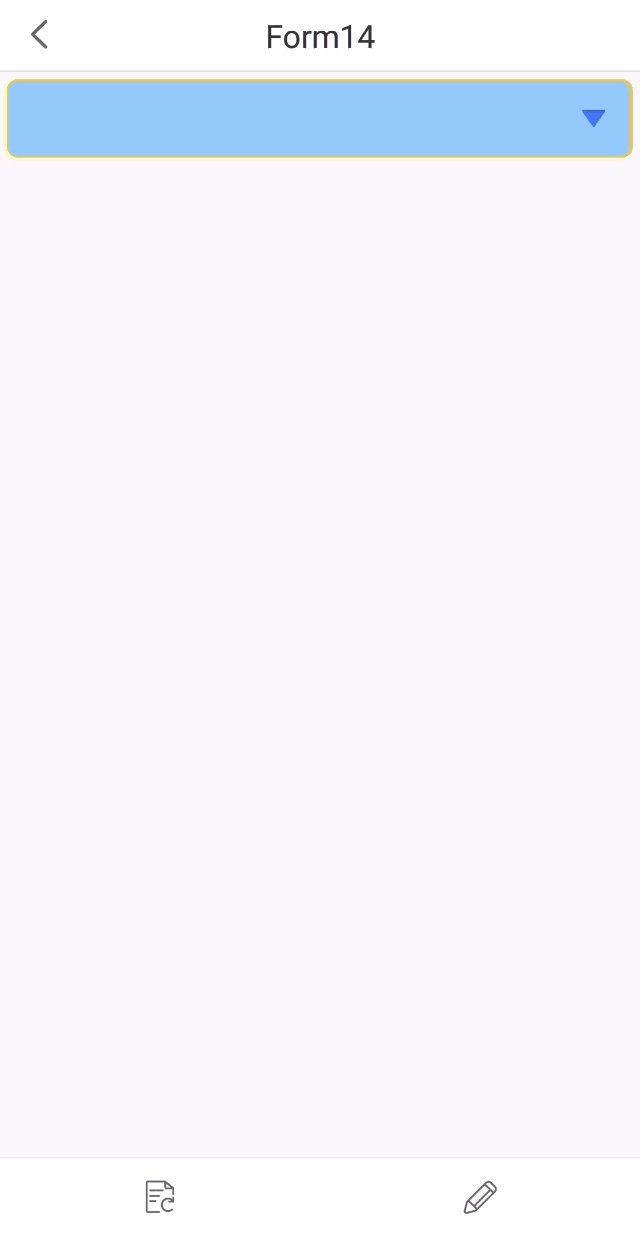
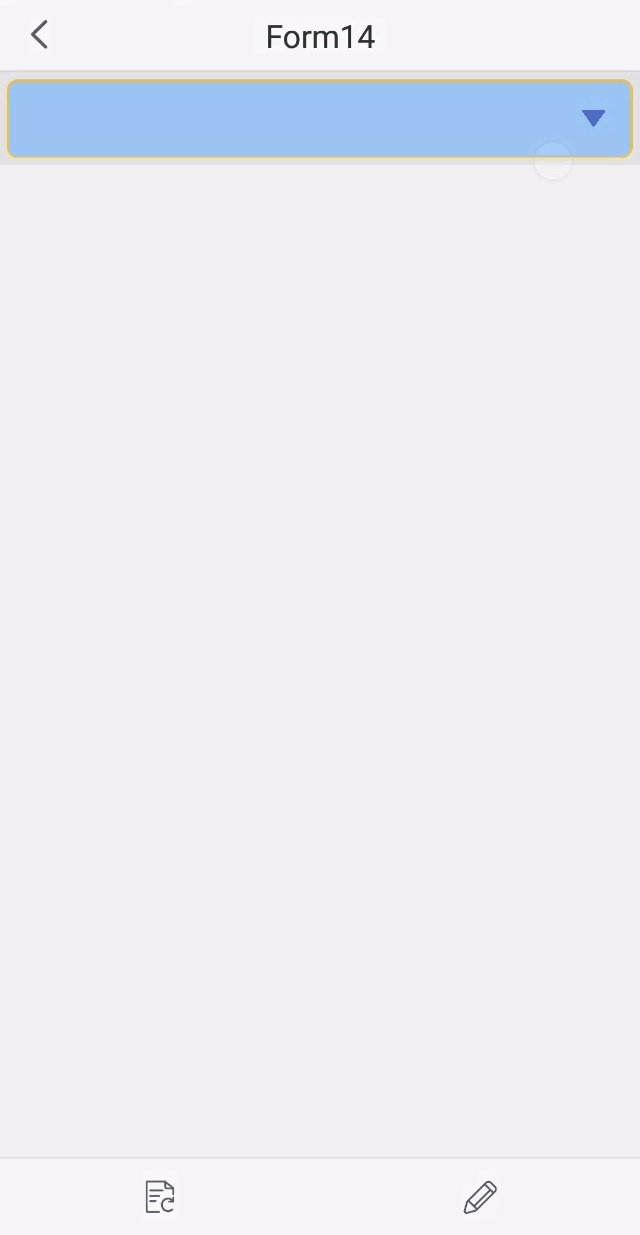
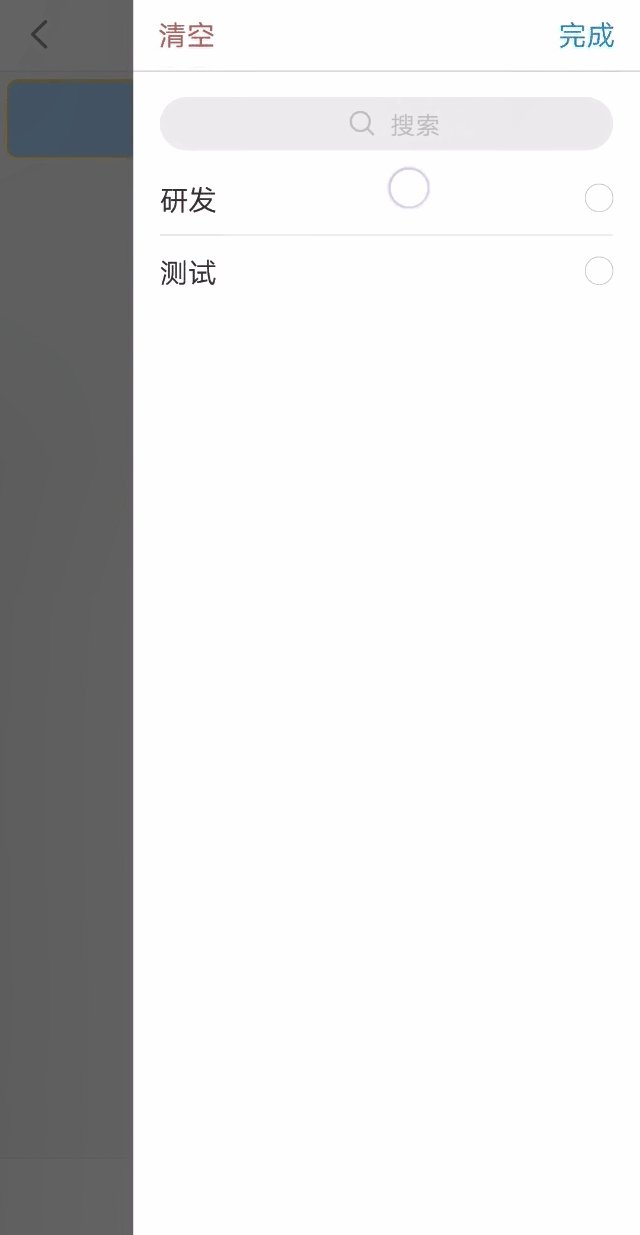
App 及 HTML5 端预览效果如下图所示:
注:移动端查看模板方法请参见:移动端模板预览

3. 示例二:使用 JS 语句更改控件值颜色编辑
注:修改控件值颜色时,JavaScript 语句优先级大于控件「样式模板」中的设置。
3.1 模板准备
1)在 FineReport 设计器中点击文件>新建决策报表。
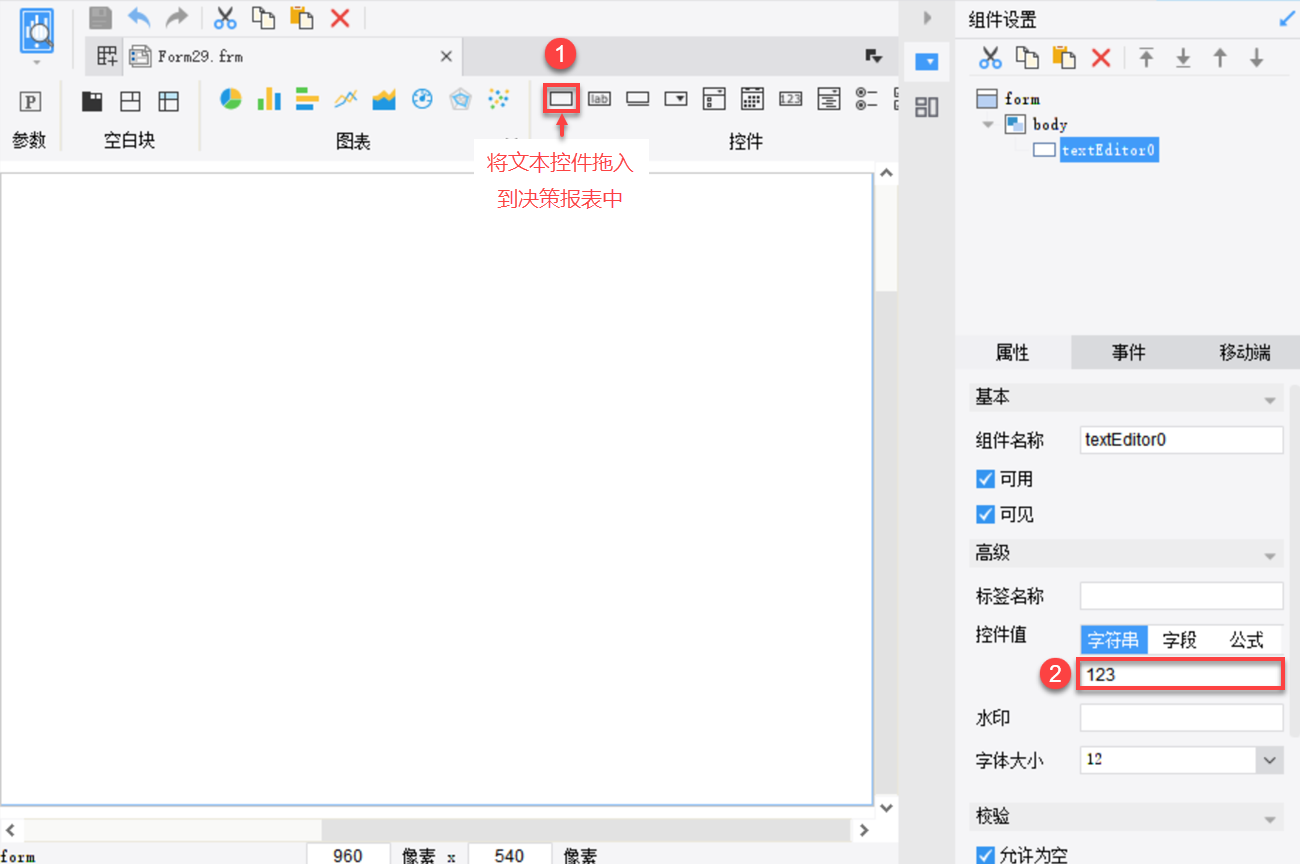
2)在决策报表中拖入一个文本控件,控件值为123,如下图所示:

3.2 添加初始化后事件
修改控件值颜色的 JavaScript 代码有 3 种,分别为:
this.css("color","red");
this.css("color","#00ff00");
thia.css("color","rgb(0,0,255)");
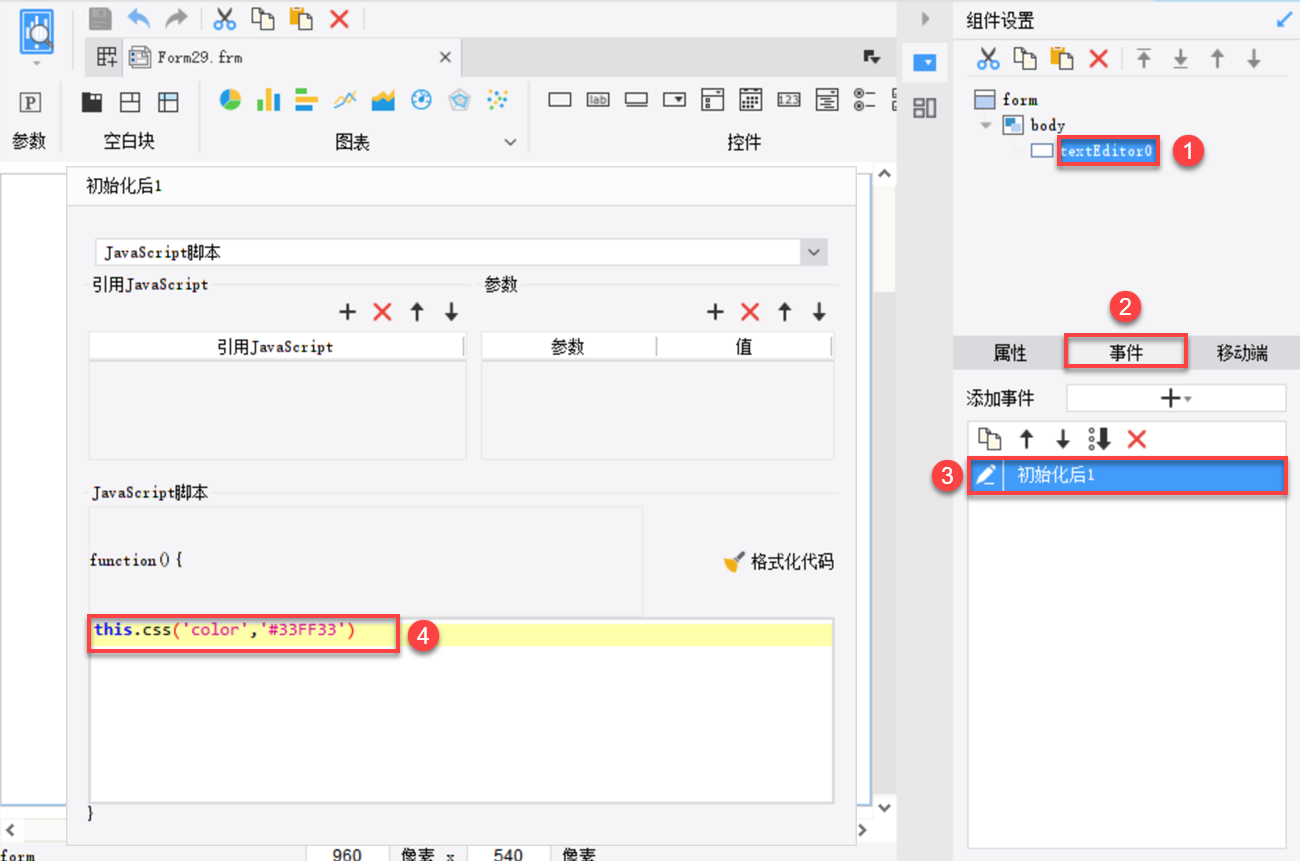
选中文本控件,点击事件,添加初始化后事件。如下图所示:

JavaScript 代码如下所示:
this.css('color','#33FF33')3.3 效果查看
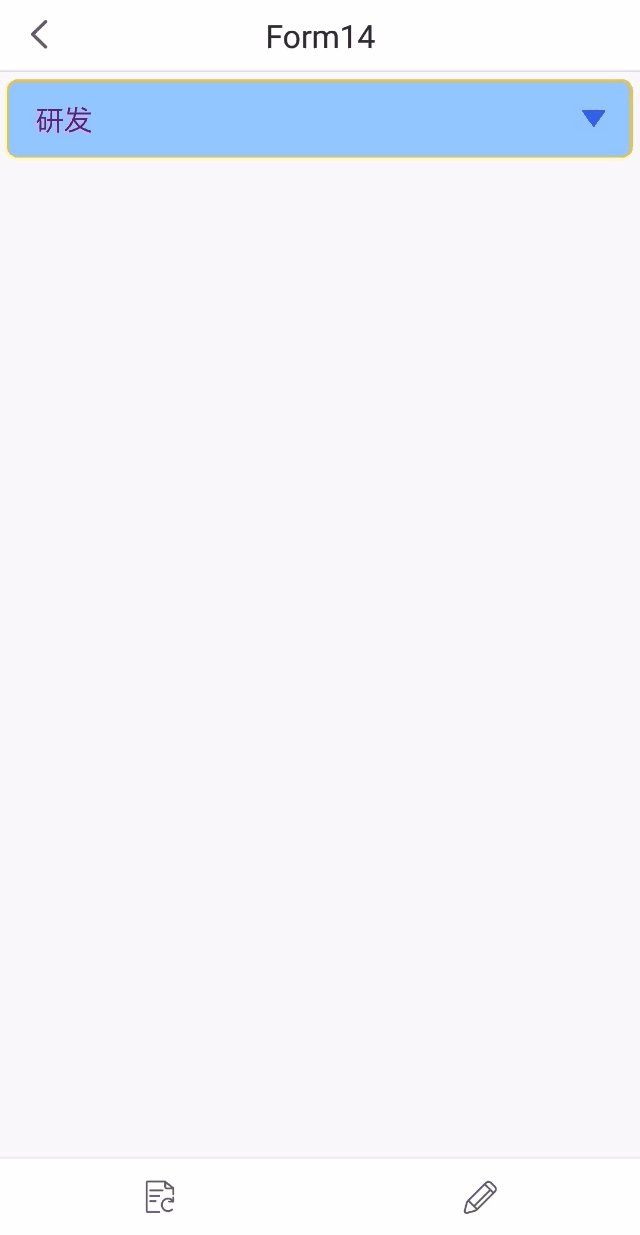
App 及 HTML5 端预览效果如下图所示:
注:移动端查看模板方法请参见:移动端模板预览