1. 概述编辑
1.1 应用场景
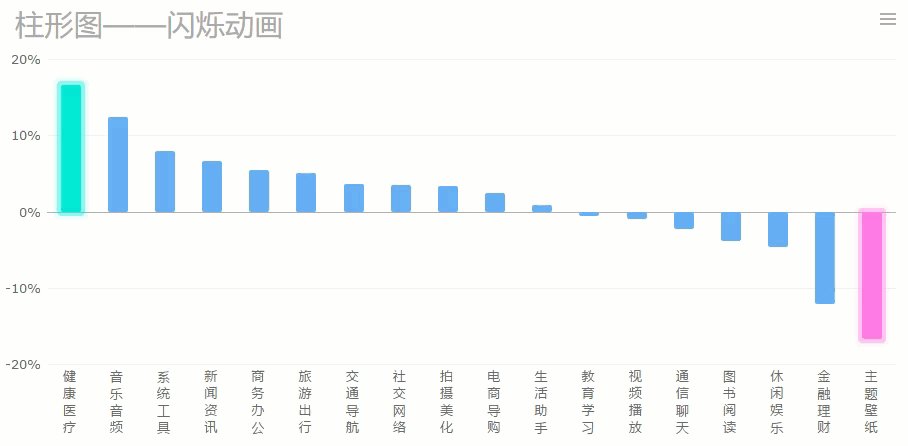
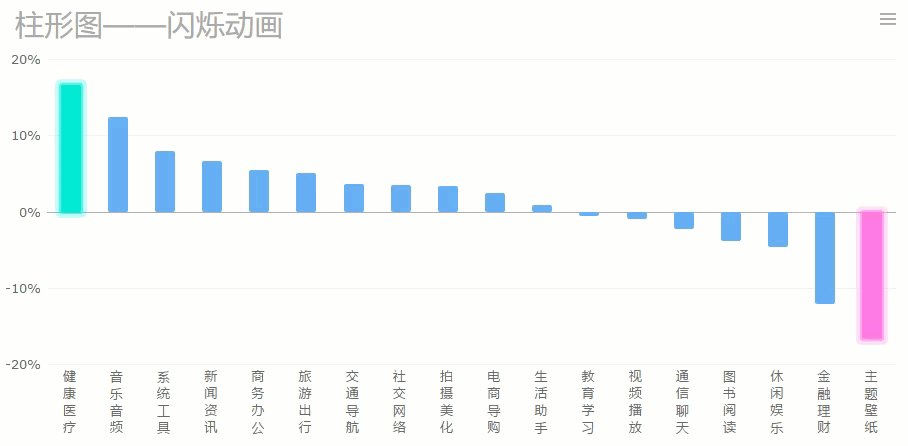
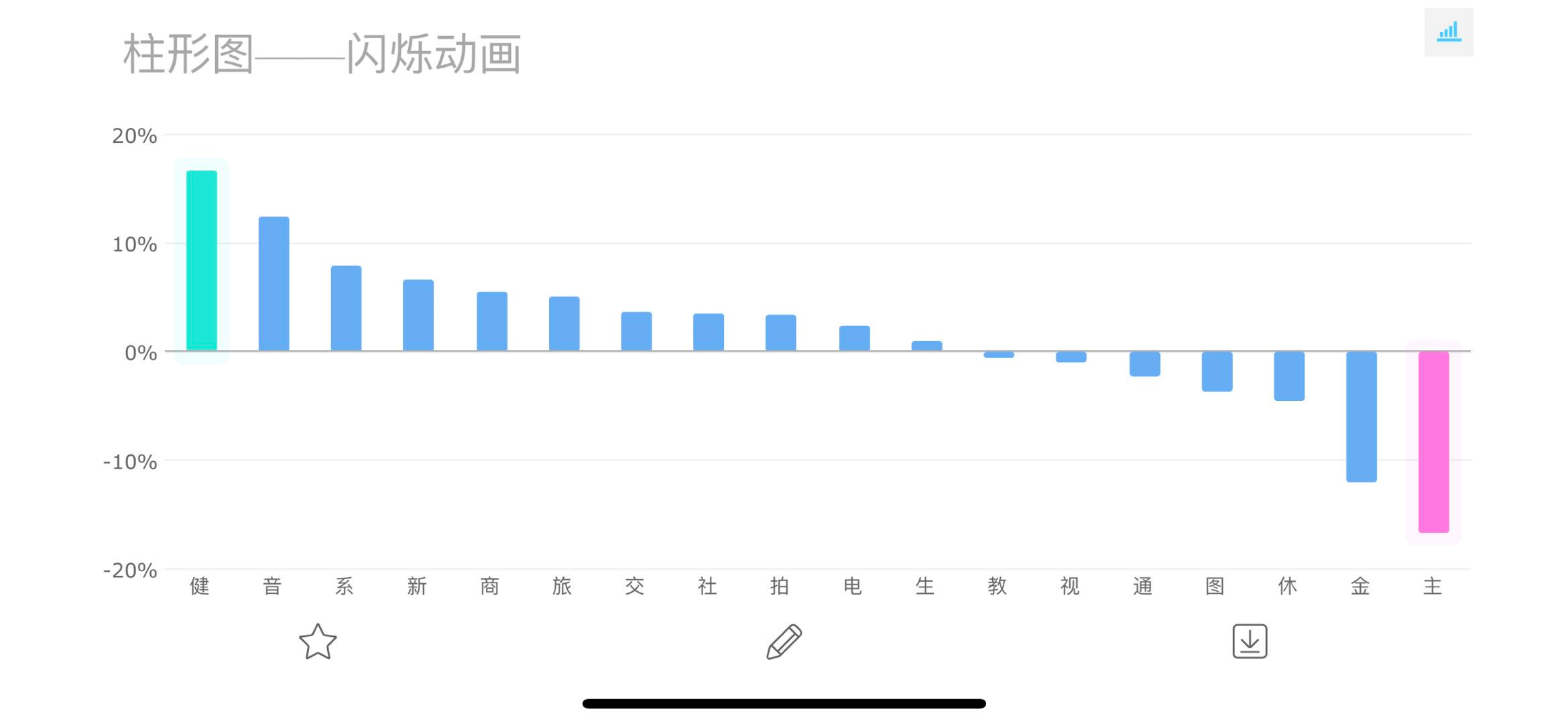
极值代表业务能力的端点和问题点,数据分析时,用户对最大值和最小值比较重视,那么图表中如何来强调这两个指标呢,一般我们可以通过使用闪烁动画来实现,效果如下所示。
2. 示例编辑
2.1 设计模板
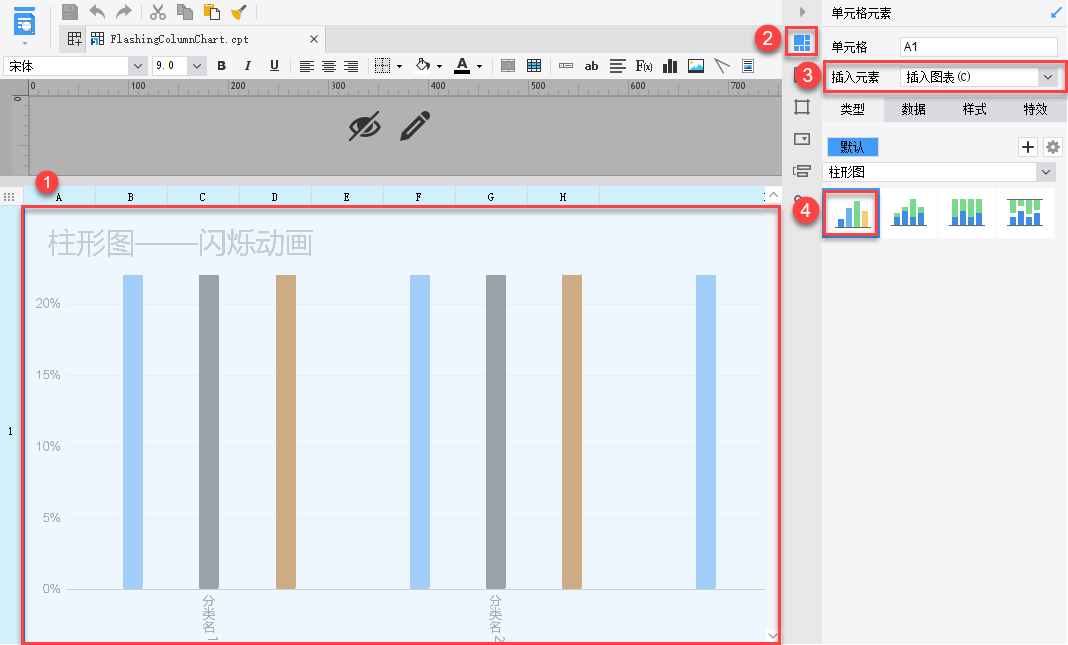
新建普通报表,选中一片单元格,合并单元格为A1,选择单元格元素->插入元素->插入柱形图 ,柱形图类型选择 普通柱形图,如下图所示:

2.2 准备数据
新建普通报表,添加内置数据集各类 App 活跃用户,如下图所示:
2.3 设置图表数据
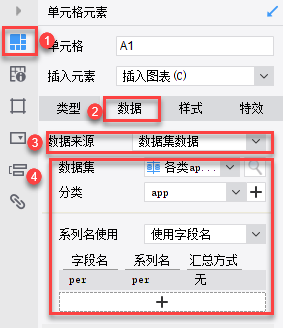
选中图表,在右侧选择单元格元素->-数据,选择数据来源为 数据集数据,绑定分类为app ,设置系列名为per ,如下图所示:
2.4 设置图表样式
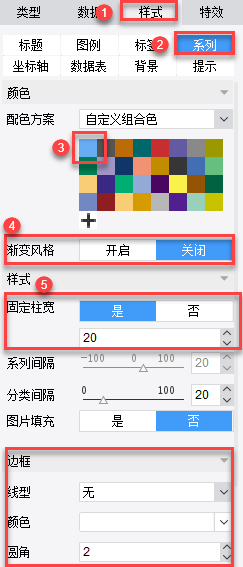
选择样式>系列,配色选择自定义>精确设置,将第一个颜色改为蓝色,风格选择关闭,固定柱子宽度为 20,圆角无边框线,如下图所示:
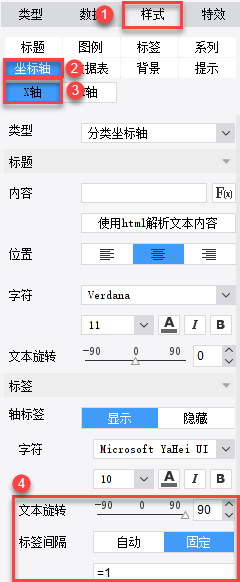
选择样式>坐标轴>X轴,文本旋转 90 度,间隔固定=1,如下图所示:

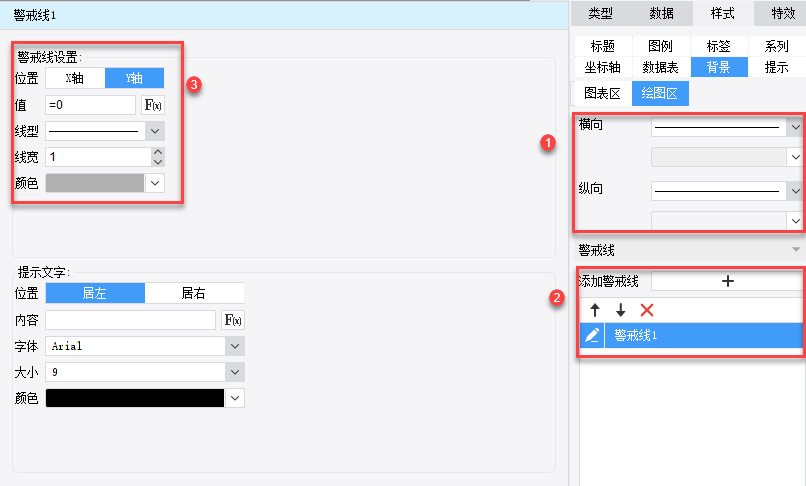
选择样式>背景>绘图区,将网格线设置为透明,添加警戒线,当做X轴,如下图所示:
2.5 设置图表特效
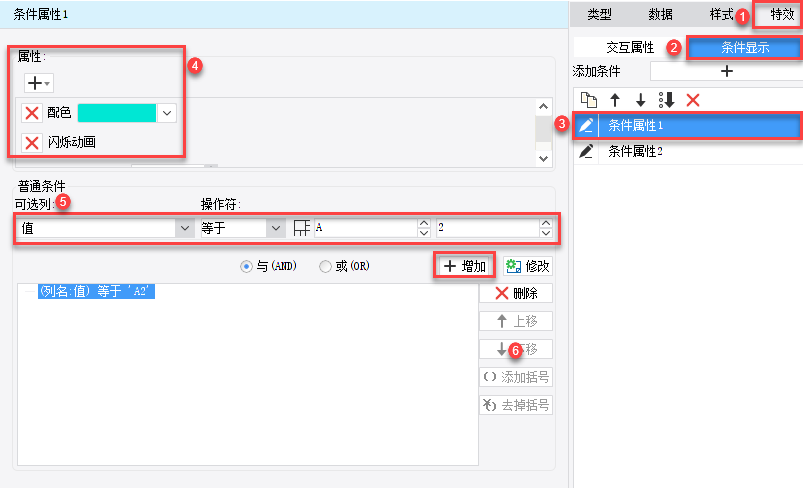
选择特效>条件显示,添加 1 个条件属性 1,闪烁动画,运动周期默认,配色选择蓝色,设置值等于 A2,A2 单元格的表达式=max(各类 App 活跃用户.select(per)),用于筛选最大值,如下图所示:

注:设置运动周期为 0s 时,无动画效果;根据设计,不同类型的图表动态效果默认周期时间不一致 。
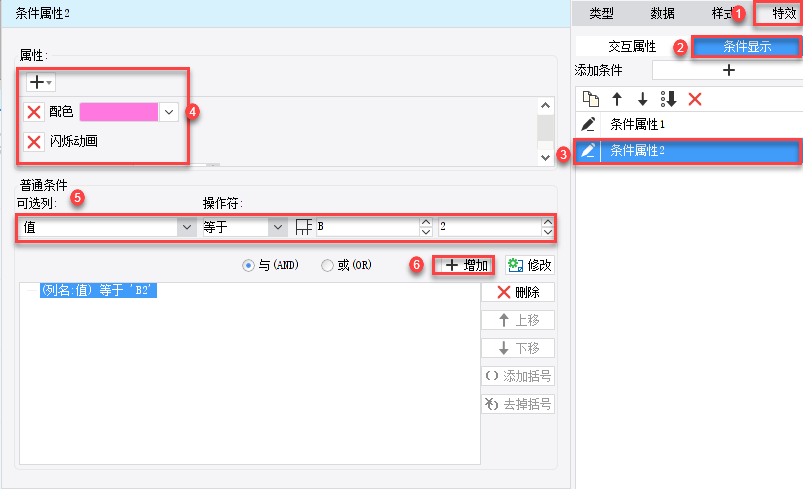
再添加一个条件属性 2,属性同上,将配色修改为粉色,设置值等于 B2,B2 单元格的表达式=min(各类 App 活跃用户.select(per)),用于筛选最小值。如下图所示:

注1:同样的方法可以控制柱子边框,标签,提示点等。
注2:决策报表报表块也支持闪烁动画属性
2.6 效果预览
1)PC 端
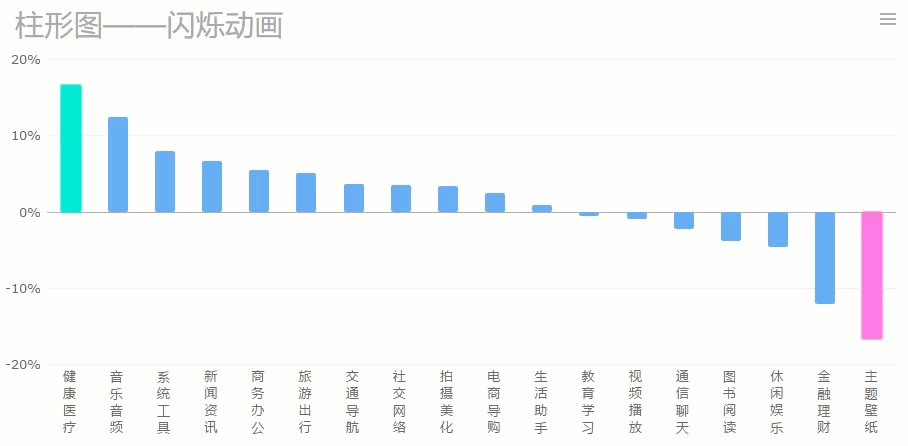
保存模板,点击分页预览,效果如下所示:

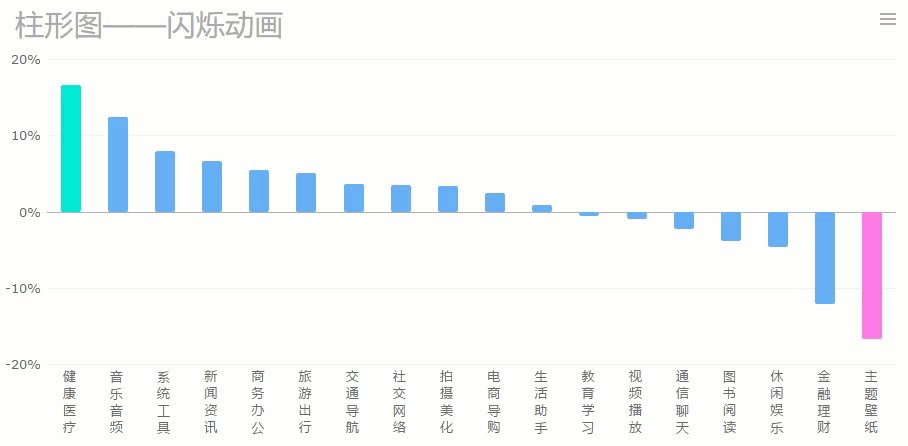
2)移动端

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewColumnChart\FlashingColumChart.cpt
点击下载模板:FlashingColumnChart.cpt