1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | App 版本 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|---|
| 10.0 | 2019-12-05 | 10.4.49 | V10.4.49 | 上菜单式支持设置「Tab 最小宽度」 下菜单式支持自定义图标 |
| -- | -- | V10.4.66 | 上菜单式支持 HTML5 端冻结标签面板 | |
| 2020-04-26 | 10.4.69 | V10.4.69 | 新增 Tab 样式:联排式 | |
| 2020-07-06 | 10.4.80 | V10.4.80 | 联排式 Tab 支持上下边距调整 |
1.2 应用场景
在实现不同 Tab 系列下不同维度的数据分析时,用户可选择并设置多样化的 Tab 标签面板样式,使多维度模板更加清晰和简洁。
1.3 功能简介
移动端提供更为丰富的 Tab 效果,共有 5 类移动端 Tab 样式:默认、上菜单式、下菜单式、滑动式、联排式。
2. 设置方式编辑
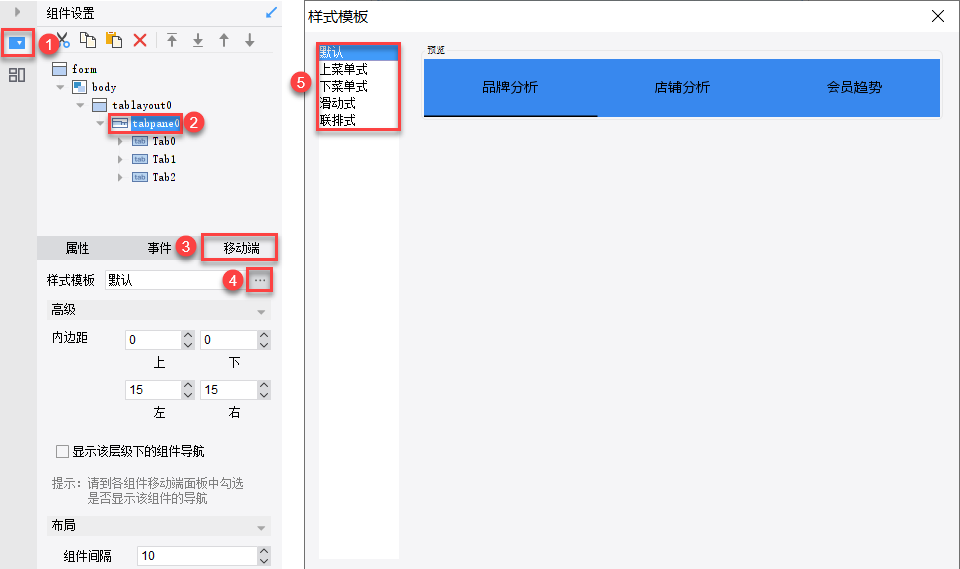
打开决策报表,添加 Tab 块,点击控件设置>tabpane0>移动端>样式模板,可对 Tab 组件样式进行自定义设置 。如下图所示:

3. 样式简介编辑
3.1 默认
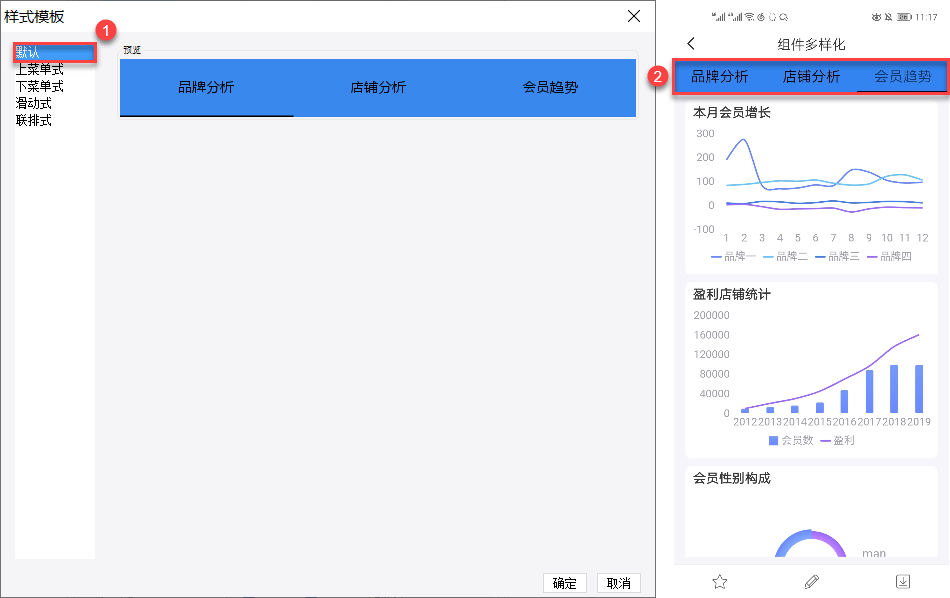
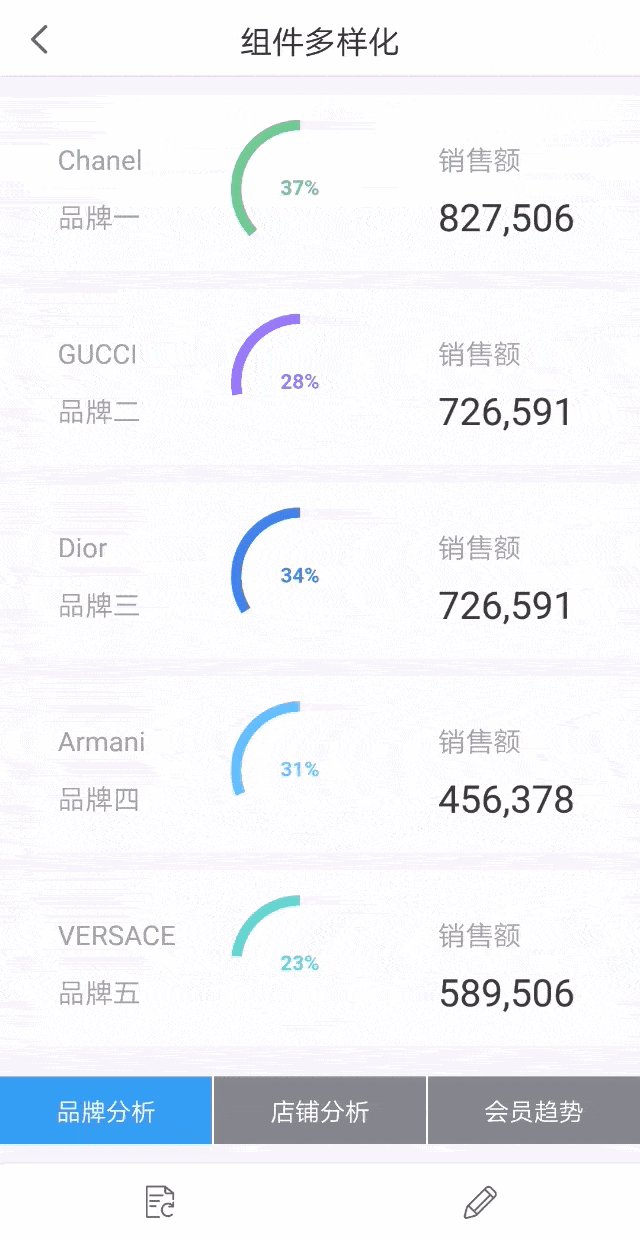
「样式模板」选择默认,移动端预览效果如下图所示:
注:「样式模板」为默认时,若 Tab 块标题较长,可能会显示不全。

3.2 上菜单式
3.2.1 属性设置
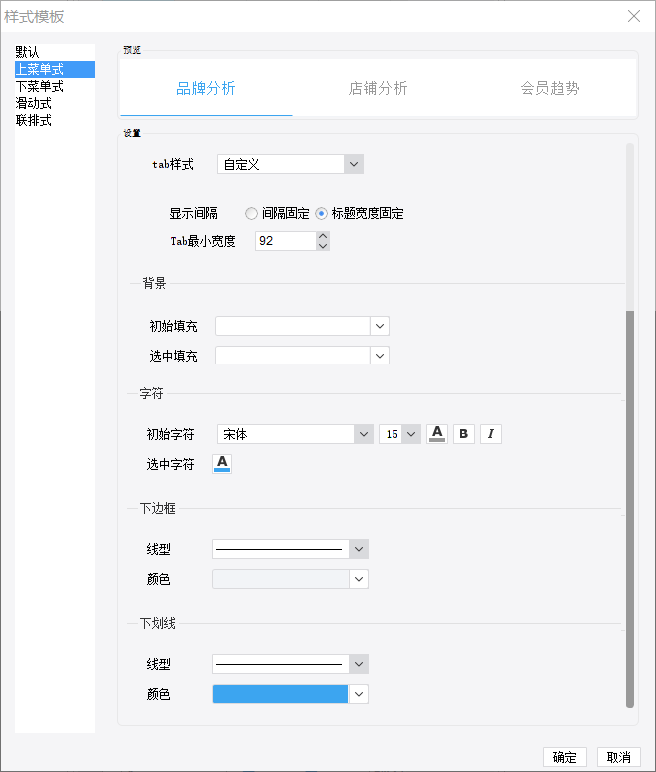
「样式模板」选择上菜单式,Tab 样式为自定义,可设置选中背景,初始字符和选中字符的颜色等,如下图所示:

上菜单式「设置」项各属性值介绍如下表所示:
| 属性 | 备注 |
|---|---|
| Tab 样式 | 包含标准和自定义两个选项,默认为标准 |
| 显示间隔 | 包含间隔固定和标题宽度固定两个选项,当选择标题宽度固定时,可设置 Tab 最小宽度;Tab 最小宽度默认为 92 ,不可小于 0 |
| 背景 | 可对「初始背景」和「选中背景」选择颜色 |
| 字符 | 可对「初始字符」和「选中字符」进行自定义设置 |
| 下边框 | 对 Tab 组件下边框的「线型」和「颜色」进行设置 |
| 下划线 | 对选中 Tab 块的下划线的「线型」和「颜色」进行设置 |
3.2.2 移动端效果
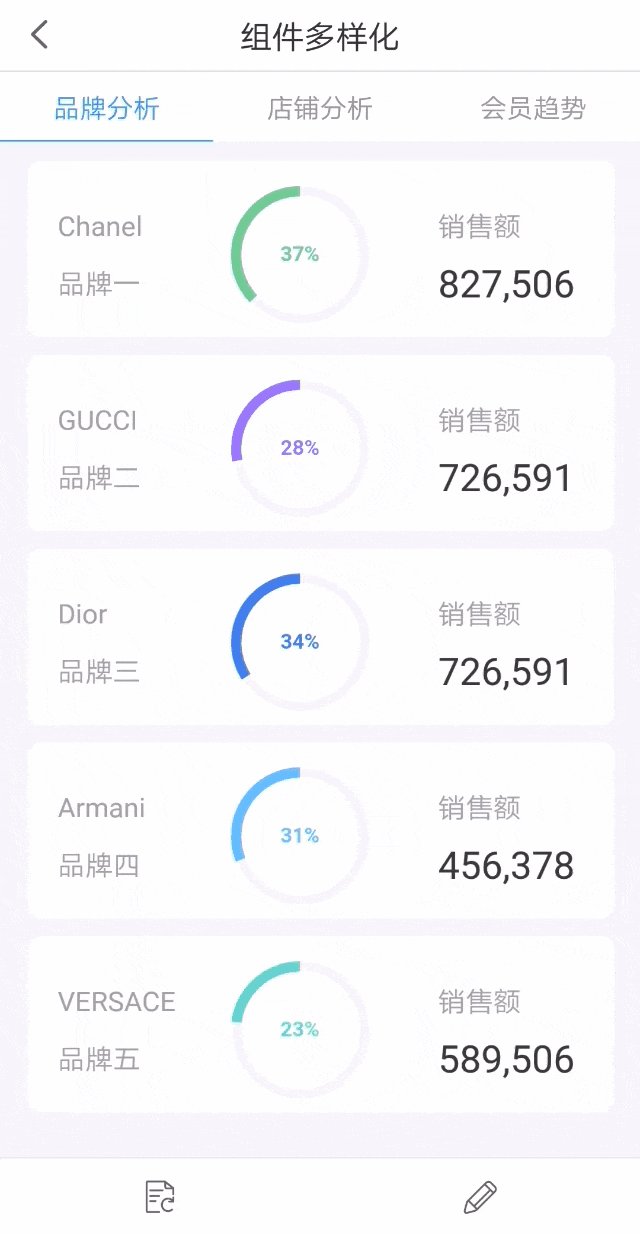
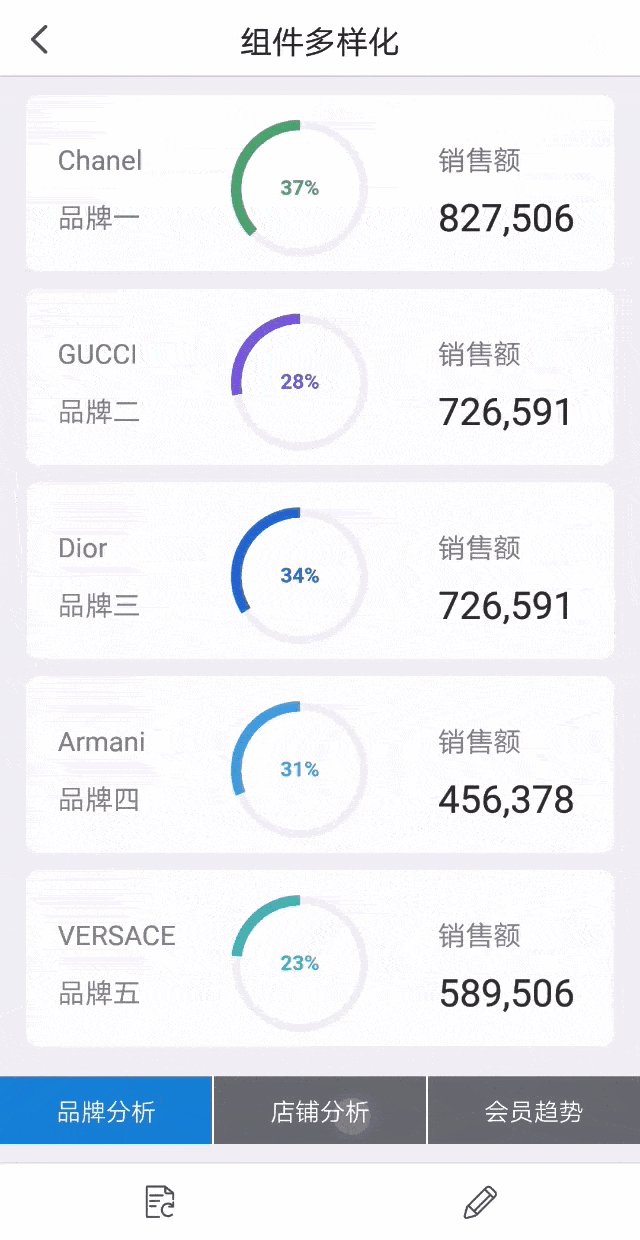
Tab 样式选择标准时,移动端预览效果如下图所示:
注:当 Tab 标题过长时,使用上菜单式标题不会被截断。

3.3 下菜单式
3.3.1 界面介绍
「样式模板」选择下菜单式,Tab 样式为自定义,如下图所示:

下菜单式「设置」项各属性值介绍如下表所示:
| 属性 | 备注 |
|---|---|
| Tab 样式 | 包含标准和自定义两个选项,默认为标准 |
| 背景 | 可对「初始背景」和「选中背景」选择颜色 |
| 字符 | 可对「初始字符」和「选中字符」进行自定义设置 |
| 图标 | 支持自定义添加图标 |
| 分割线 | 可设置相邻 Tab 块之间分割线的「线型」和「颜色」 |
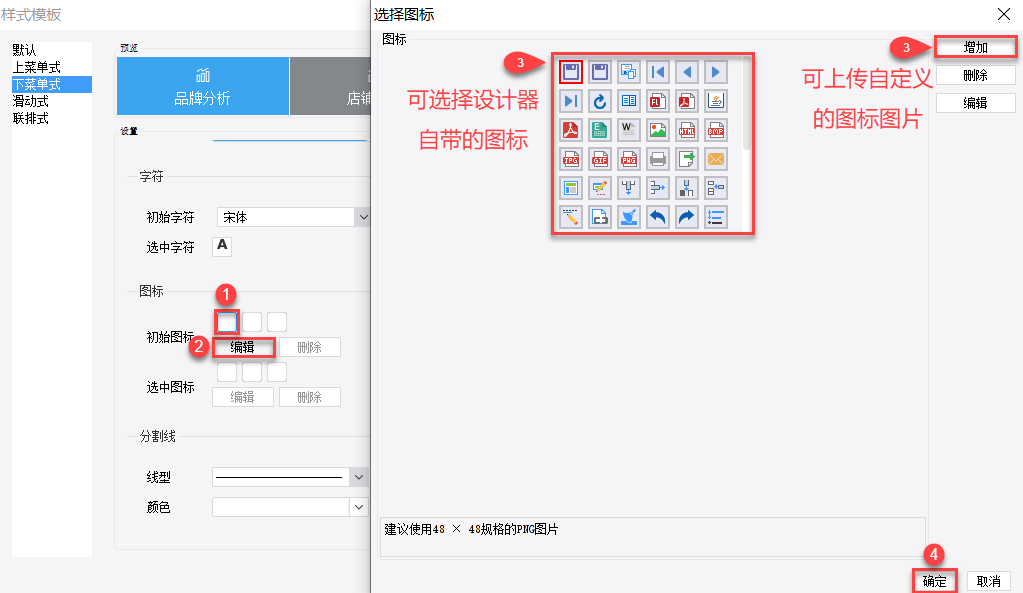
下菜单式支持自定义添加图标,选中要设置图标的 Tab 块位置,点击编辑 ,
用户可选择设计器自带的图标,或上传自定义图标图片。如下图所示:
注:自定义上传图标图片时,建议使用 48×48 规格的 PNG 图片。

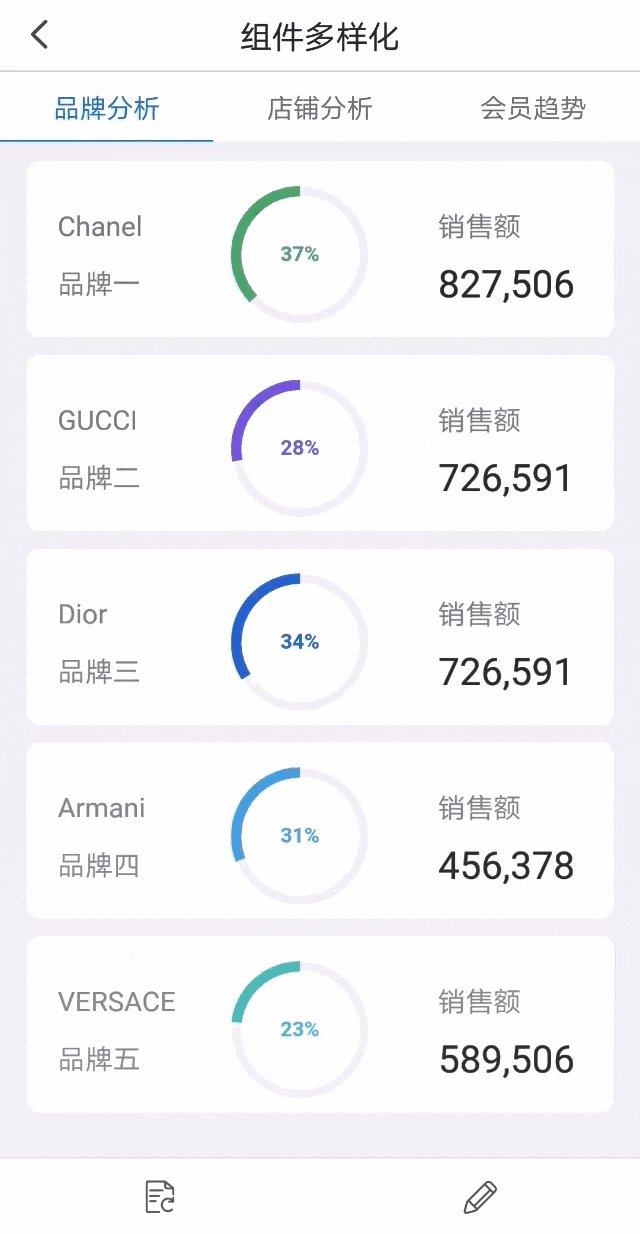
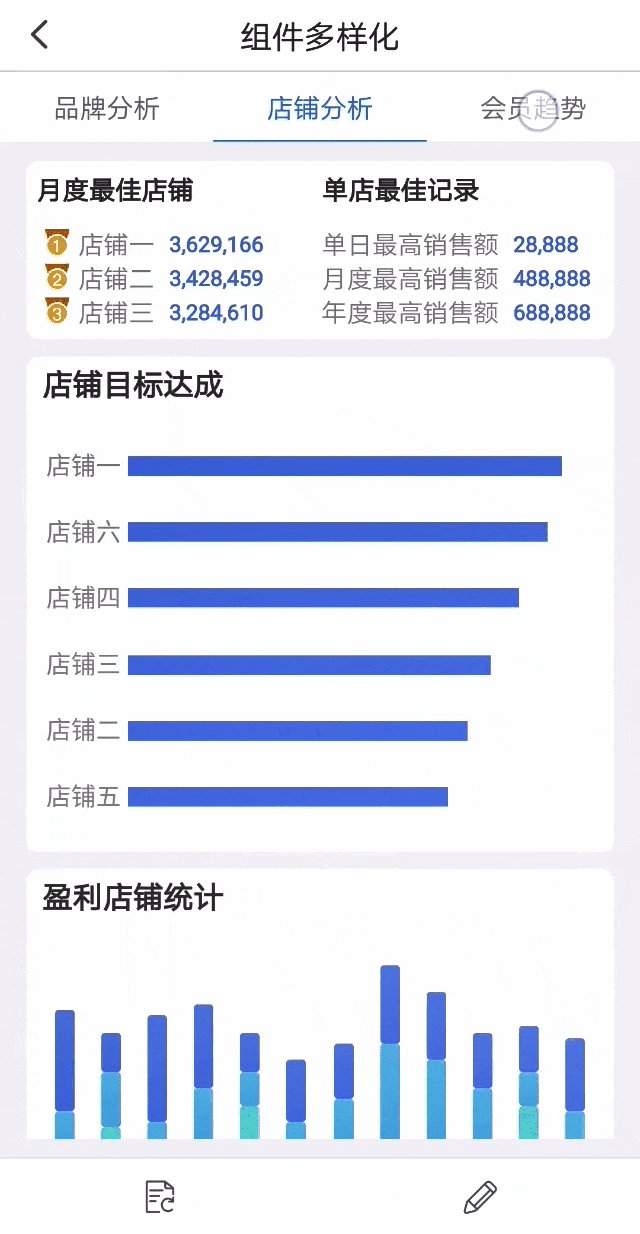
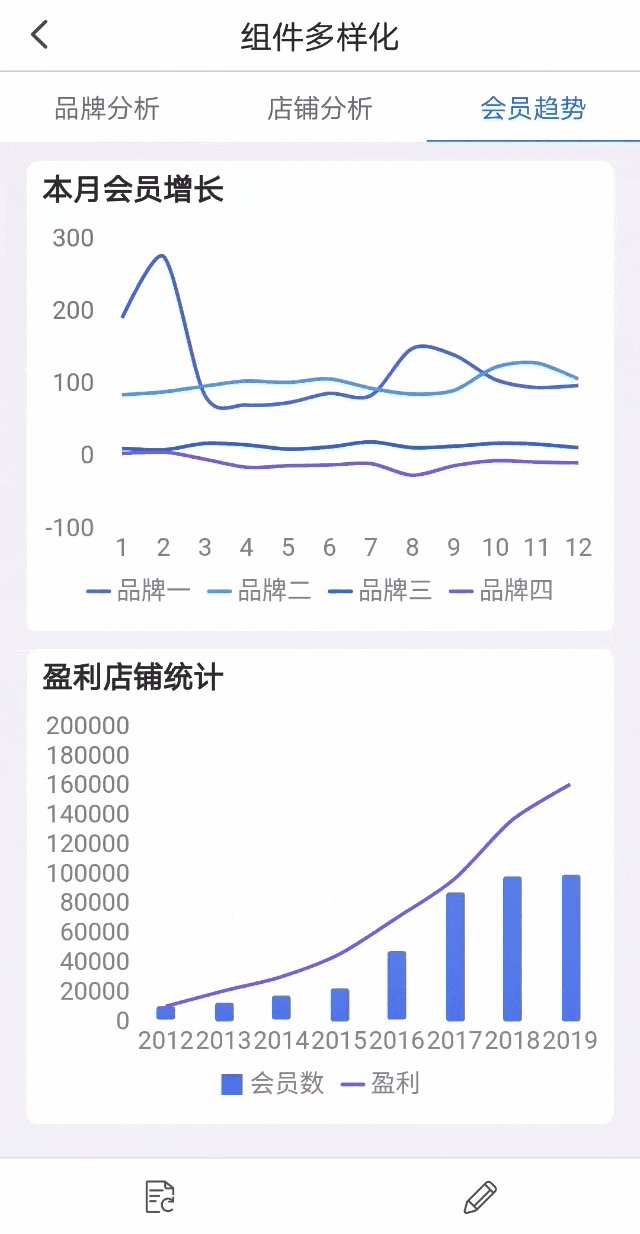
3.3.2 移动端效果
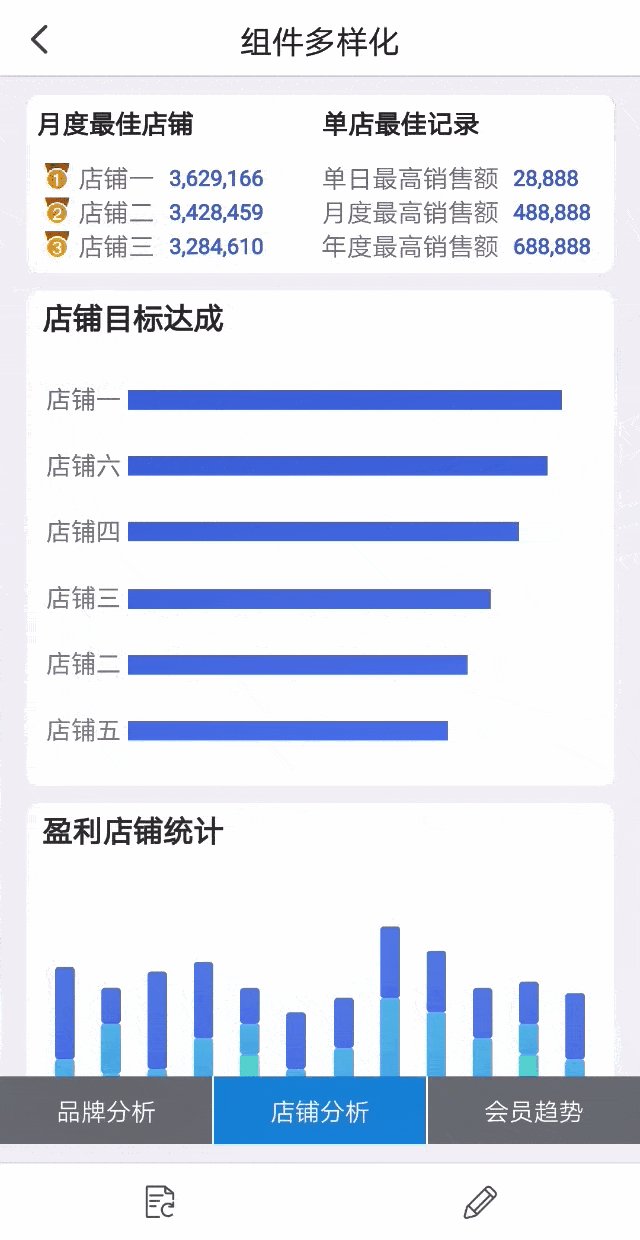
Tab 样式选择为标准时,移动端预览效果如下图所示:

3.4 滑动式
3.4.1 界面介绍
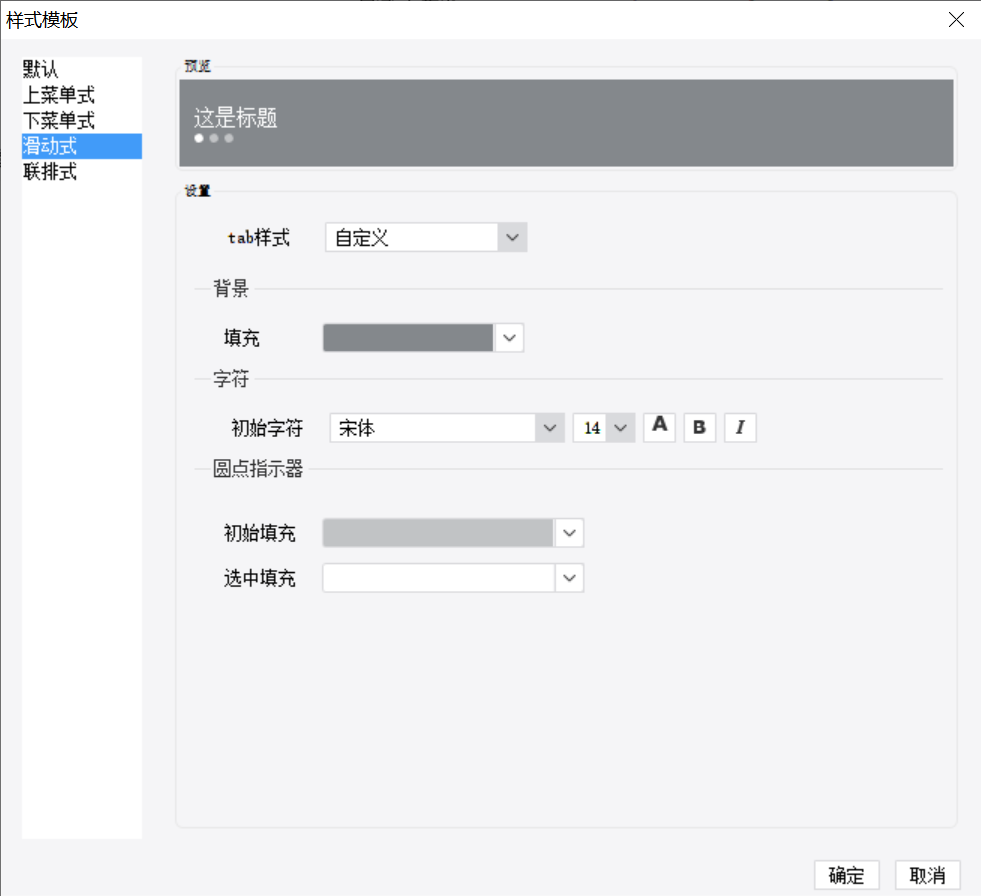
「样式模板」选择滑动式,Tab 样式为自定义,如下图所示:

滑动式「设置」项各属性值介绍如下表所示:
| 属性 | 备注 |
|---|---|
| Tab 样式 | 包含标准和自定义两个选项,默认为标准 |
| 背景 | 可填充「背景颜色」 |
| 字符 | 可对「初始字符」进行自定义设置 |
| 圆点指示器 | 可填充「初始圆点」和「选中圆点」的颜色 |
3.4.2 移动端效果
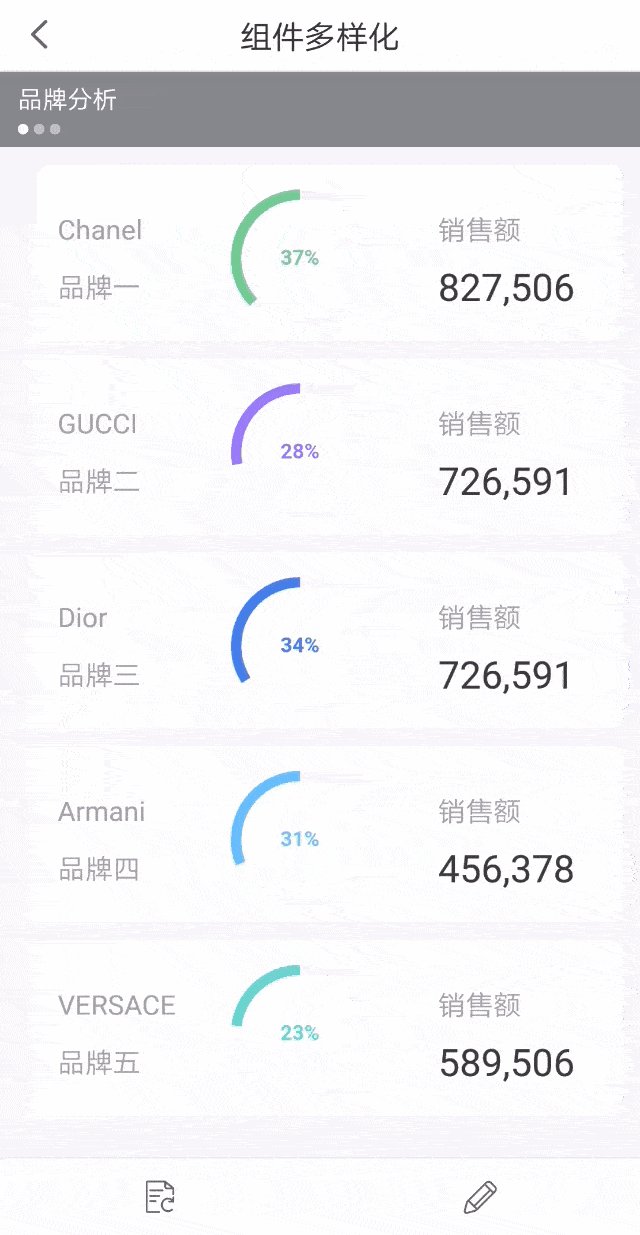
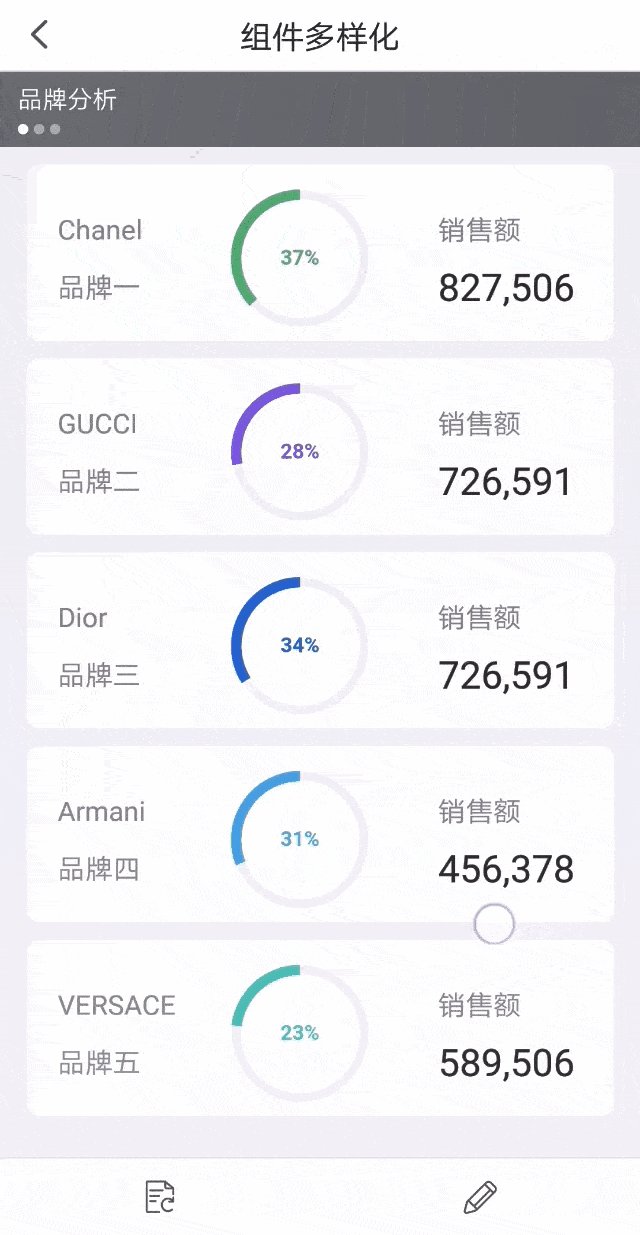
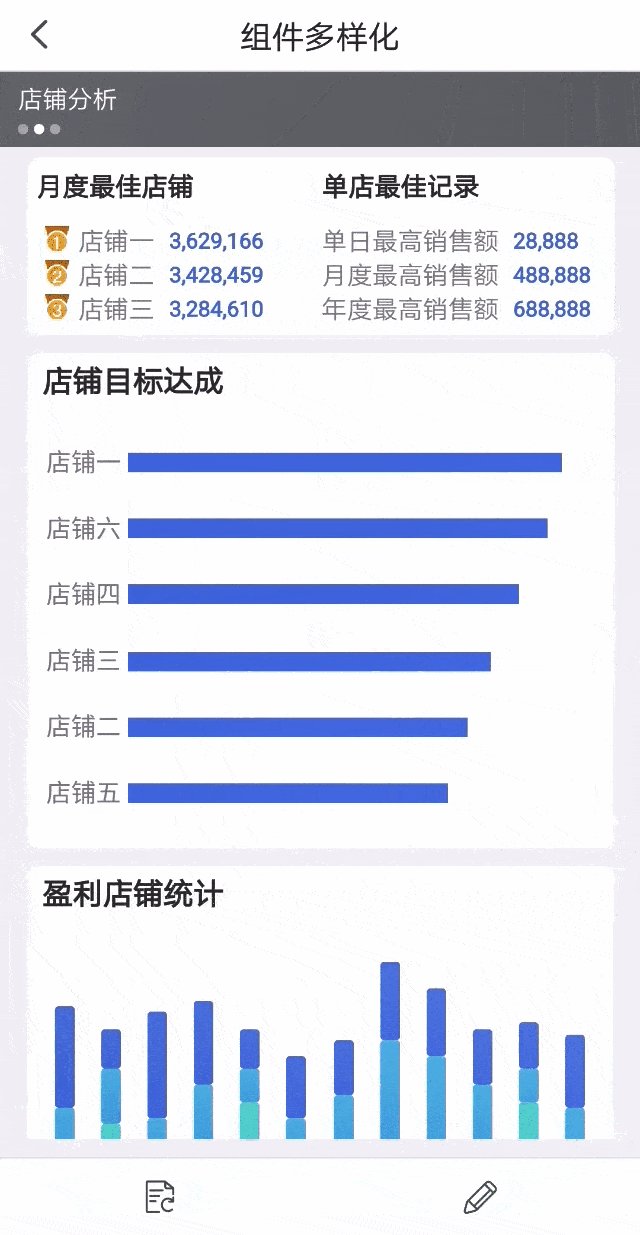
Tab 样式选择为标准时,移动端预览效果如下图所示:
注1:「滑动式」下,不支持 Tab 内图表块、报表块组件内部上下左右滑动,需要放大后触发组件内部滑动
注2:「滑动式」下,Tab 内部的图表组件不支持激活

3.5 联排式
3.5.1 界面介绍
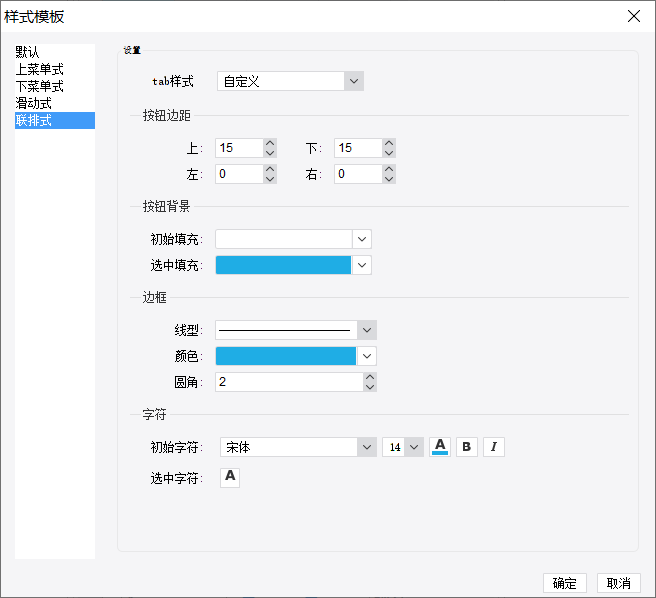
「样式模板」选择联排式,Tab 样式为自定义,如下图所示:

联排式「设置」项各属性值介绍如下表所示:
| 属性 | 备注 |
|---|---|
| Tab 样式 | 包含标准和自定义两个选项,默认为标准 |
| 按钮边距 | 可自定义设置按钮左右边距 JAR 包在2020-07-06之后的设计器,支持自定义设置按钮上下边距 |
| 按钮背景 | 自定义选择按钮的「初始背景」和「选中背景」 |
| 边框 | 可对按钮边框的线型、颜色、圆角进行设置 |
| 字符 | 可对「初始字符」和「选中字符」进行自定义设置 |
3.5.2 移动端效果
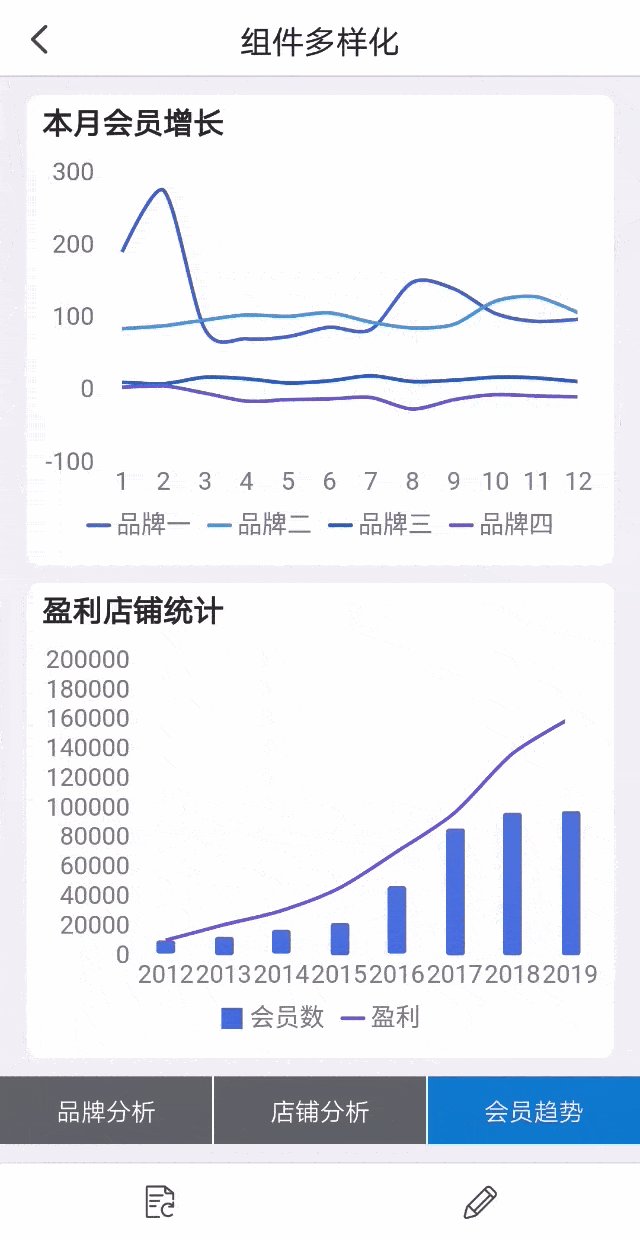
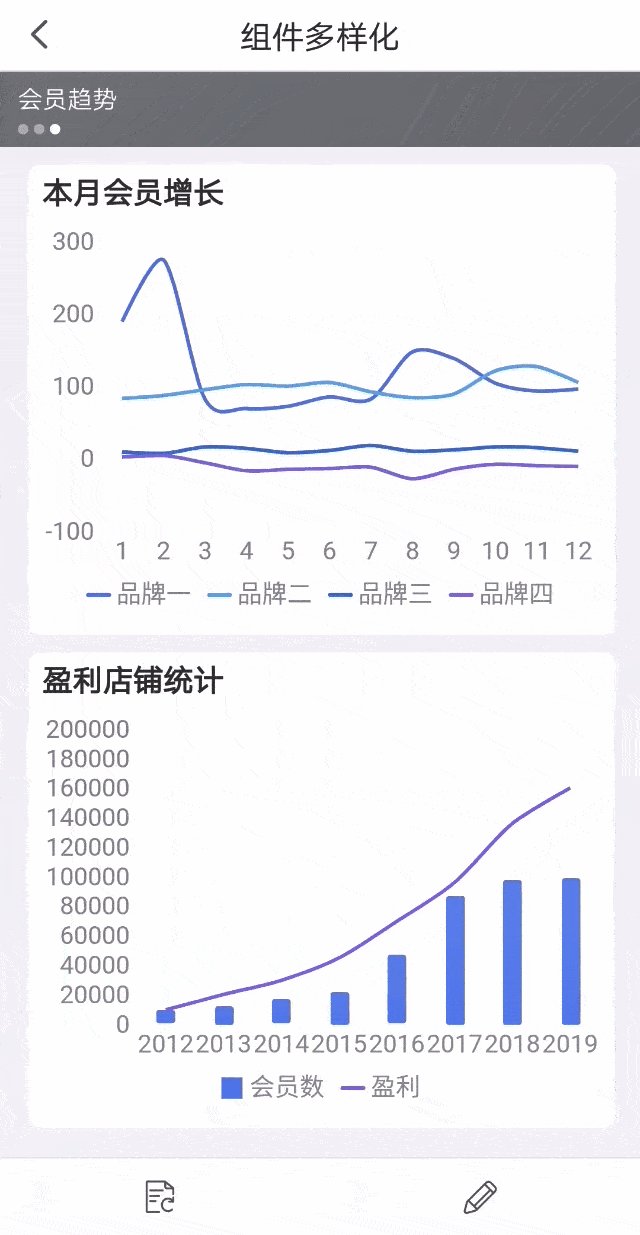
Tab 样式选择为标准时,移动端预览效果如下图所示:

4. Tab 标签面板冻结编辑
在使用多 Tab 时,单个 Tab 内容过多,下拉后无法快速切换 Tab标题。为了方便用户切换 Tab 页,移动端 Tab 标签面板支持冻结。
移动端属性选择重布局,竖屏显示模板时,上下滑动 Tab 页:
Tab 样式为上菜单式、默认样式、联排式时,Tab 标签面板始终固定在页面顶端
Tab 样式为滑动式时,无需显示Tab 标签面板即可切换标签页
Tab 样式为下菜单式时,Tab 标签面板始终固定在页面底端

