历史版本3 :[通用]组件导航快速定位 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR | App | HTML5 移动端展现插件 |
|---|---|---|---|
| 10.0 | 2020-04-26 | 10.4.69 | V10.4.69 |
1.2 应用场景
模板页面较长时,希望通过点击悬浮窗导航到本页面的指定组件位置,可通过本文方法进行设置。
2. 功能介绍编辑
模板中可设置悬浮窗,点击后导航到页面指定位置。
2.1 导航样式设置界面
2.1.1 导航显示样式设置入口
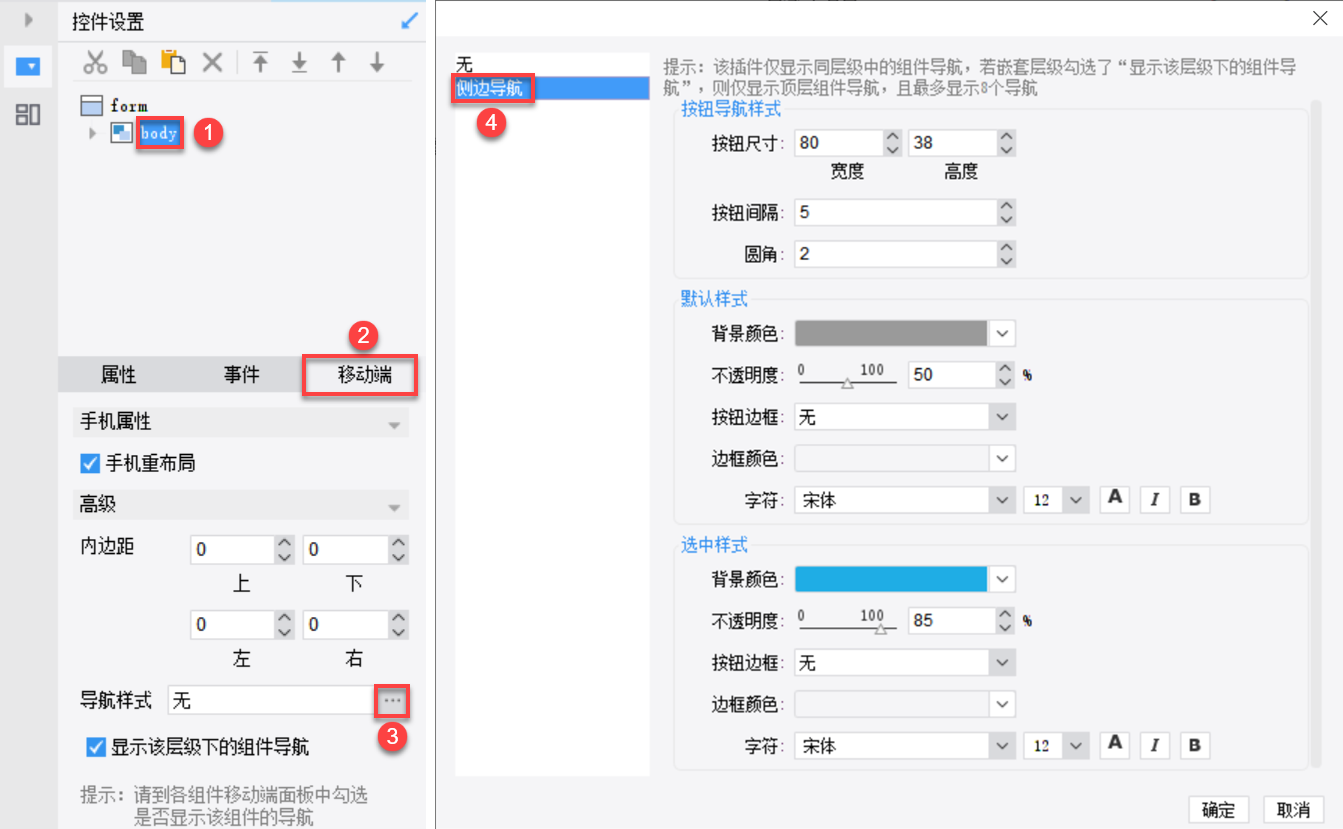
1)决策报表中 body 布局为重布局时,body 的移动端属性中可设置导航显示样式。如下图所示:

2.1.2 导航属性设置入口
使用导航可定位到页面中的控件、报表块、图表块、Tab-layout。
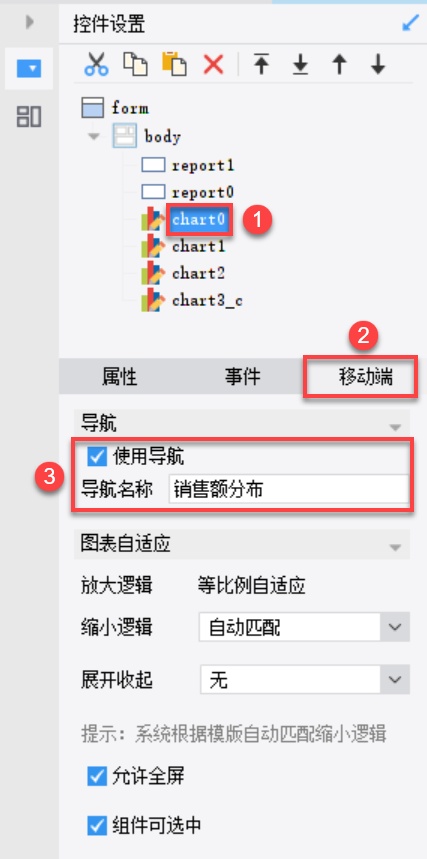
以定位到模板中的图表块为例,设置界面如下图所示:
注1:「导航名称」默认为控件名,可自定义,支持换行符、空格符;若名称过长,则截断显示。
注2:冻结组件中不能使用导航;组件若勾选使用导航按钮,则不能冻结。
注3:最多只能显示 8 个导航按钮,超过 8 个则不显示;导航排列顺序与body>移动端>控件顺序一致。

2.2 复杂场景
存在嵌套关系时,导航显示情况如下表所示:
| 场景 | 效果 |
|---|---|
| body 和 tabpane 都勾选显示该层级下的组件导航 | 只显示 body 中第一层组件的导航 |
| body 未勾选显示该层级下的组件导航,tabpane 勾选 | 显示当前 Tab 下的组件导航,若切换 Tab ,切换成该 Tab 下的组件导航 |
| Tab1 中拖入 Tab2 ,且 tabpane 都勾选显示该层级下的组件导航 | 只显示 Tab1 中第一层组件的导航;切换 Tab 页,则显示该 Tab 下的组件导航 |
body 中拖入绝对画布块,画布块中组件开启导航 | 显示绝对画布块中组件的导航; 若画布块中一行存在多个组件,滑到页面顶部时,只选中左侧组件的导航按钮 |
3. 示例编辑
3.1 准备模板
在FineReport设计器中打开模板:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
3.2 设置导航样式界面
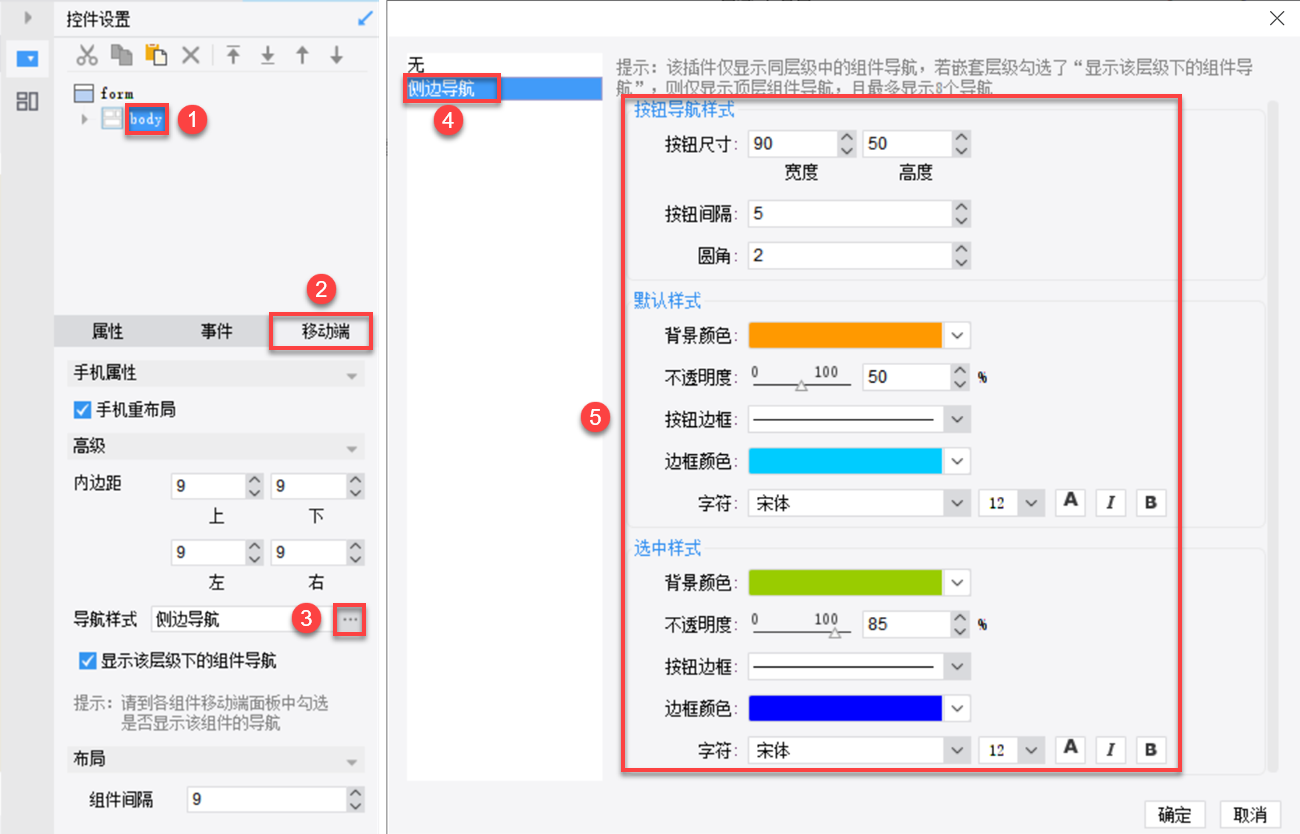
在右侧属性面板中选中body,点击移动端>导航样式>侧边导航,设置导航样式界面。如下图所示:

3.3 设置定位组件
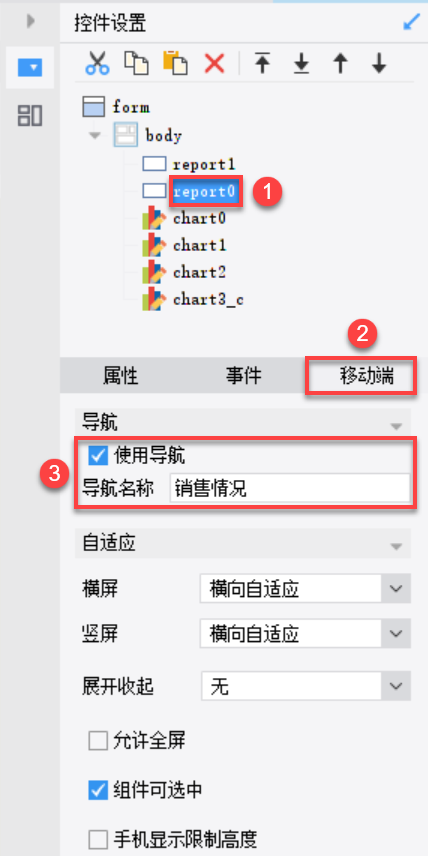
1)选中报表块report0,点击移动端,勾选使用导航按钮,导航名称为销售情况,如下图所示:

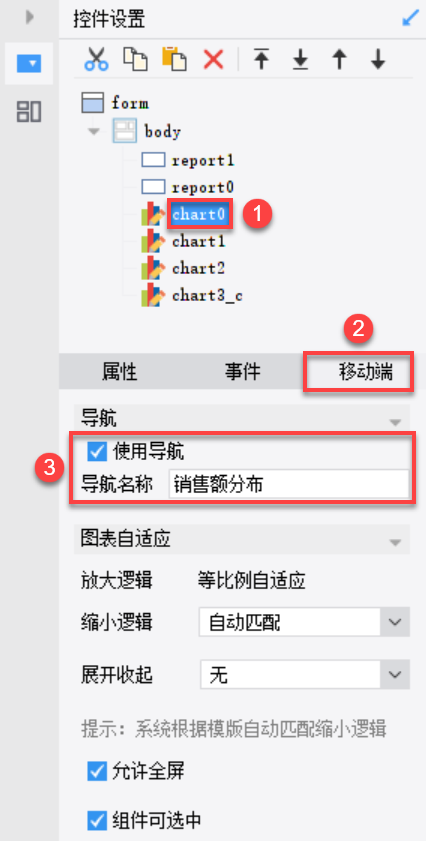
2)选中图表块chart0,点击移动端,勾选使用导航按钮,导航名称为销售额分布,如下图所示:

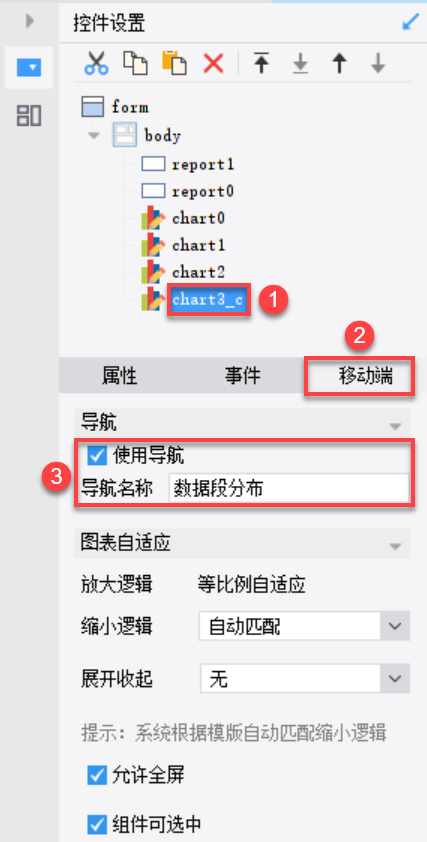
3)选中图表块chart3_c,点击移动端,勾选使用导航按钮,导航名称为数据段分布,如下图所示:

3.4 效果查看
以 App 效果为例,如下图所示:


