历史版本2 :[通用]JS点击分页报表钻取后返回原页面 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
使用移动端带分页的报表时,往往在钻取到其他报表后,希望返回原页面继续浏览.本例将介绍实现过程.
2. 实现思路编辑
2.1 数据准备
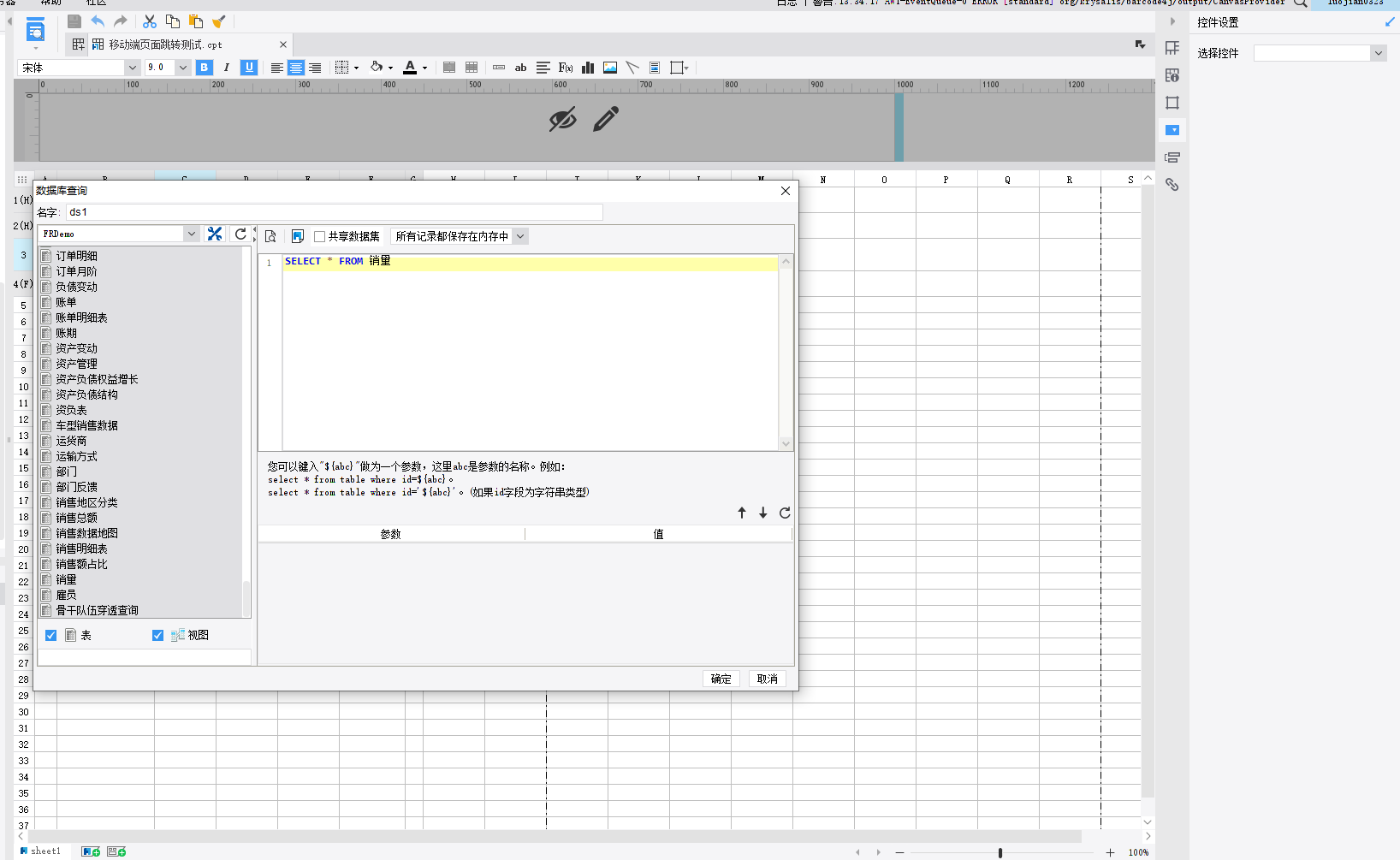
添加一个FRDemo数据库的销量查询数据集.

2.2模板设置
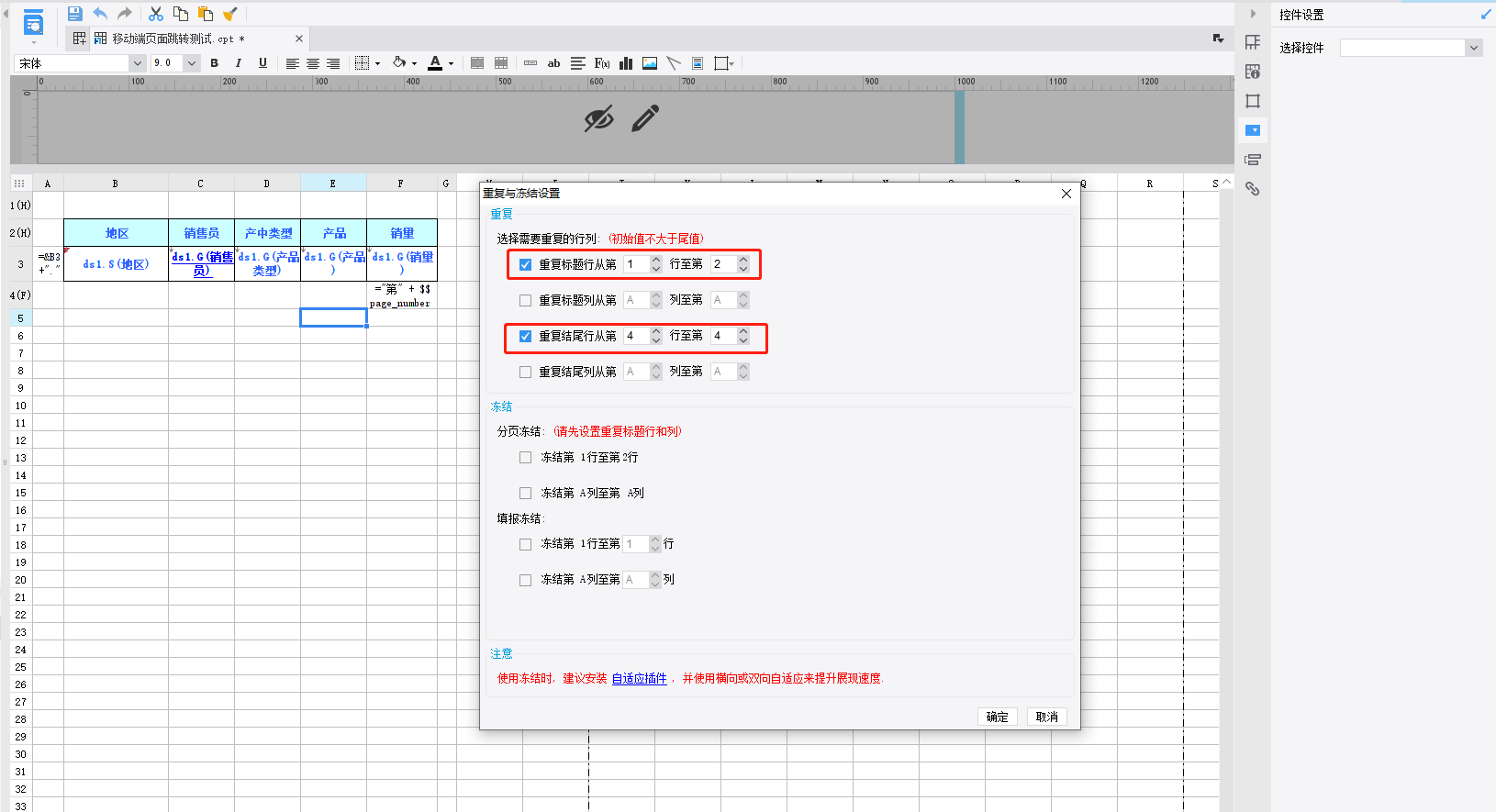
1.按下图制作一个数据表,并在模板-->重复与冻结设置中设置重复标题行为:第1行,设置重复结尾行为:第4行.

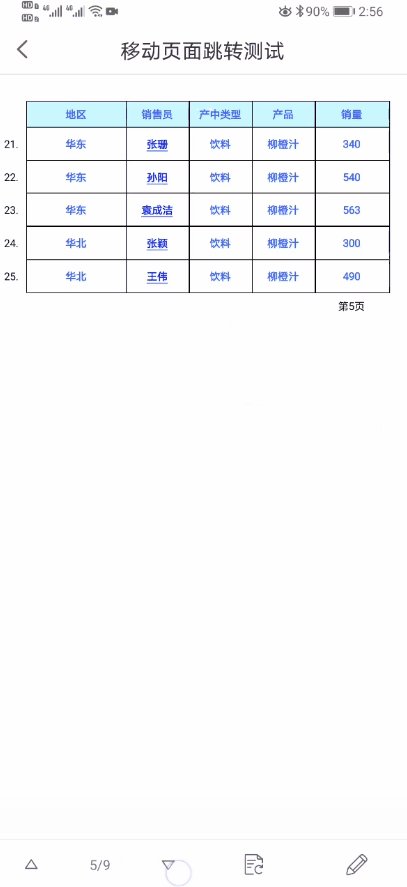
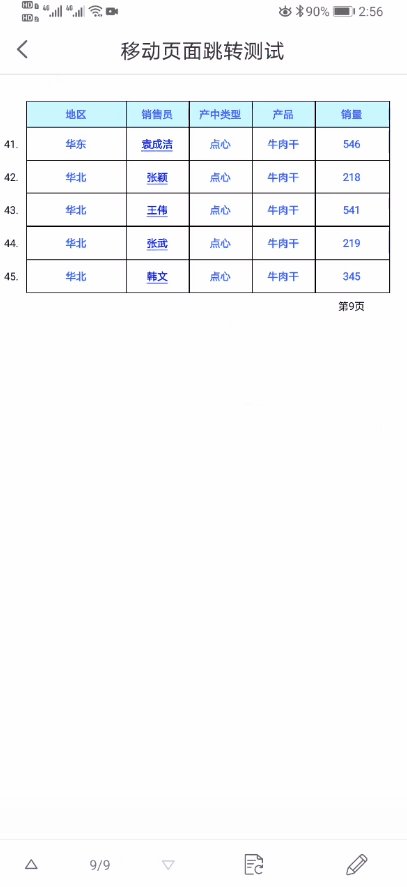
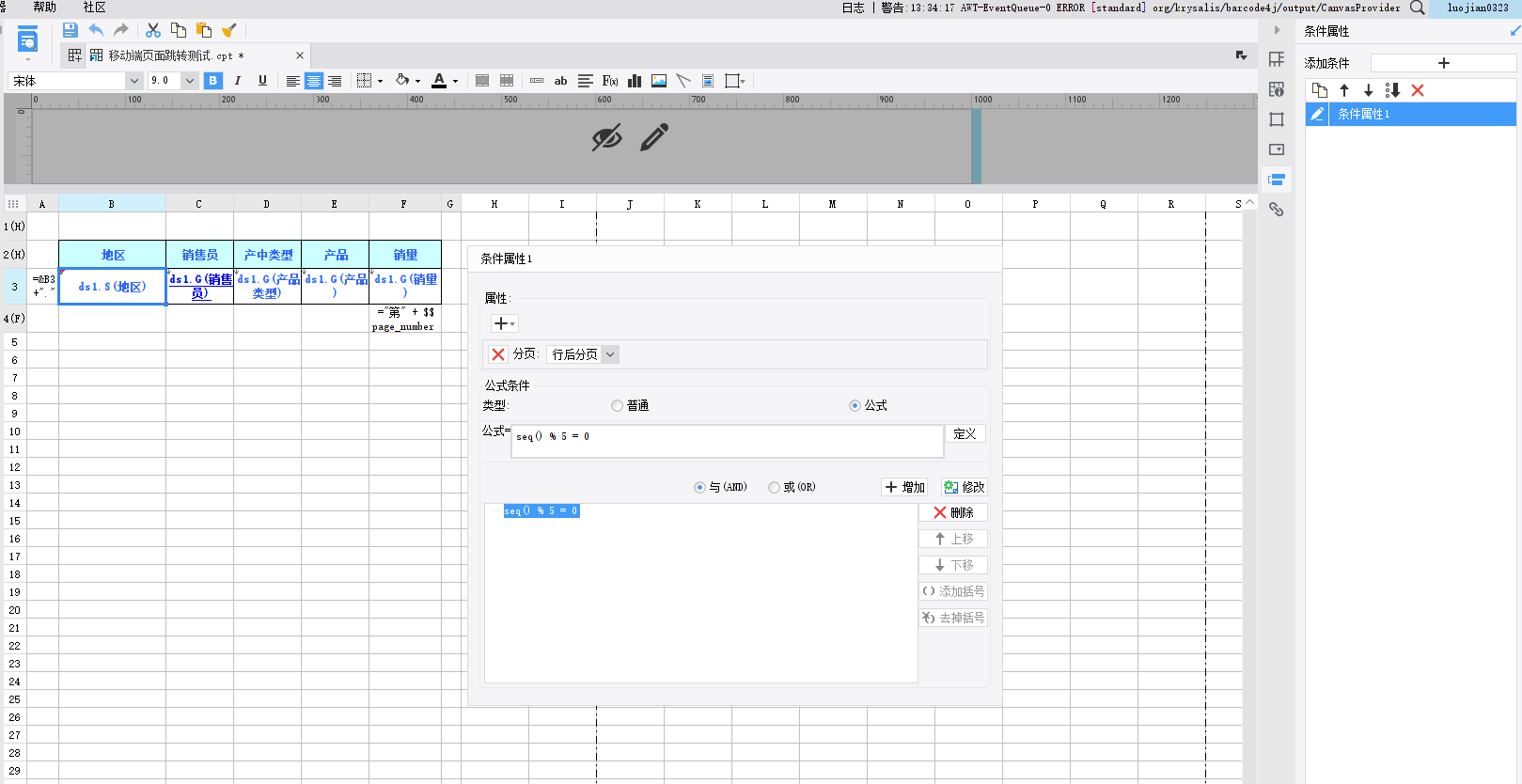
2.对B3单元格设置条件属性:行后分页, 分页条件为:seq() % 5 == 0简单实现数据分页显示.

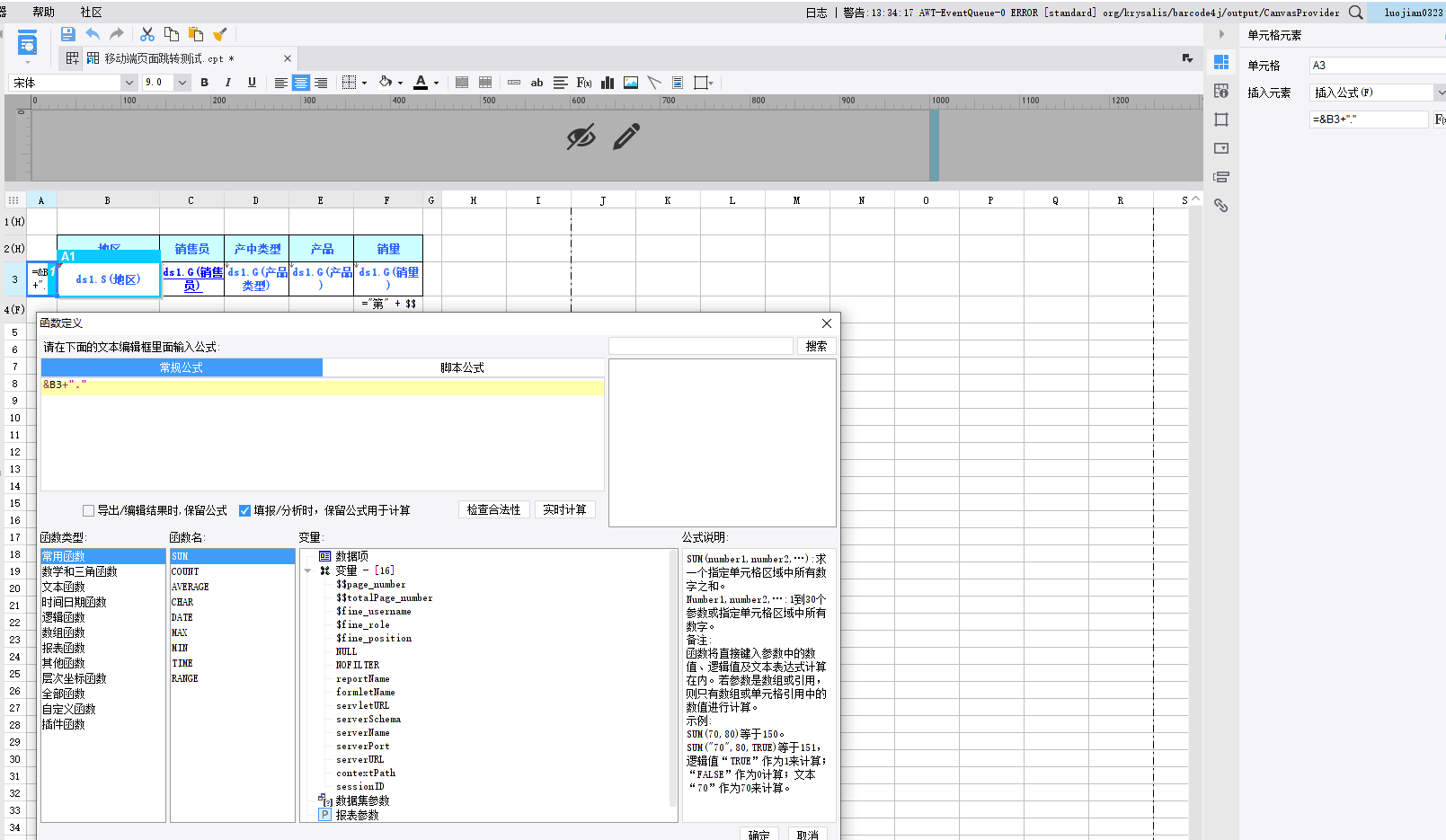
3.在A3单元格中添加公式:&B3+"." 实现序号显示,并将A3左父格设置为:B3,将B3左父格设置为:无,
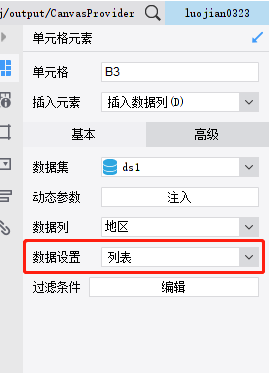
并将B3的数据设置为:列表


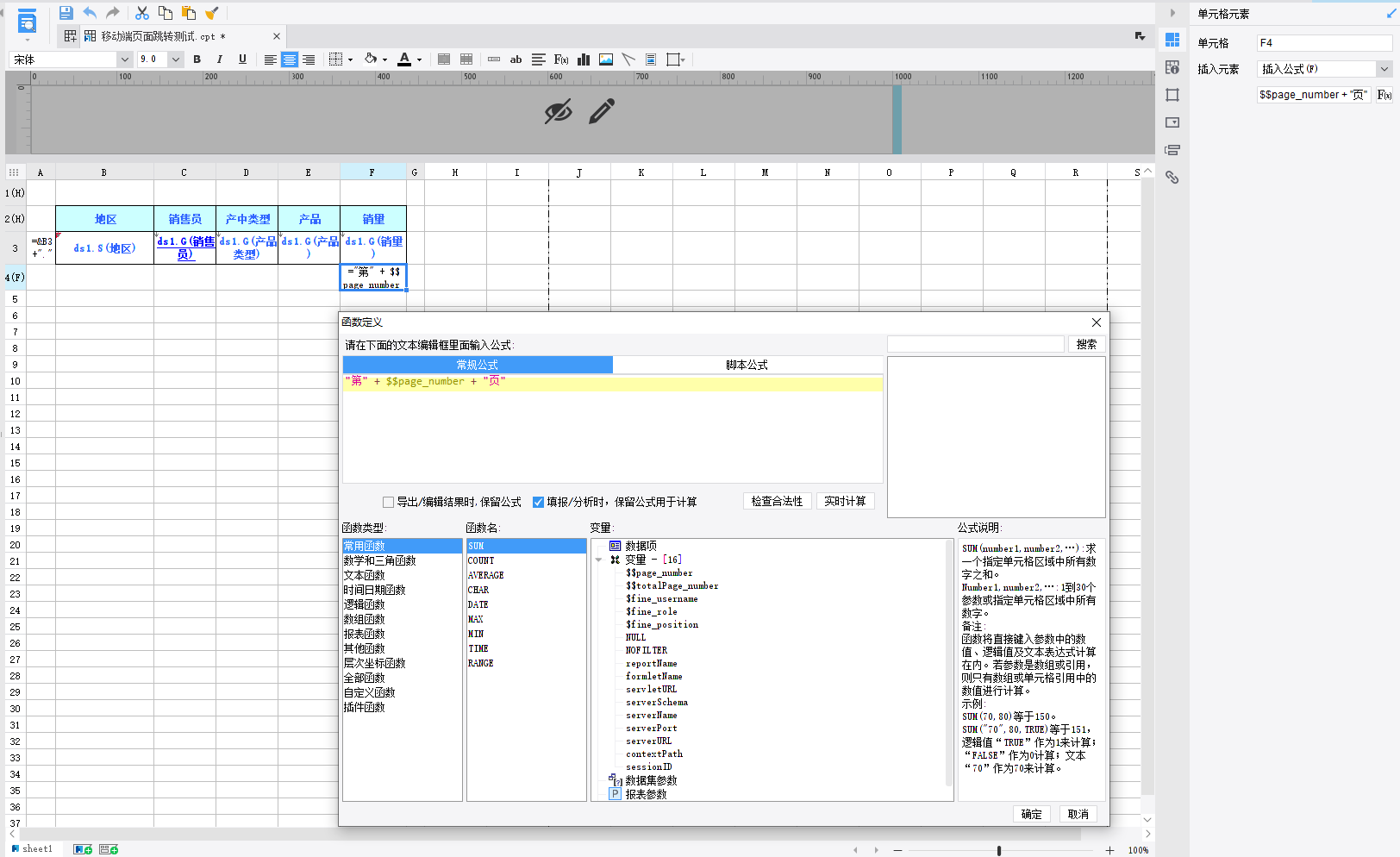
4.在F4单元格中添加页码显示,添加公式为:"第" + $$page_number + "页"

5.保存此模板,给模板命一个名如:移动端模板测试, 然后另存为一个模板,重命名,如:移动端页面跳转测试--子页面
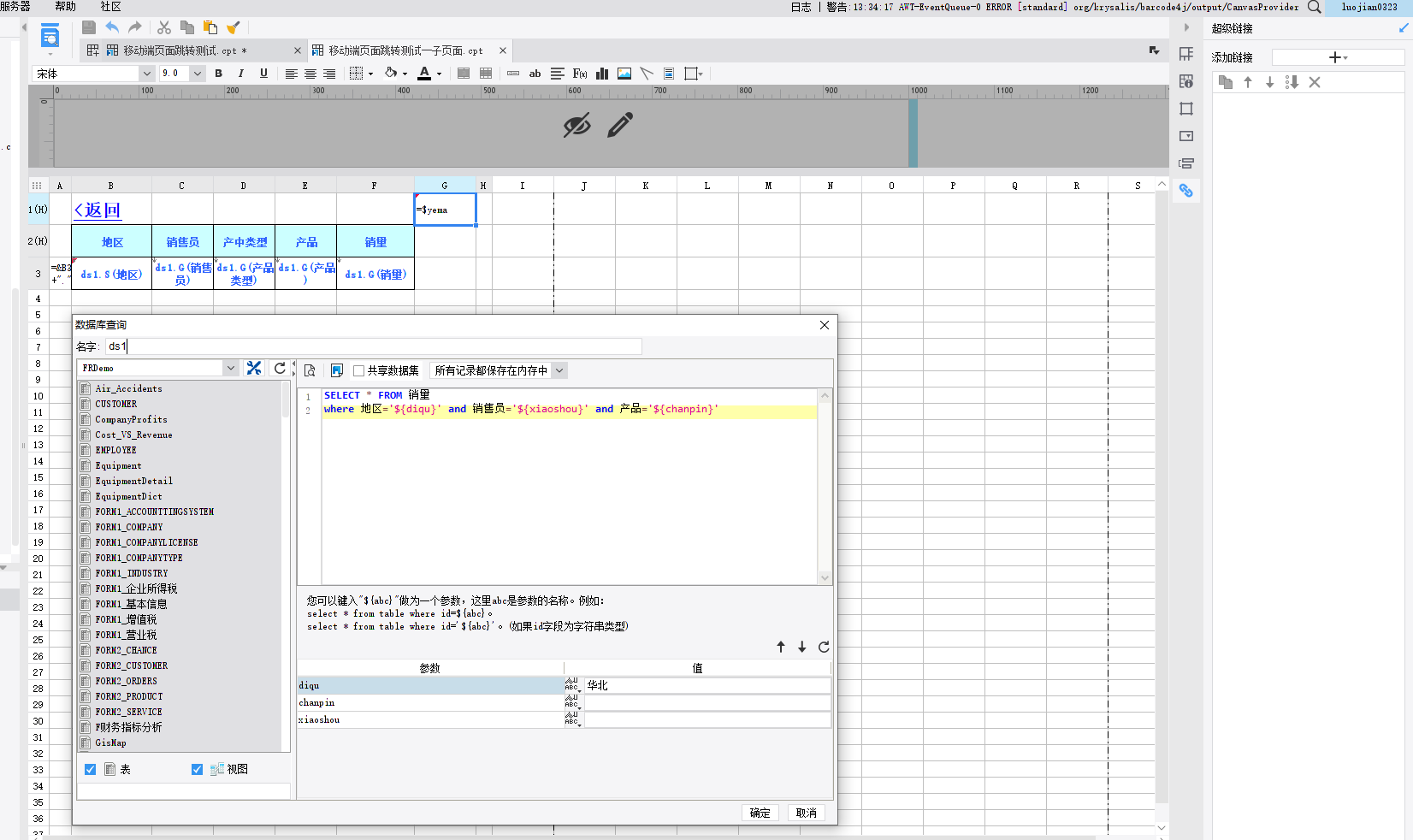
6.修改子页面数据集:
SELECT * FROM 销量
where 地区='${diqu}' and 销售员='${xiaoshou}' and 产品='${chanpin}'

7.在G1单元格中添加一个参数,公式值为:$yema,并设置 G1单元格的条件属性值为:列宽0,条件:无.
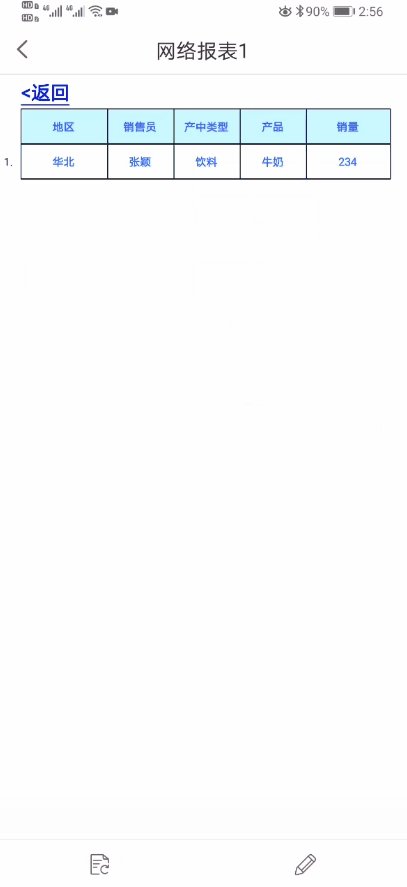
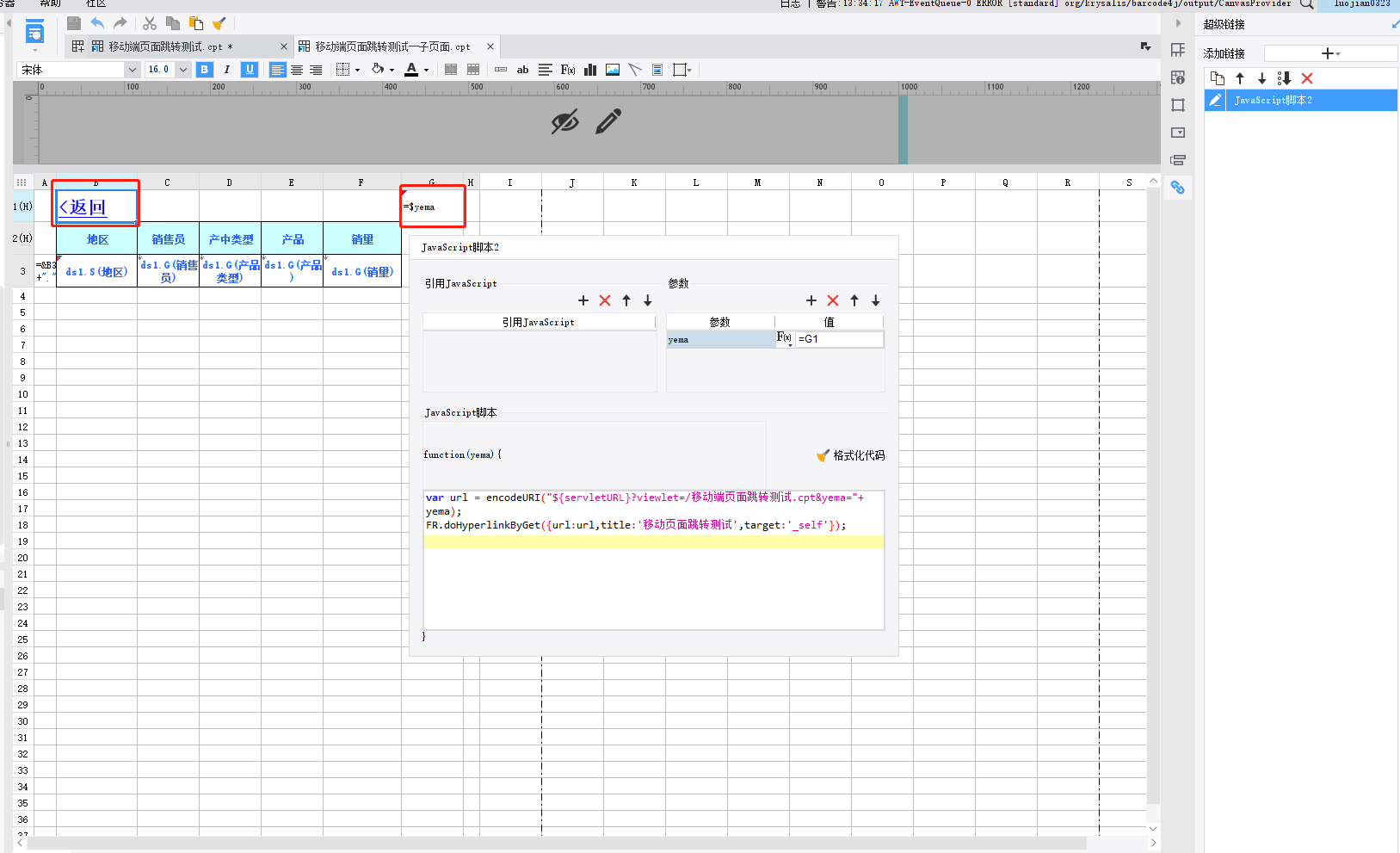
8.在子页面B1单元格中添加文本:<返回 ,并对B1单元格添加js脚本超连接,js代码为:
var url = encodeURI("${servletURL}?viewlet=/移动端页面跳转测试.cpt&yema="+yema);
FR.doHyperlinkByGet({url:url,title:'移动页面跳转测试',target:'_self'});
并在js脚本中添加参数yema,值为:G1

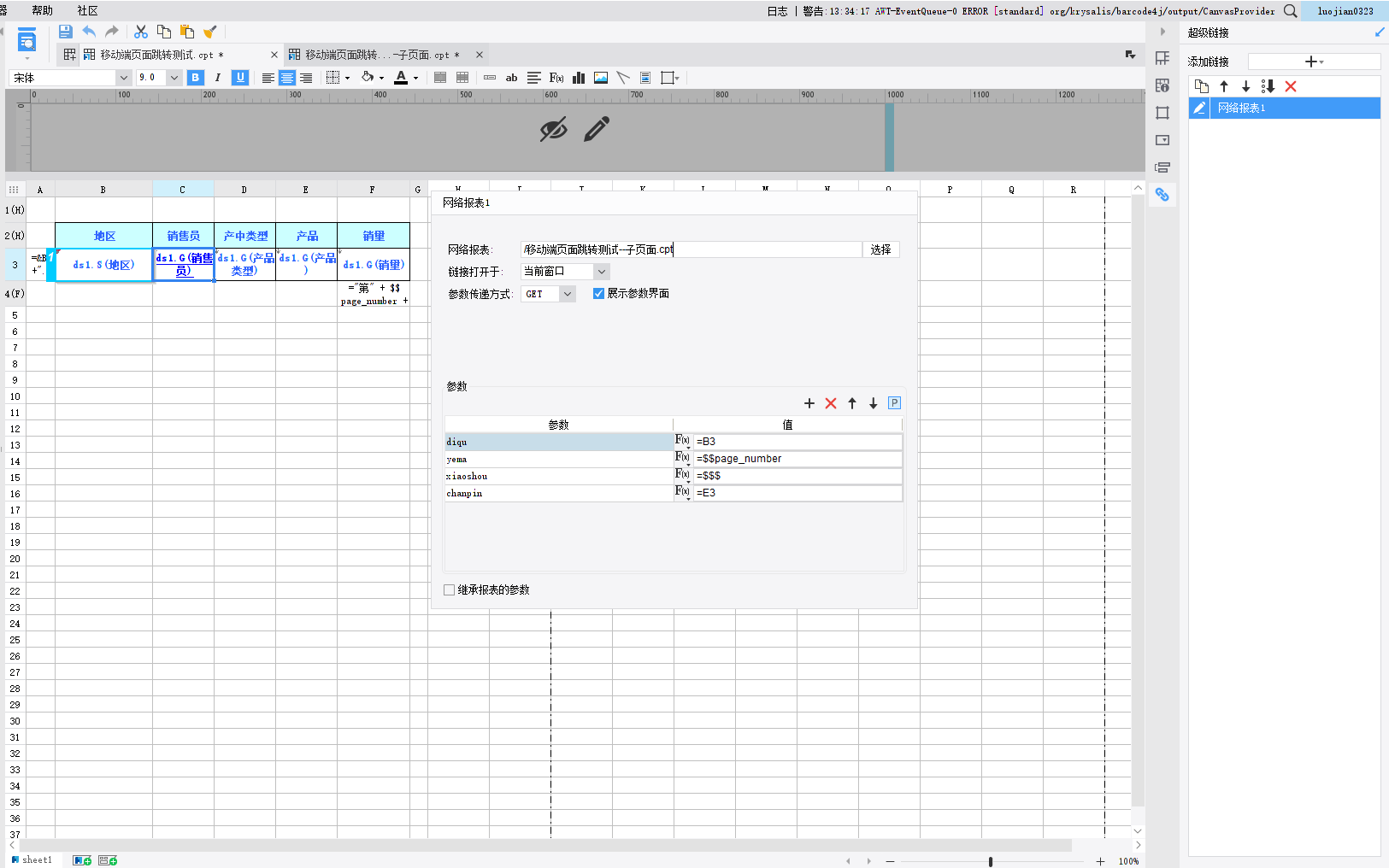
9.返回:移动端模板测试 报表,对C3单元格添加网络报表超连接,具体设置如下图:

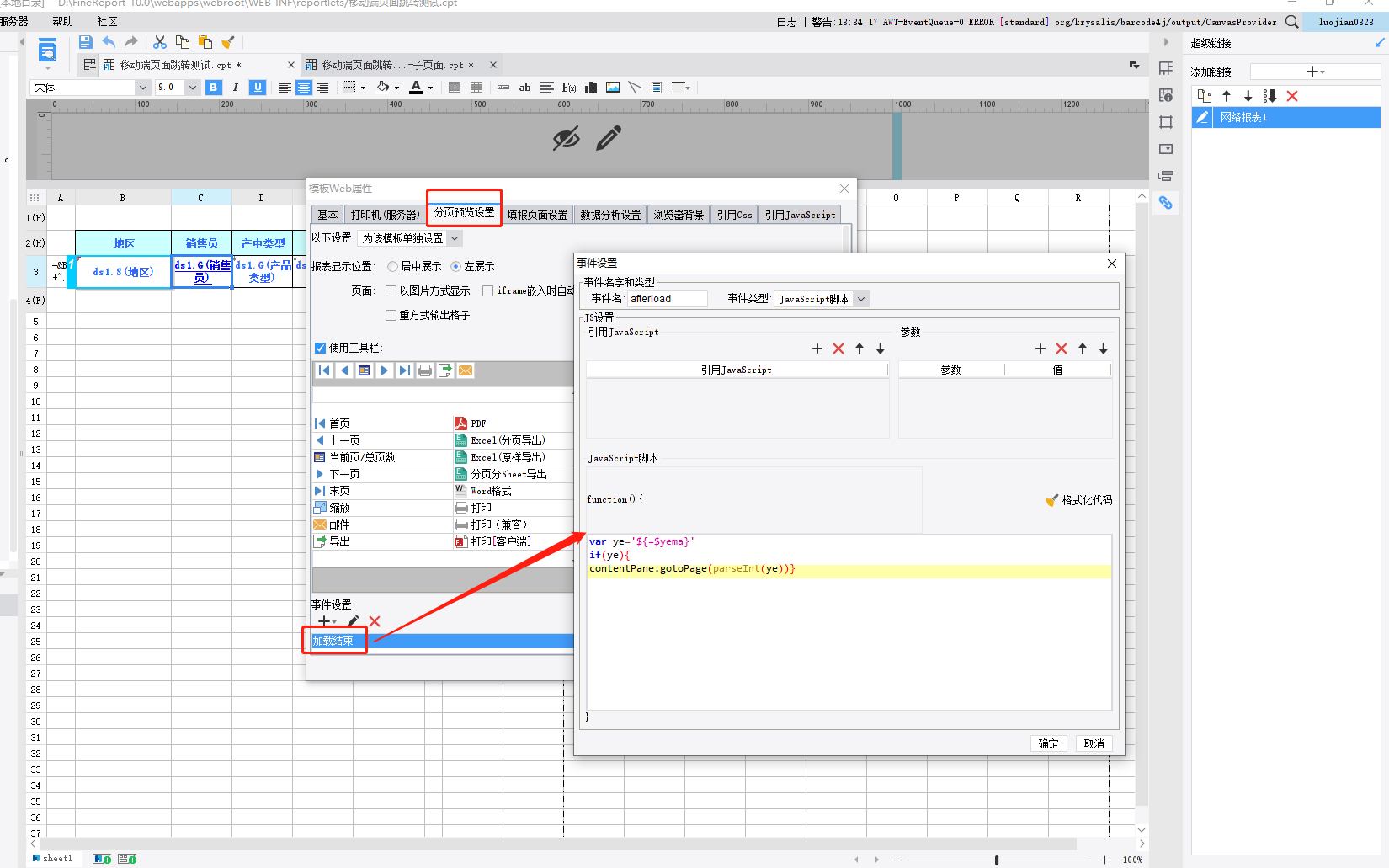
10.设置当前报表web属性,在分页预览设置中添加 加载结束 事件,代码为:
var ye='${=$yema}'
if(ye){
contentPane.gotoPage(parseInt(ye))}

4. 移动端效果预览编辑