1. 概述编辑
1.1问题描述
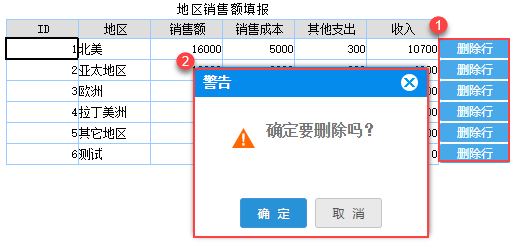
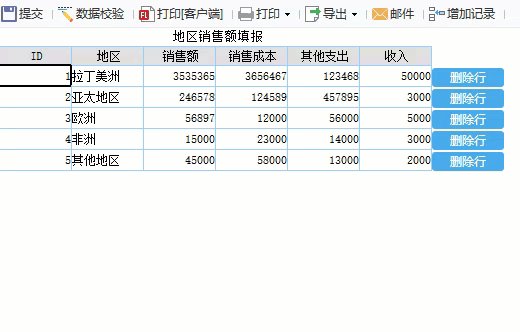
在实际操作中,Finereport 默认的删除按钮,点击删除不进行提示,因此可能会出现误删的情况,这样的操作用户体验感比较差。所以很多时候删除行操作需要二次确认再进行删除操作,如下图所示的效果,即点击删除时,弹出确认删除的提示框。
1.2解决思路
可以通过contentPane.deleteReportRow()方法进行间接的删除二次确认的操作。
也可以直接给删除按钮添加 JS,删除时进行二次提醒并通过返回值的不同来实现结果,确认后可直接提交入库,方法请参考:JS 实现删除行前先确认
2.操作步骤编辑
2.1报表设计
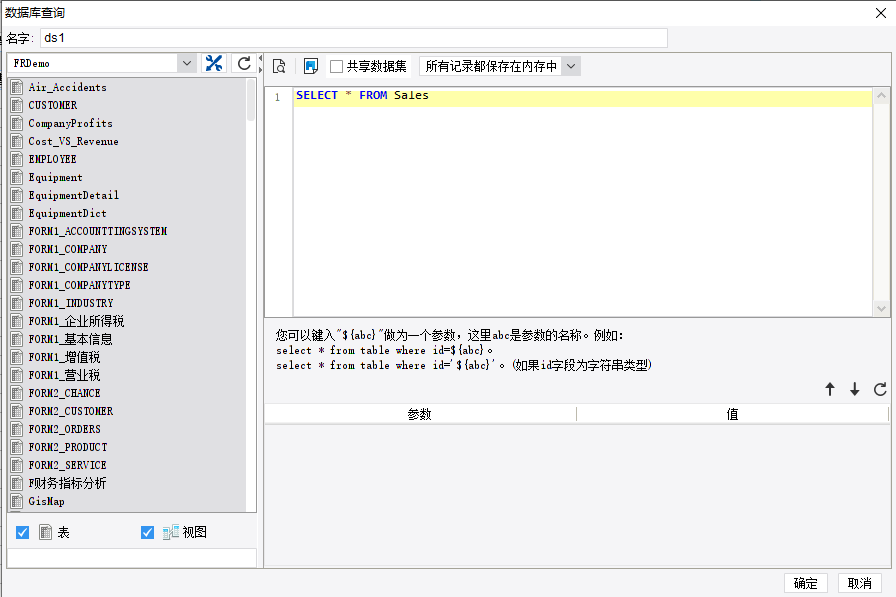
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

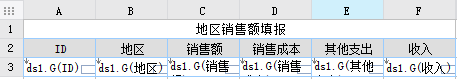
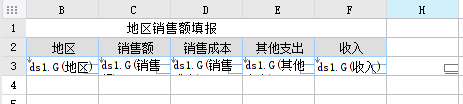
2)设计填报表格,将数据集拖入对应字段,A3至F3单元格分别添加文本控件,如下图所示:

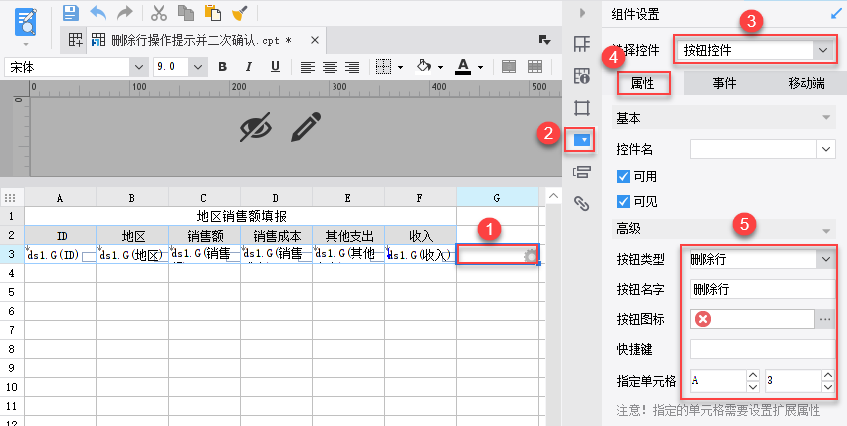
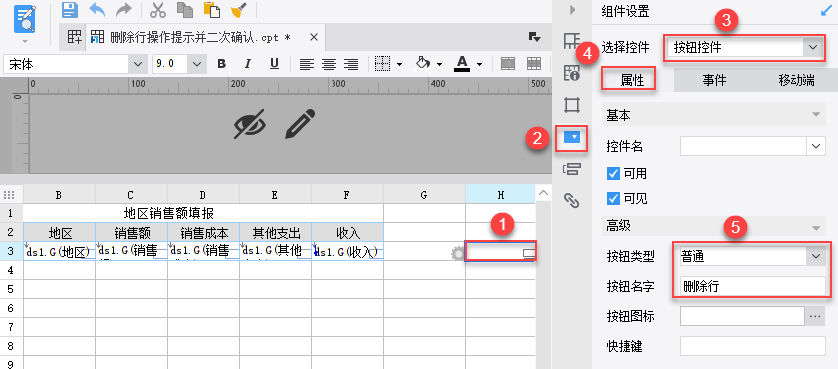
2)在 G3 单元格添加删除按钮控件,指定单元格为A3,设置如下图:

3)在H3单元格添加按钮控件,按钮类型设置为普通,如下图所示:

4)隐藏G3单元格,保留H3单元格为显示状态,如下图所示:

2.2设置报表填报属性
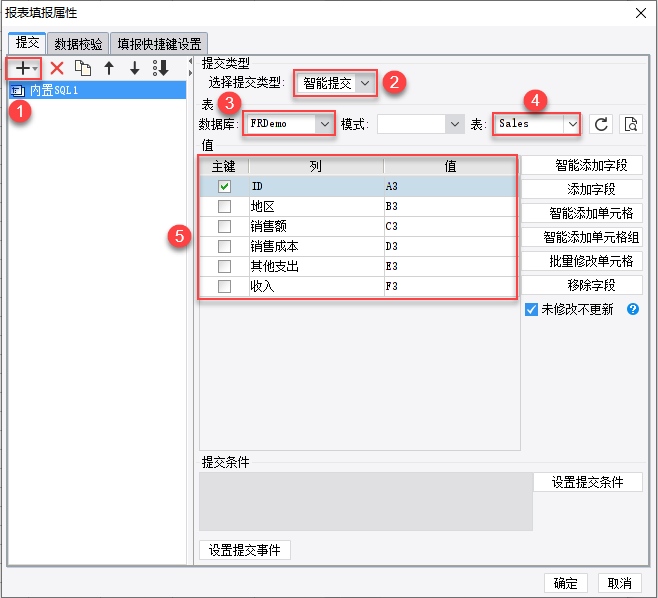
选择模板->报表填报属性,添加内置 SQL,进行智能提交,如下图所示:
注:设置完成后,此时填报预览点击删除按钮后,没有确认提示。
2.3添加点击事件
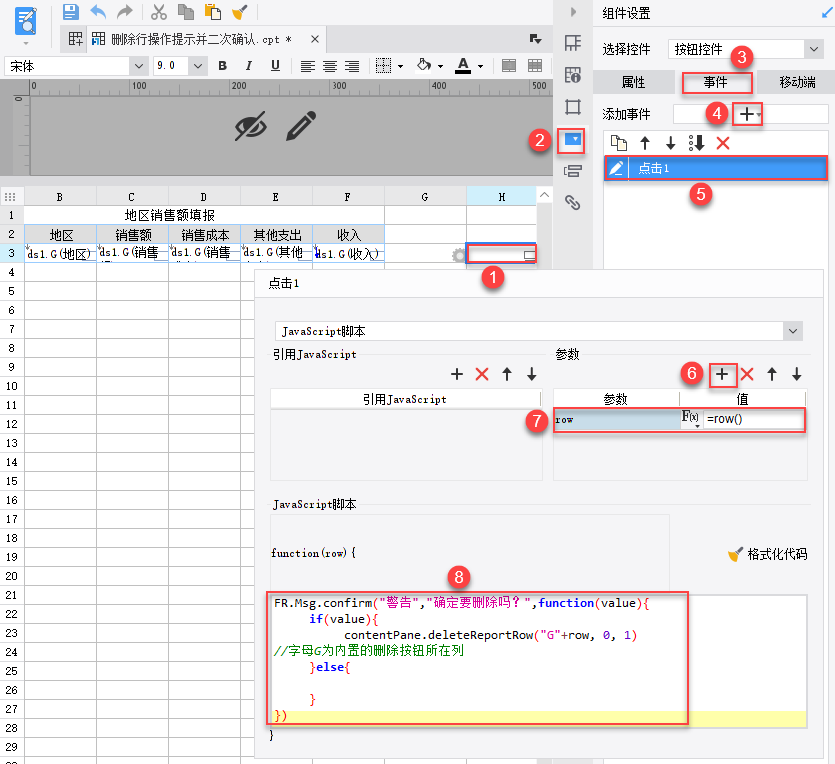
为H3按钮创建点击事件,传递参数row为公式row(),并添加 JS 代码,如下图所示:

JS 代码如下:
FR.Msg.confirm("警告","确定要删除吗?",function(value){
if(value){
contentPane.deleteReportRow("G"+row, 0, 1) //字母G为内置的删除按钮所在列
}else{
}
})说明:
deleteReportRow(location,reportIndex,count) /*删除行按钮使用的删除行方法(该方法类似依赖于内置的删除,类似于模拟点击删除按钮事件)*/
location:Object/*删除行按钮所在的位置*/
reportIndex:Object/*sheet序号*/
count:Object/*行数 删除行,传不传都是删除 1 行*/
2.4效果预览
PC端
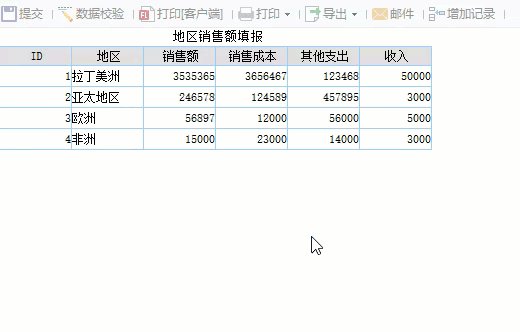
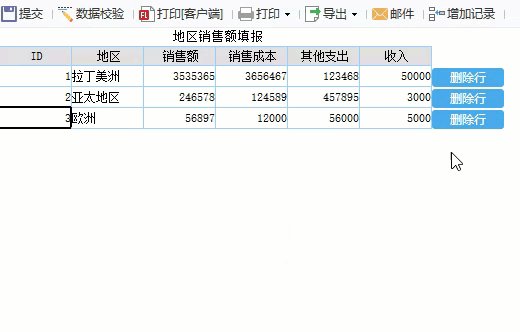
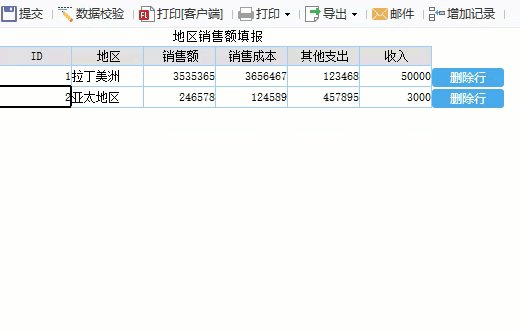
保存报表,点击 填报预览,效果如下图所示:

注:不支持移动端
3.模板下载编辑
已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\删除行操作提示并二次确认.cpt
点击下载模板:

