1. 概述编辑
1.1 问题描述
在实际填报中,Finereport 默认的删除按钮,点击删除不会二次确认,因此可能会出现误删的情况,这样的操作用户体验感比较差。
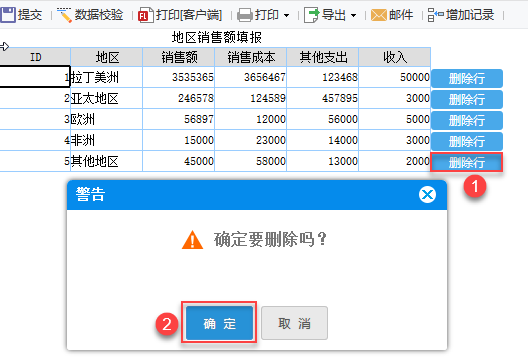
希望点击删除按钮时,可以弹出确认删除的提示框,效果如下图所示:
1.2 实现思路
本文通过contentPane.deleteReportRow()方法实现删除时二次确认。
注:该方法仅支持删除当前页面数据,不包含提交入库效果,不会删除数据库中的数据。
也可以直接给删除按钮添加 JS,删除时进行二次提醒并通过返回值的不同来实现结果,确认后可直接提交入库,详细介绍参见文档:JS 实现删除行前先确认
2. 示例编辑
2.1 设计报表
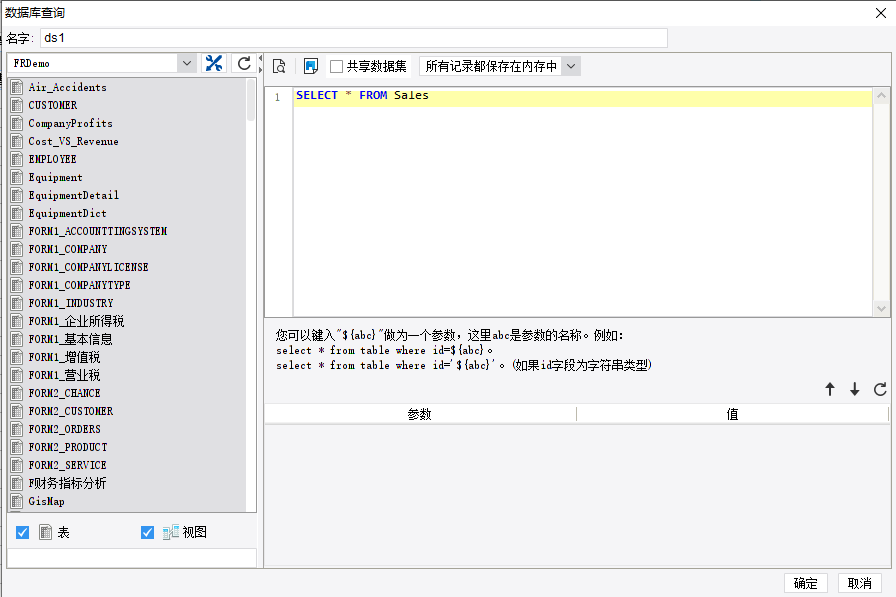
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

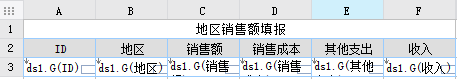
2)设计填报表格,将字段拖入对应单元格,A3 至 F3 单元格分别添加文本控件,如下图所示:

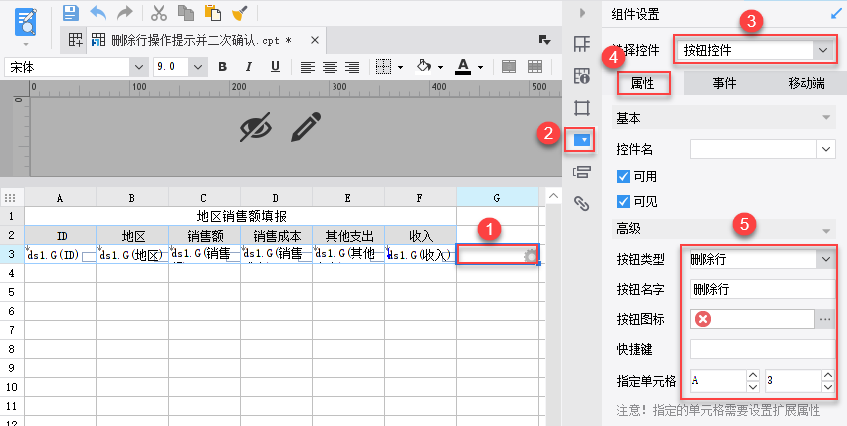
3)在 G3 单元格添加按钮控件,按钮类型选择删除行,按钮名字填写删除行,指定单元格为 A3,如下图所示:

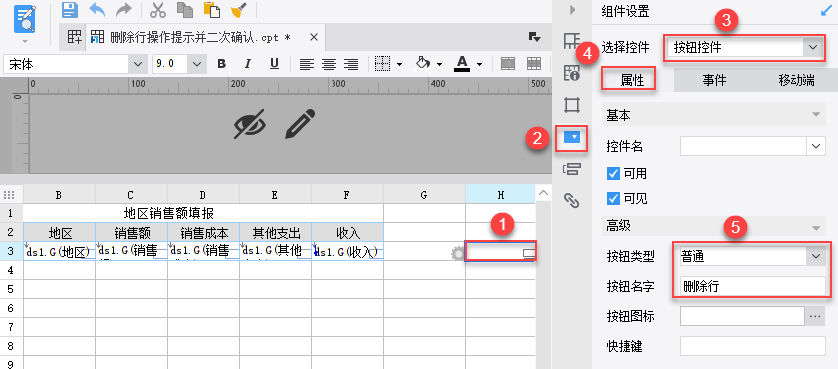
4)在 H3 单元格添加按钮控件,按钮类型设置为普通,按钮名字填写删除行,如下图所示:

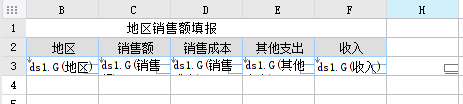
5)隐藏 G 列,如下图所示:

2.2 设置报表填报属性
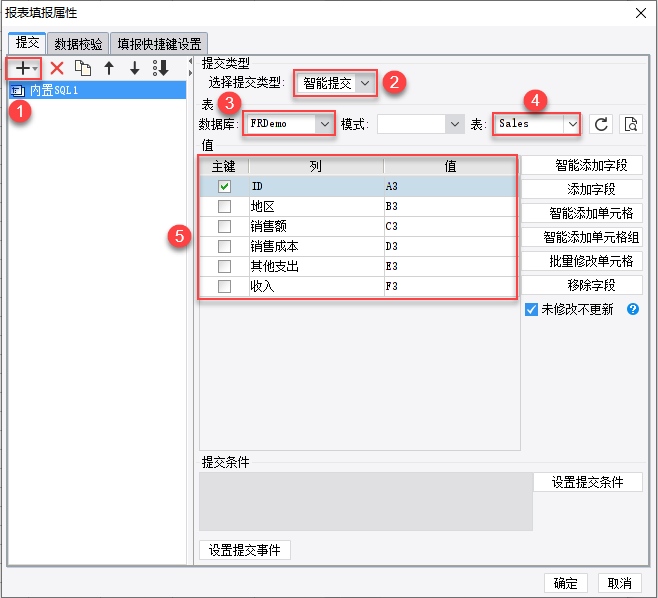
菜单栏选择模板->报表填报属性,添加内置 SQL 提交,设置如下图所示:
注:设置完成后,此时填报预览点击删除按钮后,没有确认提示。
2.3 添加点击事件
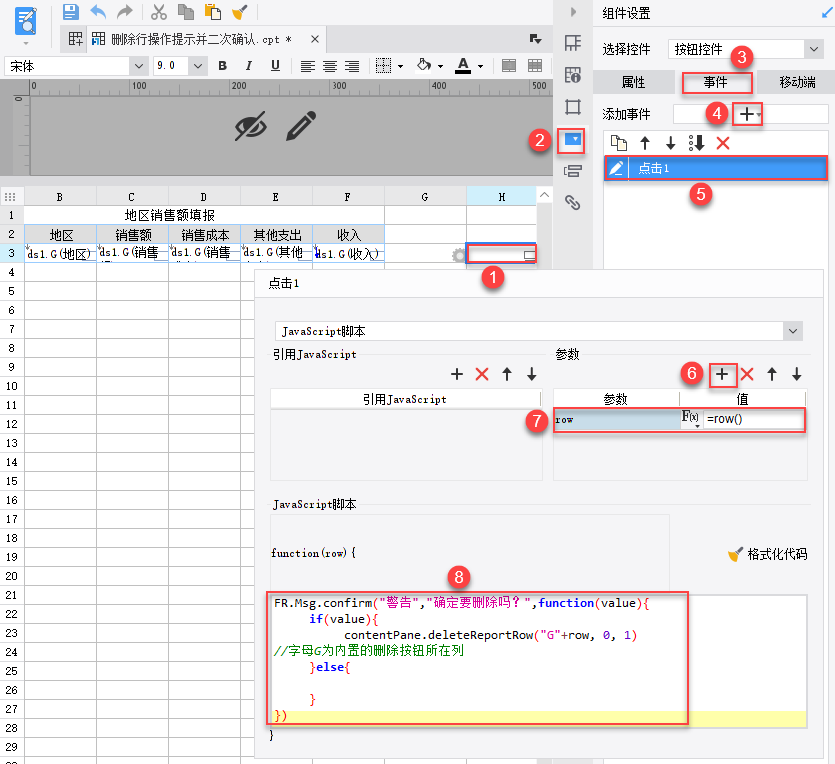
选中 H3 单元格,创建点击事件,新增参数 row,值为公式row(),并添加 JavaScript 代码,如下图所示:

JavaScript 代码如下:
FR.Msg.confirm("警告","确定要删除吗?",function(value){
if(value){
contentPane.deleteReportRow("G"+row, 0, 1) //字母G为内置的删除按钮所在列
}else{
}
})说明:
deleteReportRow(location,reportIndex,count) /*删除行按钮使用的删除行方法(该方法类似依赖于内置的删除,类似于模拟点击删除按钮事件)*/
location:Object/*删除行按钮所在的位置*/
reportIndex:Object/*sheet序号*/
count:Object/*行数 删除行,传不传都是删除 1 行*/
2.4 效果预览
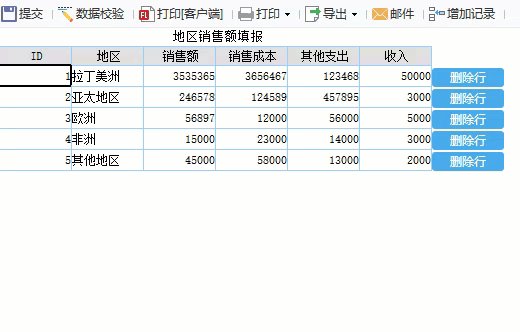
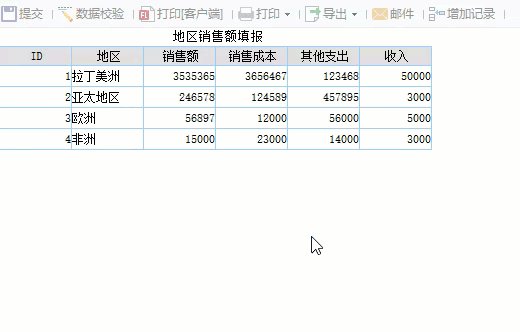
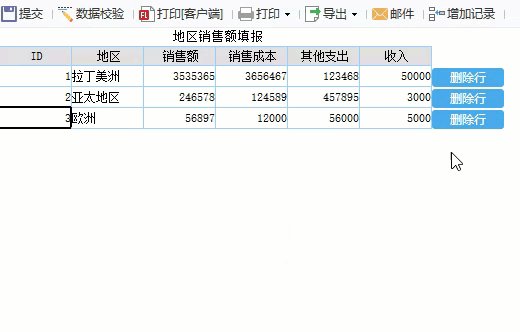
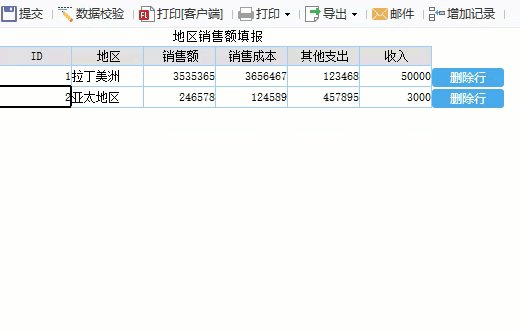
保存报表,点击填报预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\删除行操作提示并二次确认.cpt
点击下载模板:删除行操作提示并二次确认.cpt

