1. 概述
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2020-08-03 |
注1:该插件只针对决策报表,暂不支持cpt和移动端的模板。
注2:暂不支持第三方插件
注3:暂不支持平台目录方式挂载模板
注4:暂不支持决策报表定时调研
1.2 应用场景
用户在PC端预览模板时,模板能在不同屏幕分辨率下自适应。
1.3 功能介绍
报表块设计标尺使用像素单位;
在绝对布局下,body大小(即决策报表设计区域)与组件大小比例为1:1;
提供新表单预览和开发者预览两种预览方式。在开发者预览模式下检测模板是否出现截断或滚动条等现象,在新表单预览模式下查看最终展示效果。
尽可能做到“设计所见即展示所得”,且模板设置自适应后实现不同屏幕分辨率大小下的完美展示效果。
2. 操作指南编辑
2.1 插件安装
点击下载插件:决策报表新自适应(后续加帆软市场的下载链接)
设计器插件安装方法参照:设计器插件管理
服务器插件安装方法参照:服务器插件管理
2.2 操作方法
2.2.1设置方式
1)设置模板整体的自适应属性
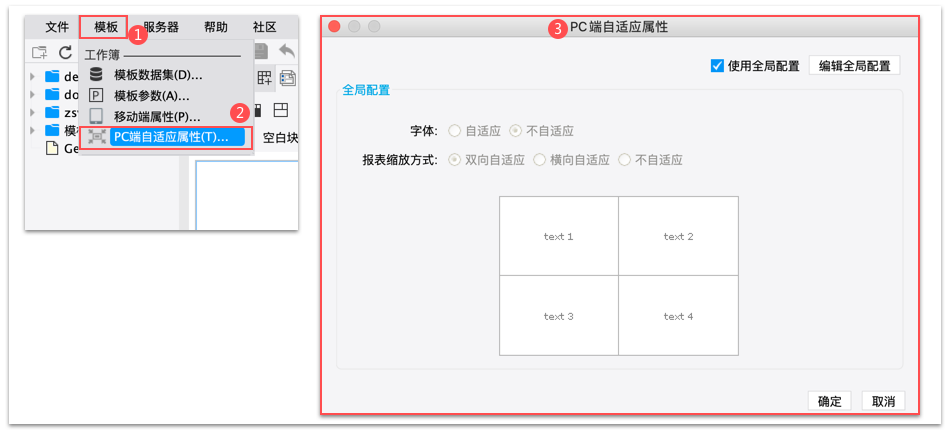
点击模板>PC端自适应属性,弹出「PC端自适应属性」面板。如下图所示:
全局配置使用方式与原来的一致,参考 自适应属性 2.1 章节。
(说明:此图要修改,新的下面加了提示文字)

注1:此处设置对模板整体生效。
注2:在绝对布局和自适应布局下,均能操作此处自适应属性设置。
2)设置报表块的内容显示方式
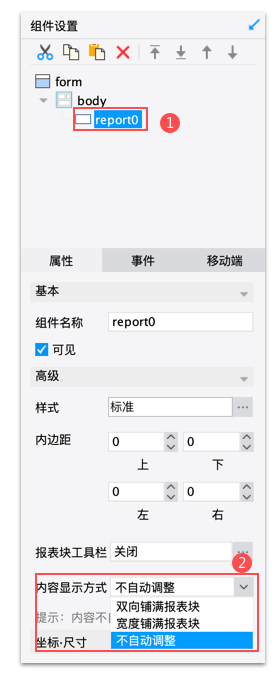
在右上角的组件中选中报表块,在下面的属性中可以看到内容显示方式设置项,可调整报表块的内容在报表块中的显示效果。如下图所示:

逻辑说明:
| 设置项 | 效果 | 描述 |
|---|---|---|
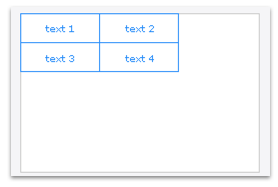
| 不自动调整(默认值) |  | 预览时报表块的内容原样输出。 注:报表块的内容超出报表块大小时,会出现纵向或横向滚动条。 |
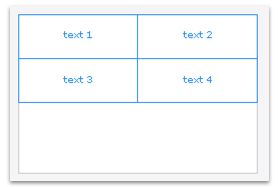
| 宽度铺满报表块 |  | 报表块的内容横向铺满报表块的宽度,高度等比例缩放,可能出现纵向滚动条。 注:选择该项后,字体开启自适应下,该报表块的字体缩放效果可能与整体不一致。 |
| 双向铺满报表块 |  | 报表块的内容双向铺满报表块的宽度和高度。 注:选择该项后,字体开启自适应下,该报表块的字体缩放效果可能与整体不一致。 |
2.2.2自适应逻辑
| 自适应属性设置 | 类型 | 效果 | 描述 |
|---|---|---|---|
| 报表缩放方式 | 双向自适应(默认值) |  | 模板双向充满浏览器窗口大小 |
| 横向自适应 |  | 模板横向充满浏览器窗口宽度,高度等比例缩放 | |
| 不自适应 |  | 模板原样展示在浏览器窗口 | |
字体 | 自适应 |  | 字体大小会随模板缩放的效果进行缩放 注:字体自适应属性设置,针对模板中所有组件的字体 |
| 不自适应(默认值) |  | 字体大小原样输出 |
2.2.3所见即所得优化
1)报表块的边界虚线
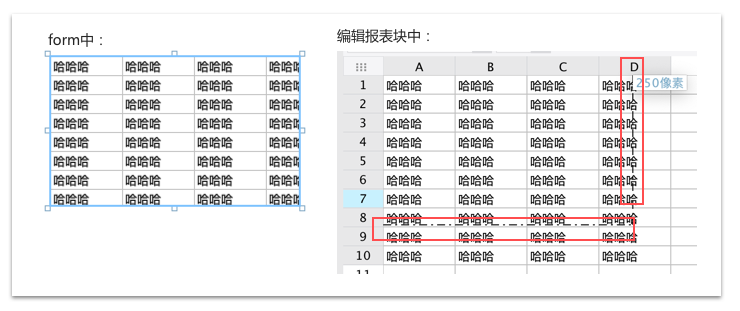
报表块进入编辑状态后,增加报表块大小的边界虚线,form 中报表块的内容显示范围为边界虚线里的内容。如下图所示:

注:边界虚线外的单元格有内容(包括内容、格式)时,会出现横向或纵向滚动条,可选中边界虚线外区域,点击鼠标右键进行 清除>全部 操作。
2)取消form中报表块的行序号和列序号显示
3)报表块设计标尺采用像素单位
4)在绝对布局下,body大小(即决策报表设计区域)与组件大小比例为1:1
2.2.4预览方式
安装决策报表新自适应插件后,新增了新表单预览和开发者预览两种预览模式。
1)新表单预览
自适应属性设置后的预览模式,模板挂载时也是采用的该预览模式。
2)开发者预览
该预览模式不受模板>PC端自适应属性设置的限制。预览时字体开启自适应,模板宽高等比例缩放适应浏览器分辨率,可用来看是否出现截断或滚动条。
| 效果 | 描述 |
|---|---|
 | 字体自适应,模板宽高等比例缩放,适应浏览器分辨率 |
注:开发者预览模式下不出现截断或滚动条现象,则开启字体自适应和报表双向自适应下,进行新表单预览也不会出现截断或滚动条现象。
2.2.5新老决策报表操作界面说明
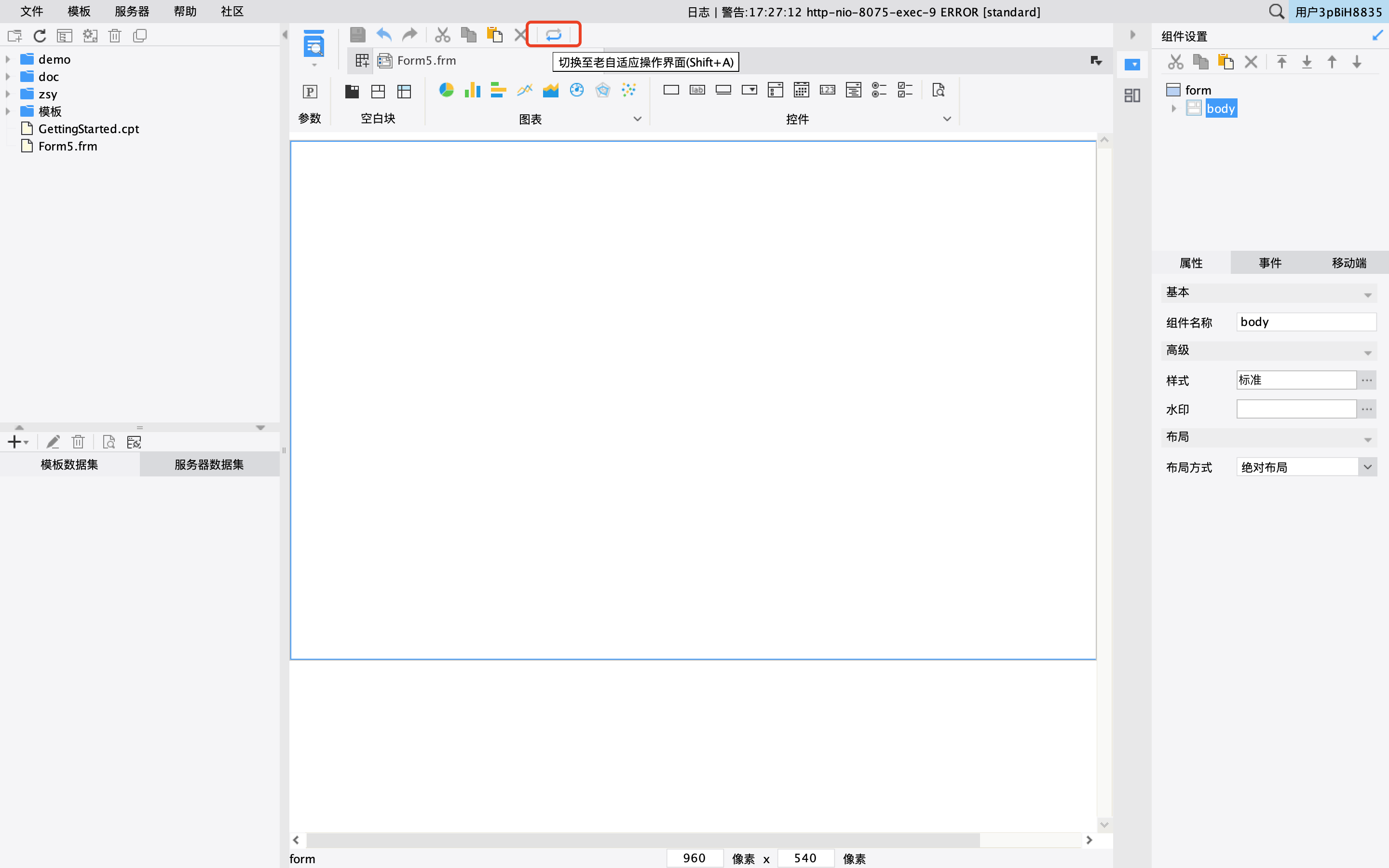
1)安装决策报表新自适应插件后,在设计器顶部的工具栏中,新增新老决策报表操作界面的切换按钮,点击进行操作界面的来回切换。
2)新建一张决策报表模板,默认打开新决策报表操作界面。
3)打开一张老的决策报表模板,会默认打开老决策报表操作界面。
4)在新决策报表操作界面下,使用新表单预览和开发者预览;在老决策报表操作界面下,使用表单预览。
(说明:配图,后面替换成最新的)

注1:切换操作界面,会自动保存模板。
注2:在当前操作界面下保存模板后,再次打开模板后,会默认打开此当前操作界面
注3:打开老模板后,切换至新决策报表操作界面下卸载插件,body大小会发生变化。
注4:在新老决策报表操作界面中,两者的全局配置相互独立,不相互影响。
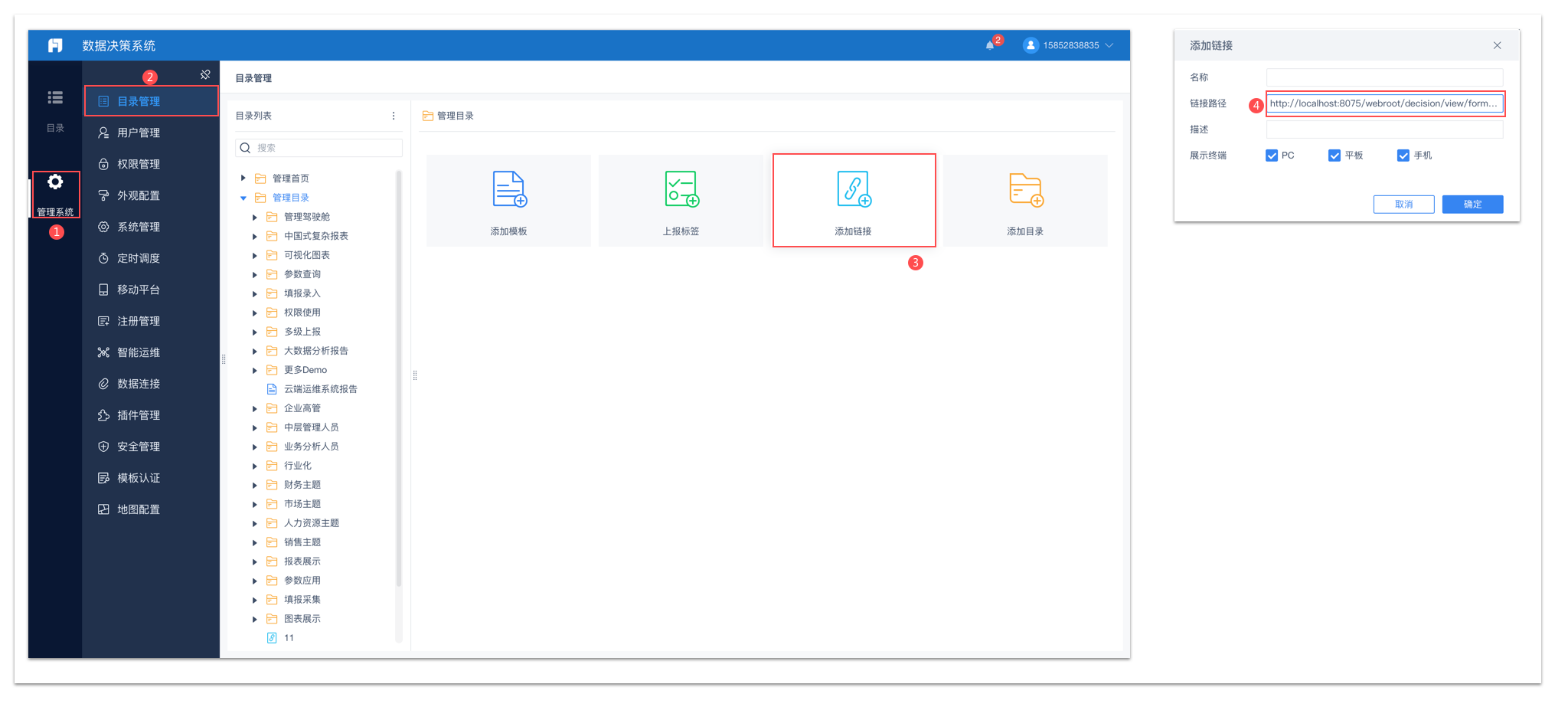
2.2.6平台挂载方式
在平台>管理系统>目录管理中,右侧点击添加链接。在「添加链接」的弹窗中链接路径输入模板新表单预览时的url地址,并完成其它设置项输入,点击确定即可。

3.决策报表导出新方案编辑
直接在预览报表的URL后增加&export_format=pdf&width=1920&height=1080 ,通过给export_format参数赋一个格式,实现URL直接导出。
导出的其它操作,比如重命名等与原来的方式一致。见参考文档:URL 直接导出
带参导出和点击按钮导出的使用方式和帮助文档中一致。见参考文档:决策报表导出插件
4.添加新自适应参数调动编辑
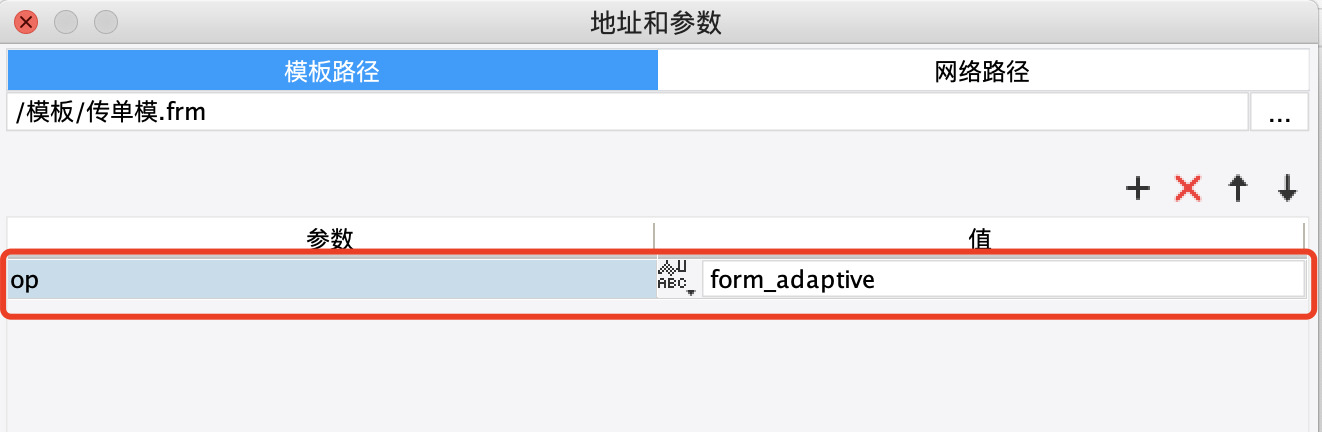
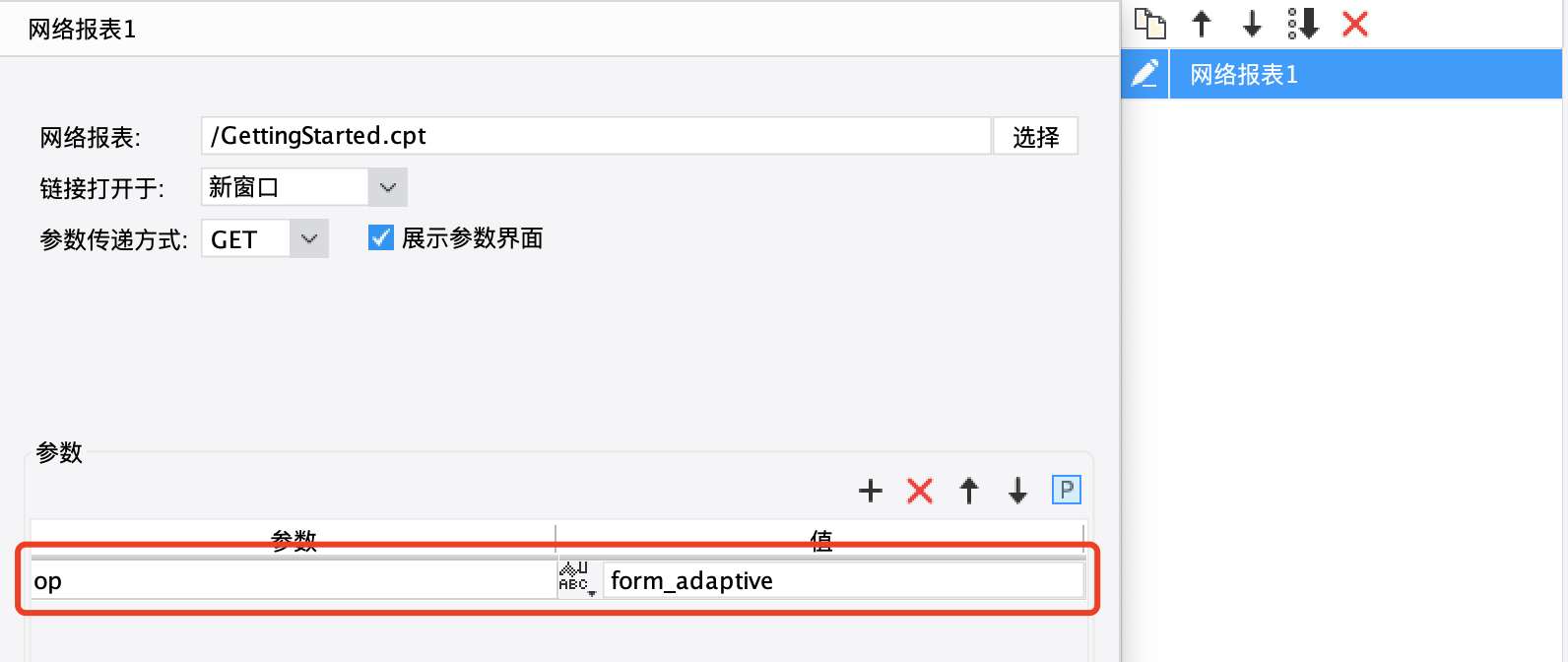
在部分场景中,需要添加参数 op=form_adaptive,说明是新自适应调动。
1)使用网页框时

2)添加链接-网络报表

5.示例编辑
5.1报表设计
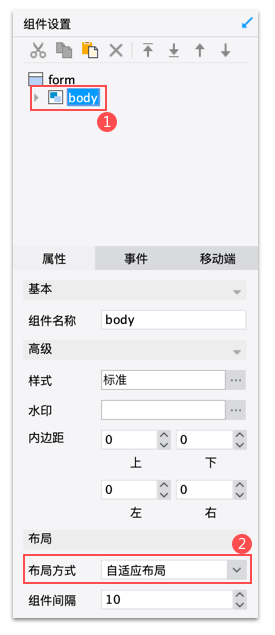
1)模板的右上角组件管理处选中body,下方属性面板的「布局方式」设置为自适应布局。

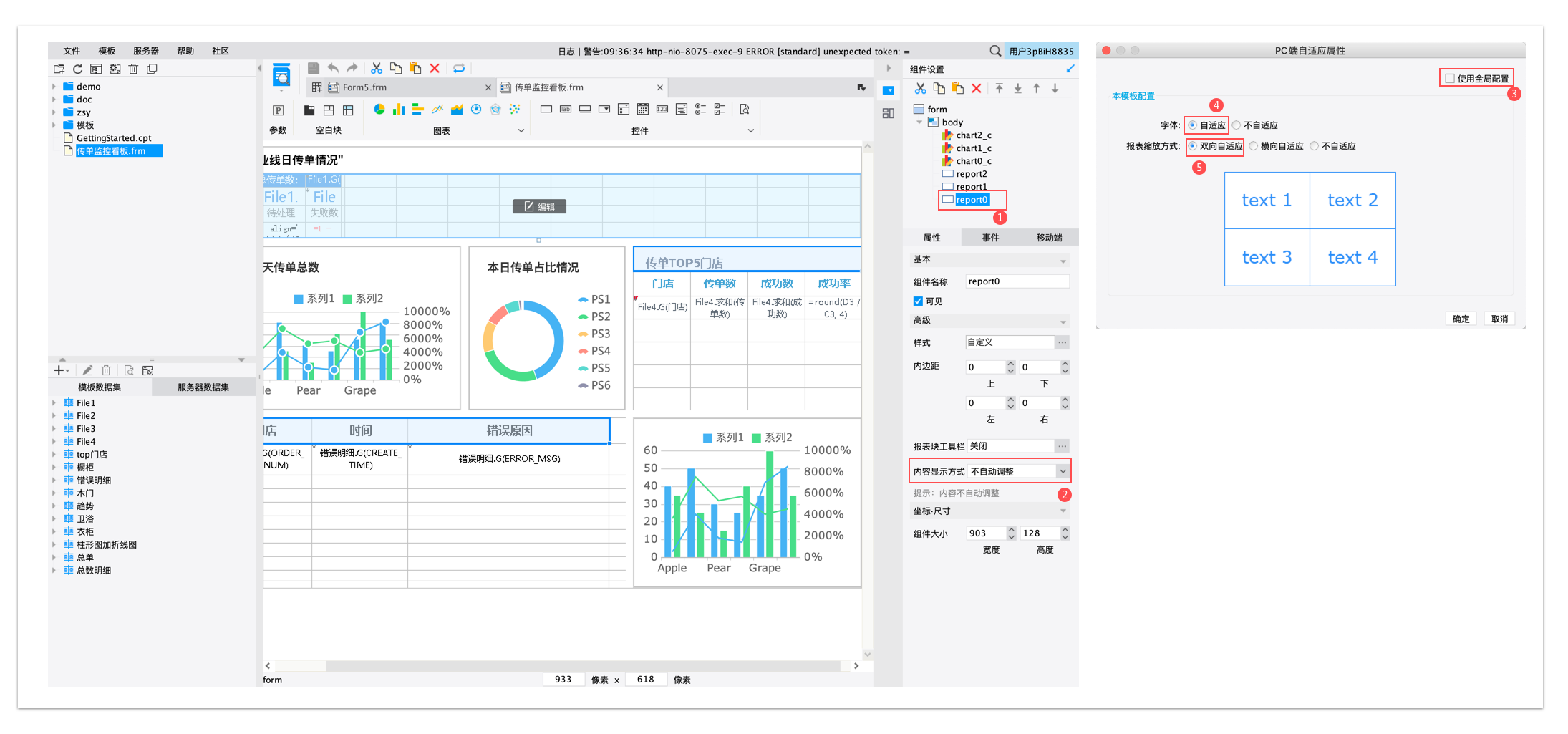
2)模板中的所有报表块,其右侧属性处「内容显示方式」默认为不自动调整。
3)模板>PC端自适应属性弹窗中,取消勾选使用全局配置,「字体」设置为自适应,「报表缩放方式」设置为双向自适应。

5.2效果预览
(待插入视频)
5.3模板下载
点击下载已完成的模板:
在线demo体验:决策报表新自适应在线demo(账号:demo;密码:demo)

