1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 最新插件版本 | 更新日志 |
|---|---|---|---|
| 10.0 | 2020-08-03 | V1.7.4 | 1.7.3:公测插件发布,帮助文档更新 1.7.4:新老模板切换时增加自动备份功能 1.7.5:修复若干BUG 1.7.6:优化超链弹窗的效果,避免截断 |
注1:此插件针对决策报表PC端展现,不支持CPT和移动端展现的模板。
注2:此插件已适配官方插件,如用到数字时钟控件、平台内打开标签页、组件加载动画三个插件,请联系技术支持或开发人员,其它插件可直接在帆软市场下载。且暂不支持与第三方插件结合使用,不支持使用 图表(旧版本) 插件。
注3:此插件暂不支持平台目录直接挂载模板,需要用挂载URL的方式。
注4:此插件暂不支持决策报表定时调度。
1.2 应用场景
用户在PC端查看决策报表模板时,模板可以在不同屏幕分辨率下自适应展示。
1.3 功能介绍
采用全新控件UI效果,优化滚动条样式,提升决策报表PC端展示的视觉体验;
决策报表的报表块设计标尺使用像素单位,使报表块内外设计单位保持一致;
设计模板时,body大小(即决策报表设计区域)与组件大小比例固定为1:1,不再受电脑分辨率影响;
设计和预览尽可能做到“设计所见即展示所得”,模板设计时看到的文字换行和截断即为展示时的换行和截断,便于调试模板到最佳效果;
提供新表单预览和开发者预览两种预览方式。开发者预览为模板固定宽高比例展示,宽高比例不受浏览器分辨率影响,在开发者预览模式下可检查模板是否出现截断或滚动条等异常,在新表单预览模式下可查看模板在当前浏览器分辨率下的最终展示效果;
内置决策报表导出功能,默认按照决策报表设计宽高尺寸导出,允许自定义宽高尺寸导出模板。
2. 操作指南编辑
2.1 插件安装
点击下载插件:插件公测期间,请联系技术支持或其他帆软工作人员获取。
说明:公测期间,插件使用可能存在一些未知的问题,请知悉此风险。
设计器插件安装方法参照:设计器插件管理
服务器插件安装方法参照:服务器插件管理
2.2 操作方法
2.2.1设置方式
1)设置模板整体的自适应属性
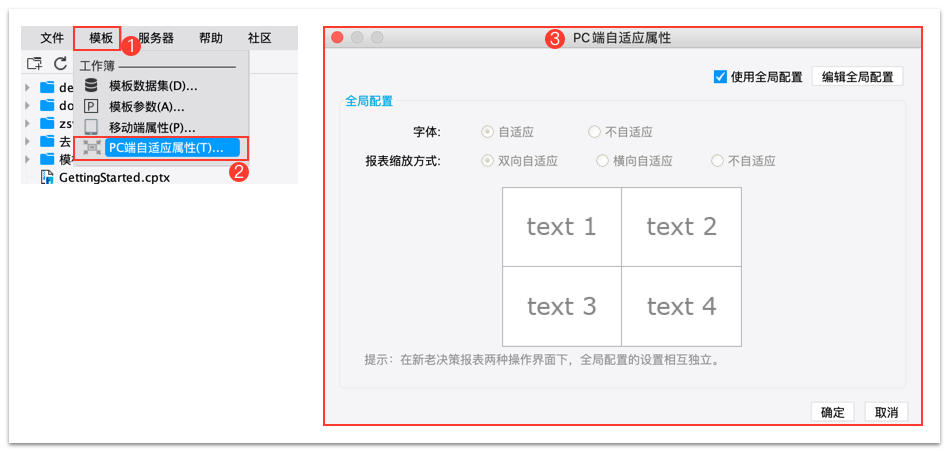
点击模板>PC端自适应属性,弹出「PC端自适应属性」面板。如下图所示:
全局配置使用方式与原来的一致,参考 自适应属性 2.1 章节。

注1:此处设置对模板整体生效。
注2:在绝对布局和自适应布局下,均能操作此处设置模板的自适应属性,布局方式不影响自适应属性。
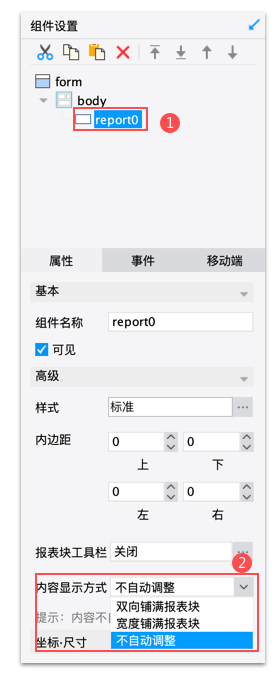
2)设置报表块的内容显示方式
在右上角的组件中选中报表块,在下面的属性中可以看到内容显示方式设置项,可调整报表块的内容在报表块中的显示效果。如下图所示:

逻辑说明:
| 设置项 | 效果 | 描述 |
|---|---|---|
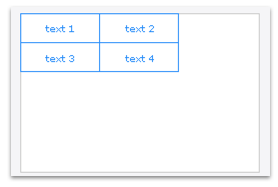
| 不自动调整(默认值) |  | 预览时报表块的内容原样输出。 注:报表块的内容超出报表块大小时,会出现纵向或横向滚动条。 |
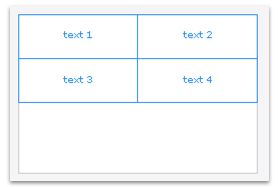
| 宽度铺满报表块 |  | 报表块的内容横向铺满报表块的宽度,高度等比例缩放,可能出现纵向滚动条。 注:选择该项后,字体开启自适应下,该报表块的字体缩放比例可能与整体不一致。 |
| 双向铺满报表块 |  | 报表块的内容双向铺满报表块的宽度和高度。 注:选择该项后,字体开启自适应下,该报表块的字体缩放比例可能与整体不一致。 |
2.2.2自适应逻辑
| 自适应属性设置 | 类型 | 效果 | 描述 |
|---|---|---|---|
| 报表缩放方式 | 双向自适应(默认值) |  | 模板双向充满浏览器窗口大小 |
| 横向自适应 |  | 模板横向充满浏览器窗口宽度,高度等比例缩放 | |
| 不自适应 |  | 模板按照设计时分辨率大小,原样展示在浏览器窗口 | |
字体 | 自适应(默认值) |  | 字体大小会随模板缩放的效果进行缩放 注:字体自适应属性设置,作用于模板中所有组件字体 |
| 不自适应 |  | 字体按照设计时的大小,原样展示 |
2.2.3所见即所得优化
1)报表块的边界虚线
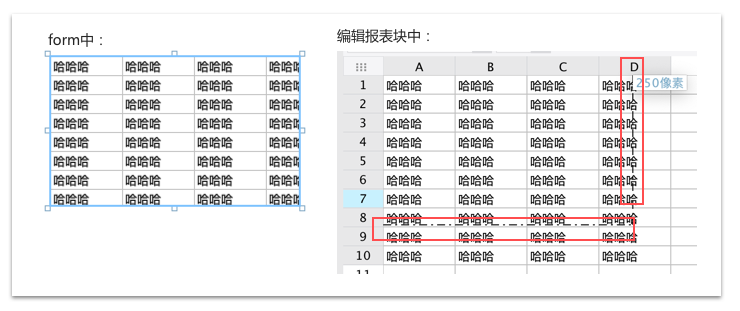
报表块进入编辑状态后,增加报表块大小的边界虚线,form 中报表块的内容显示范围为边界虚线里的内容。如下图所示:

注:边界虚线外的单元格有内容(包括内容、格式)时,会出现横向或纵向滚动条,可选中边界虚线外区域,点击鼠标右键进行 清除>全部 操作。
2)取消老设计模式下,form中报表块的行序号和列序号显示。
3)报表块设计标尺采用像素单位。
4)在绝对布局下,body大小(即决策报表设计区域)与组件大小比例为1:1。
2.2.4预览方式
安装插件后,新增新表单预览和开发者预览两种预览模式。
1)新表单预览
用来查看最终展现效果的预览模式,模板挂载时也要采用该预览模式的URL。
2)开发者预览
| 效果 | 描述 | 应用场景 |
|---|---|---|
 | 默认为字体自适应,模板的宽高固定比例缩放的效果 | 无法在设计器中看到模板真实的展示效果,比如报表块单元格中有公式、引用或扩展等,可以通过该预览方式检查否是否存在截断或滚动条,并基于预览效果调整模板。 |
注1:开发者预览效果固定,用来弥补设计器内不能完美做到"所见即所得"的缺点,该预览方式不受 模板>PC端自适应属性 设置的影响。
注2:开发者预览模式下不出现截断或滚动条现象,则开启字体自适应和报表双向自适应下,使用新表单预览也不会出现截断或滚动条现象。
2.2.5新老决策报表操作界面
为了让大家更简单地把一张老模板转换为新自适应下可使用的模板,我们提供了新老决策报表切换的功能:
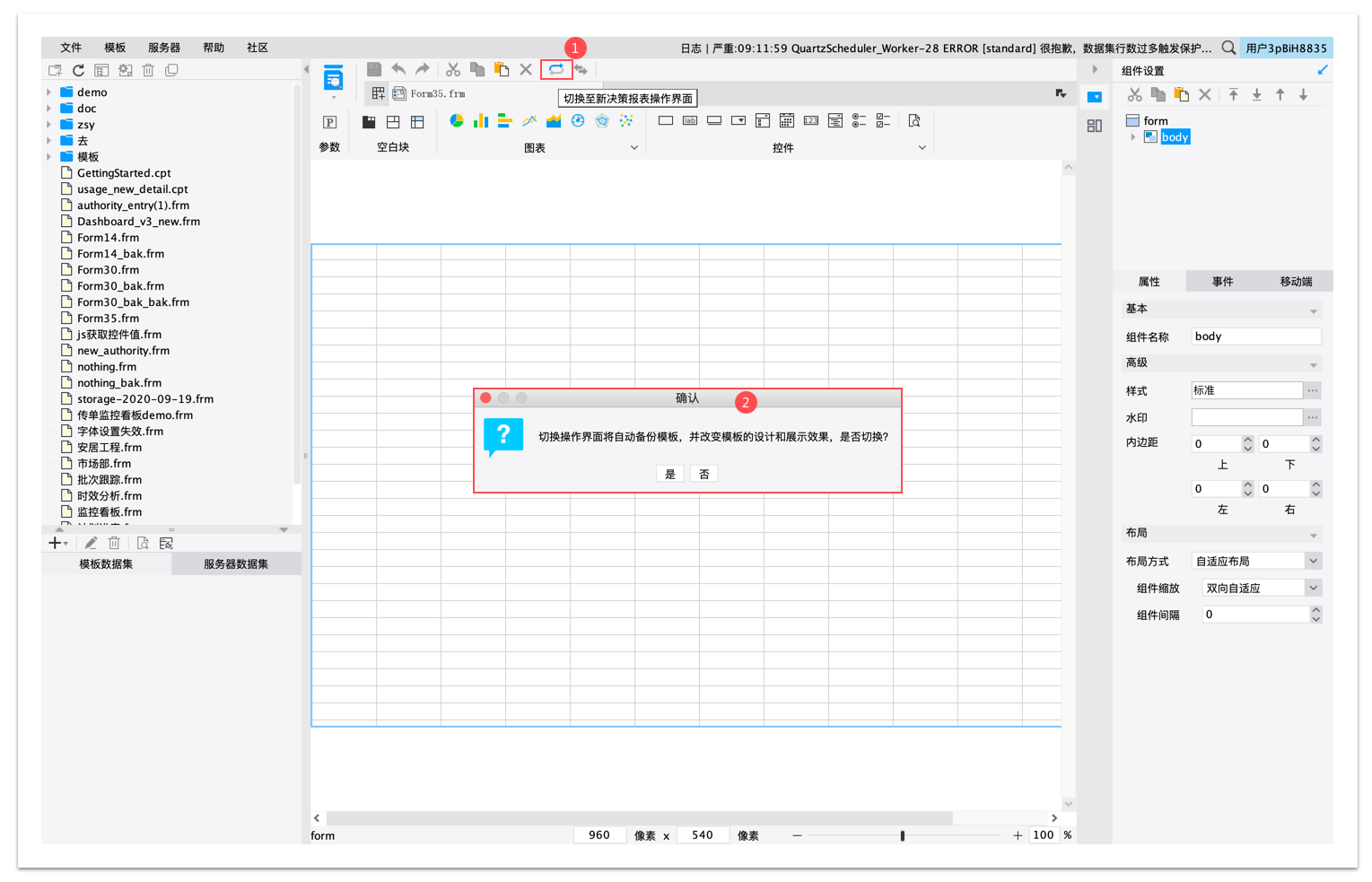
1)安装决策报表新自适应插件后,在设计器顶部的工具栏中,新增新老决策报表操作界面的切换按钮,点击进行操作界面的来回切换,切换效果仅作用于模板。
2)新建一张决策报表模板,默认打开新决策报表操作界面。
3)打开一张老的决策报表模板,会默认打开老决策报表操作界面。
4)在新决策报表操作界面下,使用新表单预览和开发者预览;在老决策报表操作界面下,使用表单预览。
5)打开移动端模板,或设为移动端模板时,会禁用切换按钮,使用老决策报表操作界面。

注1:打开老模板,切换至新决策报表操作界面后卸载插件,body大小会发生变化,切换至老决策报表操作界面后卸载插件则不会改变body大小。
注2:打开老模板,切换至新决策报表操作界面时,会在同级目录下,自动备份模板。
注3:在新老决策报表操作界面中,两者的全局配置相互独立,不相互影响。
部分老模板切换至新操作界面后,模板效果未必能达到完美,需要手动再进行调整,场景如下:
| 老模板 | 切换后可能出现的异常效果 | 建议调整方式 |
|---|---|---|
| 自适应布局,使用了绝对画布 | 绝对画布里的组件内容被截断 | 切换后调整绝对画布里的组件位置和尺寸 |
| 绝对布局,存在组件位置超出body区域 | 以最外侧组件的边作为body的边界 | 切换前调整组件位置,使组件不超出body边界 |
| 绝对布局,body内边距空白较多 | body内边距空白区域被裁剪 | 切换后手动调整组件位置和效果 |
2.2.6平台挂载方式
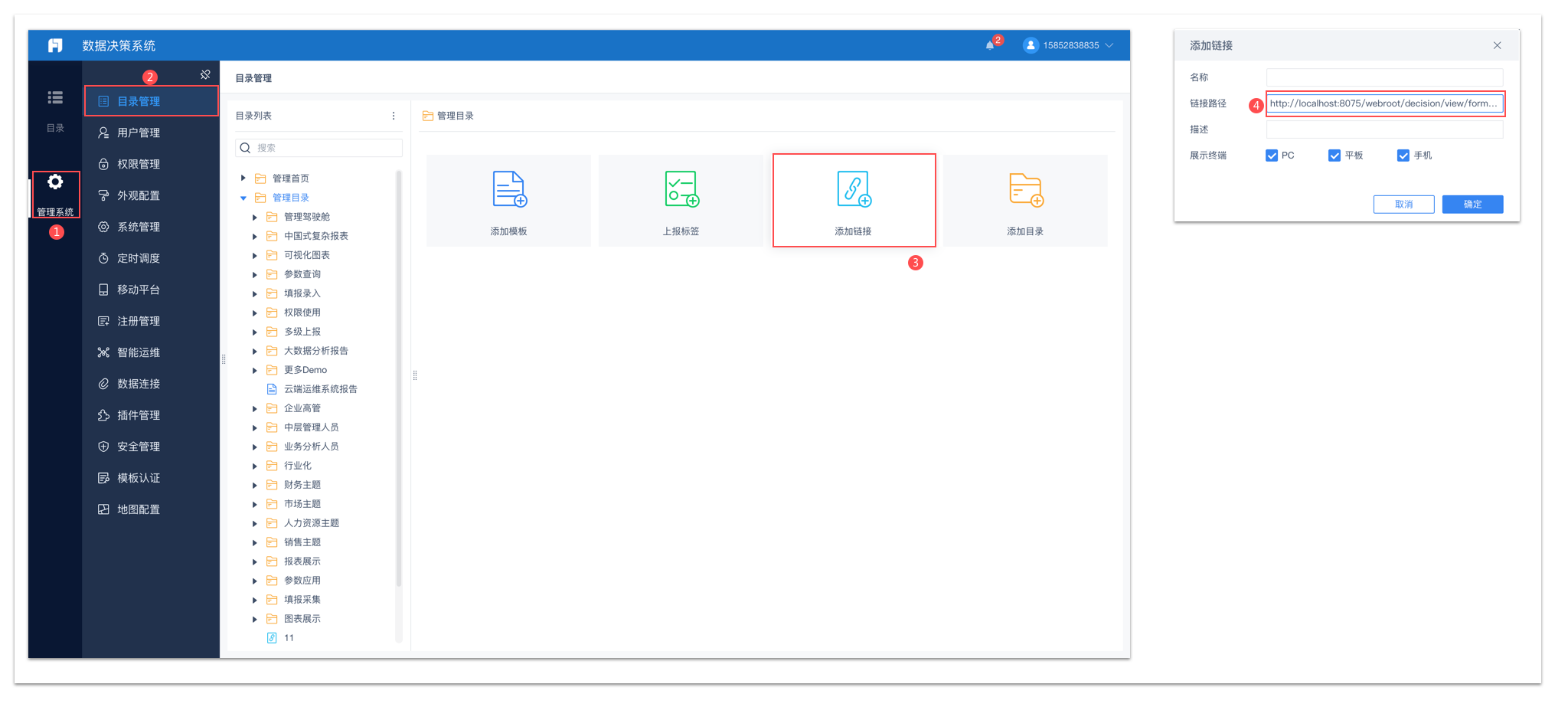
在平台>管理系统>目录管理中,右侧点击添加链接。在「添加链接」的弹窗中链接路径输入模板新表单预览时的url地址,并完成其它设置项输入,点击确定即可。
注:链接路径输入框有长度限制,建议模板名称命名不超过 3 个字符,否则生成的 url 地址可能无法挂载。

3.决策报表导出新方案编辑
导出的内容默认使用模板设计时的宽高尺寸,允许自定义宽高导出,功能使用方式:
1)直接在预览报表的URL后增加&export_format=pdf&width=1920&height=1080 ,通过给export_format参数赋一个格式,实现URL直接导出。
2)导出的其它操作,比如重命名等与原来的方式一致。见参考文档:URL 直接导出 。
3)带参导出和点击按钮导出的使用方式和帮助文档中一致。见参考文档:决策报表导出插件 。
4.添加新自适应参数调动编辑
在部分场景中,需要添加参数 op=form_adaptive,说明是新自适应调动。
1)使用网页框时

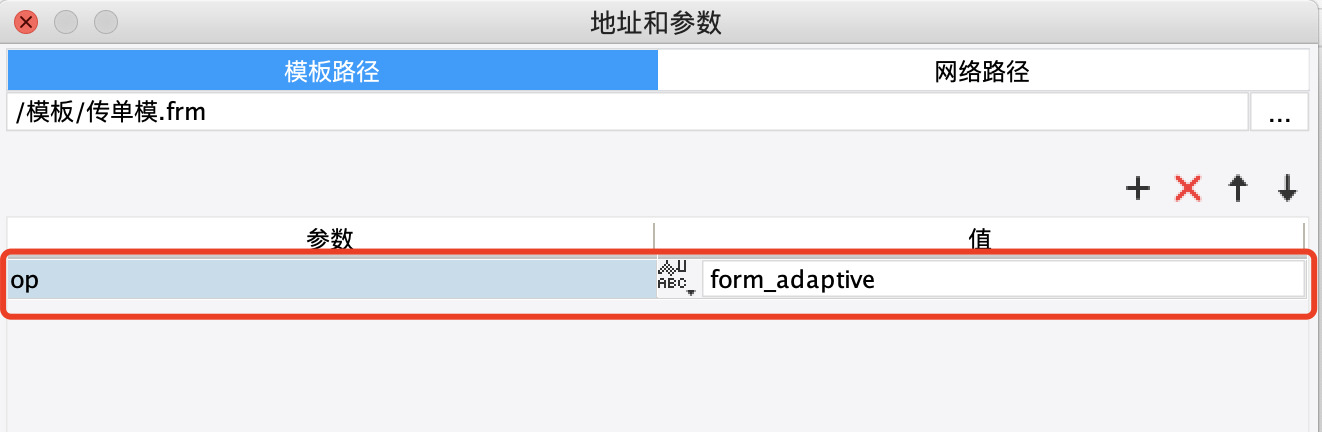
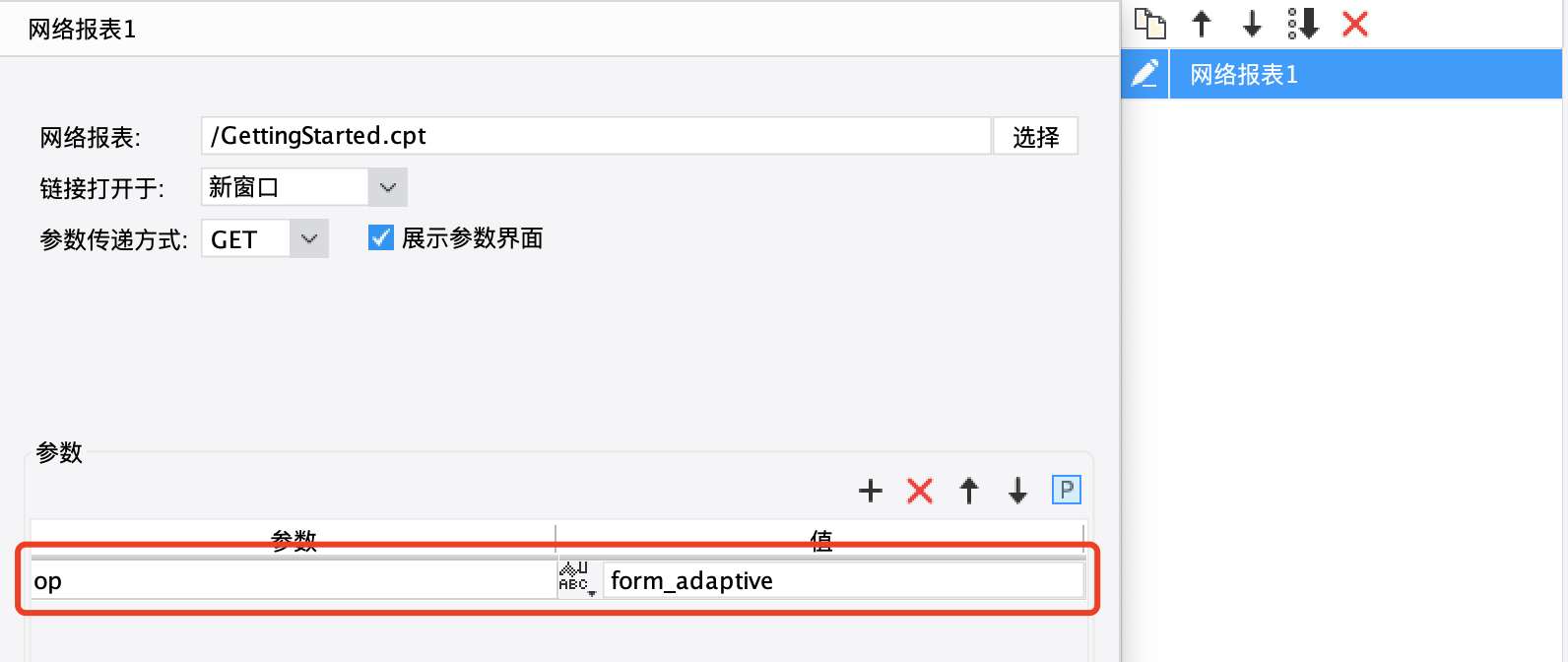
2)添加链接-网络报表

5.操作示例编辑
5.1报表设计
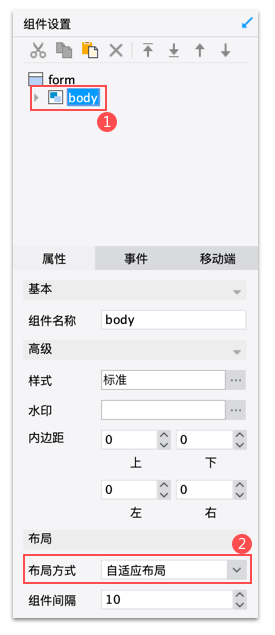
1)模板的右上角组件管理处选中body,下方属性面板的「布局方式」设置为自适应布局。

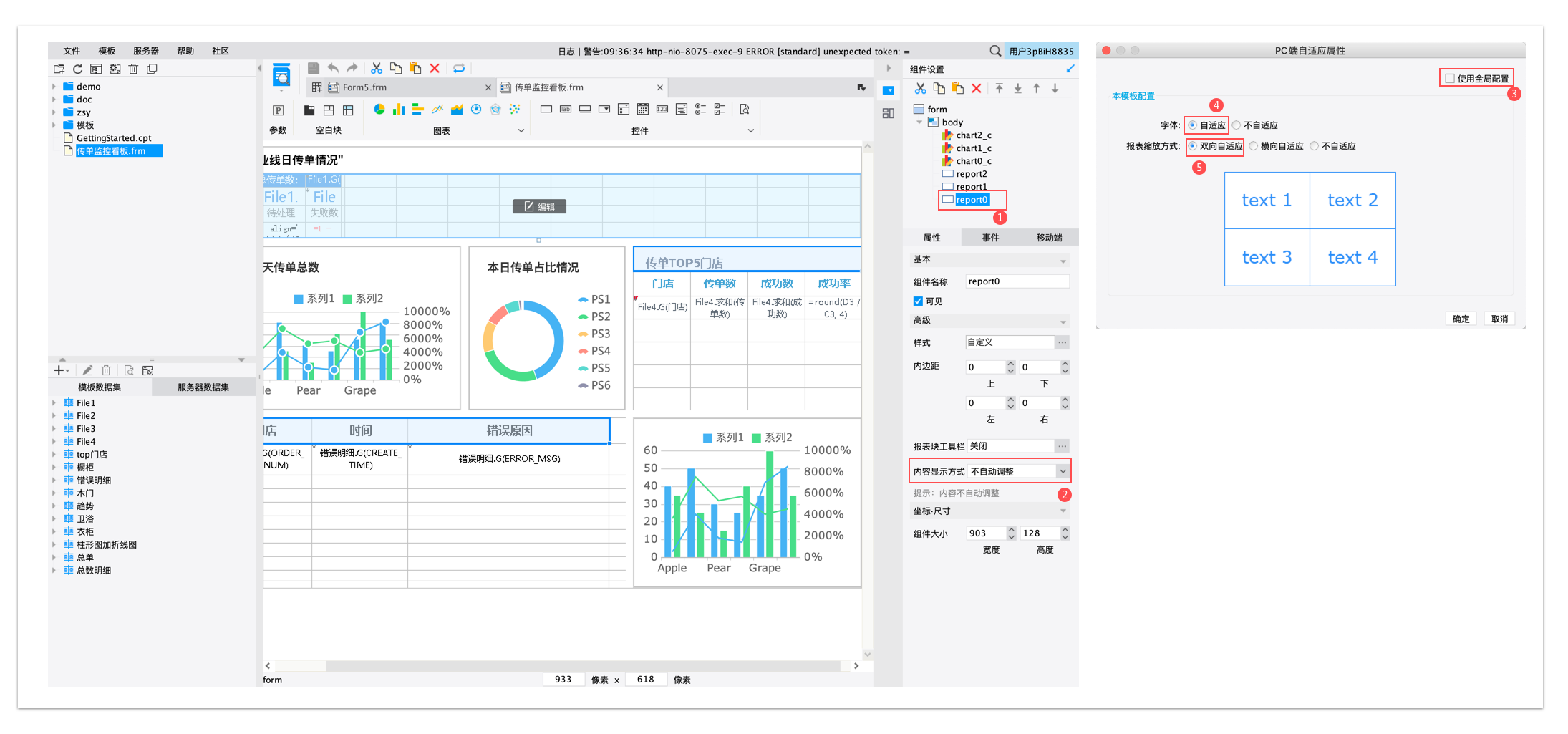
2)模板中的所有报表块,其右侧属性处「内容显示方式」默认为不自动调整。
3)模板>PC端自适应属性弹窗中,取消勾选使用全局配置,「字体」设置为自适应,「报表缩放方式」设置为双向自适应。

4)使用新表单预览,查看模板展示效果。
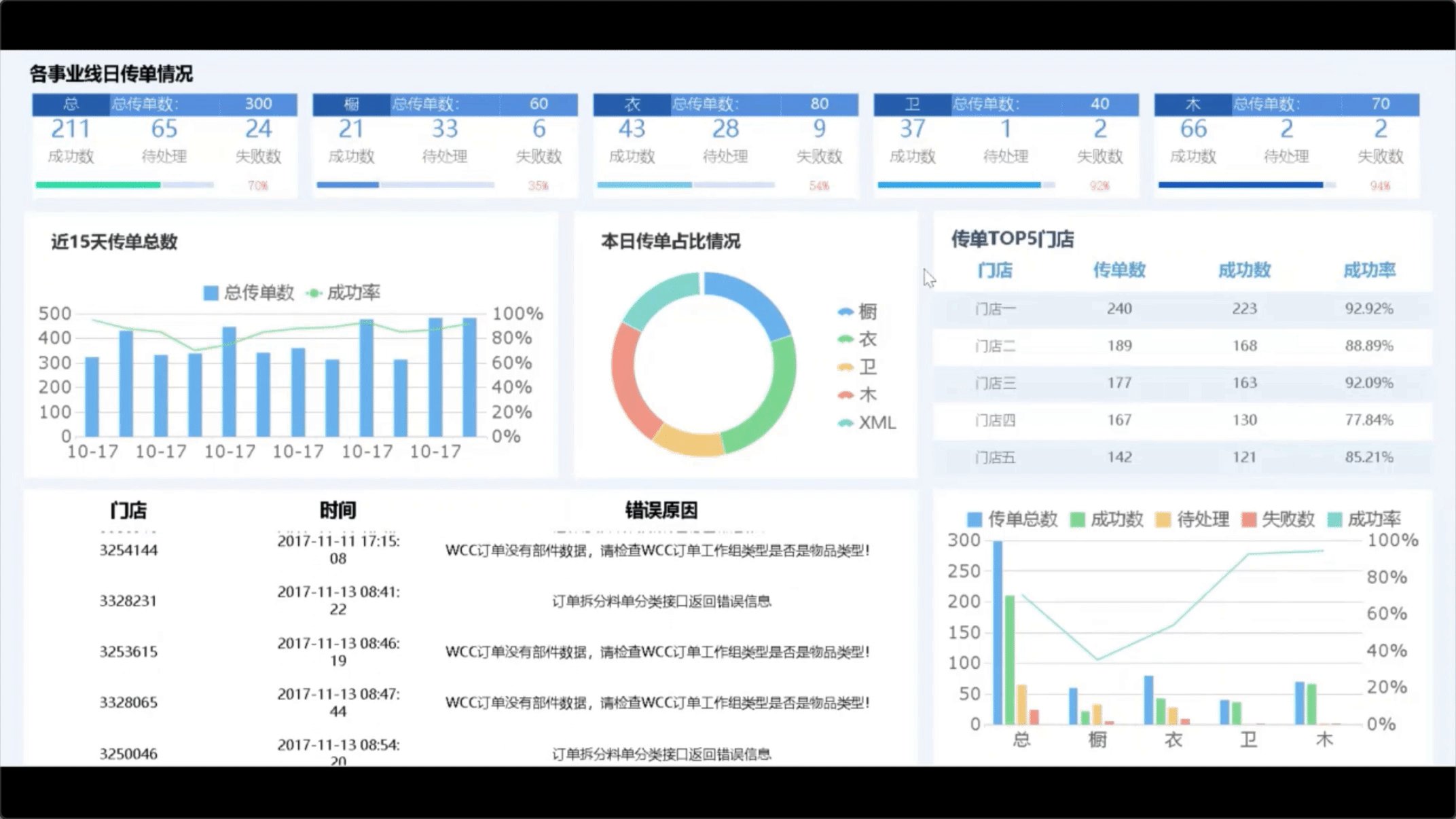
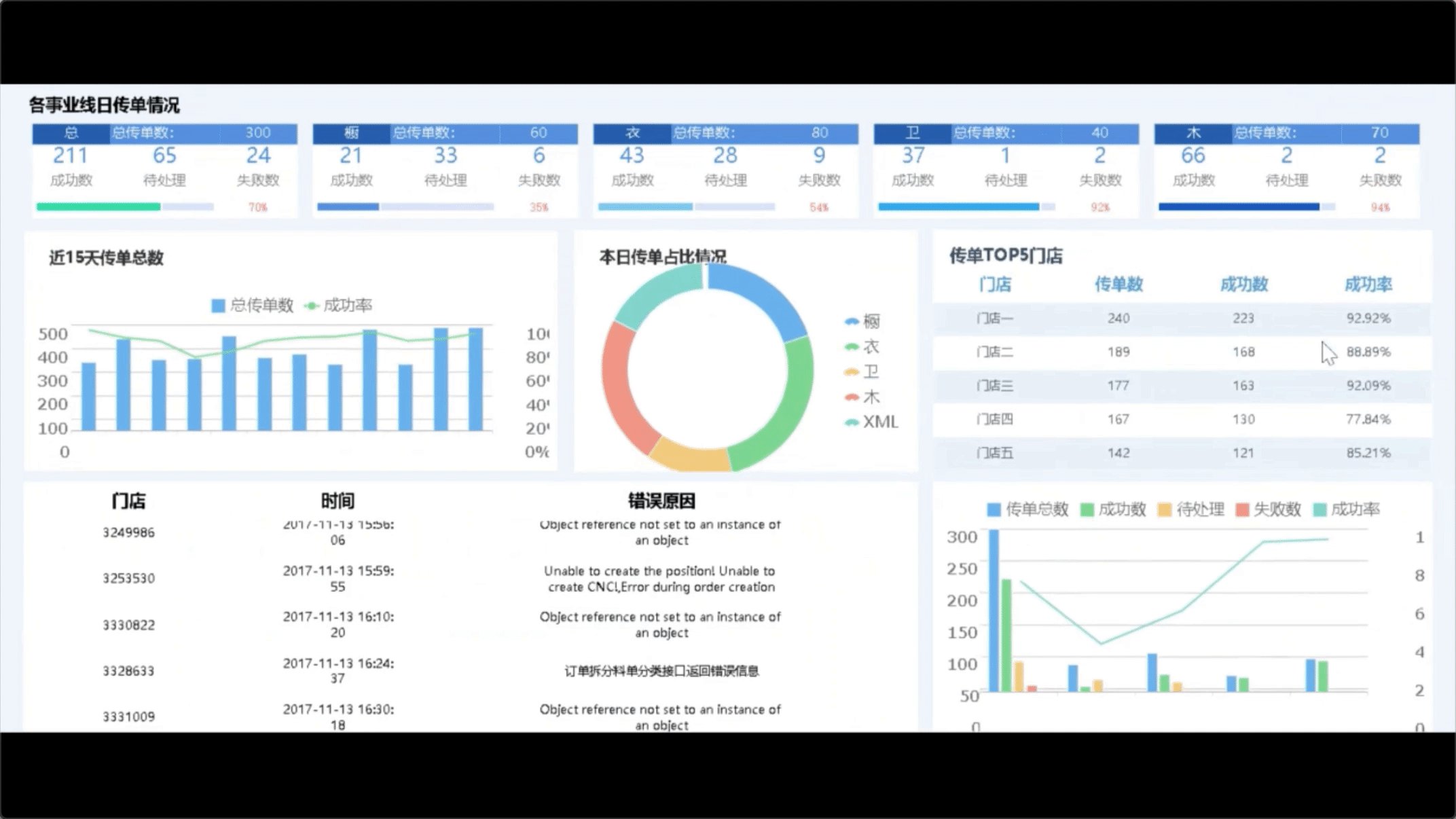
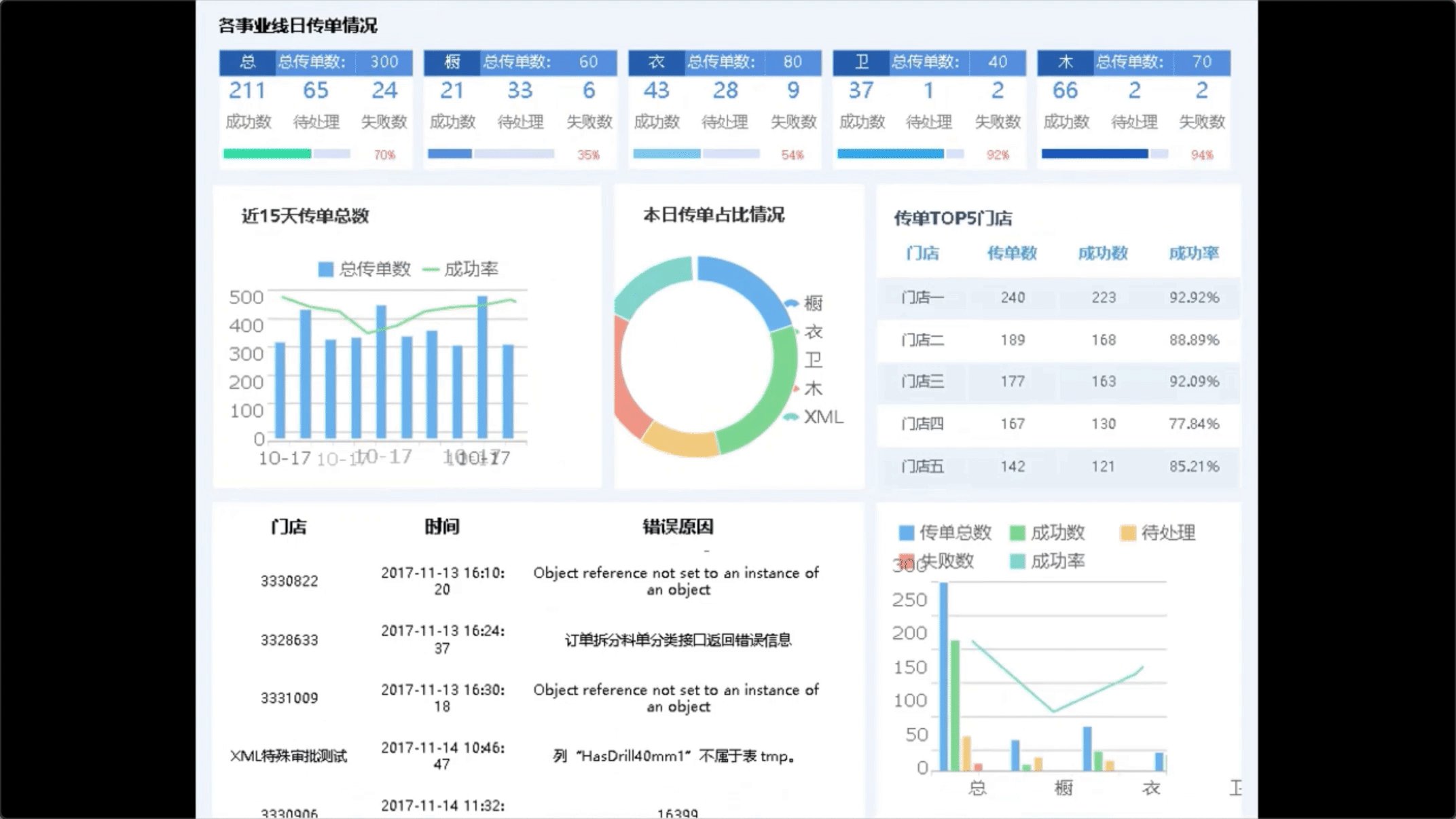
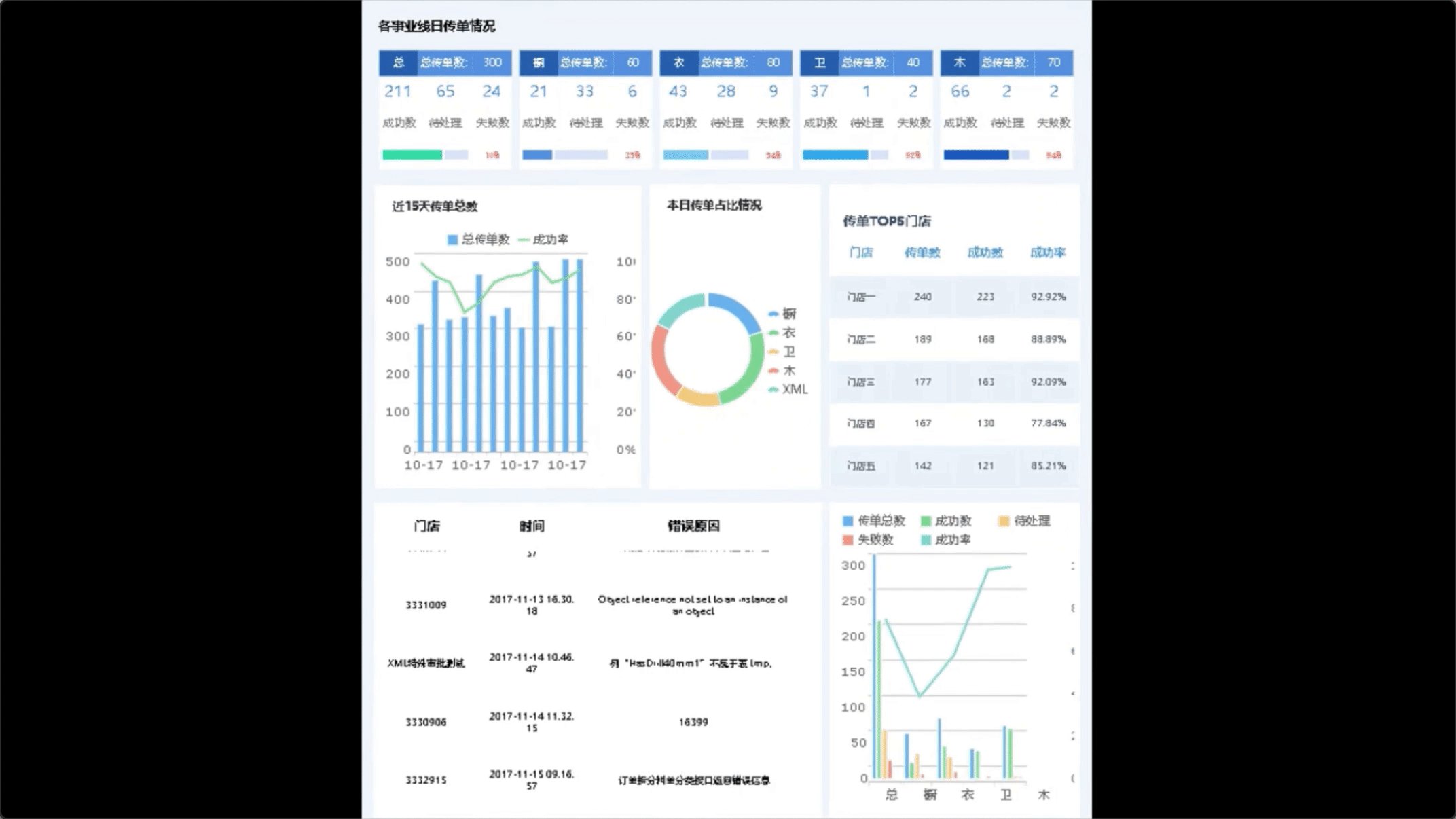
5.2效果预览

5.3模板下载
点击下载已完成的模板:
在线demo体验:决策报表新自适应在线demo(账号:demo;密码:demo)
6.已知问题待修复编辑
6.2 功能整体问题
以下遗留问题预计会在后续更新的插件包中修复:
老模板切换至新决策报表操作界面时,会有比较小的概率出现部分控件被拉长,导致body大小异常。
新老决策报表操作界面频繁切换时,或者大模板使用切换功能时,会有一定概率出现设计器卡顿情况。
6.1 图表相关问题
以下问题预计会在2020.11.03发布的jar包中修复:
扩展图表-场景类中,超链弹窗没有出现在鼠标点击的位置。
开启字体自适应后,超链-悬浮窗图表中的字体变大,有自适应效果。
点击图表工具栏的排序功能,浏览器缩放后,排序顺序改变。

