1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 |
|---|---|---|
| 10.0 | 2020-03-01 | 1.5 |
1.2 应用场景
大屏场景下,报表设计者经常会遇到需要通过幻灯片的形式展示内容的情况,因而开发了这款插件用于实现幻灯片效果。
注:该插件只适用于决策报表。
1.3 功能介绍
决策报表控件管理面板新增控件类型:超酷幻灯片
用户可自定义幻灯片的数据来源、幻灯片模板样式、颜色、自动播放间隔时间等
超酷幻灯片的示例效果如下图所示:

2. 插件介绍编辑
2.1 插件安装
点击下载插件:幻灯片
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
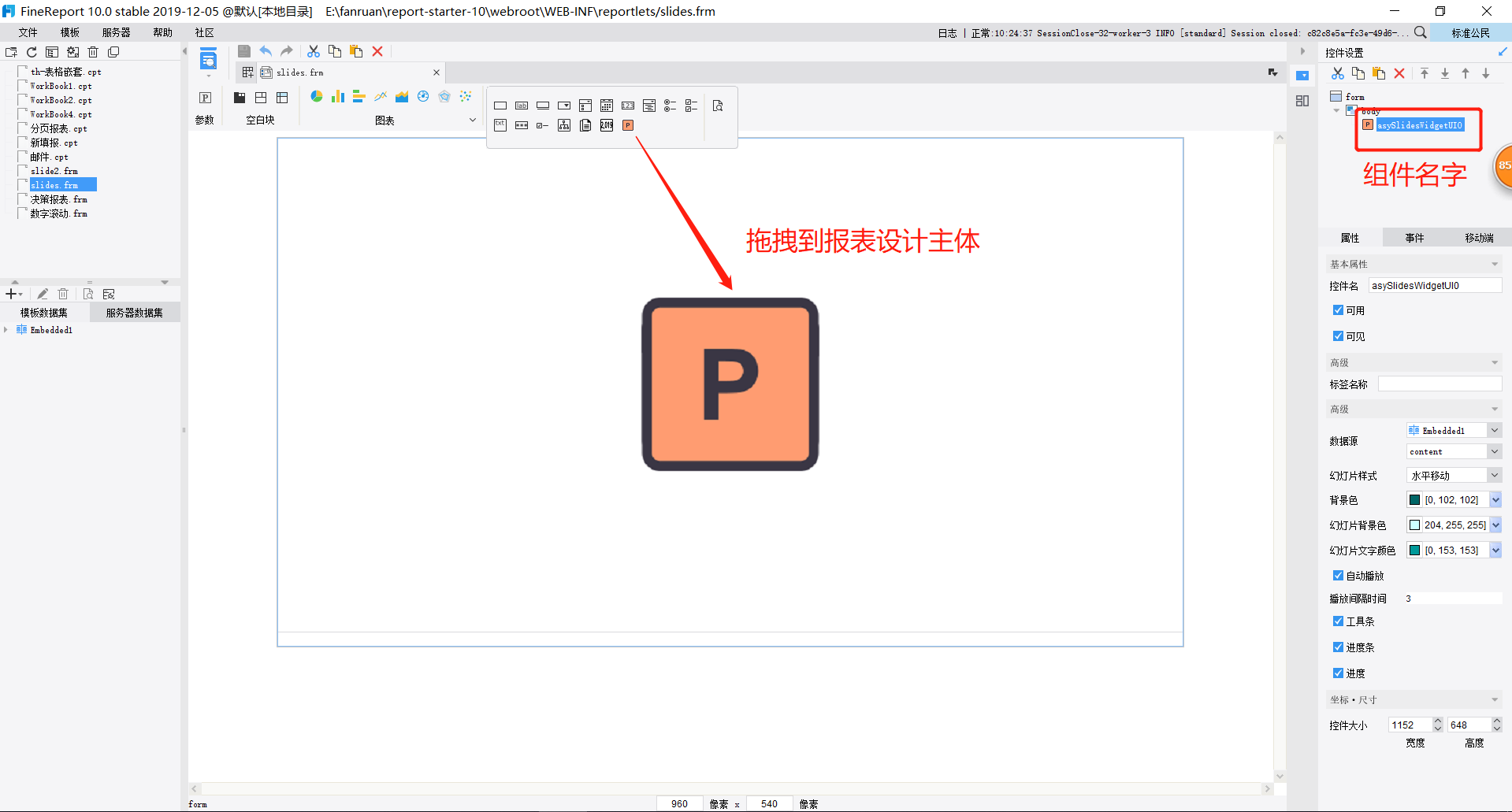
安装插件后,在决策报表的控件管理面板中,将幻灯片这个控件拖入决策报表设计主体中。

2.3 属性设置
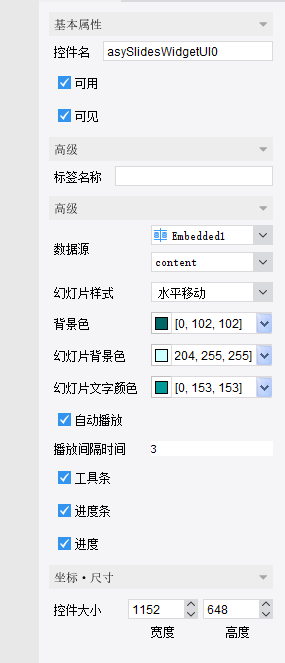
选中该控件后,可以在右下方属性面板对控件的内容和属性进行设置,如下图所示:

每个设置项的详细介绍如下:
1)数据源
幻灯片的显示内容的来源,选择一列数据即可,每一行的内容对应于幻灯片的一个页面。
数据源的内容的格式:
纯文本或者数字,例如:“2020年”。显示在幻灯片中没有格式,只是原样显示出来。
带有html标签,例如:“<h1>2020年</h1>”。在幻灯片中的显示格式与浏览器中格式一样。通过灵活运用html的标签,即可以达到显示内容的格式化。
2)幻灯片样式
即幻灯片的播放样式,目前包含以下几种:
水平移动 (适合于幻灯片左右没有其它控件的场景)
上下移动 (适合于幻灯片上下没有其它控件的场景)
远近移动
3D旋转
3)颜色
可以对幻灯片的背景和文字进行颜色选择。
4)自动播放、播放时间间隔
勾选自动播放。幻灯片将按照输入的播放时间间隔(默认是5秒)进行自动播放。
不勾选自动播放。通过“空格键”或者鼠标点击右下角的“播放按钮”进行播放。
5)工具条
勾选以后会在右下角显示工具栏,其中包括自动播放按钮,跳转选项等。建议勾上。
6)进度条和进度
勾选以后,会在底部显示页码和进度条。
3. 模板下载编辑
4. 注意事项编辑
目前暂时不支持一个报表中,同时显示多个幻灯片。
建议幻灯片的数据源行数不要过多,例如数千行数据。太多的页面可能导致显示卡顿。根据设备配置测试效果决定。
不支持IE浏览器。
极端分辨率的情况下,如果幻灯片出现重叠显示,可以通过在幻灯片控件旁边添加其它控件的方式,来调节幻灯片大小。

