1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|---|
| 10.0 | 2020-06-08 | 10.4.75 | V10.4.75 |
1.2 更新说明
2020-06-08 日,帆软发布了 FineReport 10.0 版本迭代升级的 JAR 包,此次升级将在图表、平台、移动端等模块进行优化。
2. 集群编辑
2.1 集群节点间通信加密
节点间通信添加加密栈,并在数据库中提供配置项,可以开启或关闭。
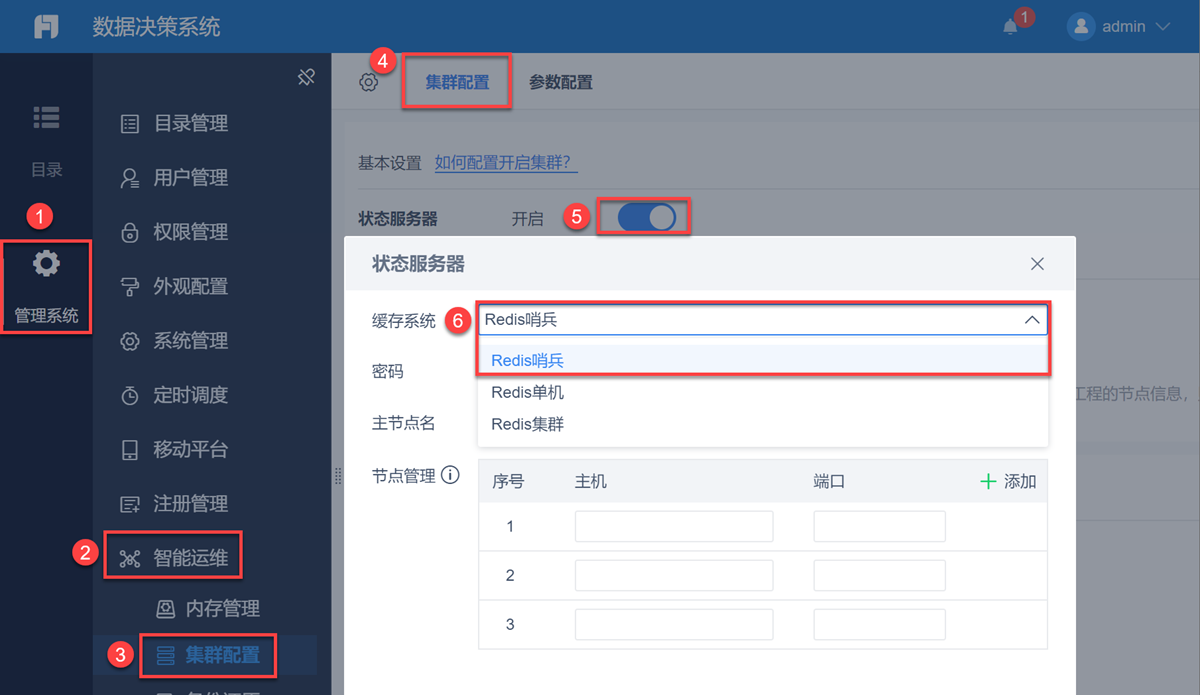
2.2 Redis 哨兵模式插件
Redis 2.8 及以后版本提供了哨兵工具来实现自动化的系统监控和故障恢复功能,可在主节点宕机后自动将次节点上升为主节点。
详情请参见:Redis 哨兵模式插件

3. 平台编辑
3.1 导入/同步用户时可选择覆盖/增量的方式
1)导入用户时,可选择是否覆盖用户信息,若不覆盖将不更新修改的密码等信息。
2)同步用户时,可选择是否覆盖用户信息,若不覆盖,可以修改用户密码等信息。
3)同步下相同用户名 ID 冲突时,删除原 ID 用户,同步新 ID 用户。
3.2 定时调度的自定义类支持参数
定时调度中,提供接口能够使类获取到参数的值,从而实现定时调度任务复用场景。如下图所示:
详情请参见:定时调度任务详细设置步骤

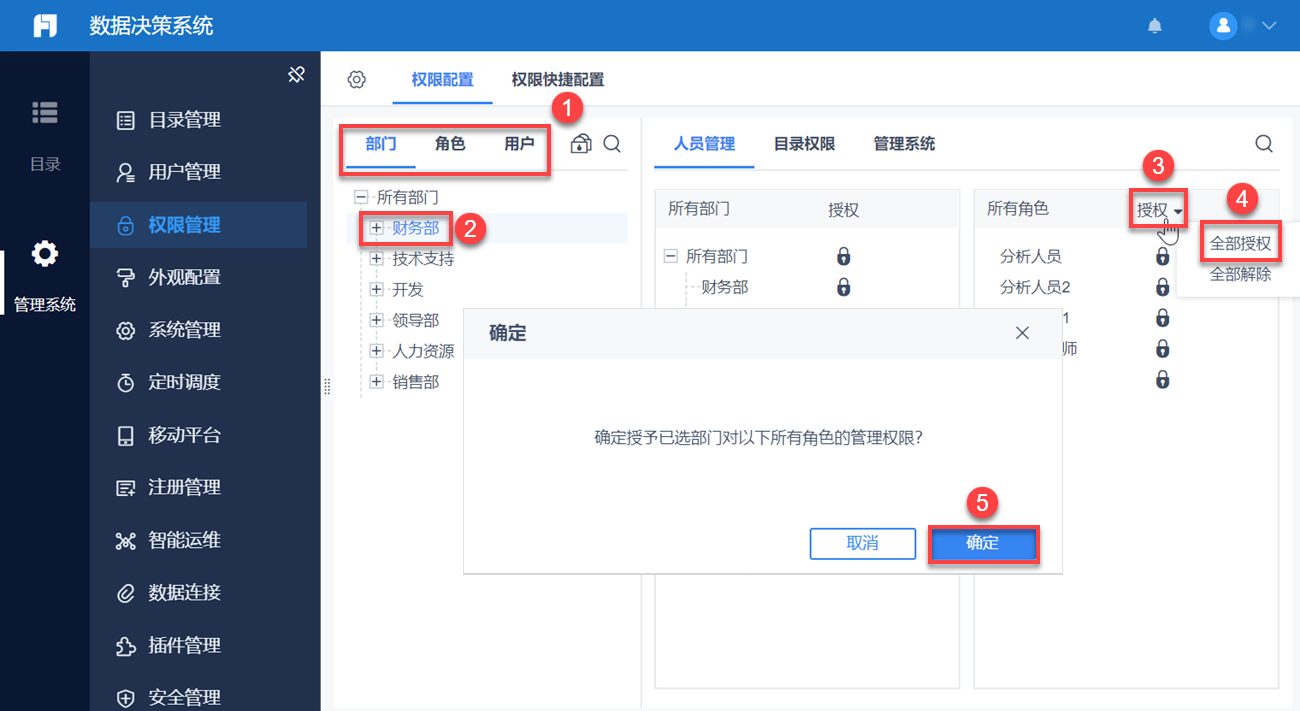
3.3 批量授权角色插件
新增批量授权角色插件,可为部门、角色、用户一键授予所有角色的管理权限,或一键解除所有角色的管理权限。如下图所示:
详情请参见:批量授权角色插件

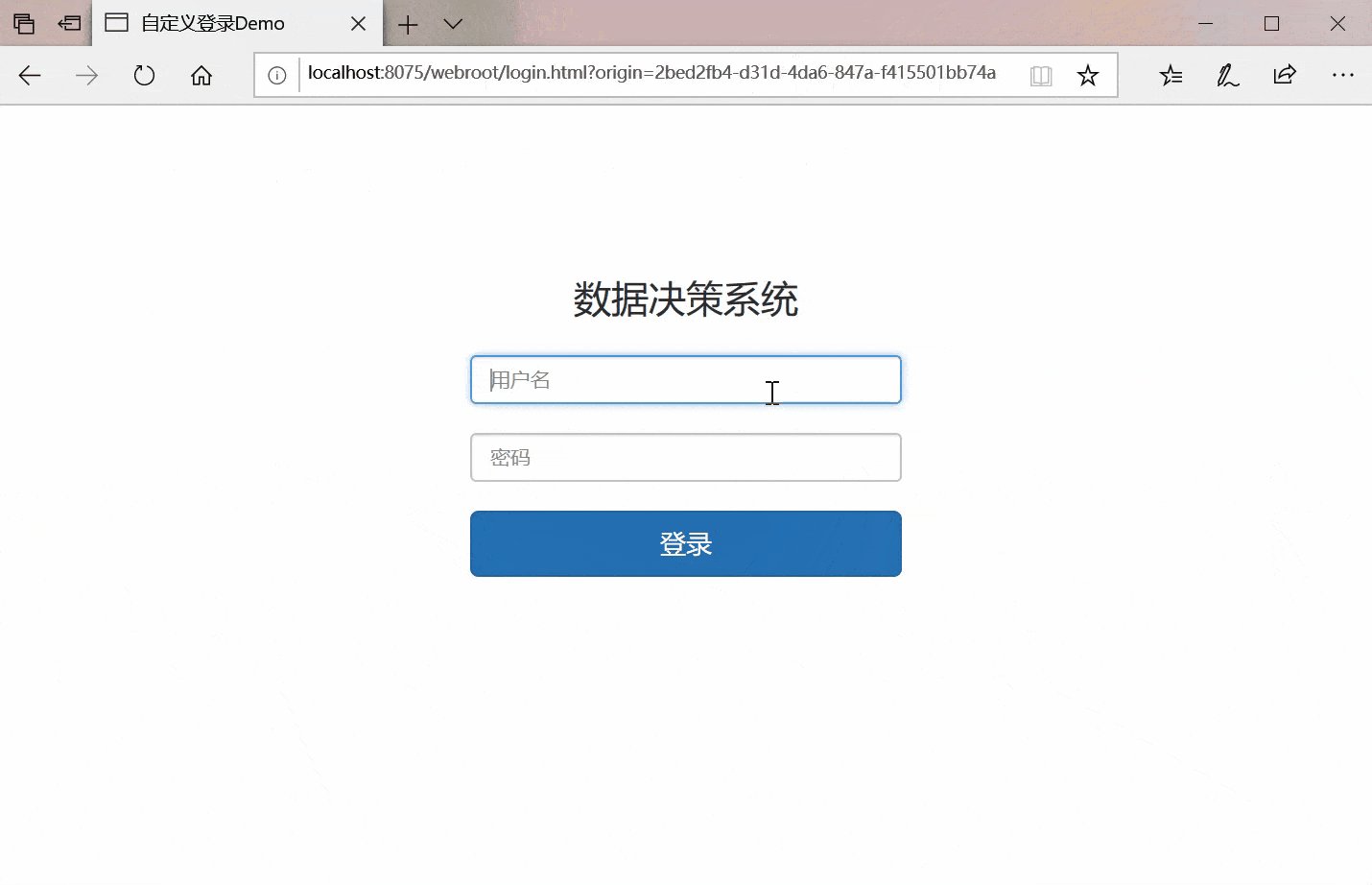
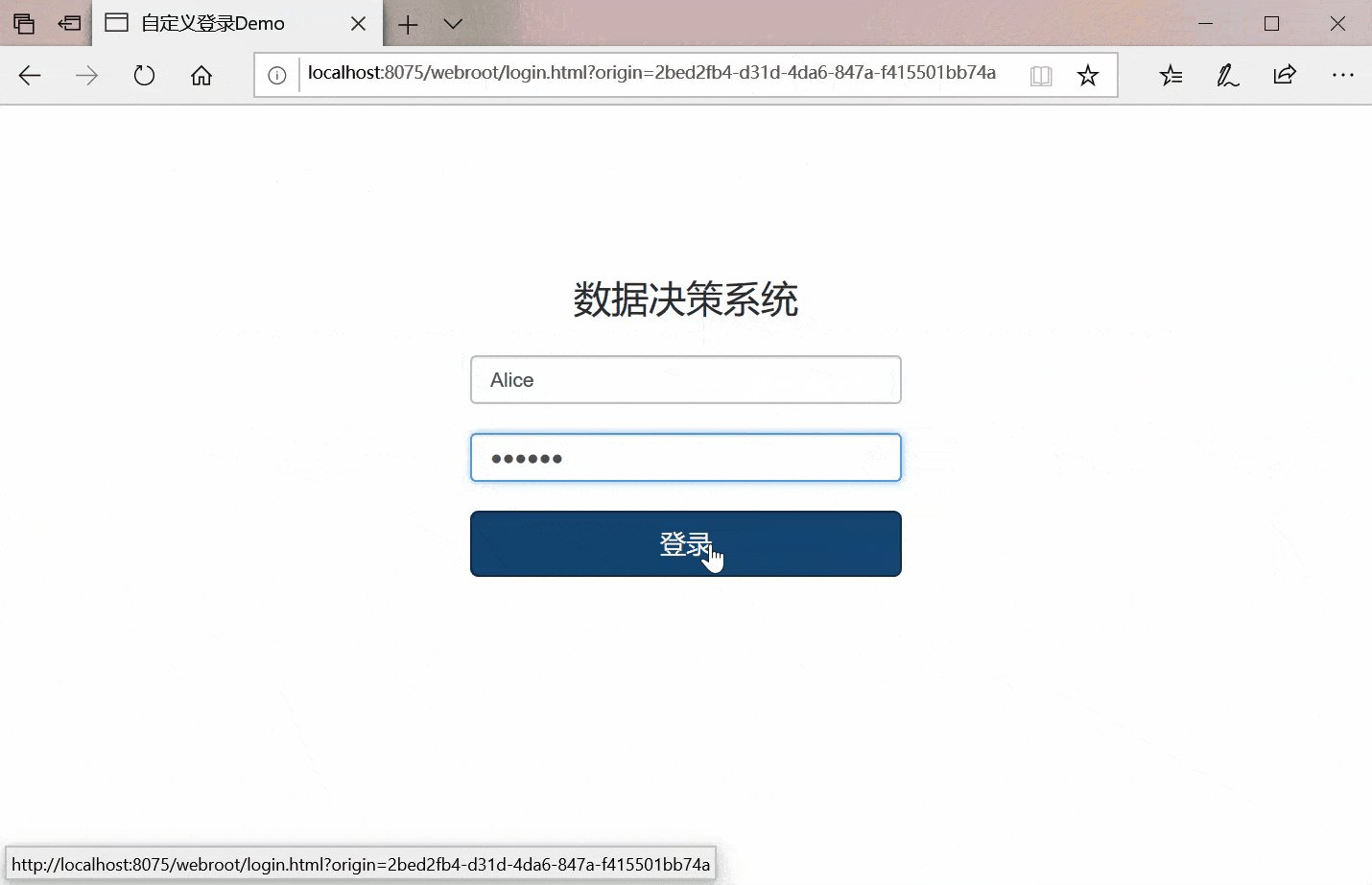
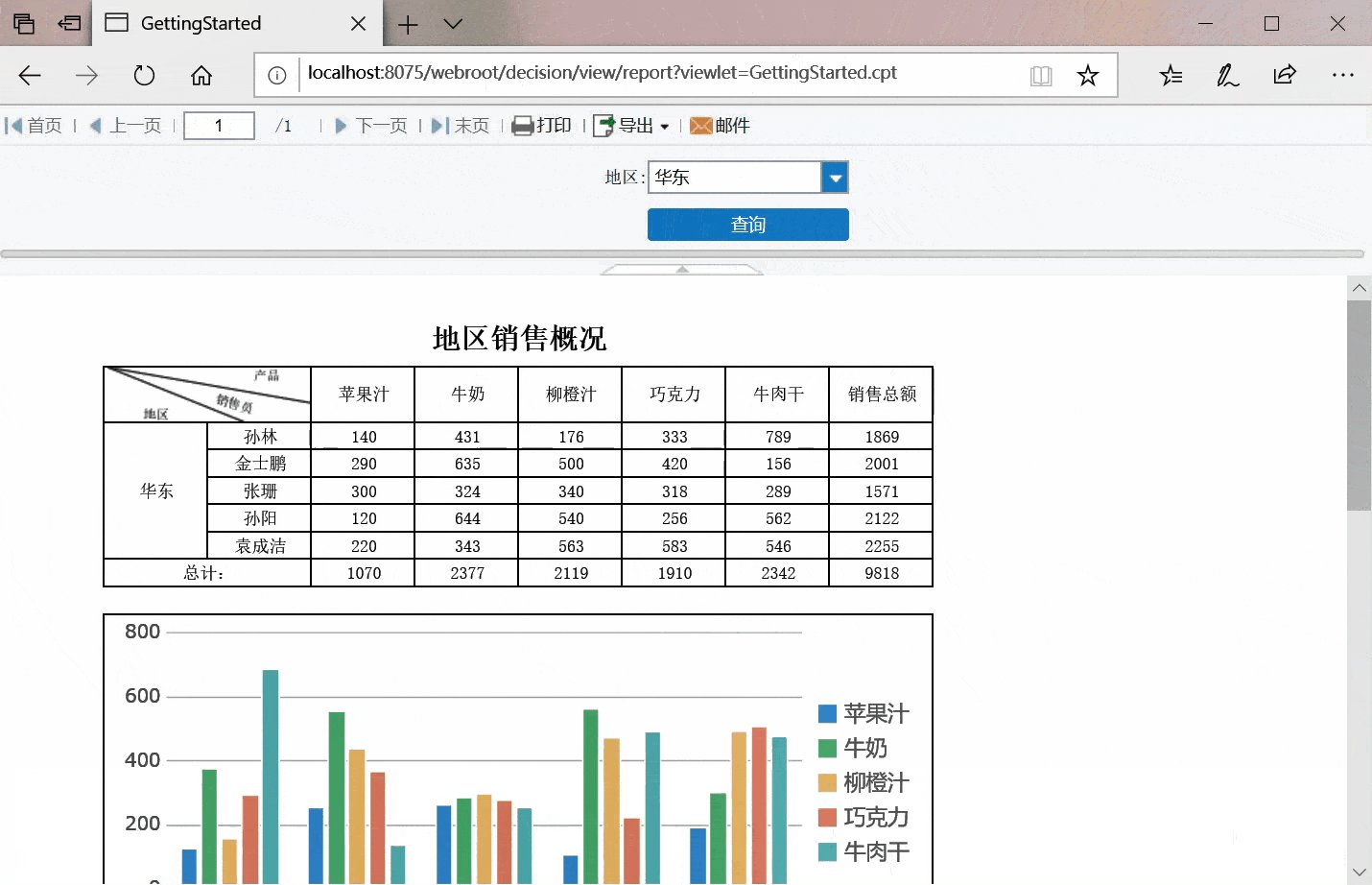
3.4 自定义登录页提供 origin 跳转
自定义登录页面下开启模板认证后,访问单个模板,转到自定义登录页登录成功后,可以直接访问模板。如下图所示:
详情请参见:自定义登录界面

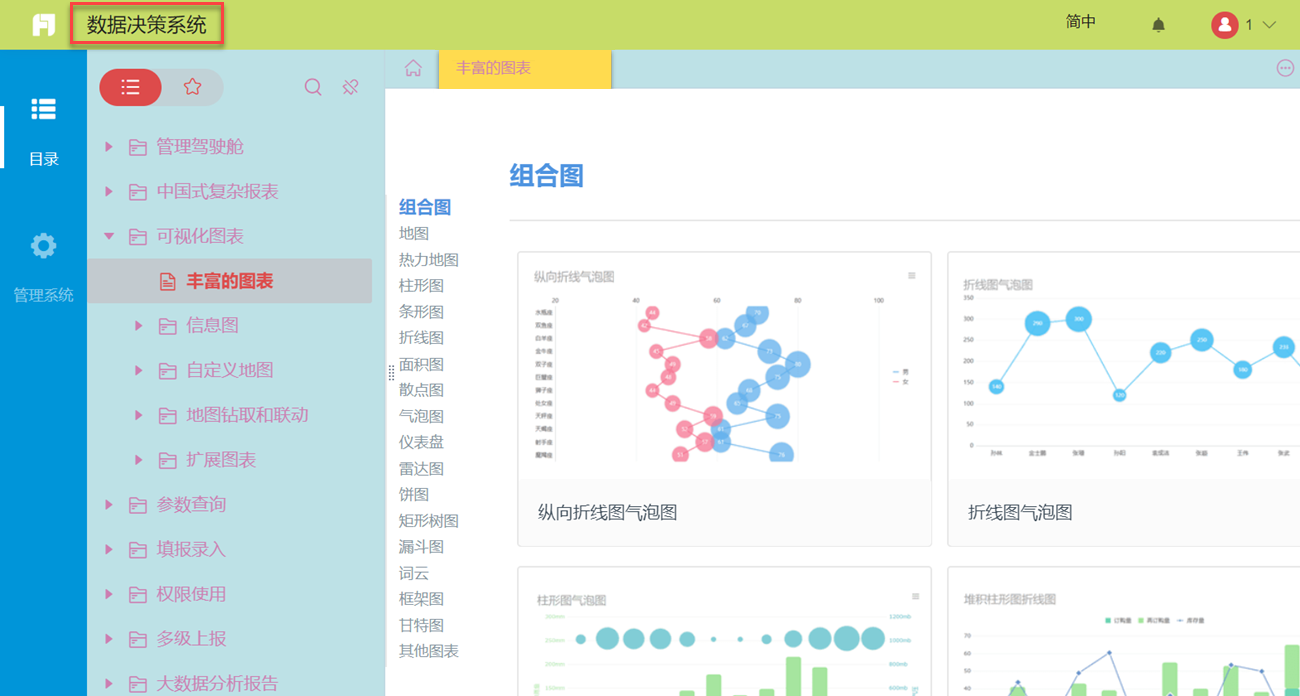
3.5 顶部横幅标题字体颜色支持设置
平台「框架样式」选择为一体式背景时,当平台标题背景设置为图片时,支持设置顶部横幅标题字体颜色。效果如下图所示:
详情请参见:平台样式

4. 设计器编辑
4.1 云端运维优化
1)防止埋点代码和各功能代码耦合过深
2)解决埋点数据收集周期过长的问题
3)便于适配各版本 JAR 包的埋点数据
4)便于云端运维快速迭代
4.2 提示宕机判断准确率
在埋点数据记录与宕机判断算法两方面进行调整,共同提升宕机判断准确率。
详情请参见:云端运维日志包表结构说明
4.3 决策报表组件名称规范统一
统一决策报表中控件、组件的命名方式。
4.4 注册防破解改进
Lic 注册防破解优化,防止破解者绕过 Decrypt 进行破解。
5. 图表编辑
5.1 优化图表导出 Excel 分辨率
提升图表在导出 Excel/Word 或单独导出图片时的清晰度。
5.2 优化图表标签自动调整
图表自动调整标签优化,避免出现在开启了自动调整标签时仍出现堆叠的现象。
5.3 图表线型支持虚线
提升图表展现的美感,新增支持虚线。虚线的效果为 6px 的线长+ 6px 的间隔线长。
5.4 优化图表区背景边框
边框图层优化,当绘图区设置了绘图区外框,外框显示在绘图区的最上层。
5.5 优化折线图/面积图
1)优化折线图标记点:类型默认为自动;标记点间距离过小,该折线标记点显示为无;反之,标记点显示为实心。
2)优化面积图标记点:设置标记点时标记点不会被截断。
3)优化折线图和面积图标签:增加自动设置,调整标签与折线的重叠情况。
6. 移动端编辑
6.1 非强制横屏下横屏不显示返回按钮
横屏展示效果优化,取消返回按钮,使用移动设备默认返回方式。
详情请参见:[APP]移动端交互
6.2 移动端组件支持透明度
移动端预览模板时,报表块、图表块、Tab 组件支持背景透明度。
详情请参见:[通用]背景颜色规范
移动端弹窗的背景增加透明度属性。
详情请参见:[通用]移动端弹窗插件
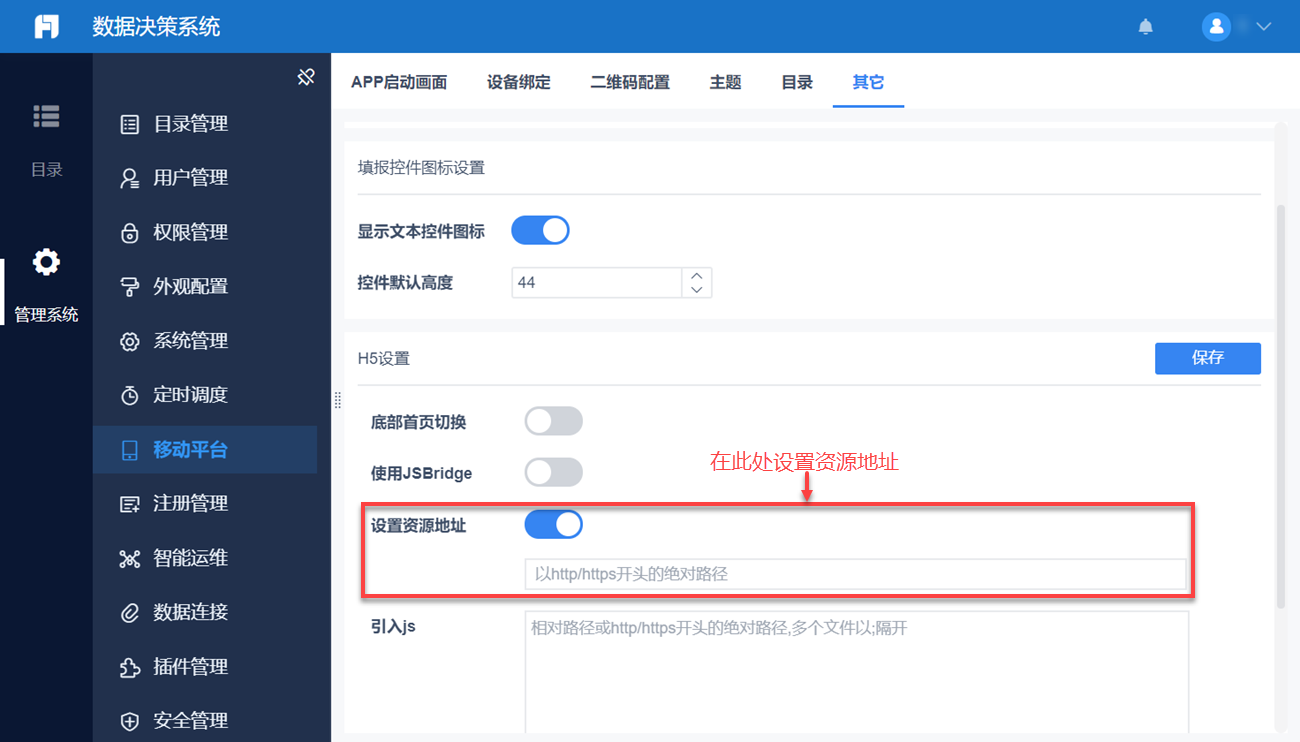
6.3 HTML5 资源支持 cdn 内容分发
目前 HTML5 端插件资源都放在报表服务器上,用户访问 HTML5 模板时,请求资源速度受报表服务器宽带限制。
用户可在平台设置资源地址,那么访问 HTML5 模板请求资源时,速度不再受报表服务器宽带限制。
详情请参见:设置资源地址

6.4 OEM 推送平台替换适配
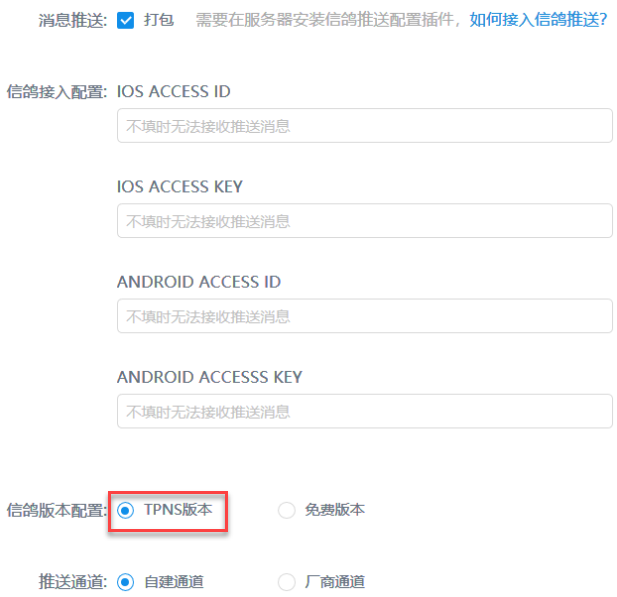
由于腾讯消息推送中心将在 2020-10-30 日取消免费服务,帆软 OEM 消息推送平台更换适配腾讯推送中心收费版本,解决推送抵达率低及安卓 App 后台运行时无法收到消息的问题。
详情请参见:App 打包支持消息推送

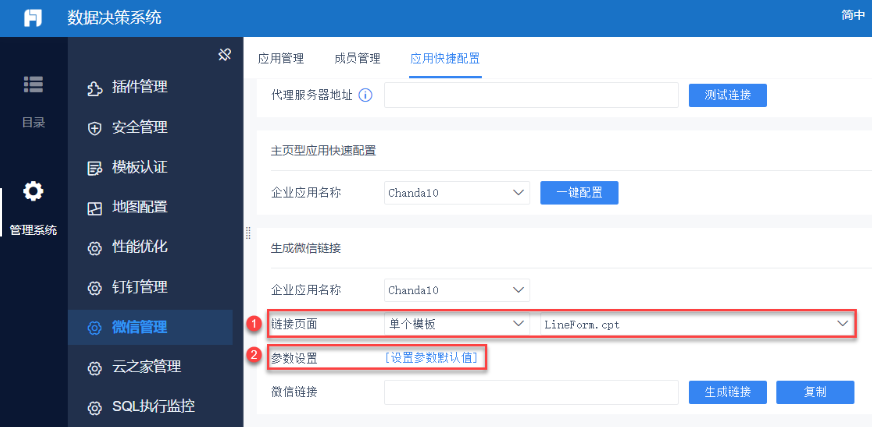
6.5 生成模板链接支持参数
微信钉钉支持在生成单个模板链接时,传递参数。解决用户通过定时调度链接无法转码,导致无法传外部参数的问题。
详情请参见:企业微信集成插件

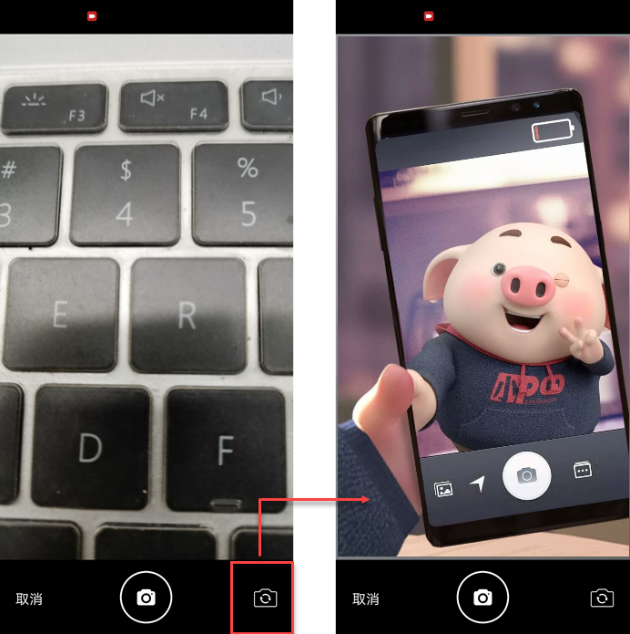
6.6 优化拍照上传
拍照上传功能支持 App 端拍照时选择原图,支持转换摄像头。如下图所示:
详情请参见:[通用]拍照上传

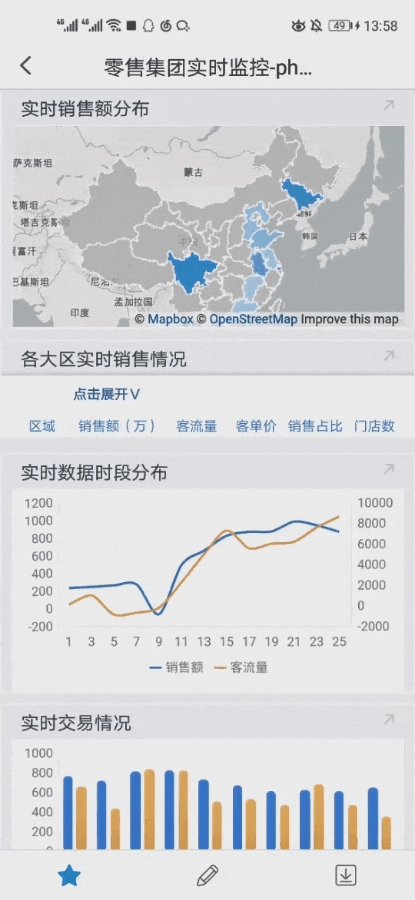
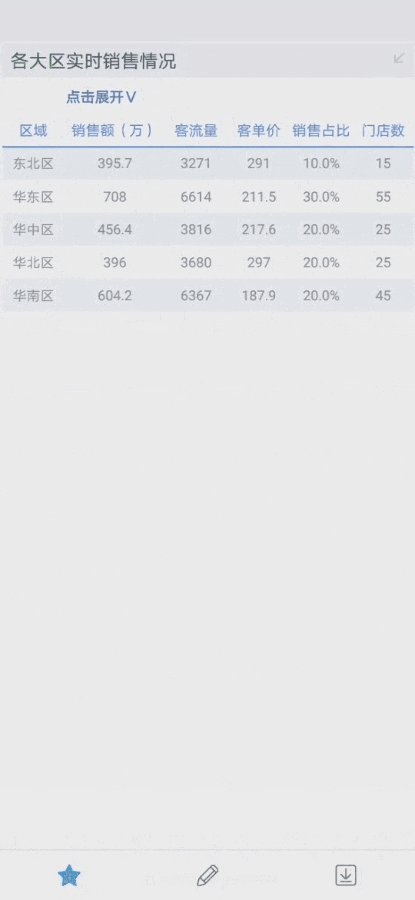
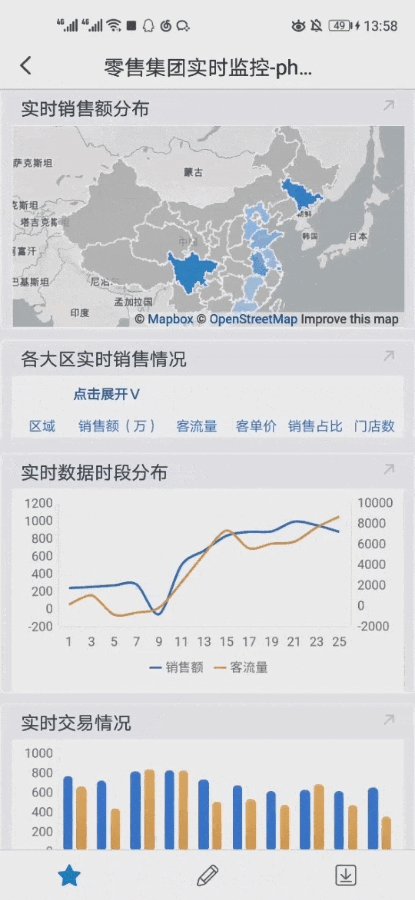
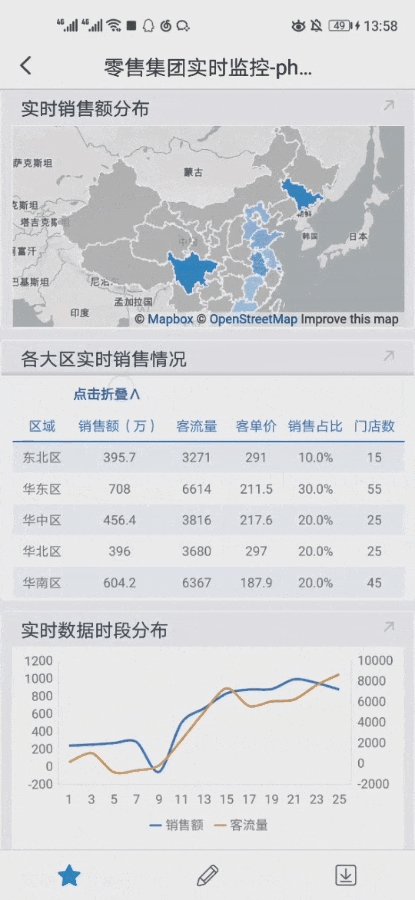
6.7 优化移动端组件折叠展开
提供 JS 方案,在无组件标题或有移动端全屏按钮时,实现移动端组件折叠与展开功能。如下图所示:
详情请参见:「通用」JS 实现折叠展开组件

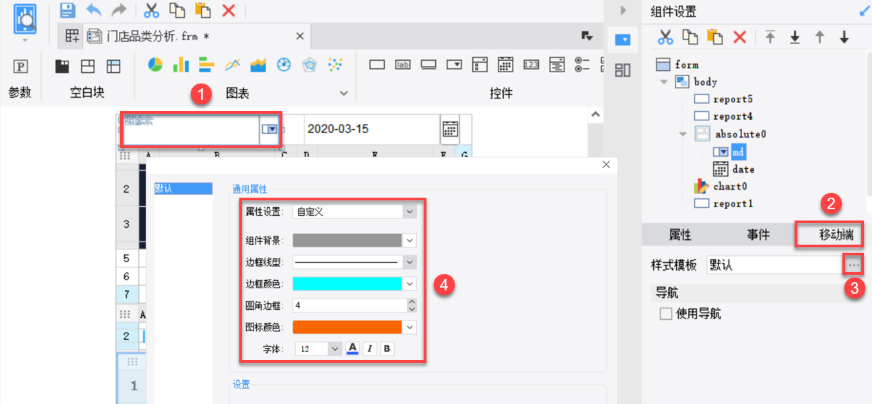
6.8 支持自定义控件通用样式
用户可在控件的「样式模板」中,自定义设置控件的背景颜色、边框线型、边框颜色、控件字号等属性。
详情请参见:移动端自定义控件样式

6.9 弹窗支持通过 JS 关闭
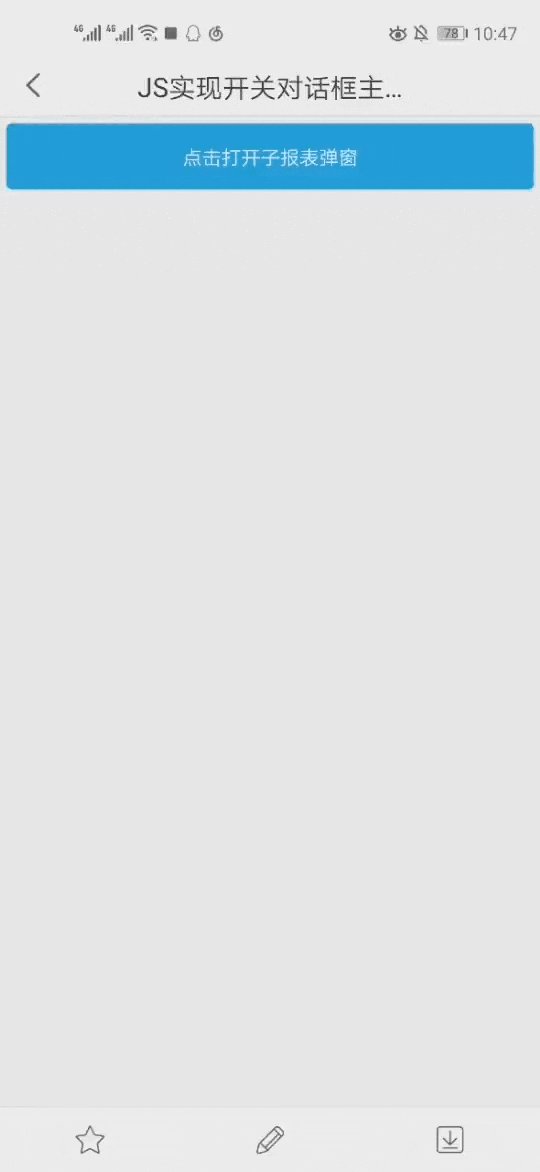
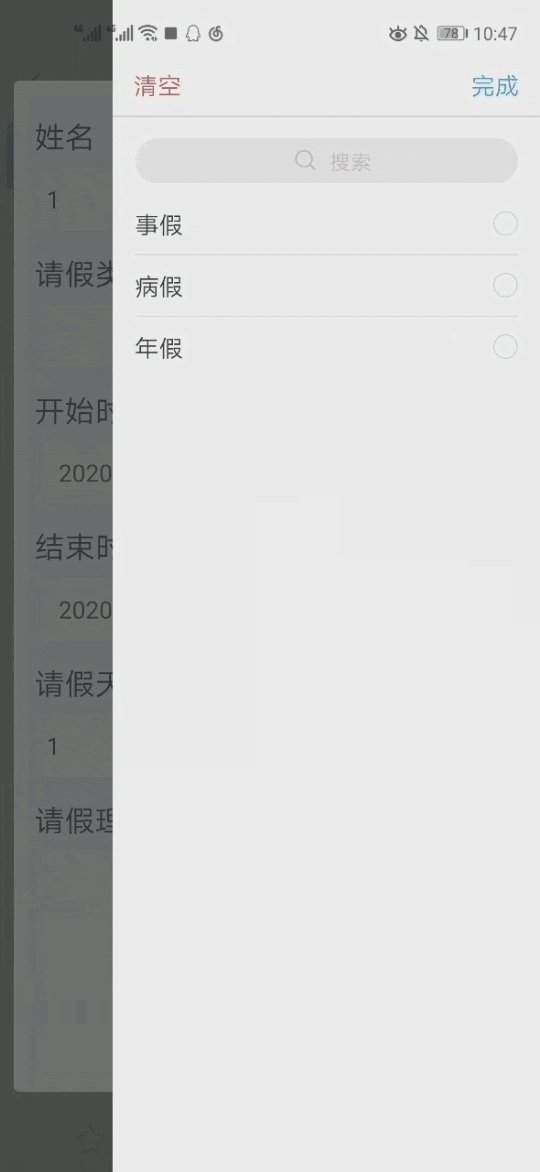
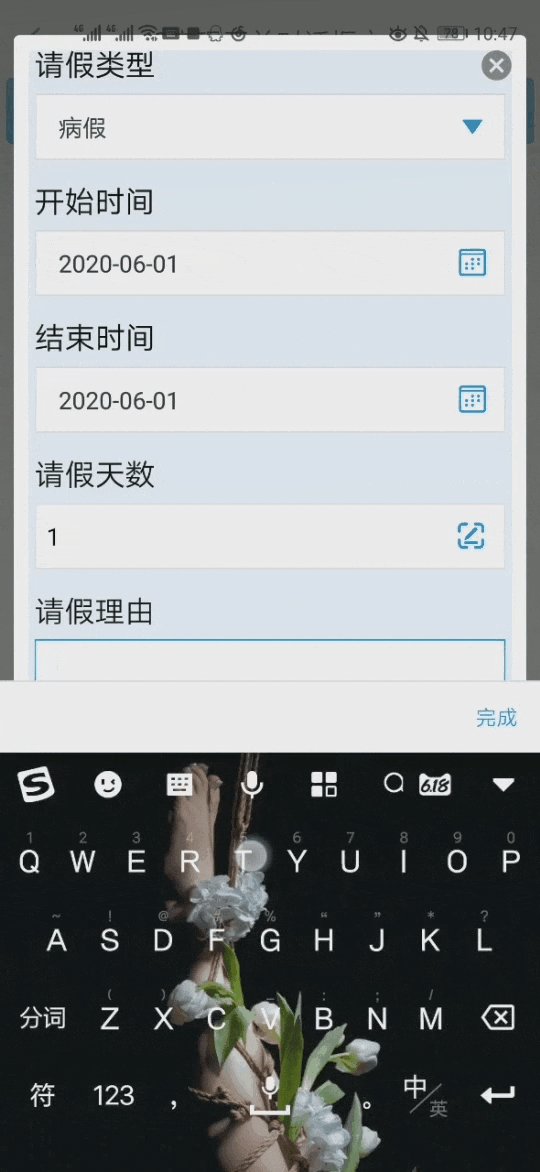
在移动端填报时,用户可通过「点击按钮」在当前页打开对话框进行填报。填报完成后,通过「提交按钮」可直接关闭对话框。
详情请参见:[通用]JS 通过按钮控件开关对话框

6.10 移动端支持部分图表 JS 接口
移动端支持部分图表 JS 接口,如下表所示:
| 接口 | JS | 文档 | |
|---|---|---|---|
| 图表显示部分系列接口 | chart.setSeriesVisible() | 图表显示部分系列接口 | |
| 图表刷新接口 | Chart.dataRefresh() | 图表刷新接口 | |
| 图表切换轮播图表接口 | 单个图表轮播 | chart.switchCarouselChart(direction) | 统一切换轮播图表接口 |
| 统一切换轮播图表 | chart.unifiedSwitchCarouselChart(direction) | ||
| 展示 index 对应下标的图表 | chart.showIndexChart(index) | 图表切换接口 | |

