1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 最新插件版本 |
|---|---|---|
| 10.0 | 2020-08-03 (0804及至今均可) | V1.8.6 (除特殊情况外,每周升级一次版本号) |
注1:此插件仅优化决策报表PC端模板的设计和展现效果,不作用于CPT模板和FRM移动端模板。
注2:此插件已适配官方插件,暂不支持与第三方插件结合使用,不支持使用 图表(旧版本) 插件。
注3:此插件暂不支持平台目录直接挂载模板,需要用挂载URL的方式。暂不支持决策报表定时调度。
1.2 应用场景
在PC端预览决策报表,开启自适应的模板可自动适应不同屏幕分辨率的浏览器,展示出与设计相符的效果。
1.3 功能介绍
采用全新控件UI效果,优化滚动条样式,提升决策报表PC端展示的视觉体验。
决策报表的报表块设计标尺使用像素单位,使报表块内外设计单位保持一致。
设计模板时,body大小(即决策报表设计区域)与组件大小比例固定为1:1,不再受电脑分辨率影响。
设计和预览尽可能做到“设计所见即展示所得”,模板设计时看到的文字换行和截断即为展示时的换行和截断,便于调试模板到最佳效果。
提供新表单预览和开发者预览两种预览方式。开发者预览为模板固定宽高比例展示,宽高比例不受浏览器分辨率影响,在开发者预览模式下可检查模板是否出现截断或滚动条等异常,在新表单预览模式下可查看模板在当前浏览器分辨率下的最终展示效果。
内置决策报表导出功能,默认按照决策报表设计宽高尺寸导出,允许自定义宽高尺寸导出模板。
2. 操作指南编辑
2.1 插件安装
点击下载插件:插件公测期间,请联系技术支持或其他帆软工作人员获取。
说明:公测期间,插件使用可能存在一些未知的问题,请知悉此风险。
设计器插件安装方法参照:设计器插件管理
服务器插件安装方法参照:服务器插件管理
2.2设置模板的PC端自适应属性
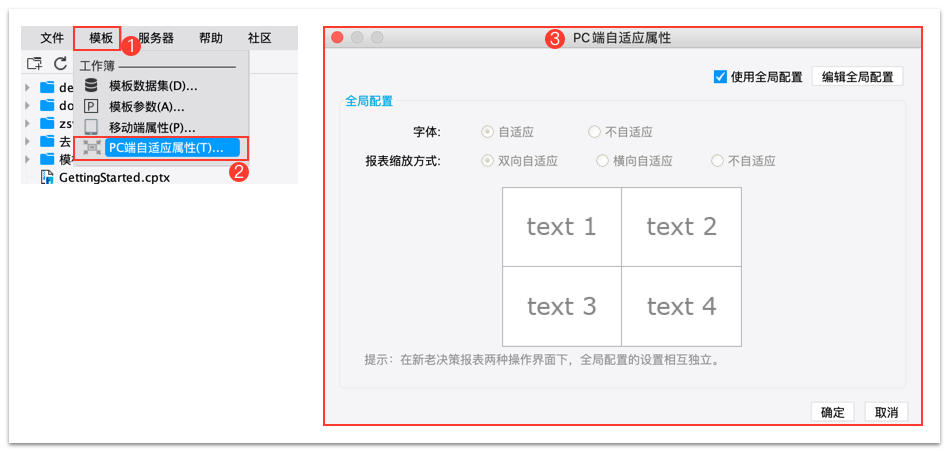
点击模板>PC端自适应属性,弹出「PC端自适应属性」面板。如下图所示:
全局配置使用方式与原来的一致,参考 自适应属性 2.1 章节。

注1:此处设置对模板整体生效。
注2:在绝对布局和自适应布局下,均在此处设置PC端自适应属性。
逻辑说明:
| 自适应属性设置 | 类型 | 效果 | 描述 |
|---|---|---|---|
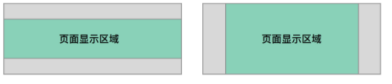
| 报表缩放方式 | 双向自适应(默认值) |  | 模板双向充满浏览器窗口大小 |
| 横向自适应 |  | 模板横向充满浏览器窗口宽度,高度等比例缩放 | |
| 不自适应 |  | 模板按照设计时分辨率大小,原样展示在浏览器窗口 | |
字体 | 自适应(默认值) |  | 字体大小会随模板缩放的效果进行缩放 注:字体自适应属性设置,作用于模板中所有组件字体 |
| 不自适应 |  | 字体按照设计时的大小,原样展示 |
2.3设置报表块的内容显示方式
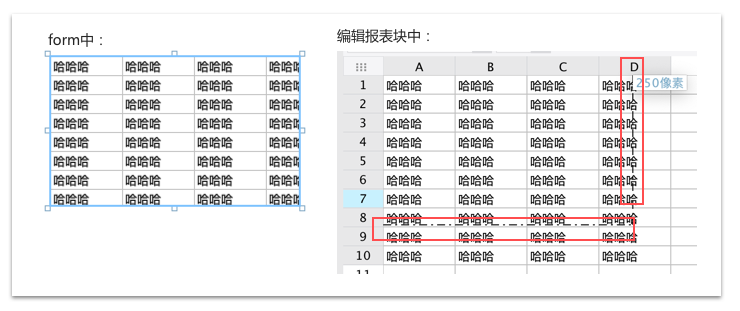
报表块进入编辑状态后,增加报表块大小的边界虚线,form 中报表块的内容显示范围为边界虚线里的内容。如下图所示:

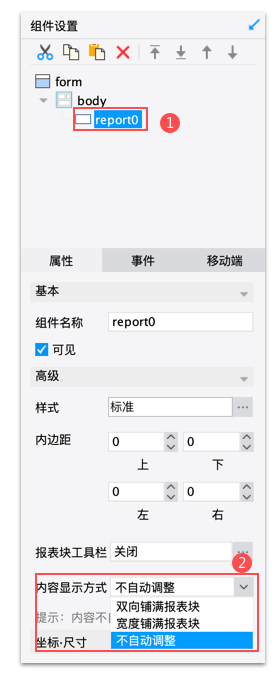
在右上角的组件处选中报表块,在下面的属性中可以看到内容显示方式设置项,可调整报表块的内容在报表块中的显示效果。如下图所示:

逻辑说明:
| 设置项 | 效果 | 描述 |
|---|---|---|
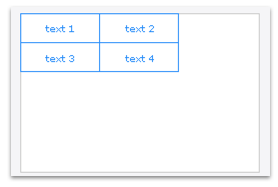
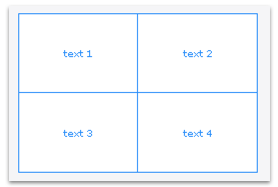
| 不自动调整(默认值) |  | 预览时报表块的内容原样输出。 注:报表块的内容超出报表块大小时,会出现纵向或横向滚动条。 |
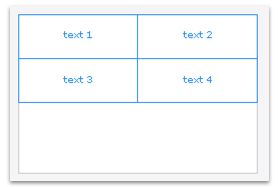
| 宽度铺满报表块 |  | 报表块的内容横向铺满报表块的宽度,高度等比例缩放,可能出现纵向滚动条。 注:选择该项后,字体开启自适应下,该报表块的字体缩放比例可能与整体不一致。 |
| 双向铺满报表块 |  | 报表块的内容双向铺满报表块的宽度和高度。 注:选择该项后,字体开启自适应下,该报表块的字体缩放比例可能与整体不一致。 |
注:边界虚线外的单元格有内容(包括内容、格式)时,会出现横向或纵向滚动条,可选中边界虚线外区域,点击鼠标右键进行 清除>全部 操作。
其他说明:
1)取消老设计模式下,form中报表块的行序号和列序号显示。
2)报表块设计标尺采用像素单位。
3)在绝对布局下,body大小(即决策报表设计区域)与组件大小比例为1:1。
2.4预览方式
安装插件后,新增新表单预览和开发者预览两种预览模式。
1)新表单预览
作用:用来查看最终展现效果的预览模式,模板挂载时也要采用该预览模式的URL。
2)开发者预览
作用:检查否是否存在截断或滚动条,并基于预览效果调整模板。
| 效果 | 描述 | 应用场景 |
|---|---|---|
 | 默认为字体自适应,模板的宽高固定比例缩放的效果 | 无法在设计器中看到模板真实的展示效果,比如报表块单元格中有公式、引用或扩展等,可以通过该预览方式看到真实的预览效果。 |
注1:开发者预览效果固定,用来弥补设计器内不能完美做到"所见即所得"的缺点,该预览方式不受 模板>PC端自适应属性 设置的影响。
注2:开发者预览模式下不出现截断或滚动条现象,则开启字体自适应和报表双向自适应下,使用新表单预览也不会出现截断或滚动条现象。
2.5平台挂载方式
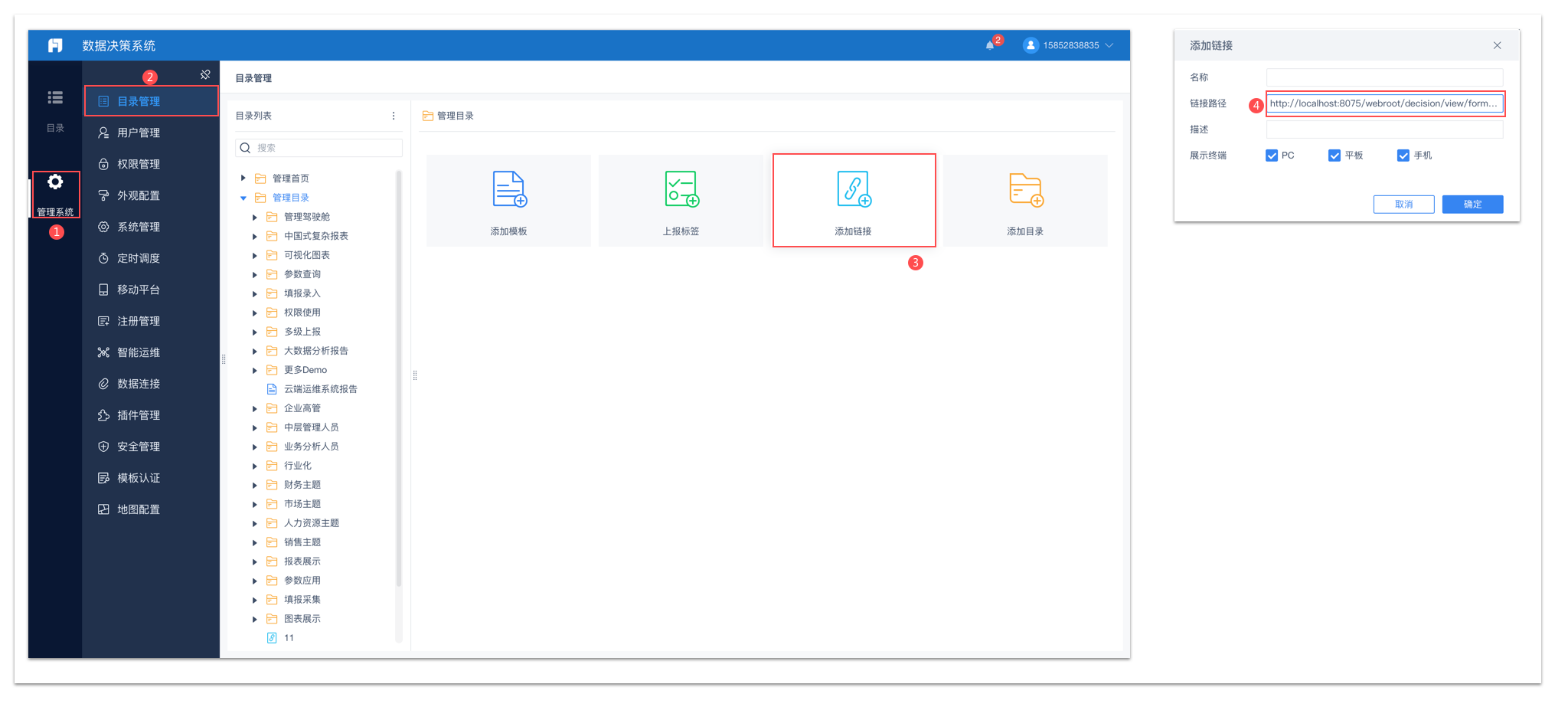
在平台>管理系统>目录管理中,右侧点击添加链接。在「添加链接」的弹窗中链接路径输入模板新表单预览时的url地址,并完成其它设置项输入,点击确定即可。
注:链接路径输入框有长度限制,模板名称过长时,生成的 url 地址可能无法挂载。

3.老模板转换成新自适应下模板编辑
为了让大家更简单地把一张老模板转换为新自适应下可使用的模板,我们提供了新老决策报表切换的功能,操作步骤如下:
第一步:打开一张老的决策报表模板,会默认打开老决策报表操作界面。
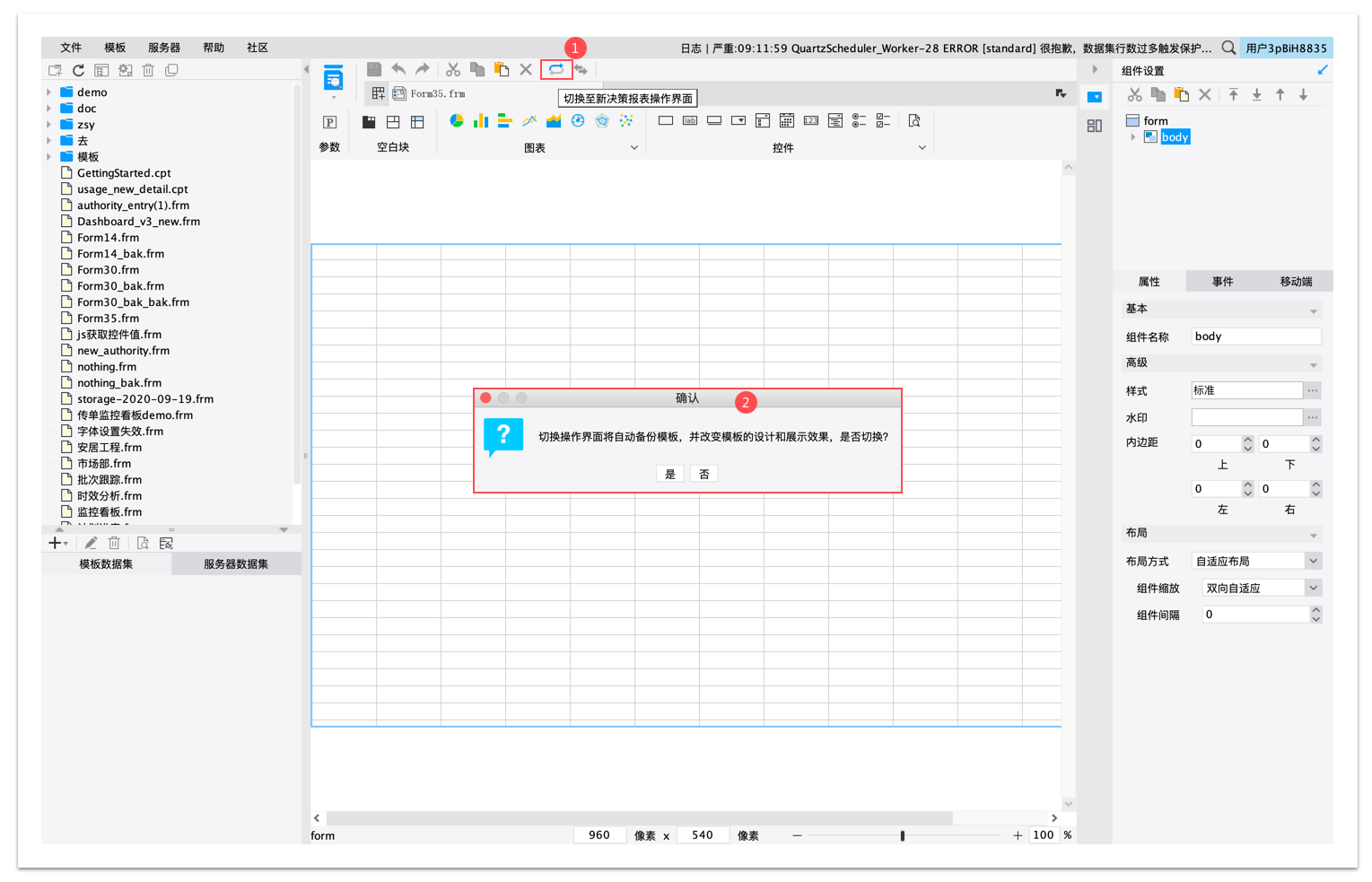
第二步:点击设计器顶部工具栏中的切换按钮,切换成新决策报表操作界面。
第三步:在确认弹窗中,选择是否切换,点击是按钮,完成老模板转换为新自适应下的模板。

注1:打开老模板,切换至新决策报表操作界面后卸载插件,body大小会发生变化。切换至老决策报表操作界面后卸载插件,则不会改变body大小。
注2:打开老模板,切换至新决策报表操作界面时,会在同级目录下,自动备份模板。
其他说明:
(一)部分老模板切换至新操作界面后,模板效果未必能达到完美,需要手动再进行调整,场景如下:
| 老模板 | 切换后可能出现的异常效果 | 建议调整方式 |
|---|---|---|
| 自适应布局,使用了绝对画布 | 绝对画布里的组件内容被截断 | 切换后调整绝对画布里的组件位置和尺寸 |
| 绝对布局,存在组件位置超出body区域 | 以最外侧组件的边作为body的边界 | 切换前调整组件位置,使组件不超出body边界 |
| 绝对布局,body内边距空白较多 | body内边距空白区域被裁剪 | 切换后手动调整组件位置和效果 |
(二)新老决策报表操作界面来回切换,自适应配置转换逻辑见下
1.取消勾选全局配置的模板
1)老的模板转换成新的操作界面,属性配置怎么转换?
| 老自适应配置 | PC端自适应-报表缩放方式 |
|---|---|
| 绝对布局-固定大小 | 不自适应 |
| 绝对布局-适应区域 | 双向自适应 |
| 自适应布局-双向自适应 | 双向自适应 |
| 自适应布局-横向自适应 | 横向自适应 |
a.老的模板如果单独修改过报表块属性处的Pc浏览器自适应设置,转换成新的操作界面后,属性配置怎么转换?
| 报表块-Pc浏览器自适应 | 报表块-内容显示方式 |
|---|---|
| 不自适应 | 不自动调整 |
| 横向自适应 | 宽度铺满报表块 |
| 双向自适应 | 双向铺满报表块 |
b.未单独修改过报表块属性处的Pc浏览器自适应设置,转成成新的操作界面后,属性配置怎么转换?
老的模板转换成新的操作界面,右侧属性栏中报表块属性处的内容显示方式默认为不自动调整。
2)新的模板转换成老的操作界面,属性配置怎么转换?
| PC端自适应弹窗 | PC端报表块自适应属性弹窗 |
|---|---|
| 字体-自适应 | 字体-自适应 |
| 字体-不自适应 | 字体-不自适应 |
| 报表缩放方式-双向自适应 | 表格-双向自适应 |
| 报表缩放方式-横向自适应 | 表格-横向自适应 |
| 报表缩放方式-不自适应 | 表格-不自适应 |
注1:绝对布局和自适应布局下的模板均采用该逻辑。
| 报表块-内容显示方式 | 报表块-Pc浏览器自适应 |
|---|---|
| 不自动调整 | 不自适应 |
| 宽度铺满报表块 | 横向自适应 |
| 双向铺满报表块 | 双向向自适应 |
注1:绝对布局下的模板,切换成老的操作界面后,默认为绝对布局-固定大小。
注2:自适应布局下的模板,切换成老的操作界面后,默认为自适应布局-双向自适应。
2.勾选全局配置的模板
针对使用全局配置的模板,转换成新决策报表操作界面后,将使用新的全局配置。
新的全局配置默认见下图:

注1:新老操作界面下,全局配置的修改不会互相影响。
注2:在老的模板下中有绝对画布块,来回切换操作界面,不会影响其「缩放逻辑」的配置。
注3:新老操作界面来回切换,布局方式(指自适应布局和绝对布局)不会改变。
4.决策报表导出新方案编辑
导出的内容默认使用模板设计时的宽高尺寸,允许自定义宽高导出,功能使用方式:
4.1URL添加后缀直接导出
在报表预览的URL后输入&export_format=pdf&width=1920&height=1080 ,通过给export_format参数赋一个格式,实现URL直接导出。
注:重命名等其他操作与原来的方式一致。见参考文档:URL 直接导出 。
4.2带参决策报表的导出
见参见文档:决策报表导出插件 (第三节),URL添加后缀的步骤需要调整,改动如下:
老的方式:URL后缀加上&op=export&format=excel&sessionID=xx
新的方式:URL后缀加上&export_format=excel&sessionID=xx
注1:该方式的其他操作步骤和帮助文档一致。
注2:该方式同样允许自定义宽高导出,方法见上述4.1。
4.3JS 实现点击按钮导出带参决策报表
见参考文档:决策报表导出插件 (第四节),给按钮添加点击事件需要调整,改动如下:
修改前:
var REPORT_URL = '${servletURL}?viewlet=doc/frm/example.frm&op=export&format=excel&sessionID=' + aaa;
window.location = encodeURI(REPORT_URL);
修改后:
var REPORT_URL = '${servletURL}?viewlet=doc/frm/example.frm&op=form_adaptive&export_format=excel&sessionID=' + aaa;
window.location = encodeURI(REPORT_URL);
注1:该方式的其他操作步骤和帮助文档一致。
注2:该方式同样允许自定义宽高导出,方法见上述4.1。
5.添加新自适应参数调动编辑
在部分场景中,需要添加参数 op=form_adaptive,说明是新自适应调动。
1)使用网页框时

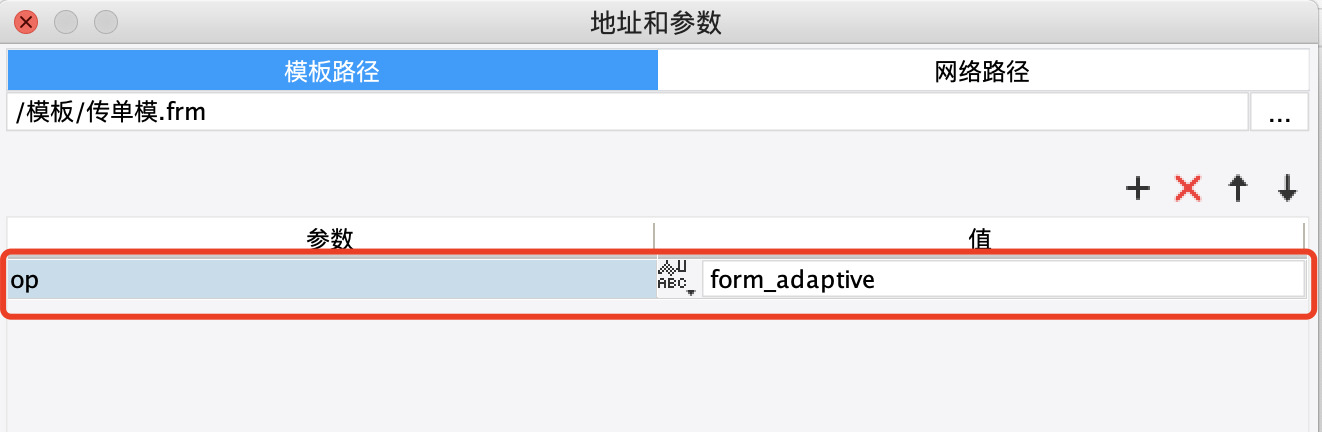
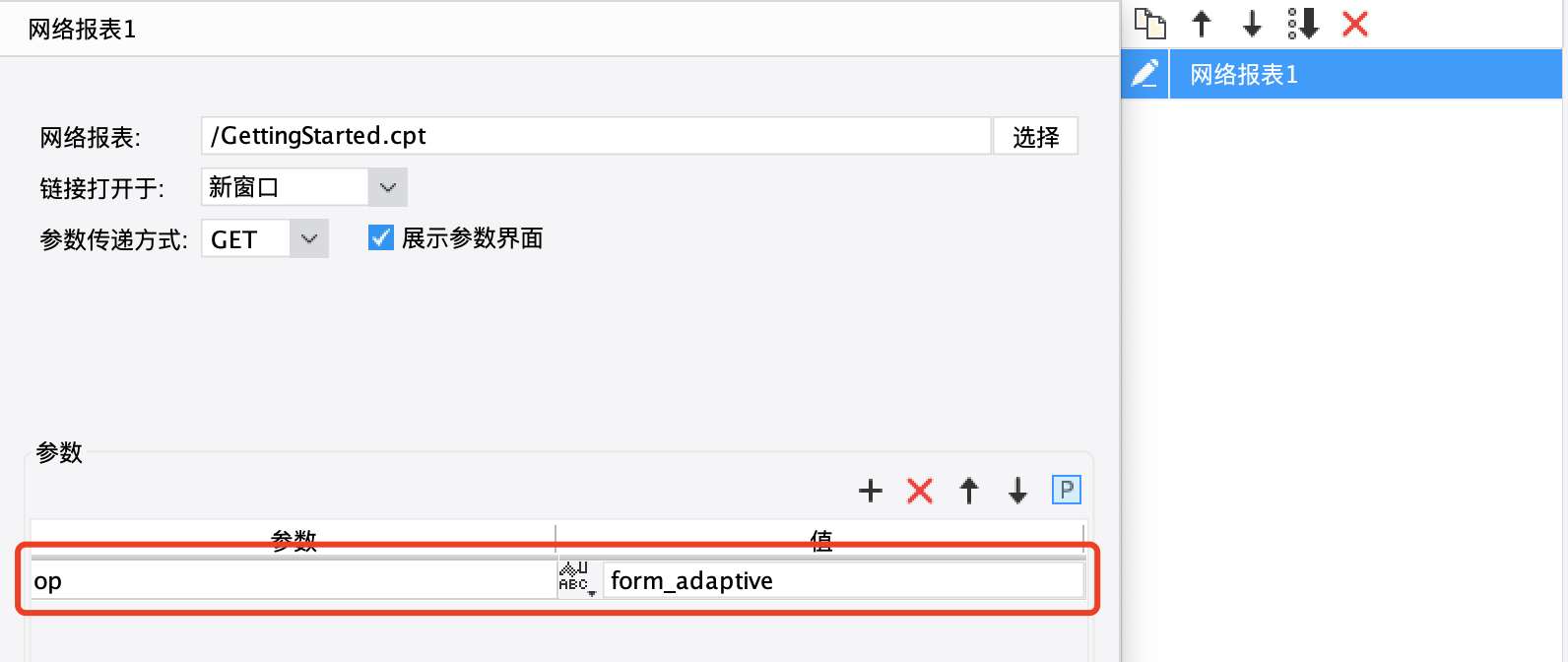
2)添加链接-网络报表

6.操作示例编辑
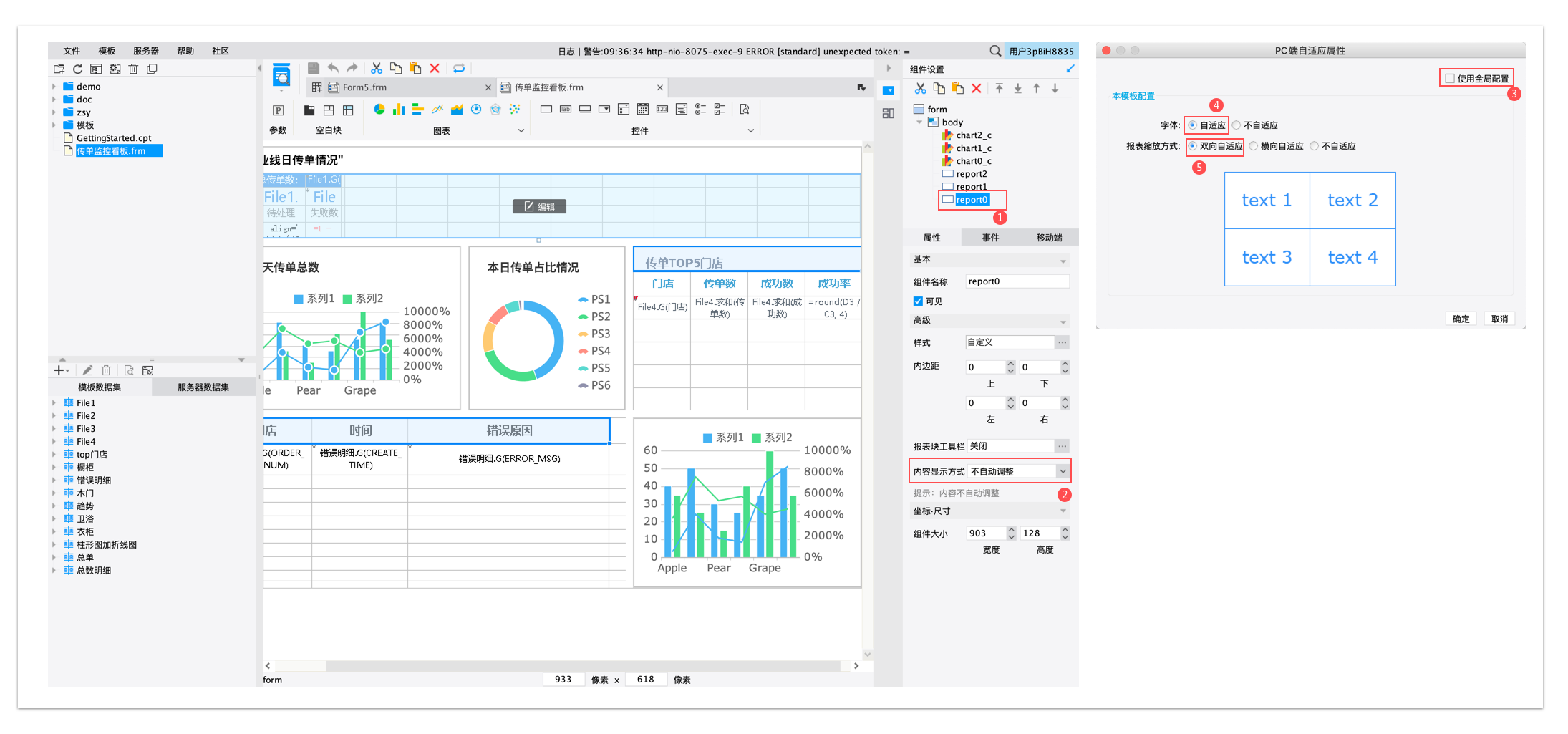
6.1报表设计
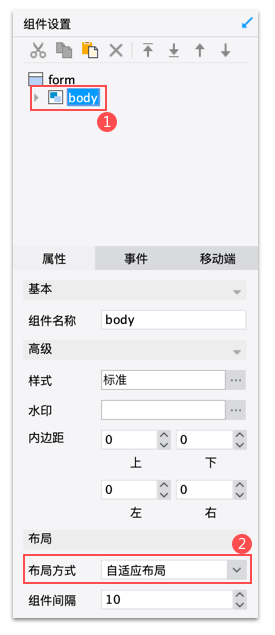
1)模板的右上角组件管理处选中body,下方属性面板的「布局方式」设置为自适应布局。

2)模板中的所有报表块,其右侧属性处「内容显示方式」默认为不自动调整。
3)模板>PC端自适应属性弹窗中,取消勾选使用全局配置,「字体」设置为自适应,「报表缩放方式」设置为双向自适应。

4)使用新表单预览,查看模板展示效果。
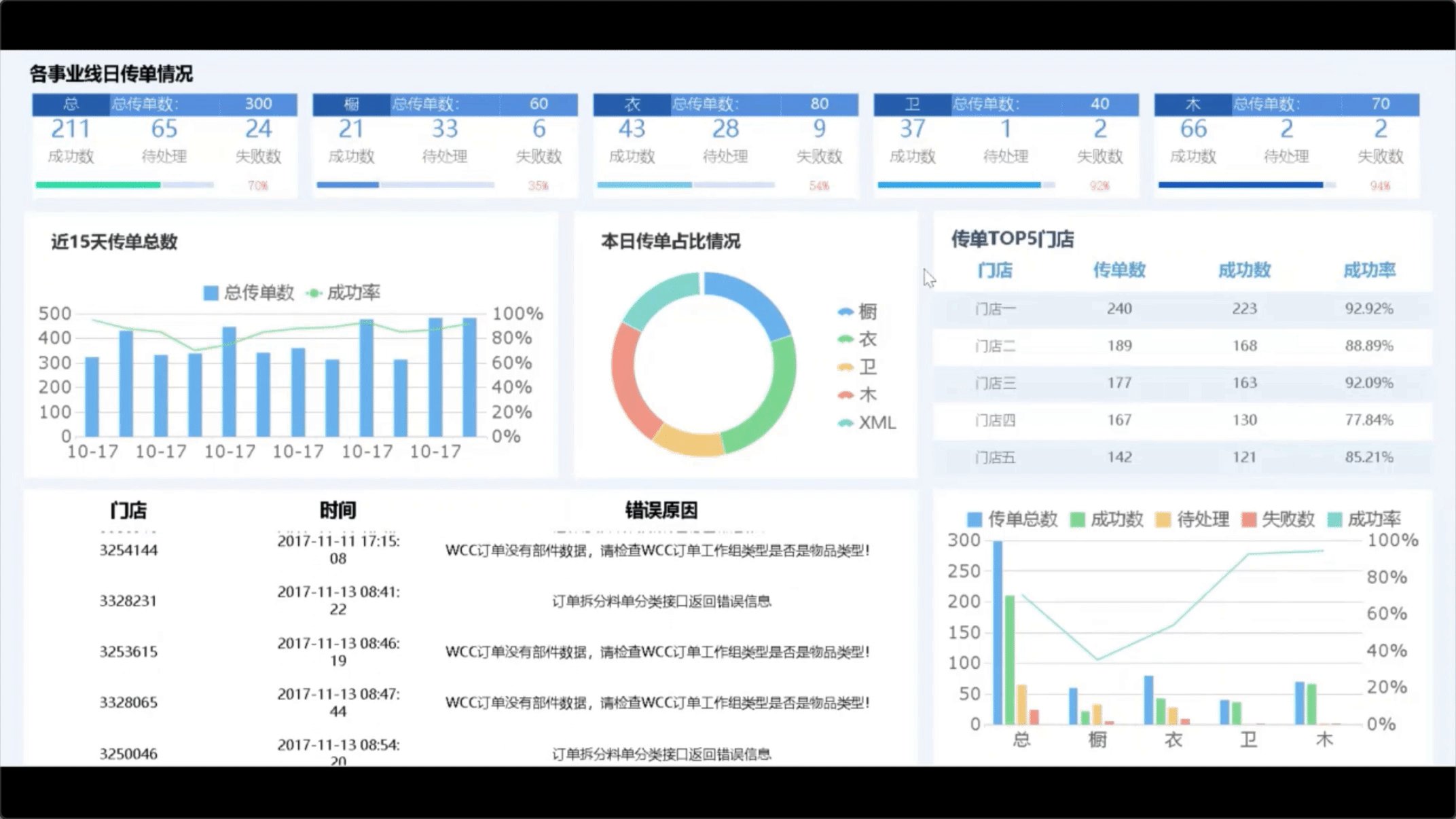
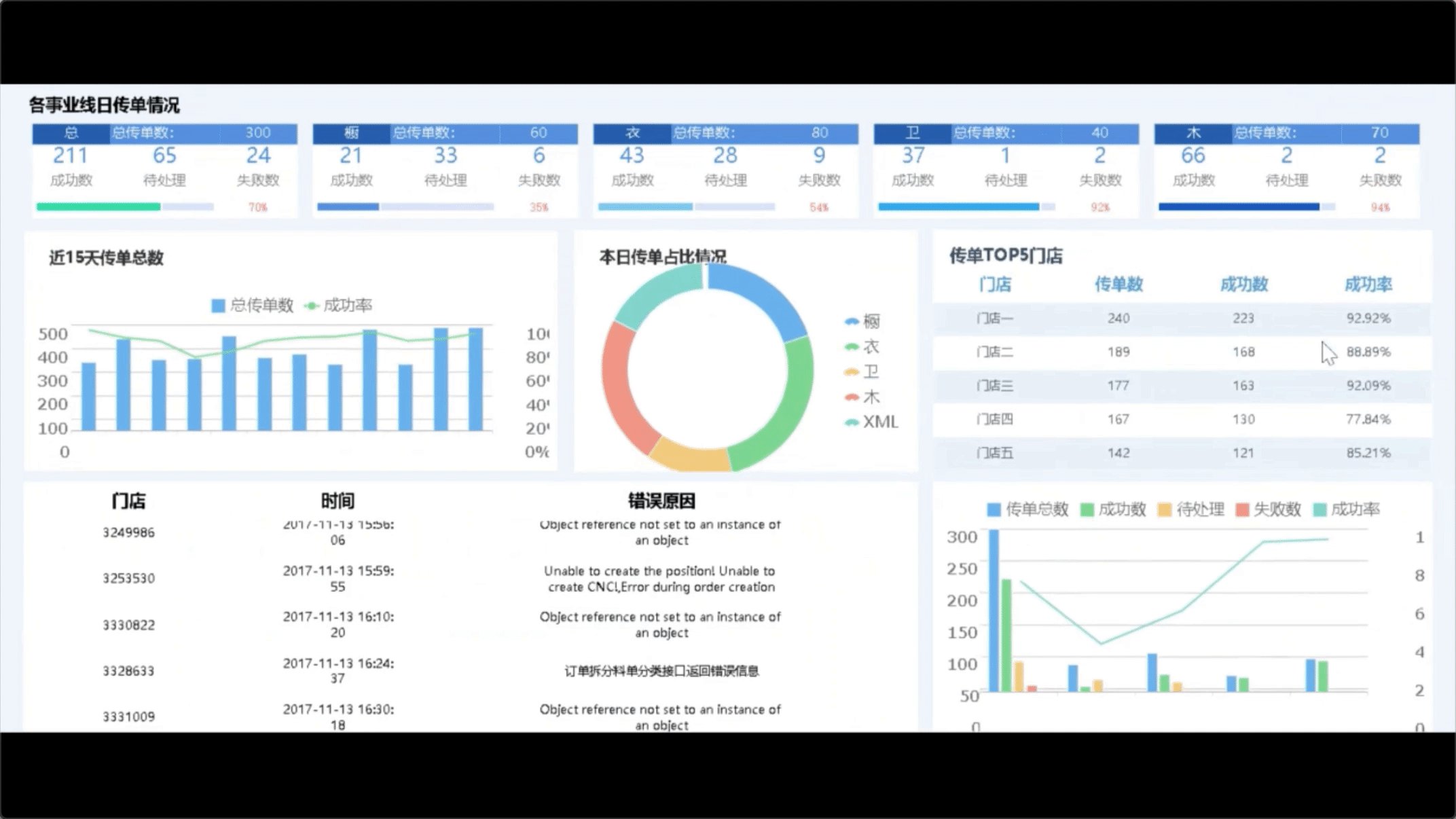
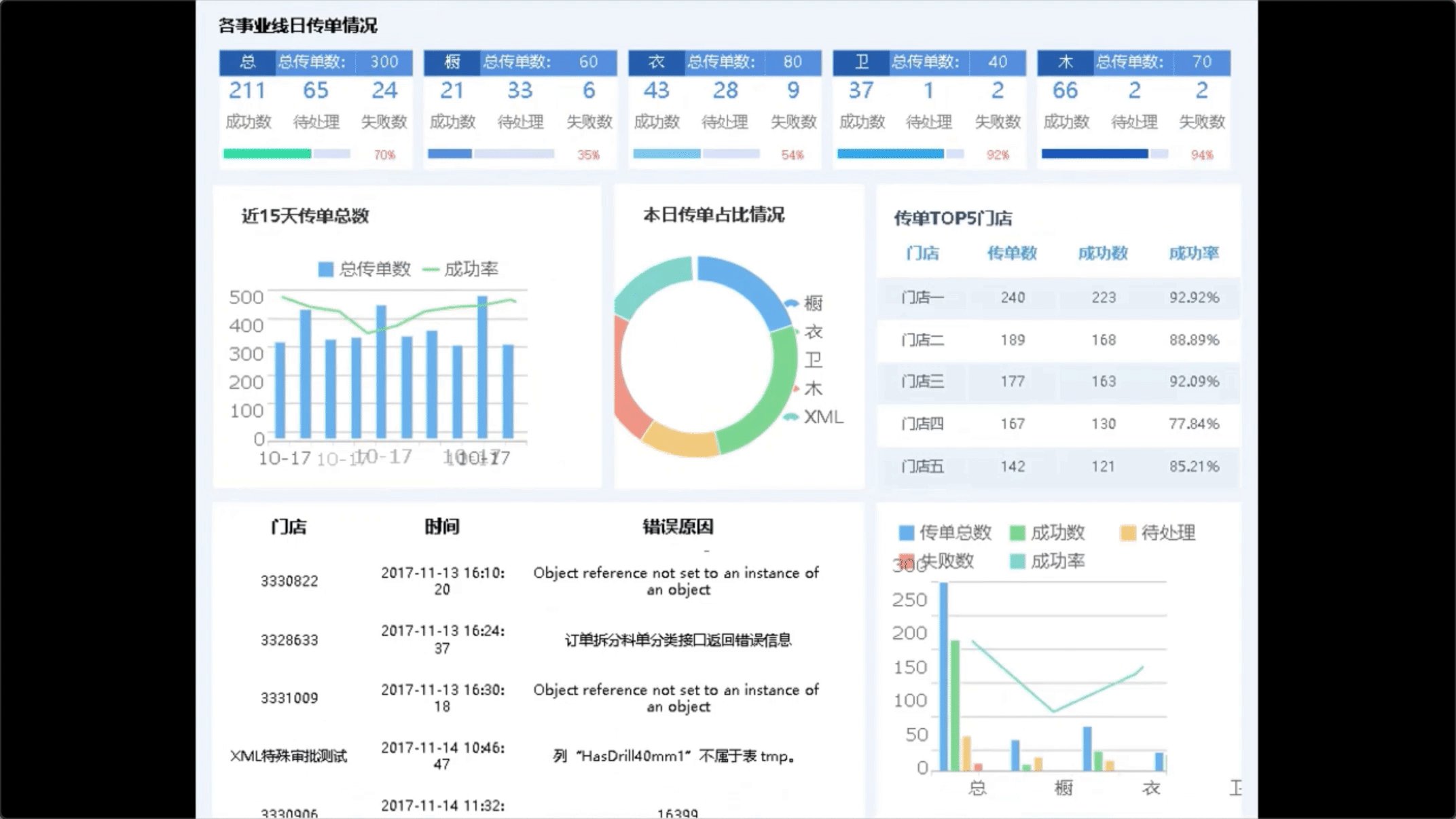
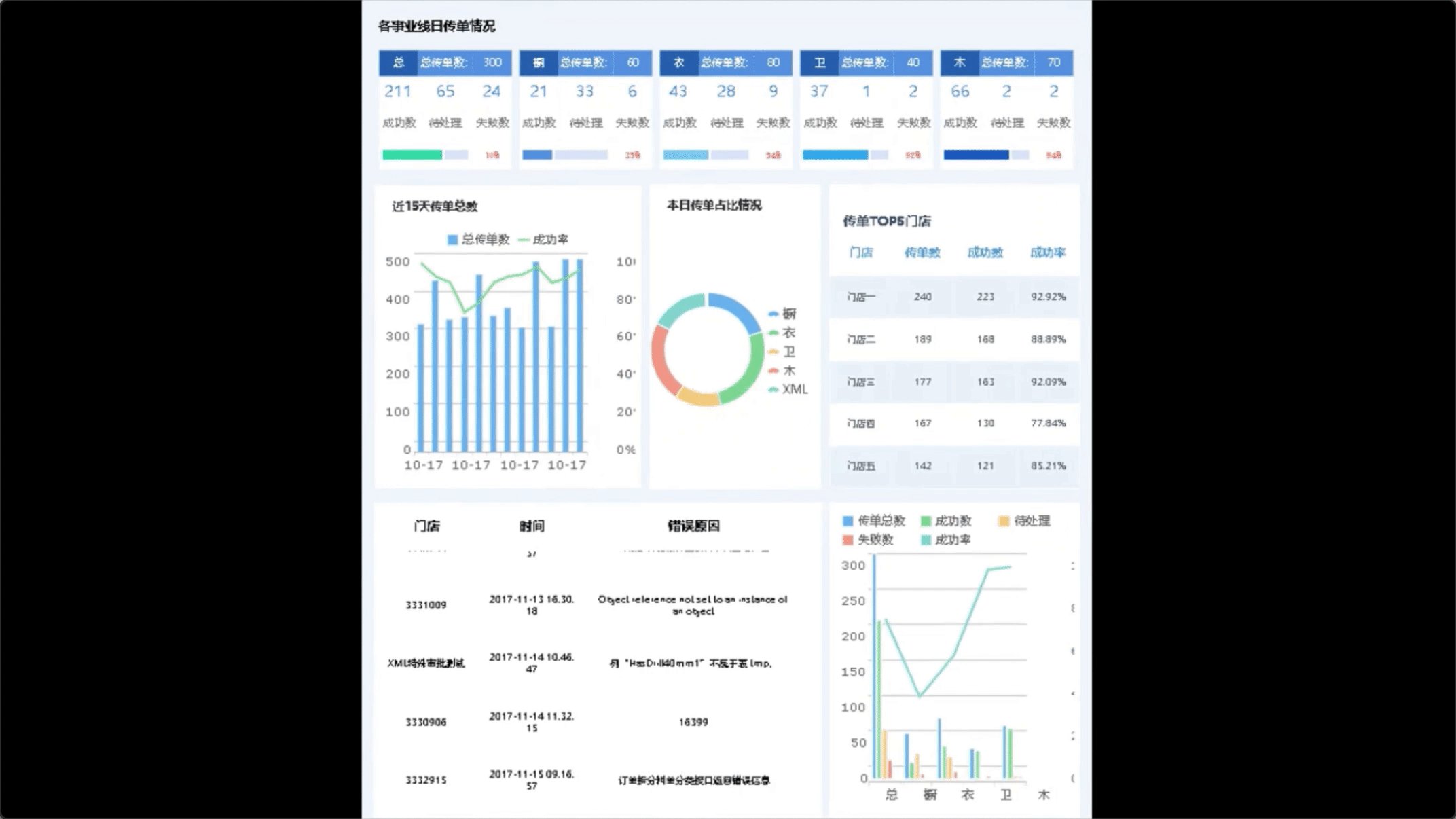
6.2效果预览

6.3模板下载
点击下载已完成的模板:
在线demo体验:决策报表新自适应在线demo(账号:demo;密码:demo)
7.已知问题待修复编辑
7.1 图表相关问题
以下问题预计会在2020.11.03发布的jar包中修复:
扩展图表-场景类中,超链弹窗没有出现在鼠标点击的位置。(11.03jar中已解决)
开启字体自适应后,超链-悬浮窗图表中的字体变大,有自适应效果。(11.03jar中已解决)
点击图表工具栏的排序功能,浏览器缩放后,排序顺序改变。

