1. 概述编辑
1.1 预期效果
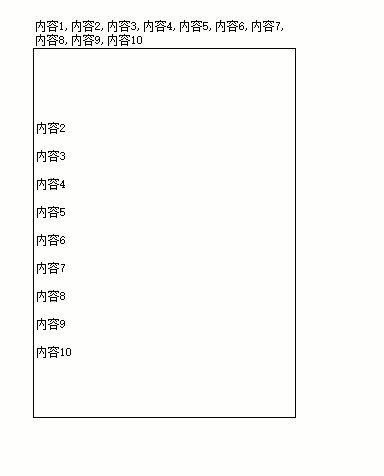
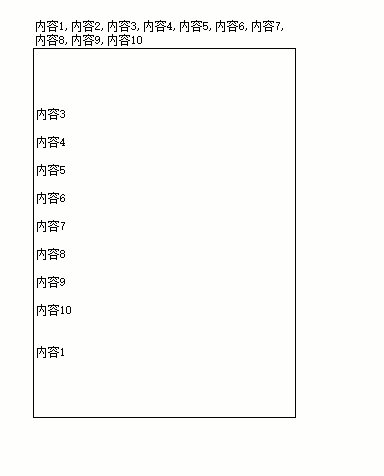
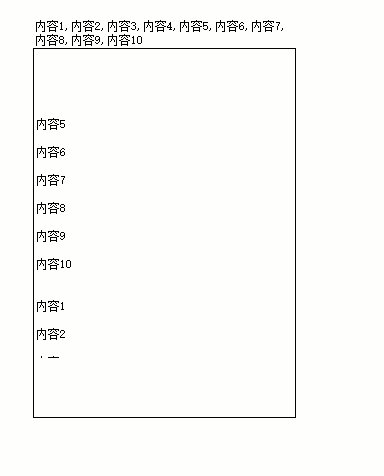
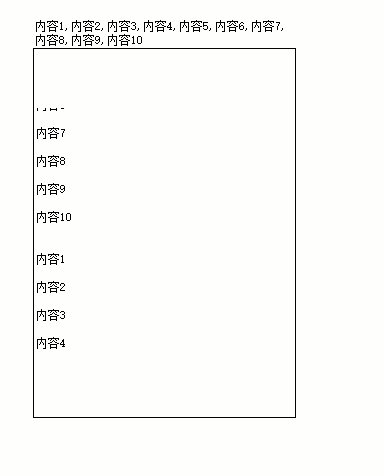
在进行一些集团新闻内容展示时,可能需要一种首尾相接的跑马灯滚动效果,如下图所示:

1.2 实现思路
单元格中添加 html 代码,用 html 显示内容,再配合 JS 实现滚动效果。
2. 普通报表示例编辑
2.1 准备模板
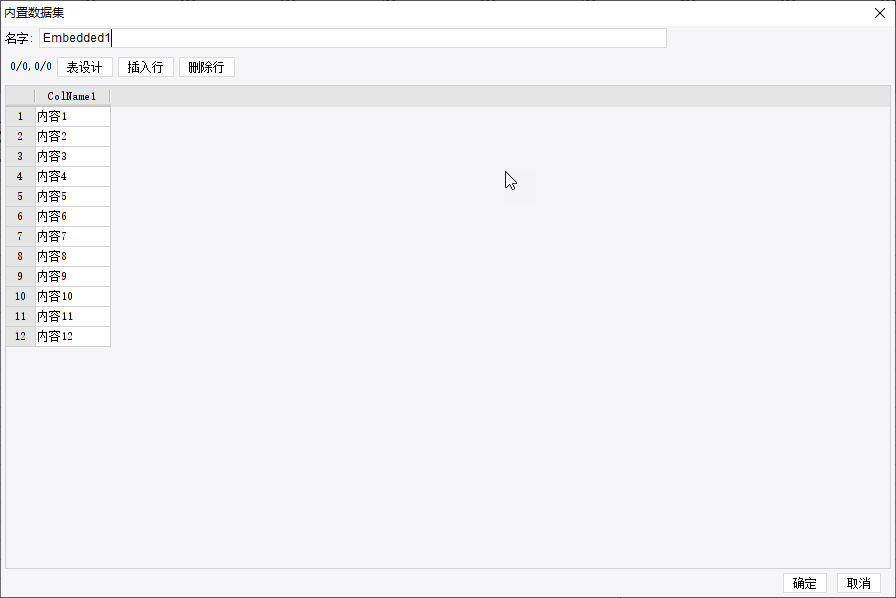
1)新建模板,新建一个内置数据集 Embedded1,如下图所示:

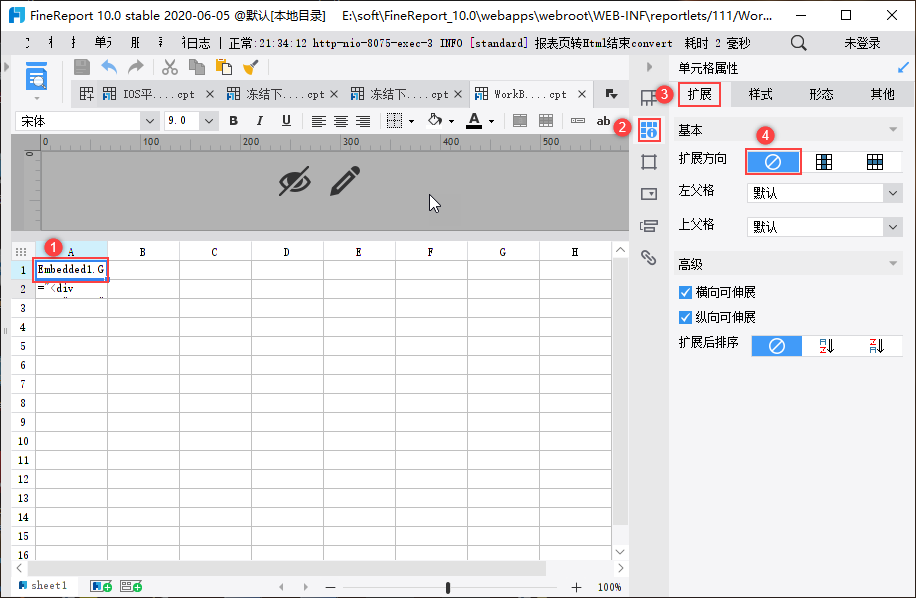
2)将内置数据集 Embedded1 的 ColName1 列数据拖入 A1 单元格,并设置为不扩展,如下图所示:
2.2 添加公式
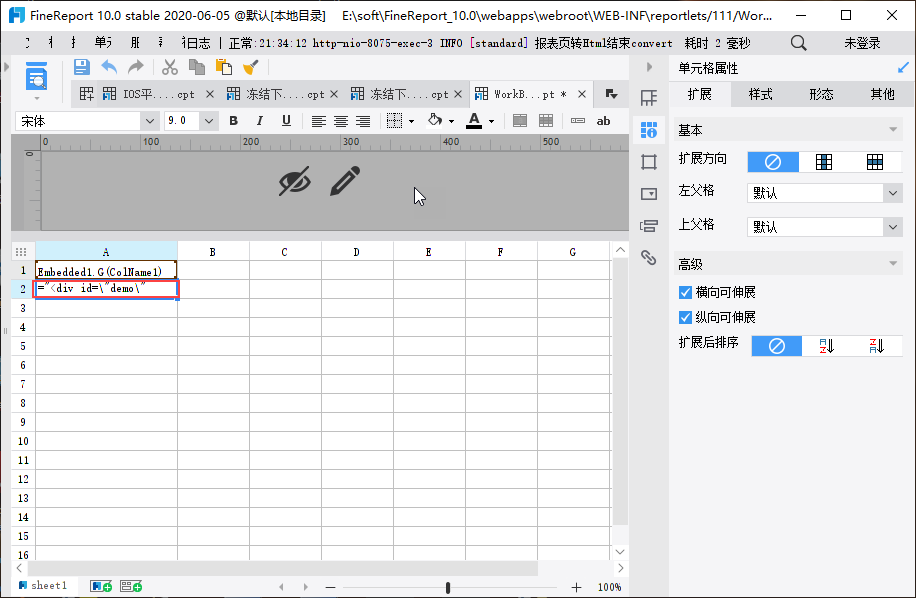
在 A2 单元格添加公式:
"<div id=\"demo\" style=\"height:250px;overflow:hidden;\"> <div id=\"indemo\" style=\"height:200%;\"> <div id=\"demo1\"> <br />"+REPLACE(A1,",","<br /><br />")+"<br /><br /> </div> <div id=\"demo2\"></div> </div> </div>"
注1:公式中使用 replace 函数将 A1 单元格的内容拼接到 HTML 语句中,如果数据内容不在 A1 单元格,需要修改。
注2:公式中的 demo,demo1 ,demo2 会在后面 JavaScript 中引用,请不要改名字。

2.3 设置 HTML 显示内容
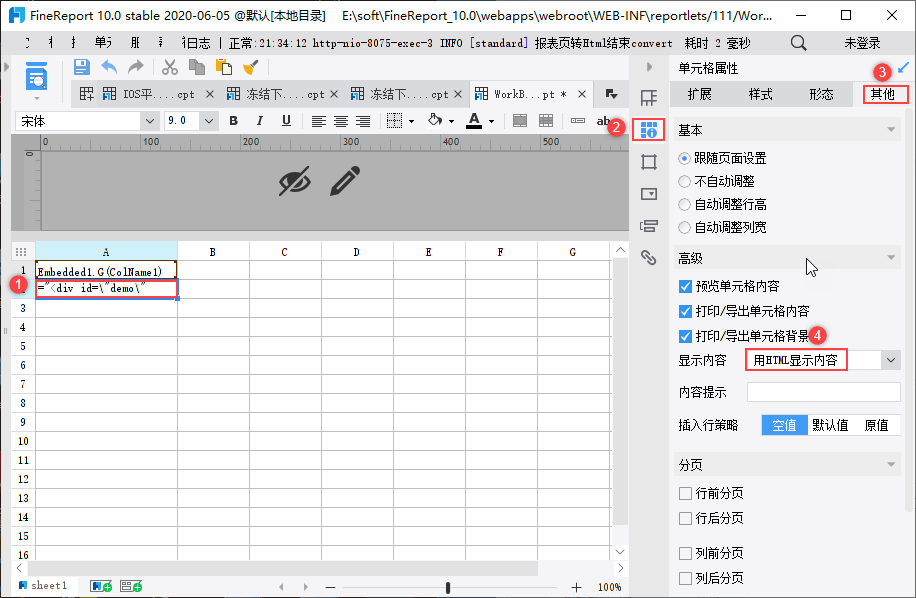
选中刚添加公式的 A2 单元格,在「单元格属性>其他 」位置,将「显示内容」设置为「用 HTML 显示内容」,如下图所示:

2.4 添加 JS 事件
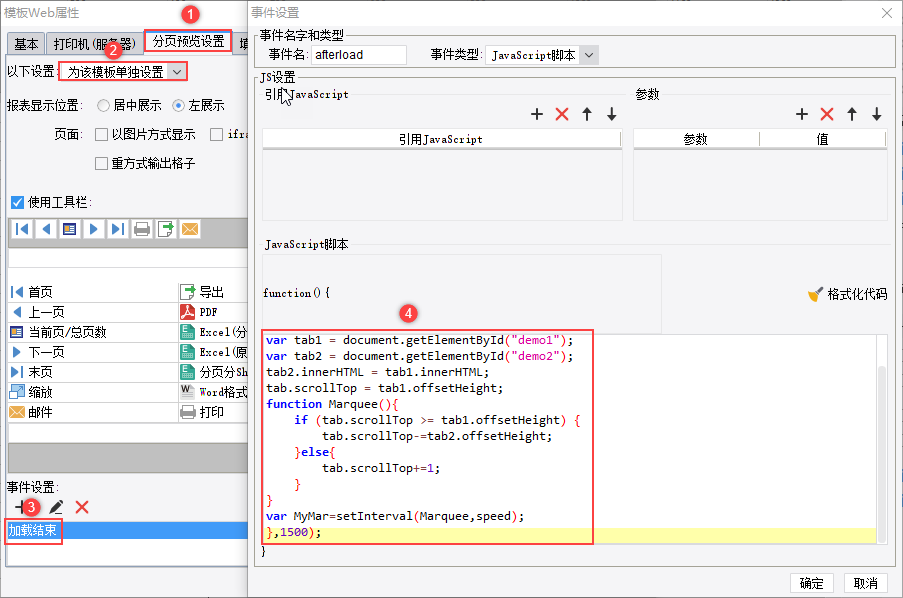
点击菜单「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
setTimeout(function(){
speed = 50; //滚动速度
var tab = document.getElementById("demo");//外层可视模块
var tab1 = document.getElementById("demo1");//内层滚动内容模块1
var tab2 = document.getElementById("demo2");//内层滚动内容模块2 无缝对接到1后面的内容
tab2.innerHTML = tab1.innerHTML;//克隆demo1为demo2
tab.scrollTop = tab1.offsetHeight;
//创建一个滚动函数,当滚动至demo1与demo2交界时,demo跳到最顶端
function Marquee(){
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop-=tab2.offsetHeight;
}else{
tab.scrollTop+=1;
}
}
var MyMar=setInterval(Marquee,speed);
},1500);
//隐藏头尾空白行
setTimeout(function(){
document.getElementById("r-1-0").style.height=0;
},100);
2.5 预览效果
保存报表,点击分页预览,跑马灯效果如下图所示:
3. 决策报表示例编辑
3.1 准备模板
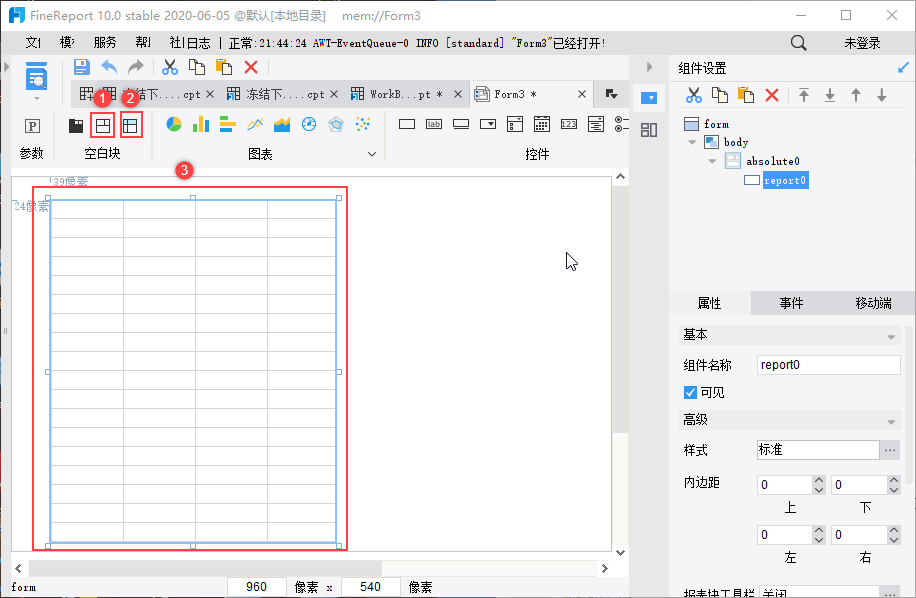
1)新建决策报表,添加绝对画布块与报表块,如下图所示:

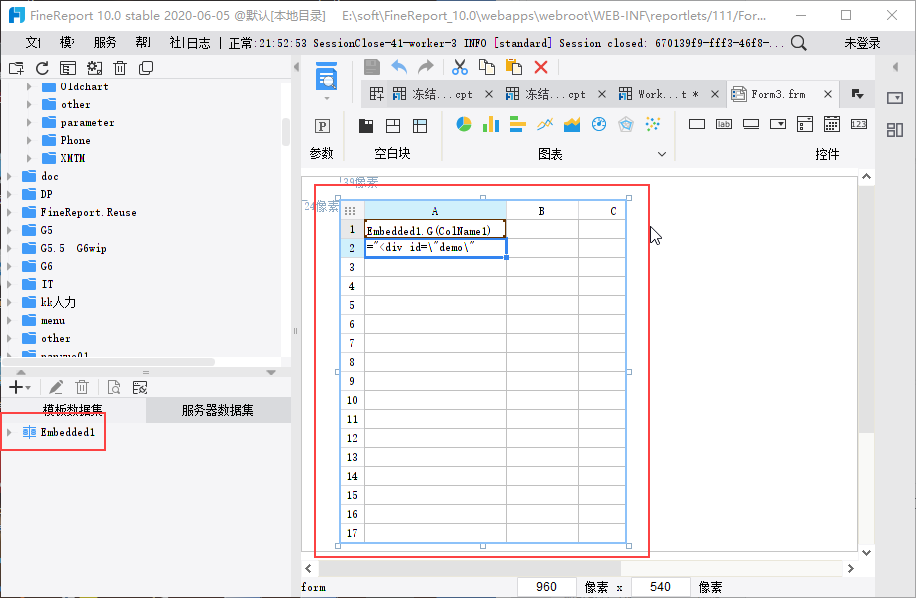
2)报表块 report0 中内容设置方法同普通报表,参考2.1节、2.2 节、2.3节,不再详述,如下图所示:

3.2 添加 JS 事件
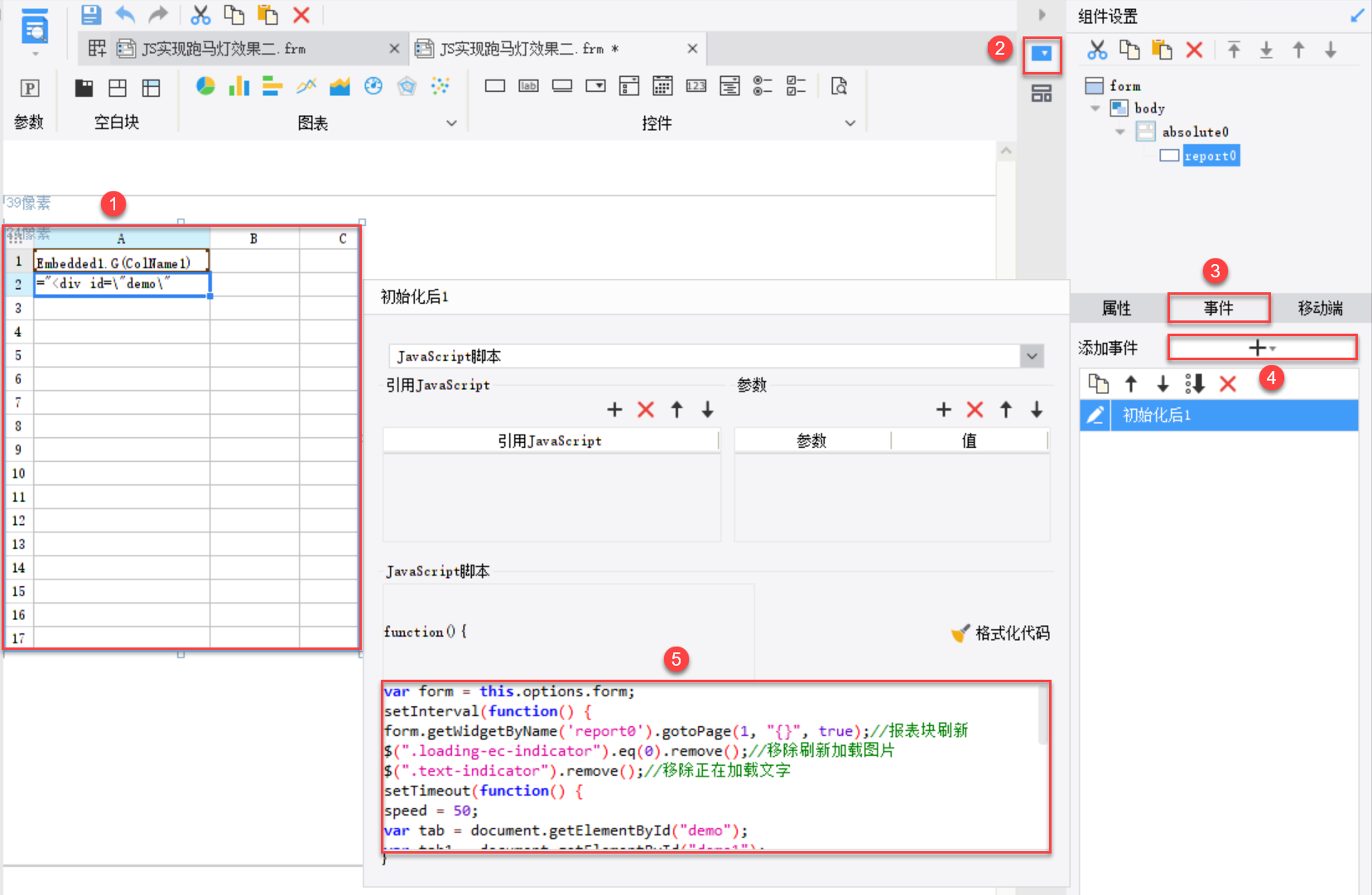
选中报表块 report0,添加「初始化后」事件,如下图所示:

JavaScript 代码如下:
跑马灯不需要定时刷新
setTimeout(function(){
speed = 50; //滚动速度
var tab = document.getElementById("demo");//外层可视模块
var tab1 = document.getElementById("demo1");//内层滚动内容模块1
var tab2 = document.getElementById("demo2");//内层滚动内容模块2 无缝对接到1后面的内容
tab2.innerHTML = tab1.innerHTML;//克隆demo1为demo2
tab.scrollTop = tab1.offsetHeight;
//创建一个滚动函数,当滚动至demo1与demo2交界时,demo跳到最顶端
function Marquee(){
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop-=tab2.offsetHeight;
}else{
tab.scrollTop+=1;
}
}
var MyMar=setInterval(Marquee,speed);
},1500);
//隐藏头尾空白行
setTimeout(function(){
document.getElementById("r-1-0").style.height=0;
},100);
跑马灯需要定时刷新
var form = this.options.form;
setInterval(function() {
form.getWidgetByName('report0').gotoPage(1, "{}", true);//刷新报表块,report0为报表块的控件名称
$(".loading-ec-indicator").eq(0).remove();//移除刷新加载图片
$(".text-indicator").remove();//移除正在加载文字
setTimeout(function() {
speed = 50; //滚动速度
var tab = document.getElementById("demo");//外层可视模块
var tab1 = document.getElementById("demo1");//内层滚动内容模块1
var tab2 = document.getElementById("demo2");//内层滚动内容模块2 无缝对接到1后面的内容
tab2.innerHTML = tab1.innerHTML;//克隆demo1为demo2
tab.scrollTop = tab1.offsetHeight;
//创建一个滚动函数,当滚动至demo1与demo2交界时,demo跳到最顶端
function Marquee() {
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop -= tab2.offsetHeight;
} else {
tab.scrollTop += 1;
}
}
var MyMar = setInterval(Marquee, speed);
}, 1000);
}, 5000);3.4 预览效果
保存模板,点击「表单预览」,滚动不刷新效果如下图所示:

保存模板,点击「表单预览」,滚动同时刷新效果如下图所示:

4. 模板下载编辑
1)普通报表已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现跑马灯效果一.cpt
点击下载模板:JS实现跑马灯效果一.cpt
2)决策报表已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单预览JS实例\JS实现跑马灯效果二.frm
点击下载模板:JS实现跑马灯效果二.frm

