目录:
1. 概述编辑
1.1 问题描述
如果我们对报表设置了隔行变色(隔行/列设置背景色),又设置了条件属性来隐藏行高,那么原本的隔行变色看起来会很混乱。
例如,隔行变色在隐藏了「运货商」为 1 的行后效果如图:

如何实现隐藏行后依旧保持隔行变色呢?
1.2 解决思路
方案一:在设置背景色时利用公式 IF(),如果隐藏行的条件成立,被隐藏行不执行隔行变色的条件,否则就执行。
方案二:在「模板>模板 Web 属性>分页预览设置」中添加「加载结束」事件,利用 JavaScript 代码实现。
2. 示例编辑
2.1 准备模板
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\隔行设置背景色.cpt
2.2 隐藏行
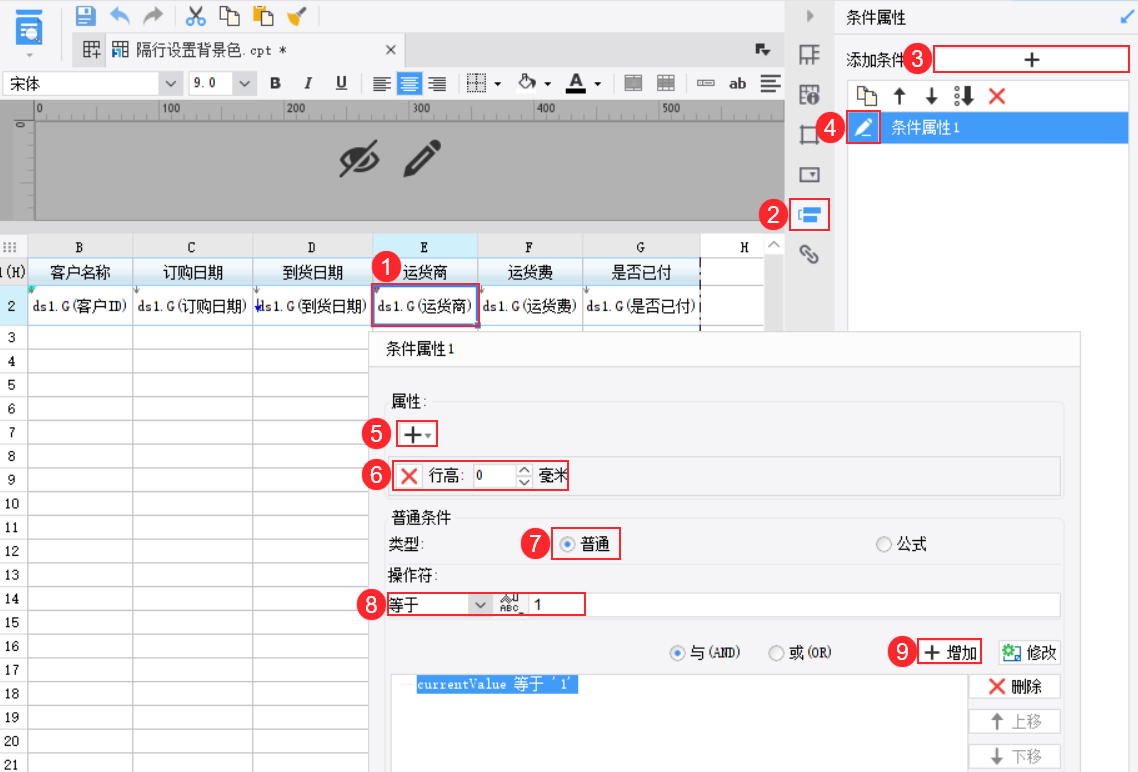
选中 E2 单元格,添加条件:当运货商等于 1 时,行高为 0。属性下拉选择「行高」,条件类型为「普通」,条件设置为「等于字符串 1」,完成后点击「增加」。步骤如下图所示:

2.3 方案一:设置背景色
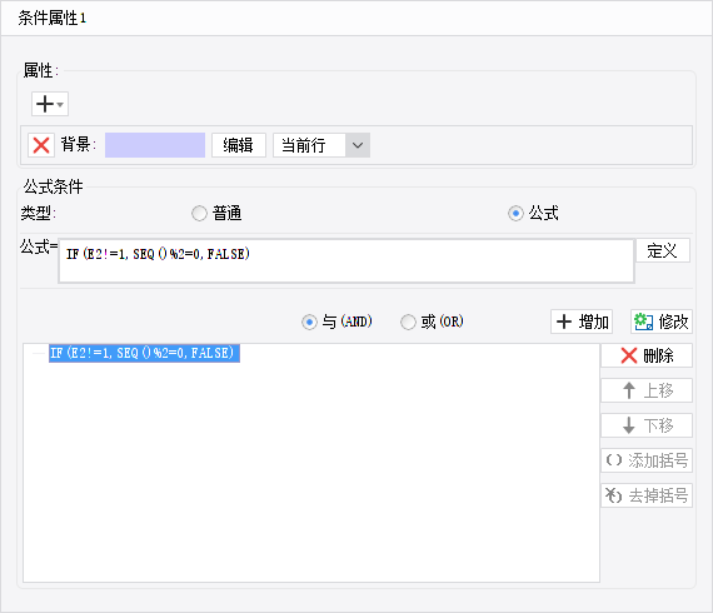
将 A2 单元格「条件属性>背景」设置中的公式修改为:IF(E2!=1,SEQ()%2=0,FALSE)

2.4 方案二:添加加载结束事件
1)设置隐藏行后,将 A2 单元格原本的「条件属性」删掉。
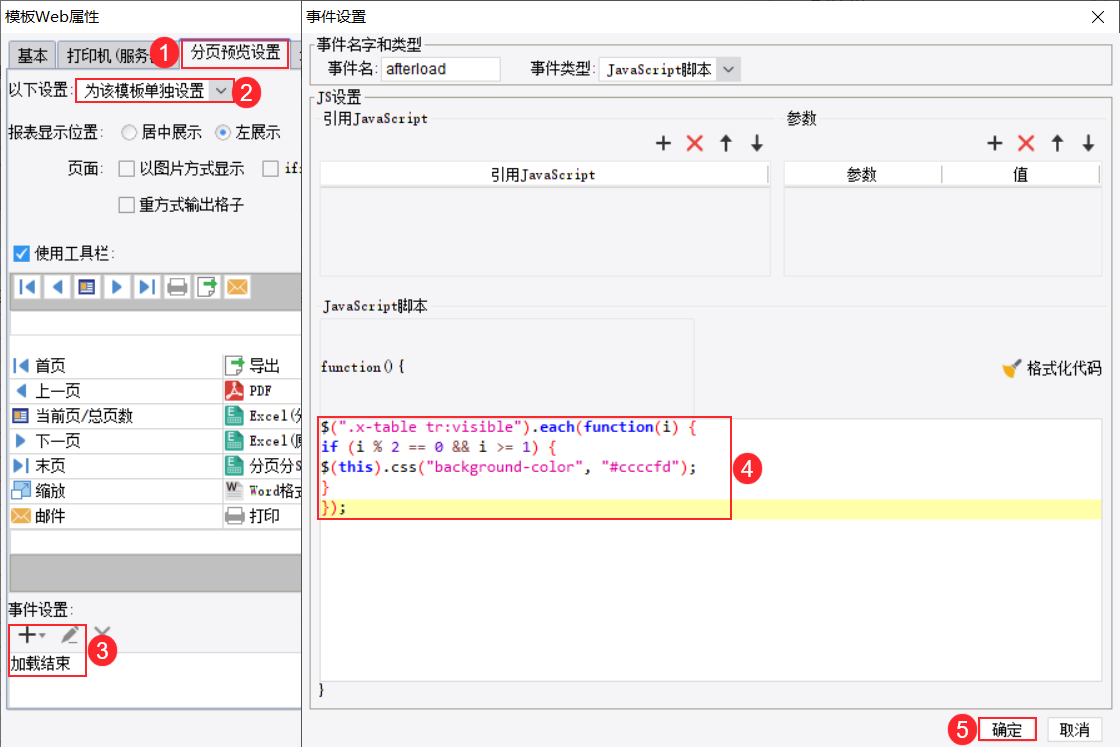
2)点击菜单栏「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」。在页面下方事件设置处,点击「添加」按钮,选择「加载结束」事件,在弹出的事件设置对话框中输入 JavaScript 代码如下:
$(".x-table tr:visible").each(function(i) {
if (i % 2 == 0 && i >= 1) {
$(this).css("background-color", "#ccccfd");
}
});
注:其中,i>=1 中的 1,是由开始变色的单元格所在行数减 1 得来的。
步骤如下图所示:

2.5 效果预览
PC 端
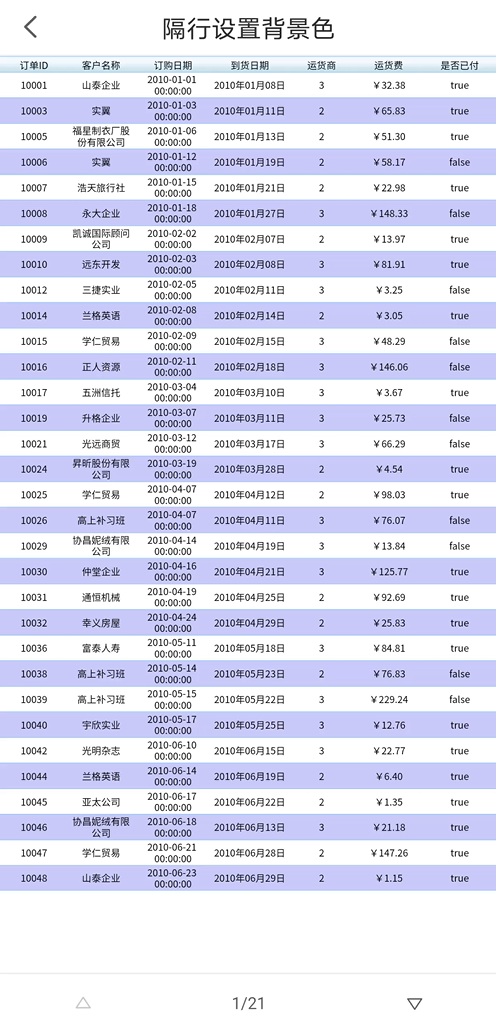
保存报表,点击「分页预览」,效果如下图所示:

移动端
方案二添加「加载结束」事件不支持移动端,方案一 App 端和 H5 端均支持,效果如下图所示:

3. 决策报表JS示例编辑
相同效果想要在决策报表中使用 JS 事件实现,该怎么做呢?
3.1 制作模板
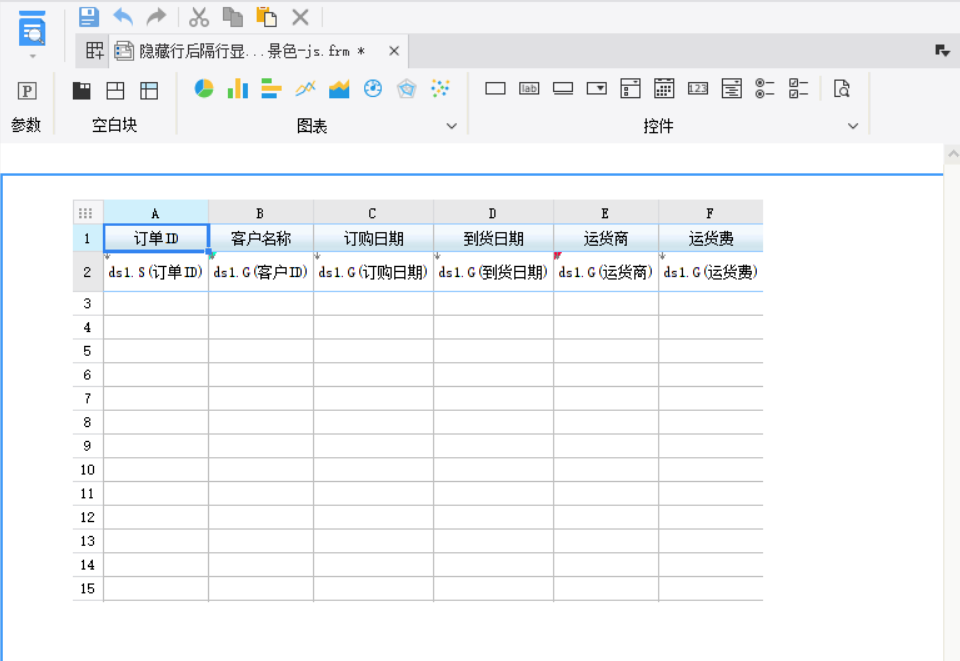
新建决策报表,在决策报表中拖入一个报表块,报表块中表格设计同上述模板一致。并在 E2 单元格添加相同的条件属性,A2 单元格不设置条件属性。

3.2 添加初始化后事件
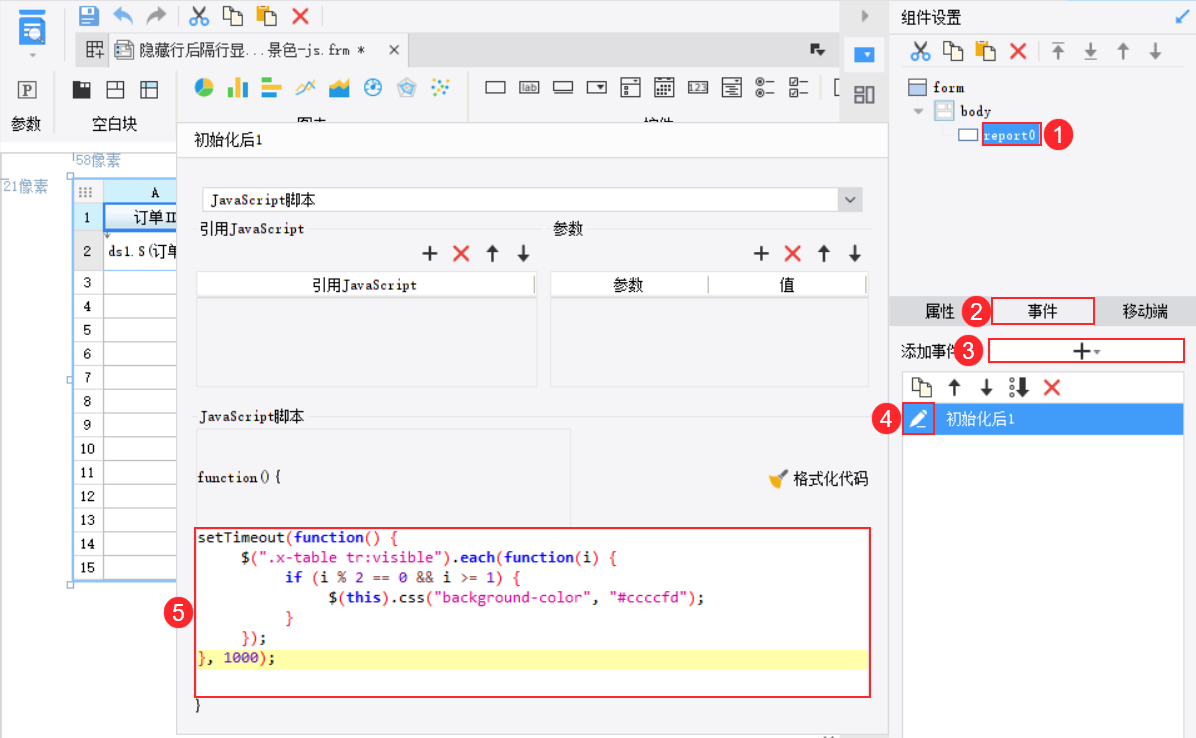
选中报表块,在右侧面板中点击「事件」,添加「初始化后」事件,输入 JavaScript 代码如下:
setTimeout(function() {
$(".x-table tr:visible").each(function(i) {
if (i % 2 == 0 && i >= 1) {
$(this).css("background-color", "ccccfd");
}
});
}, 1000);步骤如下图所示:

3.3 效果预览
保存报表,点击「表单预览」,效果如下图所示:

注:不支持移动端。
4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\隐藏行后隔行设置背景色.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\隐藏行后隔行设置背景色-JS.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\隐藏行后隔行设置背景色-JS.frm
点击下载模板:

