历史版本3 :JS实现复选按钮组控件默认全选 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 准备模板
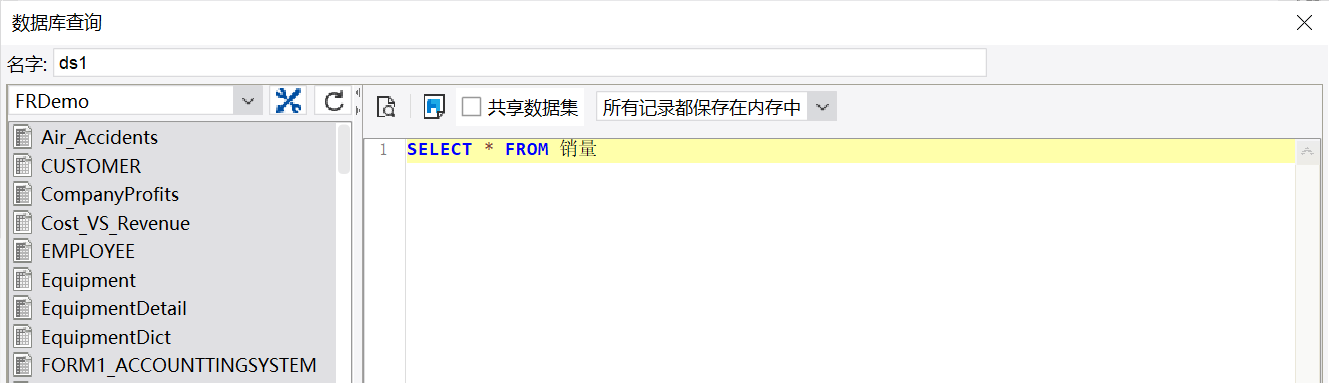
1)新建模板,新建数据集查询 ds1,SQL语句为:SELECT * FROM 销量。如下图所示:

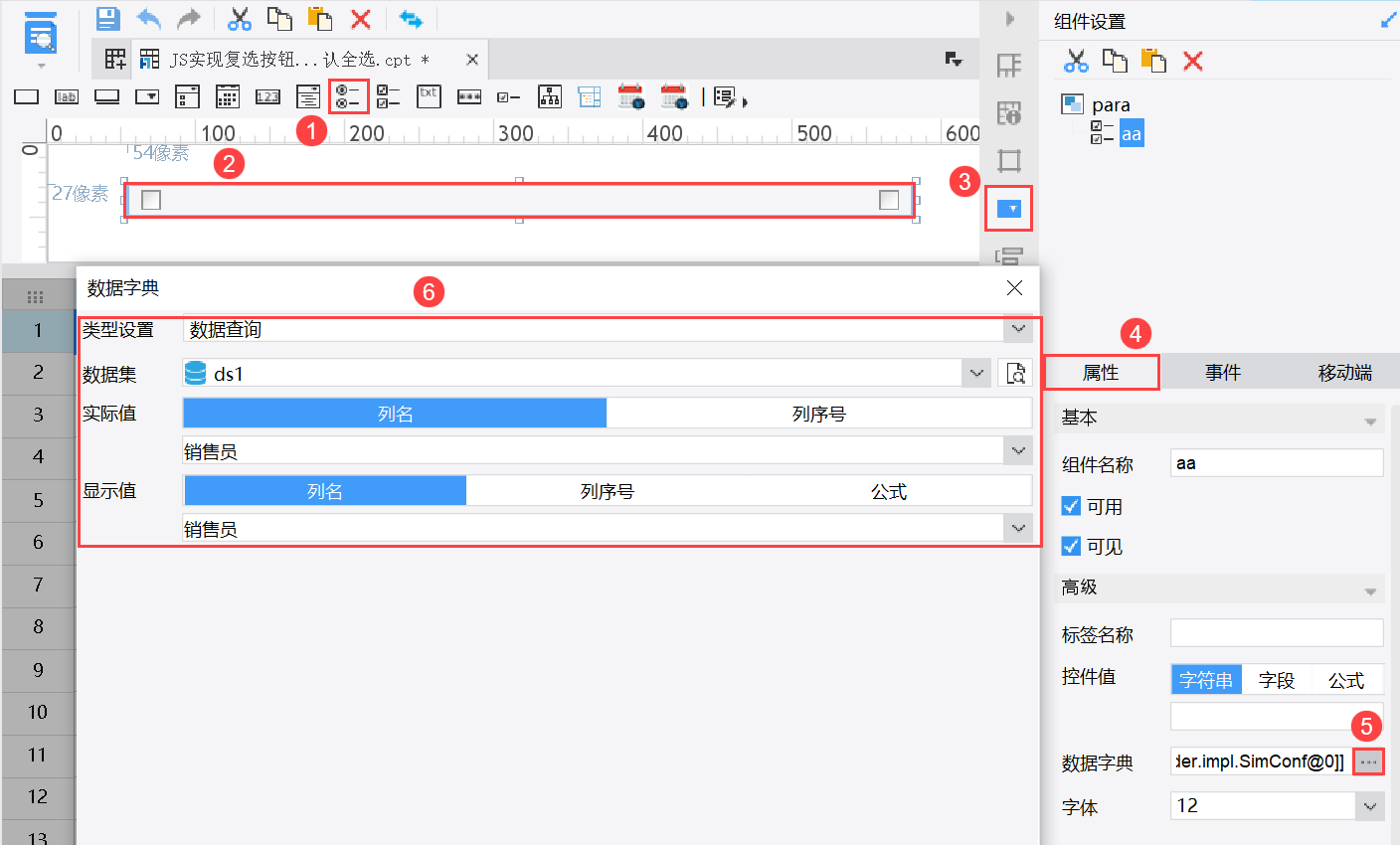
2)在参数面板添加一个「复选按钮组控件」,为其绑定「数据字典」。如下图所示:

2.2 添加事件
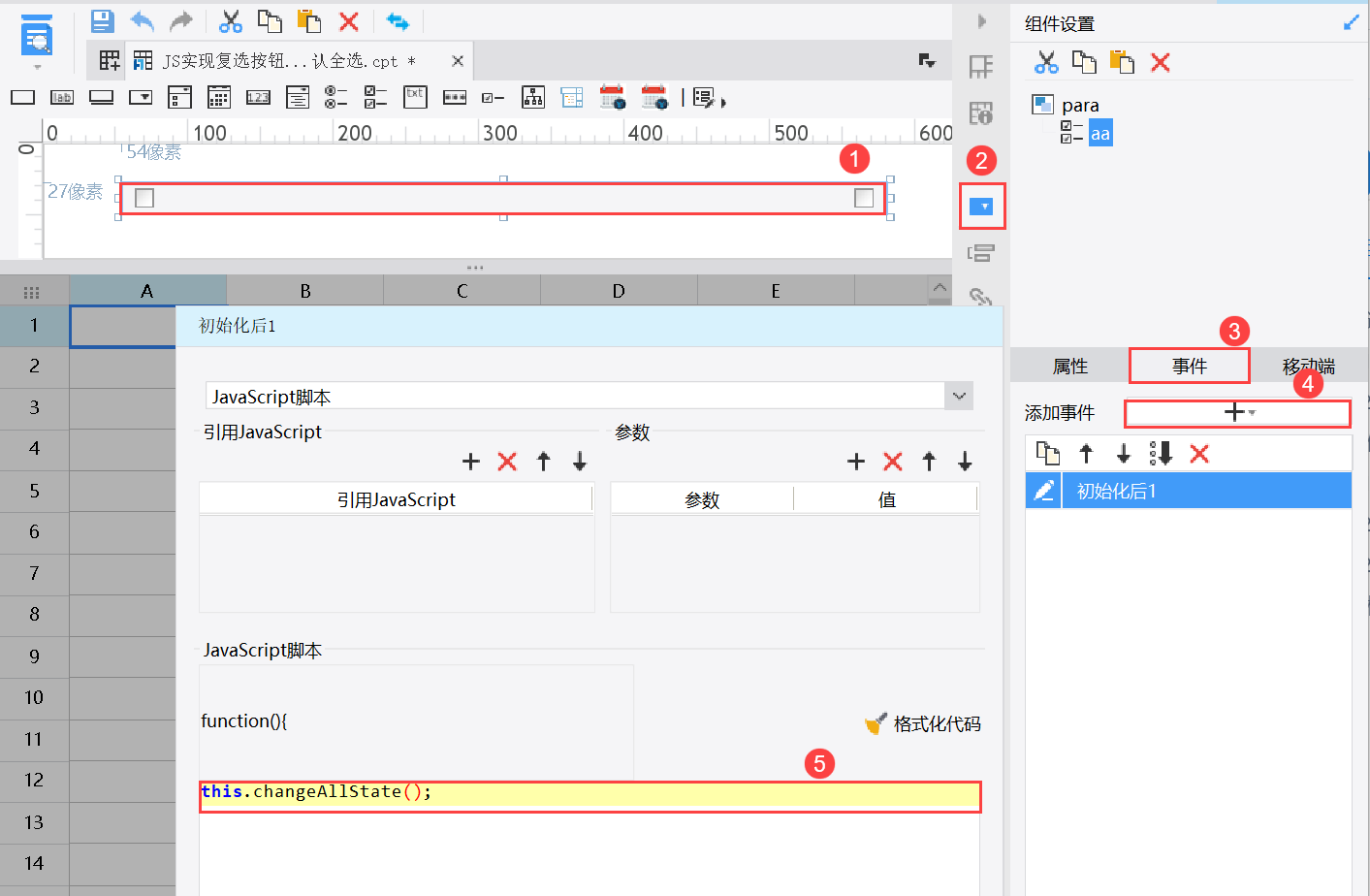
选中「复选按钮组控件」,为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
this.changeAllState();2.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\16-JS实现复选按钮组控件默认全选.cpt
点击下载模板:JS实现复选按钮组控件默认全选.cpt