1. 概述编辑
1.1 预期效果
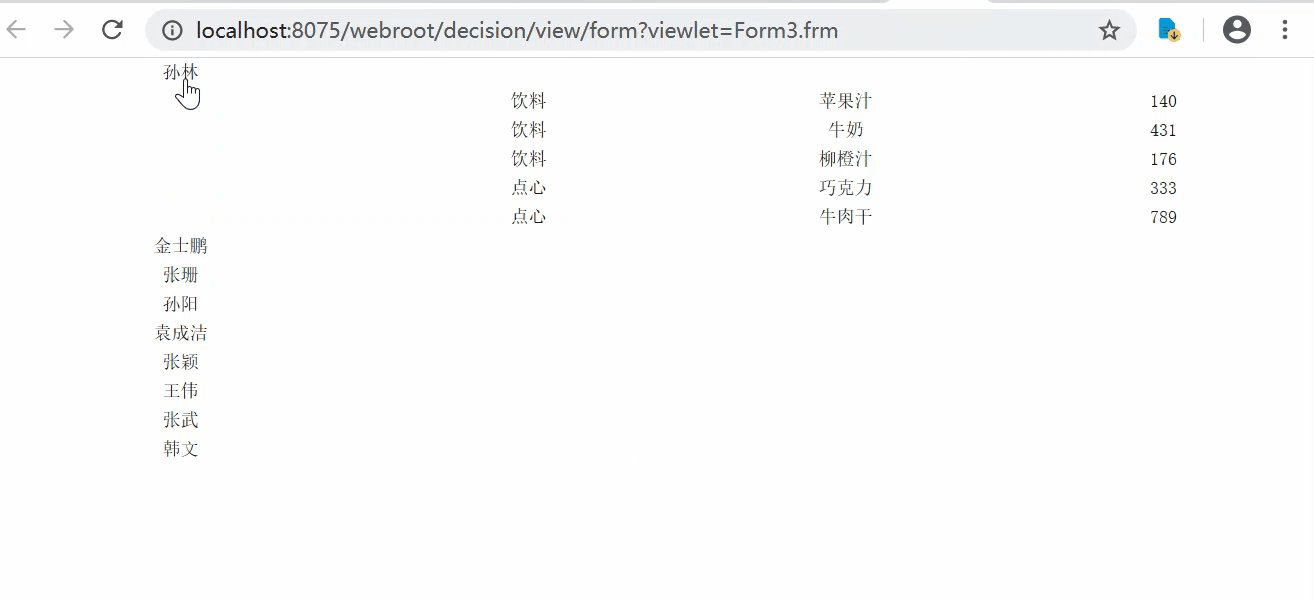
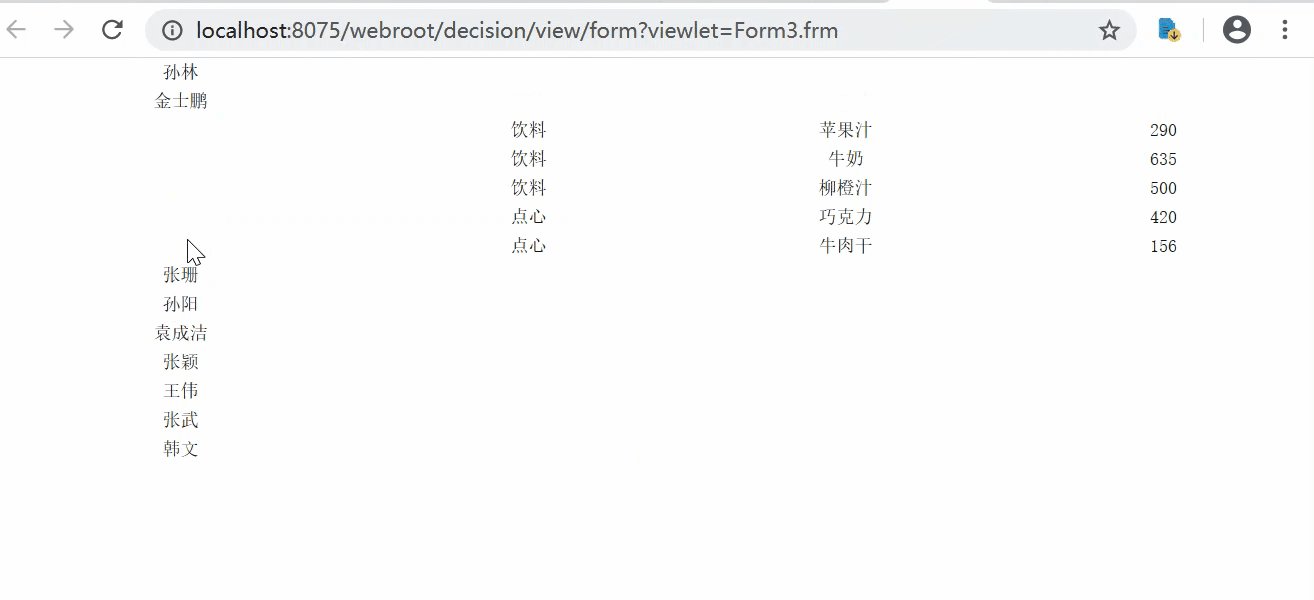
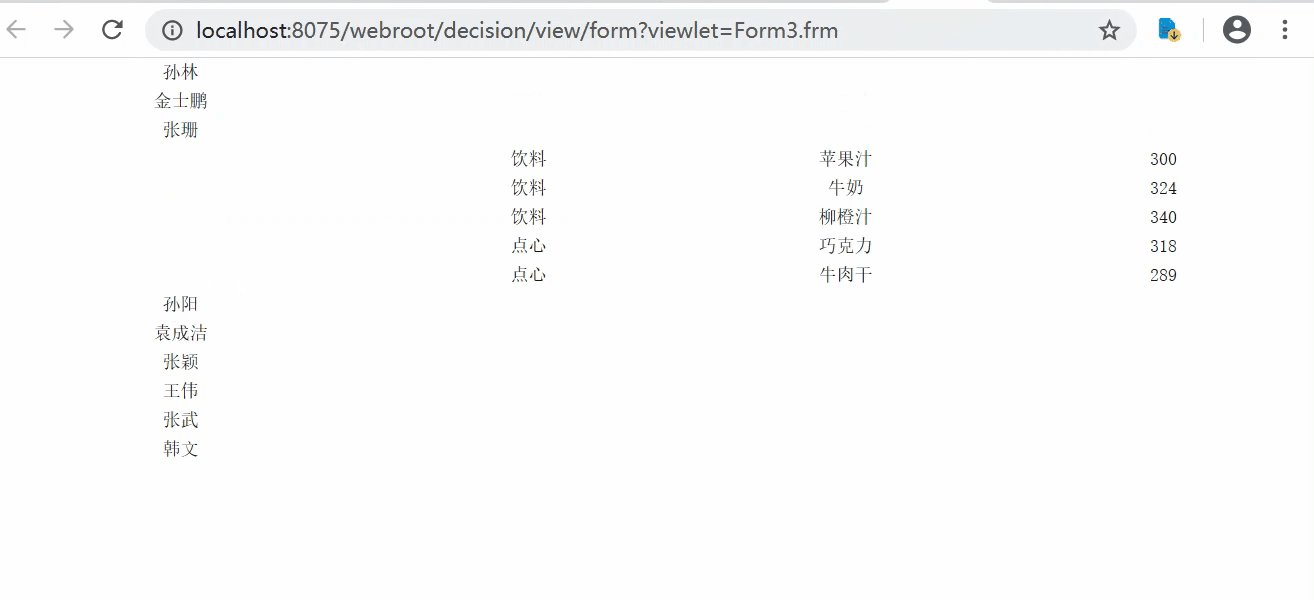
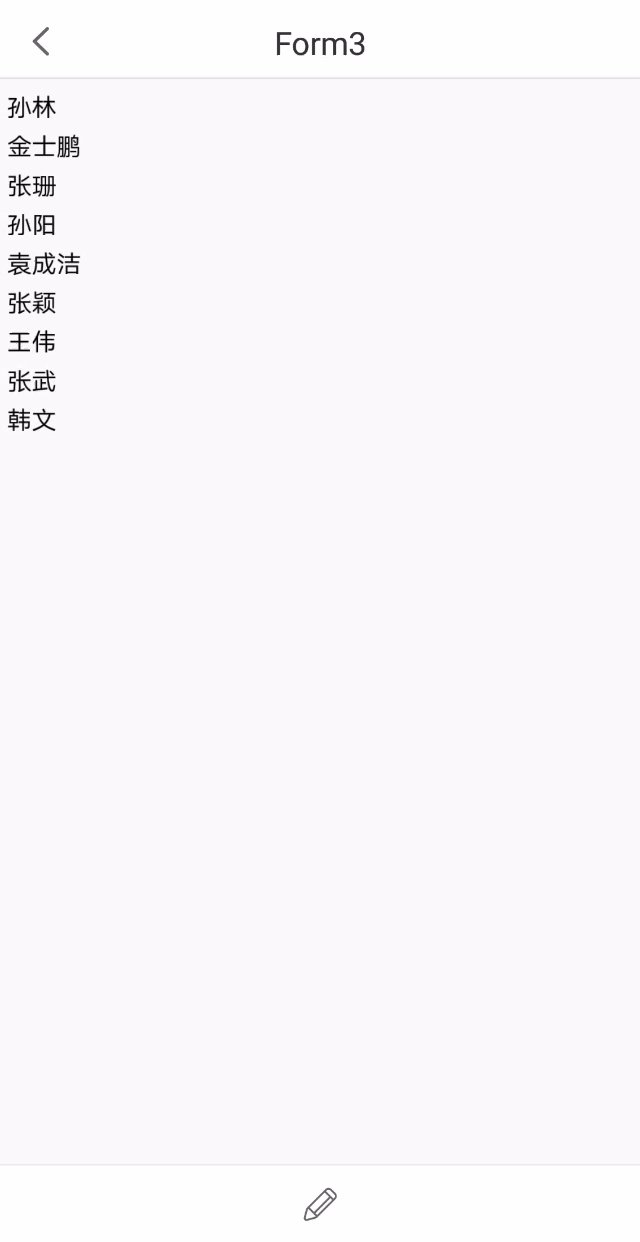
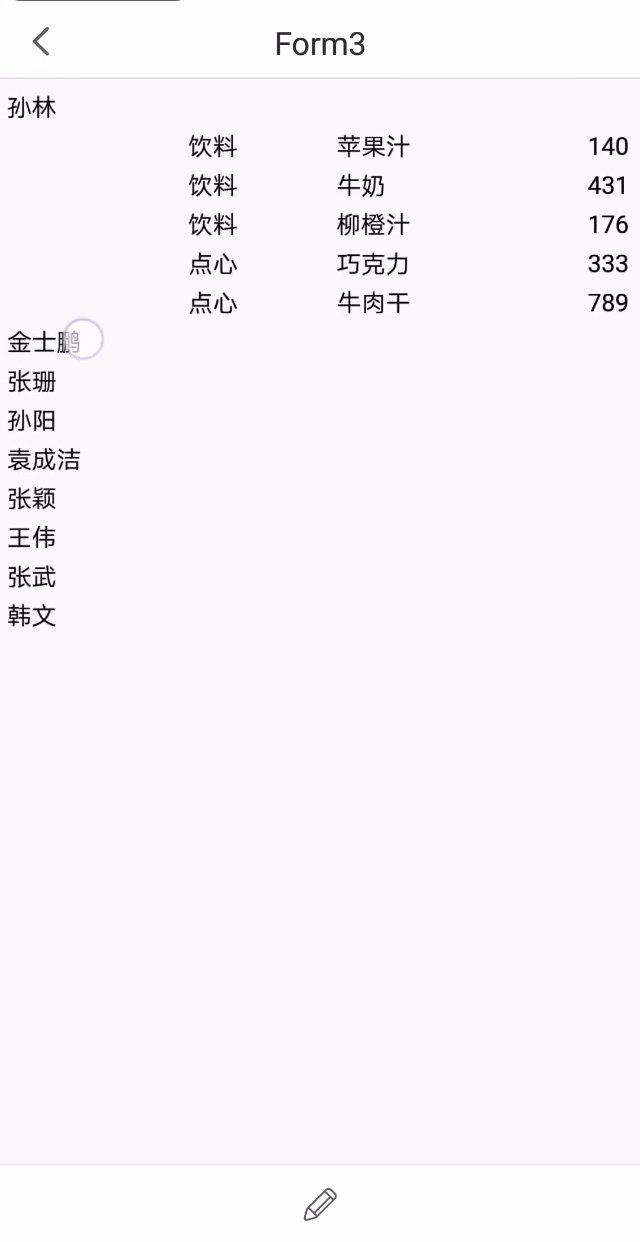
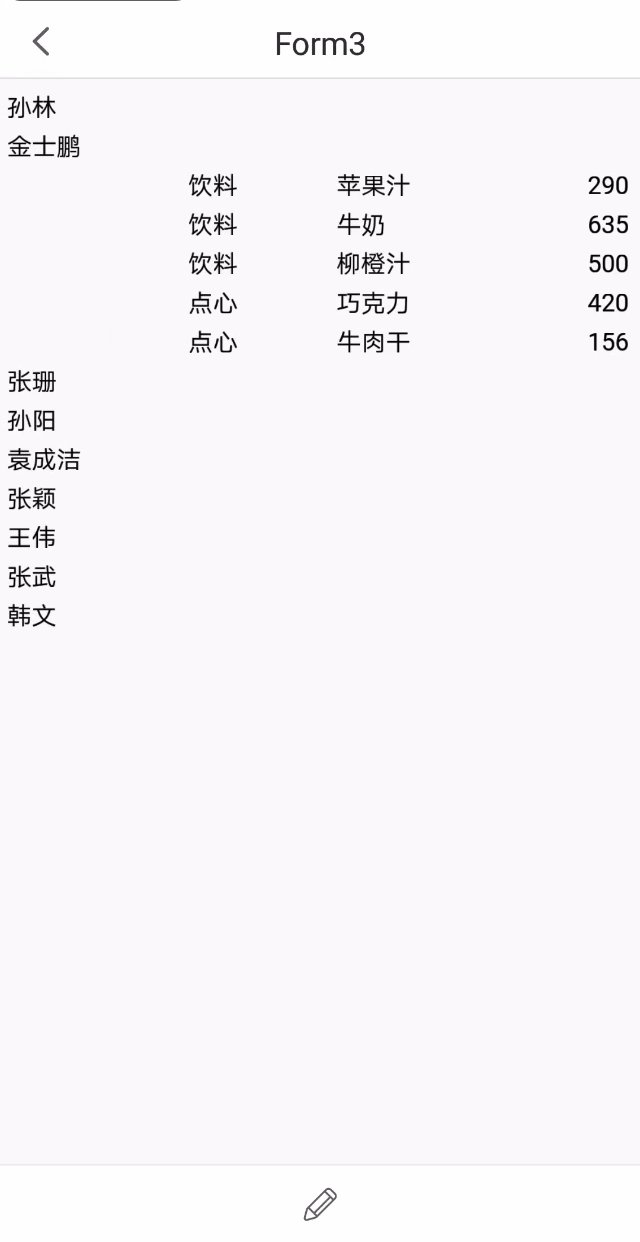
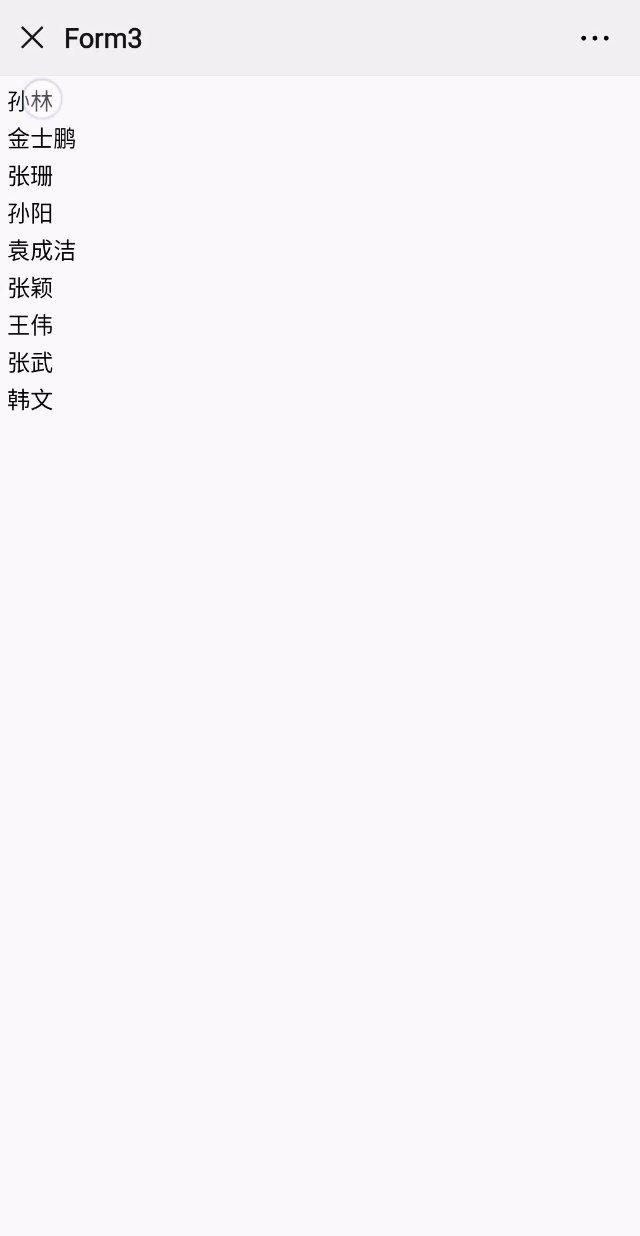
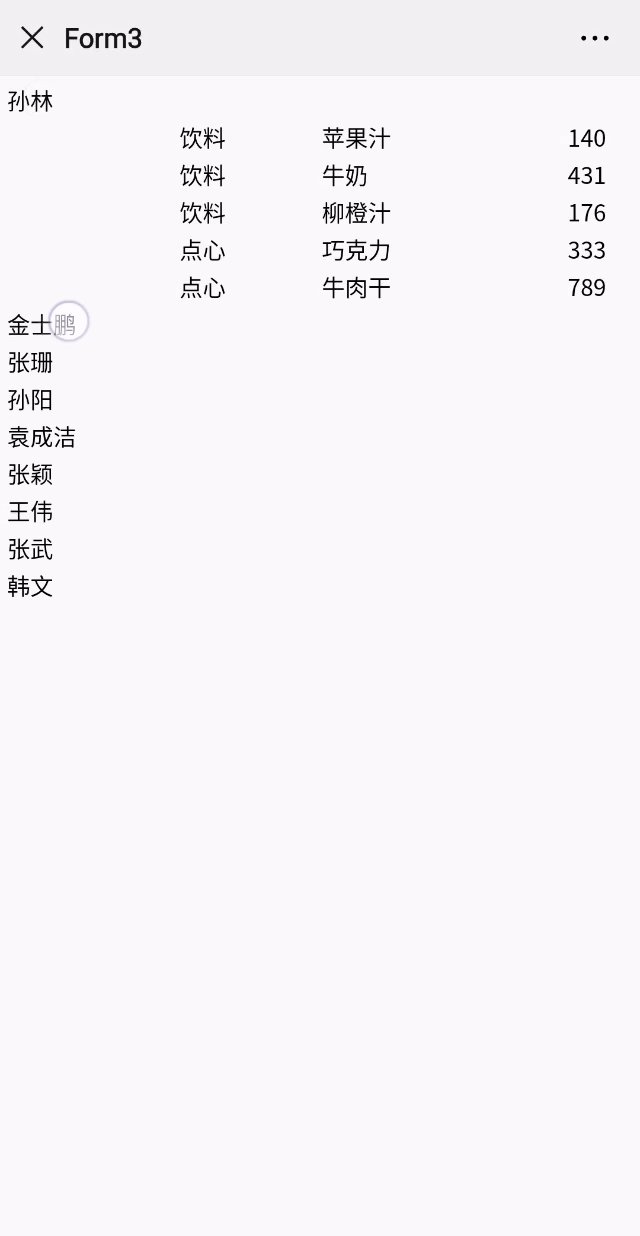
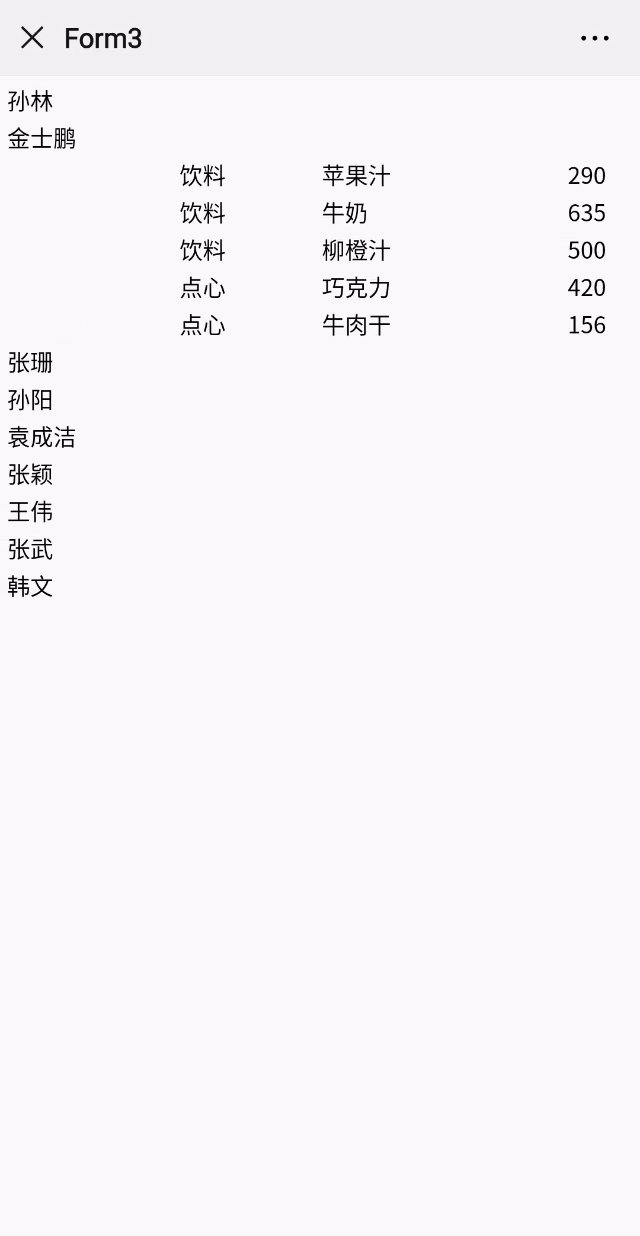
手机端实现动态折叠树,效果如下图所示:

1.2 实现思路
通过条件属性控制数据列的折叠与展开,在手机端实现动态折叠树的效果。
2. 操作步骤编辑
2.1 模板准备
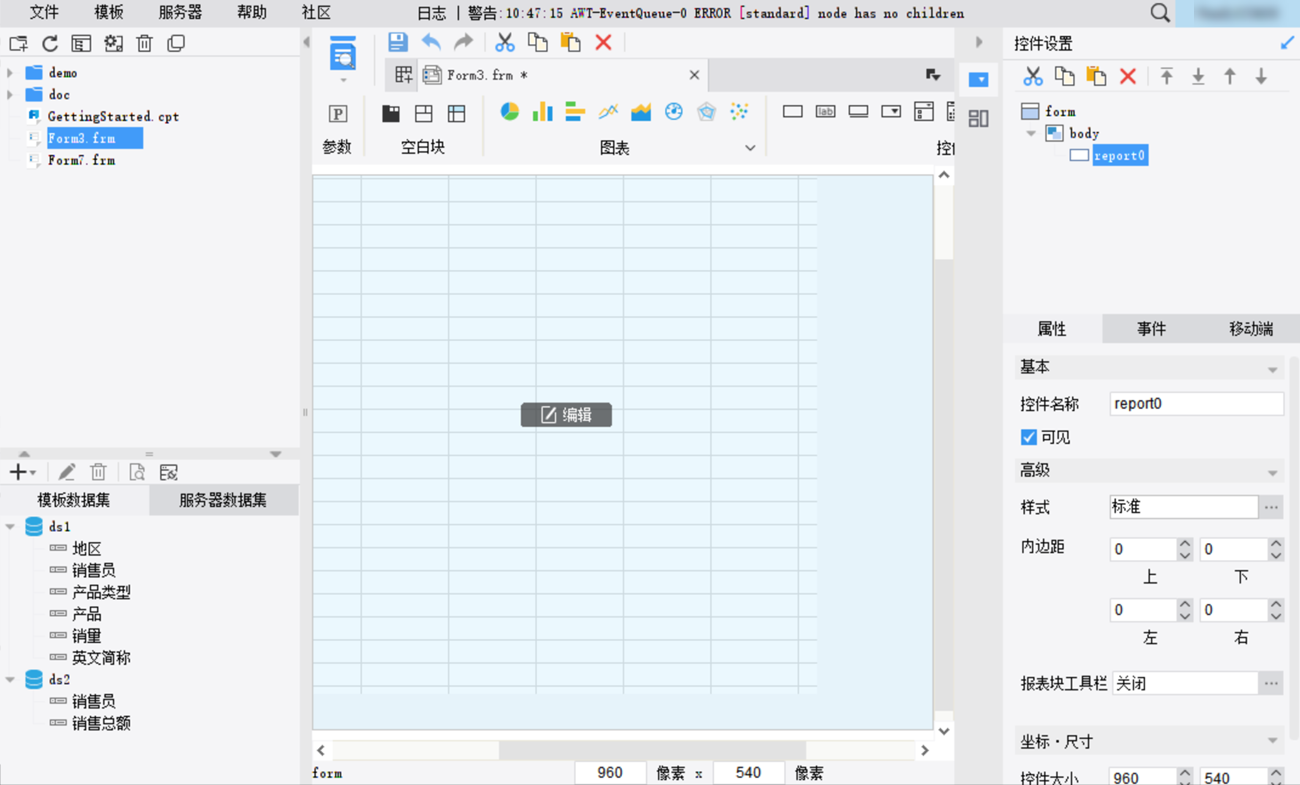
1)在 FineReport 设计器中,点击文件>新建决策报表,并拖入「报表块」;
2)新建模板数据集,其中 ds1 数据集的 SQL 语句为:SELECT * FROM 销量 ;
ds2 数据集的 SQL 语句为:SELECT 销售员,销售总额 from 销售总额 where 销售员='${销售员}' 。如下图所示:

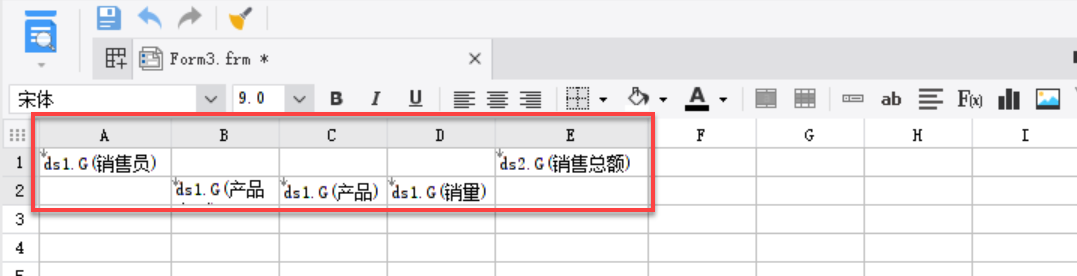
3)鼠标左键点击新建决策报表中央的编辑按钮,将数据列拖入对应单元格中,如下图所示:

2.2 设置条件属性
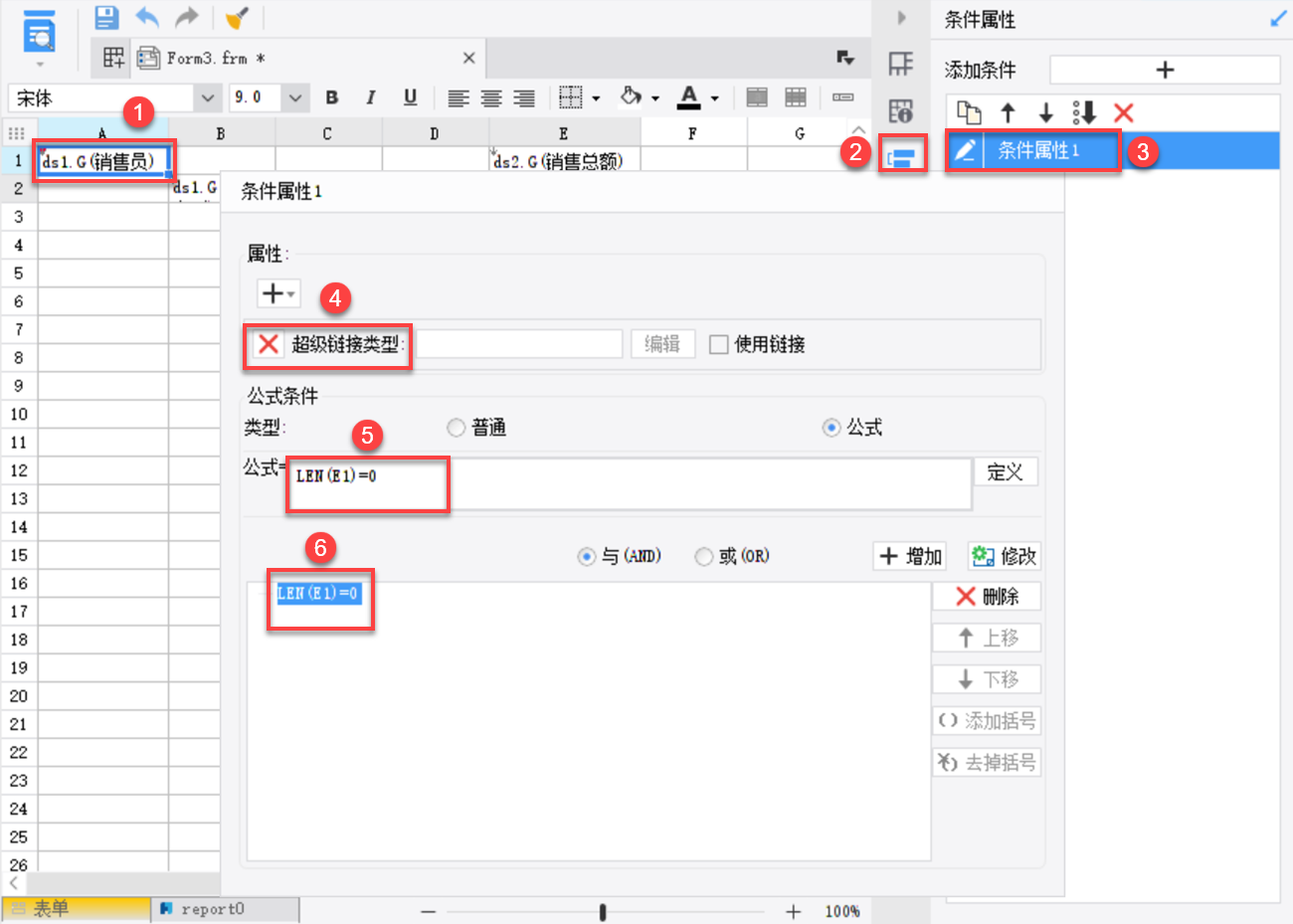
1)选中 A1 单元格,点击右侧属性面板中的条件属性,为 A1 单元格添加「条件属性 1」 ;
属性选择超级链接类型,并添加公式LEN(E1)=0 。
如下图所示:

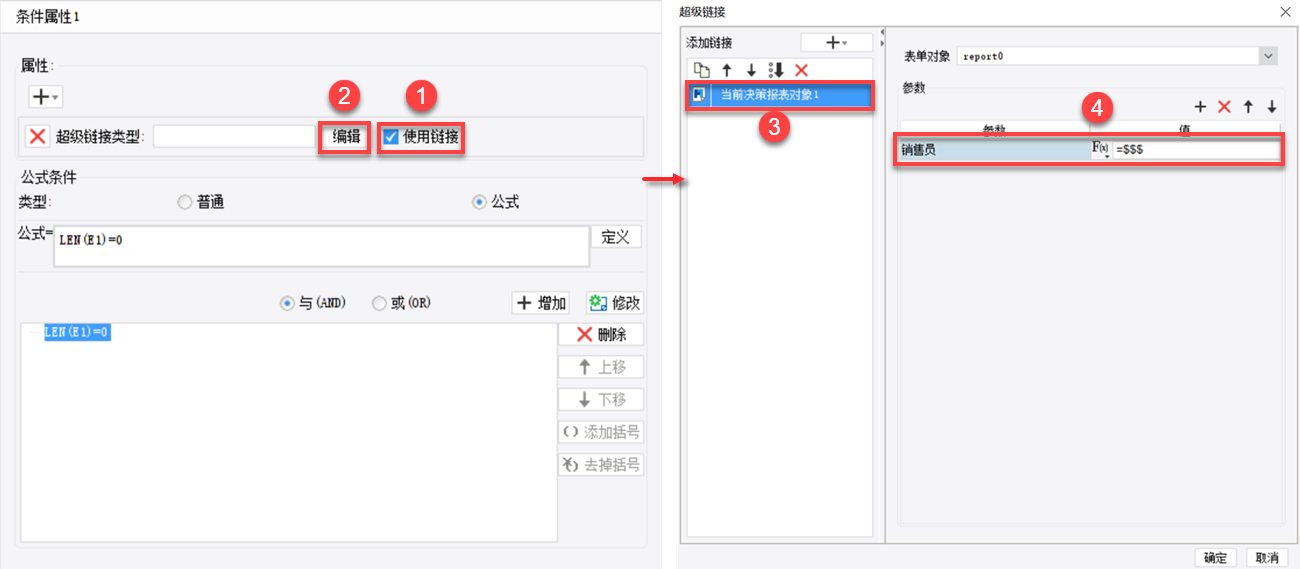
勾选使用链接按钮,随后点击编辑按钮;
添加链接为「当前决策报表对象1」,添加参数销售员,值为公式类型$$$,如下图所示:

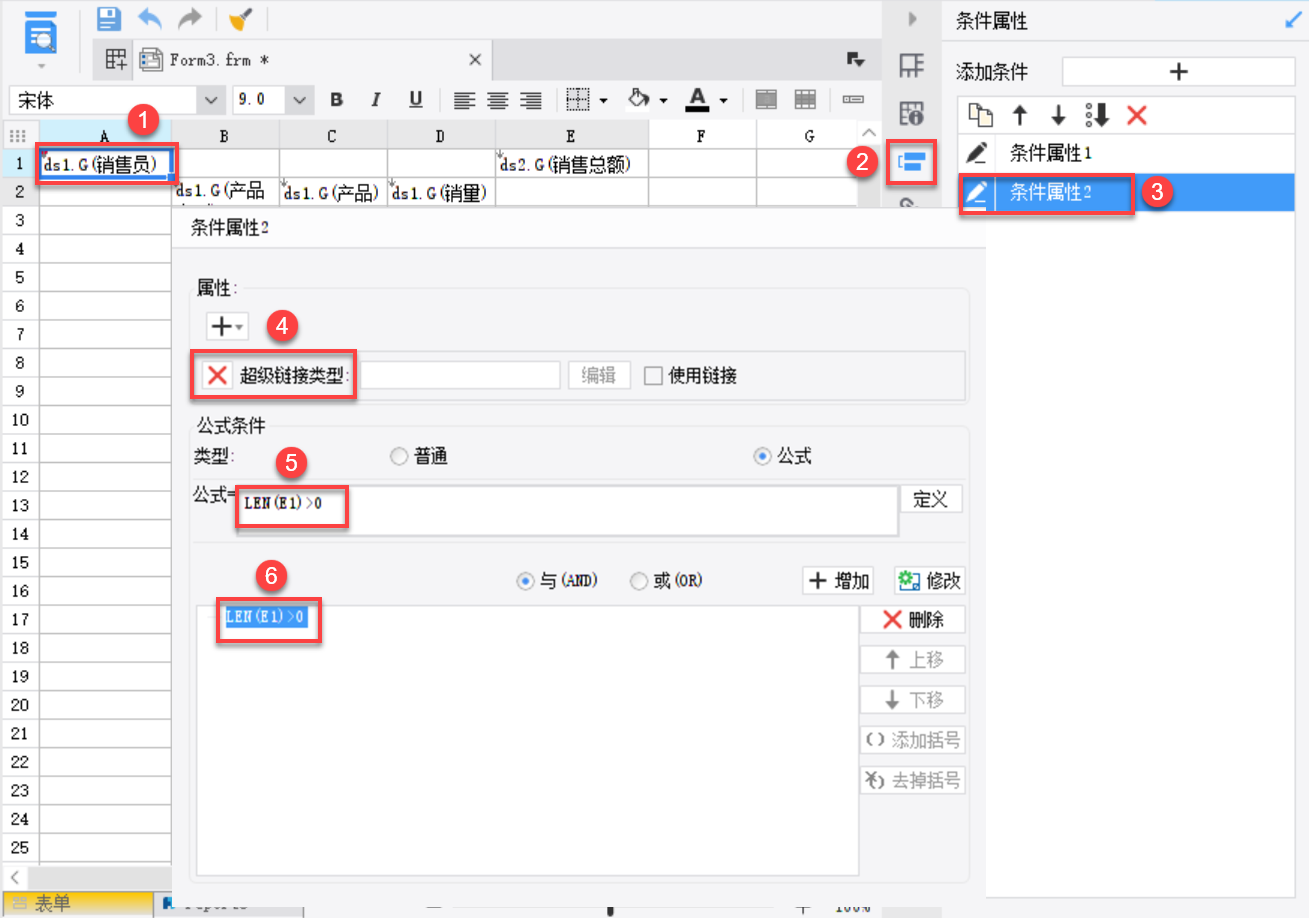
2)为 A1 单元格添加「条件属性 2」 ,属性选择超级链接类型,并添加公式LEN(E1)>0 。如下图所示:

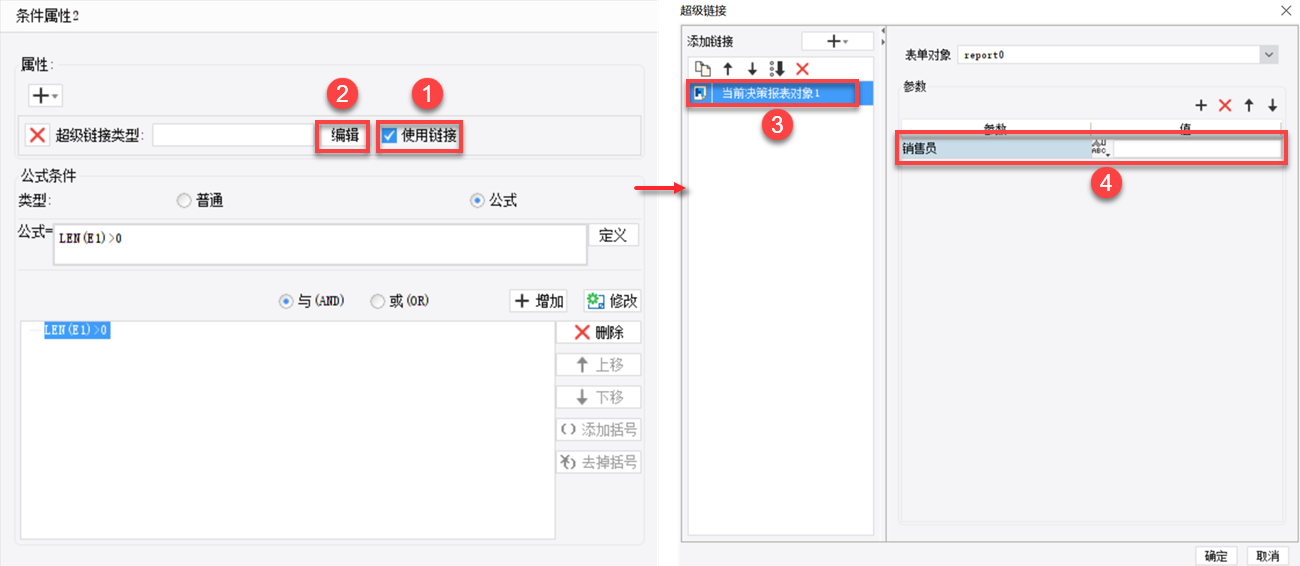
勾选使用链接按钮,随后点击编辑按钮,添加链接为「当前决策报表对象1」,添加参数销售员,如下图所示:

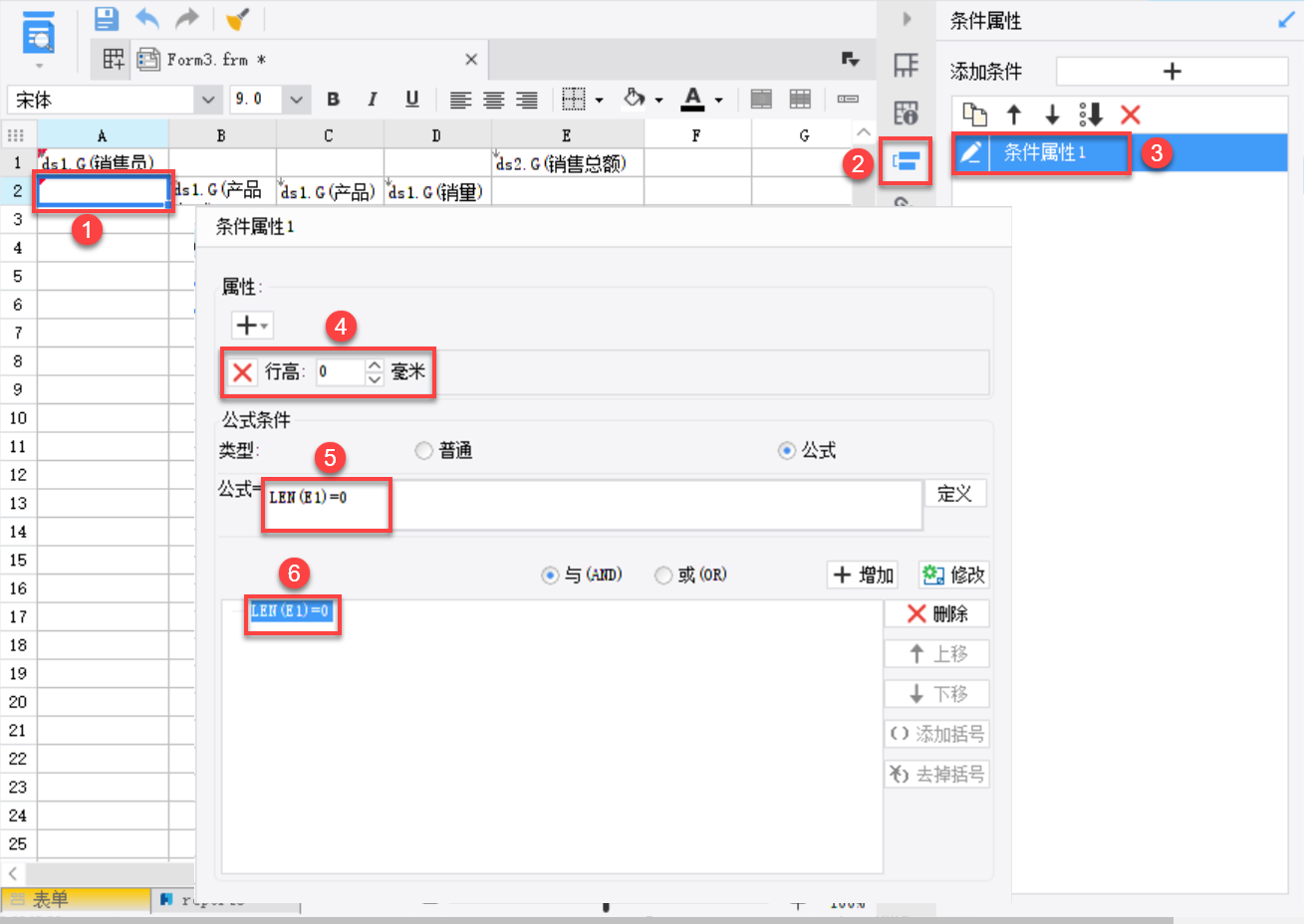
3)选中 A2 单元格,点击右侧属性面板中的条件属性,为 A2 单元格添加条件属性,公式为:LEN(E1)=0 ,如下图所示:

2.3 设置 B2 单元格
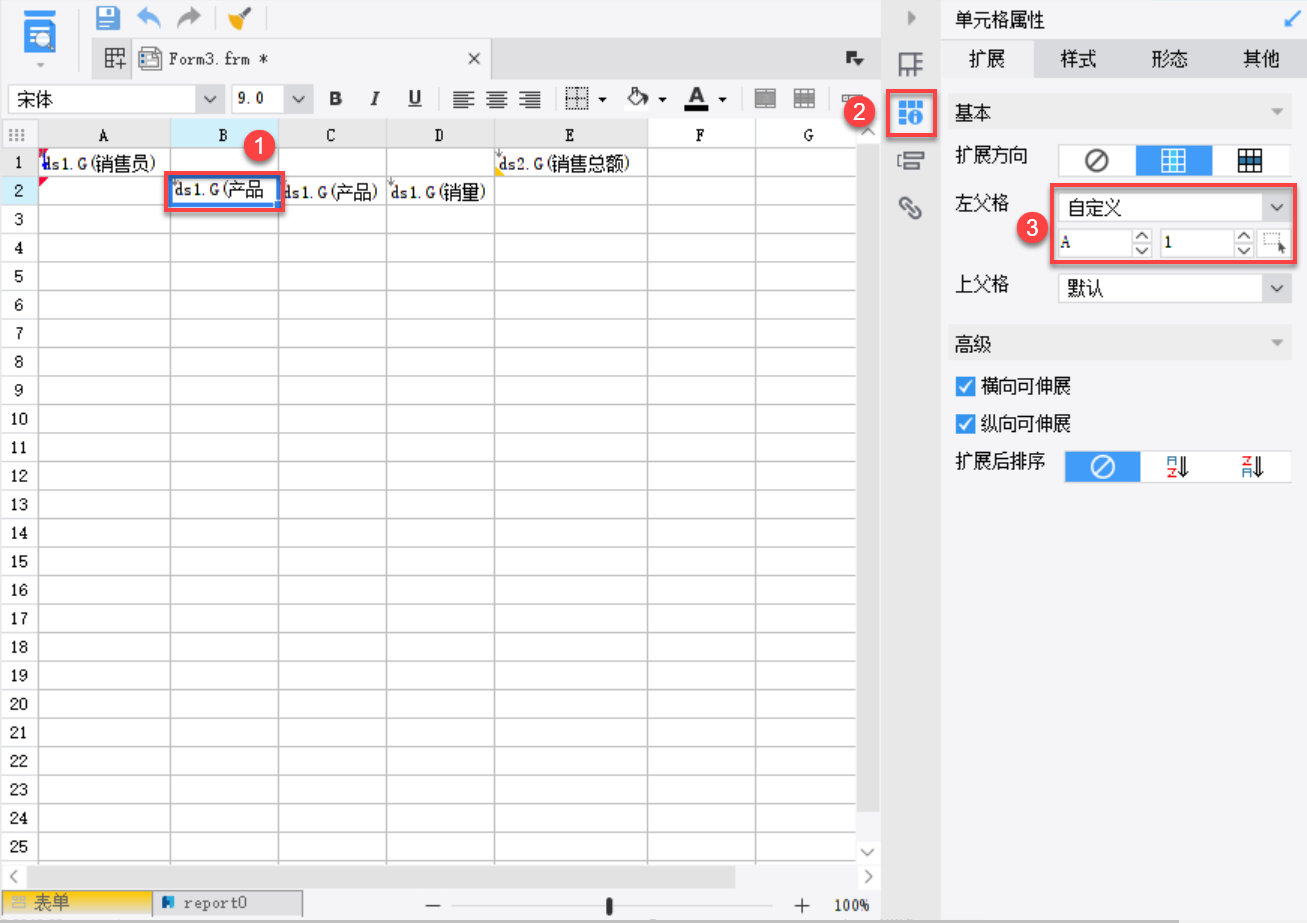
1)选中 B2 单元格,点击右侧属性面板中的单元格属性,左父格自定义为 A1 单元格,如下图所示:

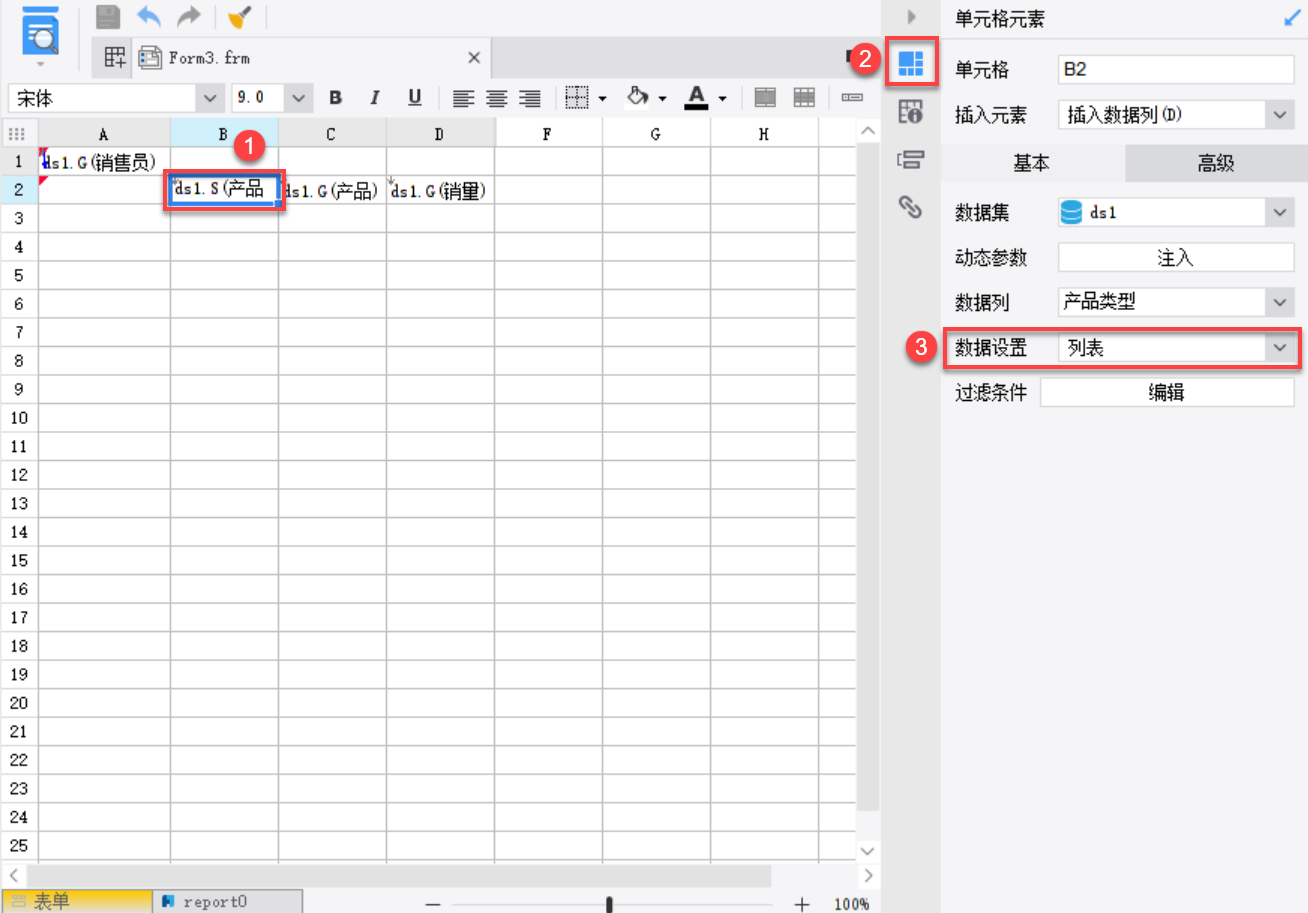
2)选中 B2 单元格,点击右侧属性面板中的单元格元素,数据设置为列表,如下图所示:

2.4 过滤设置
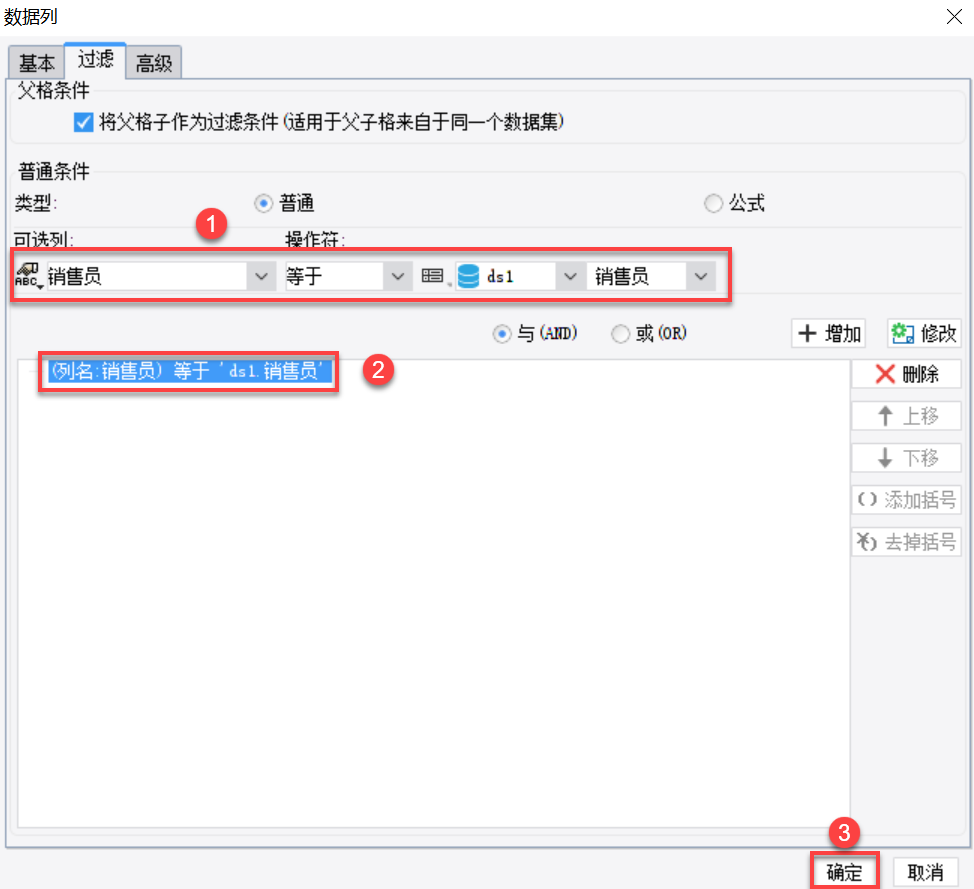
1)双击 E1 单元格,点击过滤,如下图所示:

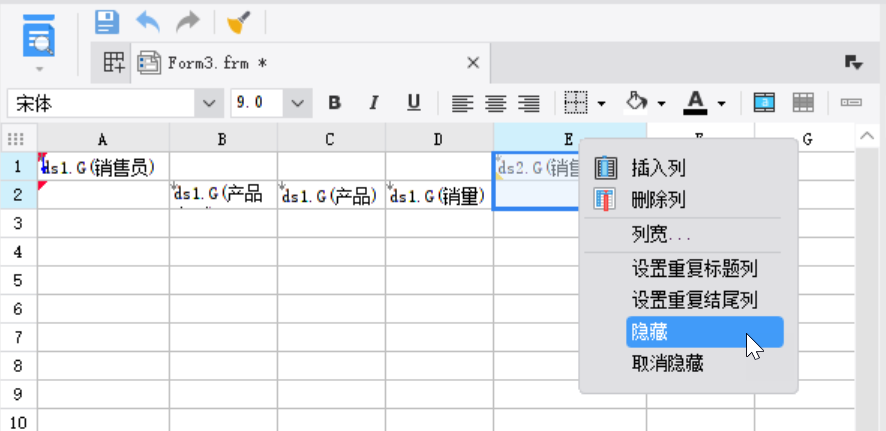
2)隐藏 E1 列,如下图所示:

2.5 效果展示
2.5.1 PC 端
保存模板,点击PC端预览,效果如本文 1.1 章「预期效果」相同。
2.5.2 移动端
1)APP
APP 效果如下图所示:

2)HTML5
HTML5 效果如下图所示:

3. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\frm\手机端动态折叠树.frm
点击下载模板:手机端动态折叠树.frm

