最新历史版本
:JS判断操作系统语言(浏览器) 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
FineReport 作为一款多语种,跨平台的报表设计器,经常会有客户需要使用多个语言环境来配置报表。
那么,如何通过判定操作系统语言环境来自动跳转到对应语种的页面呢?这是多语种并存的企业单位需要解决的问题。

1.2 实现思路
通过 JS 代码,判断浏览器类型。
2. 示例编辑
1)新建模板,在 A1 单元格添加一个「按钮控件」,可以通过给该按钮添加「点击」事件,点击时显示浏览器类型。当然也可以将按钮中的事件内容加在页面「加载完成」事件中。
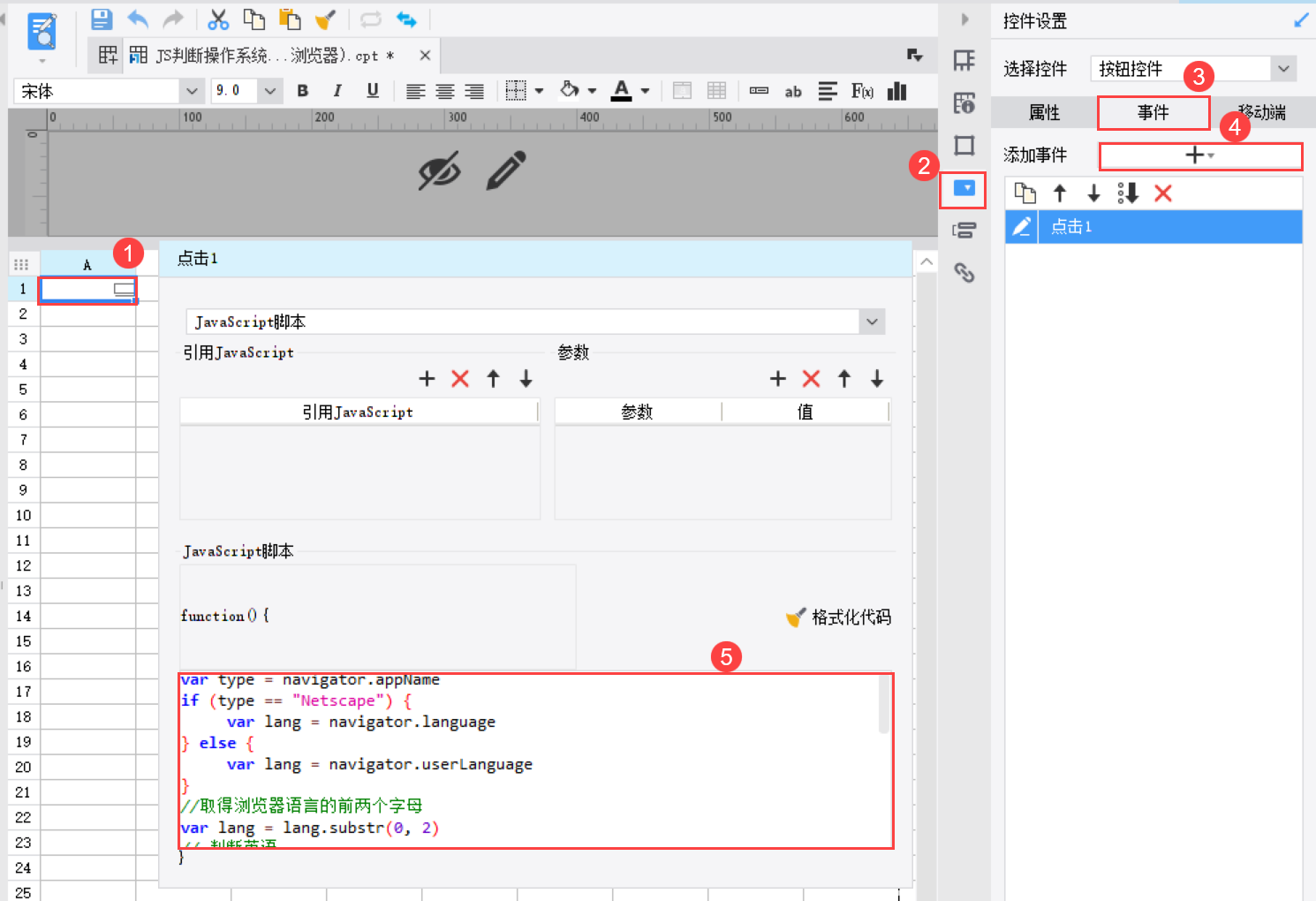
2)给按钮添加「点击」事件,如下图所示:
JavaScript 代码如下:
注:页面中的跳转网址可根据需要修改。
var type = navigator.appName
if (type == "Netscape") {
var lang = navigator.language
} else {
var lang = navigator.userLanguage
}
//取得浏览器语言的前两个字母
var lang = lang.substr(0, 2)
// 判断英语
if (lang == "en") {
window.location.href = "http://www.英文.com/"
// 跳转到英文的url
}
// 判断中文 - 不分繁体和简体
else if (lang == "zh") {
window.location.href = "http://www.中文.com/"
// 跳转到中文的url
}
// 除上面所列的语言
else {
window.location.href = "http://www.其他.com/"
// 跳转到其他语言的url
}
3)保存模板,点击「填报预览」,点击按钮,页面会自动识别系统默认语言环境,跳转到上方输入的网址。效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\JS判断操作系统语言.cpt
点击下载模板:JS判断操作系统语言(浏览器).cpt

