历史版本5 :JS实现统一Tab块标题宽度 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
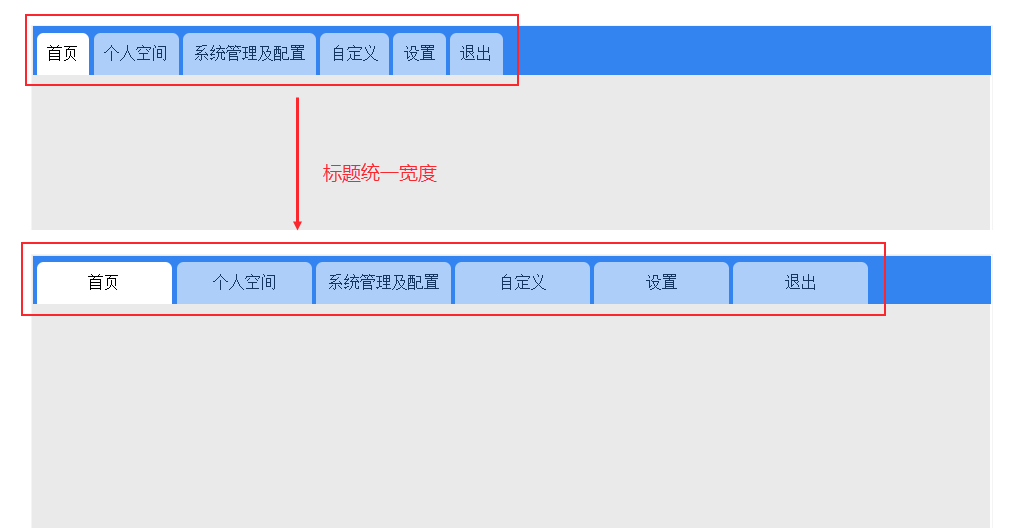
使用决策报表 Tab 块时,默认的 Tab 标题会根据字数自动扩展。若想实现统一宽度,除了「补空格使标题字数一致」的方法外,是否有其他方法实现 Tab 标题手动设置统一宽度呢?如下图所示:

1.2 解决思路
给 Tab 块添加初始化后事件,使用 JavaScript 代码修改 HTML 属性。
注:和大多数 HTML 修改样式一样,页面放大缩小后会失效,请酌情使用。
2. 示例编辑
2.1 设计报表
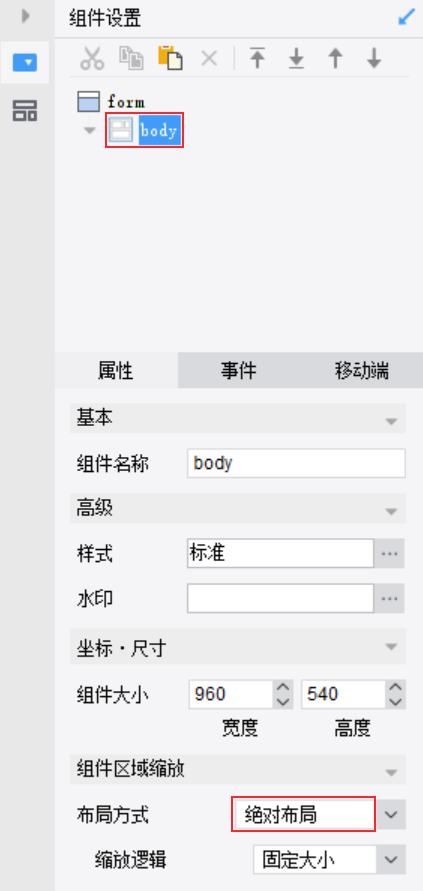
1)新建决策报表,将 body 的布局方式修改为「绝对布局」,如下图所示:

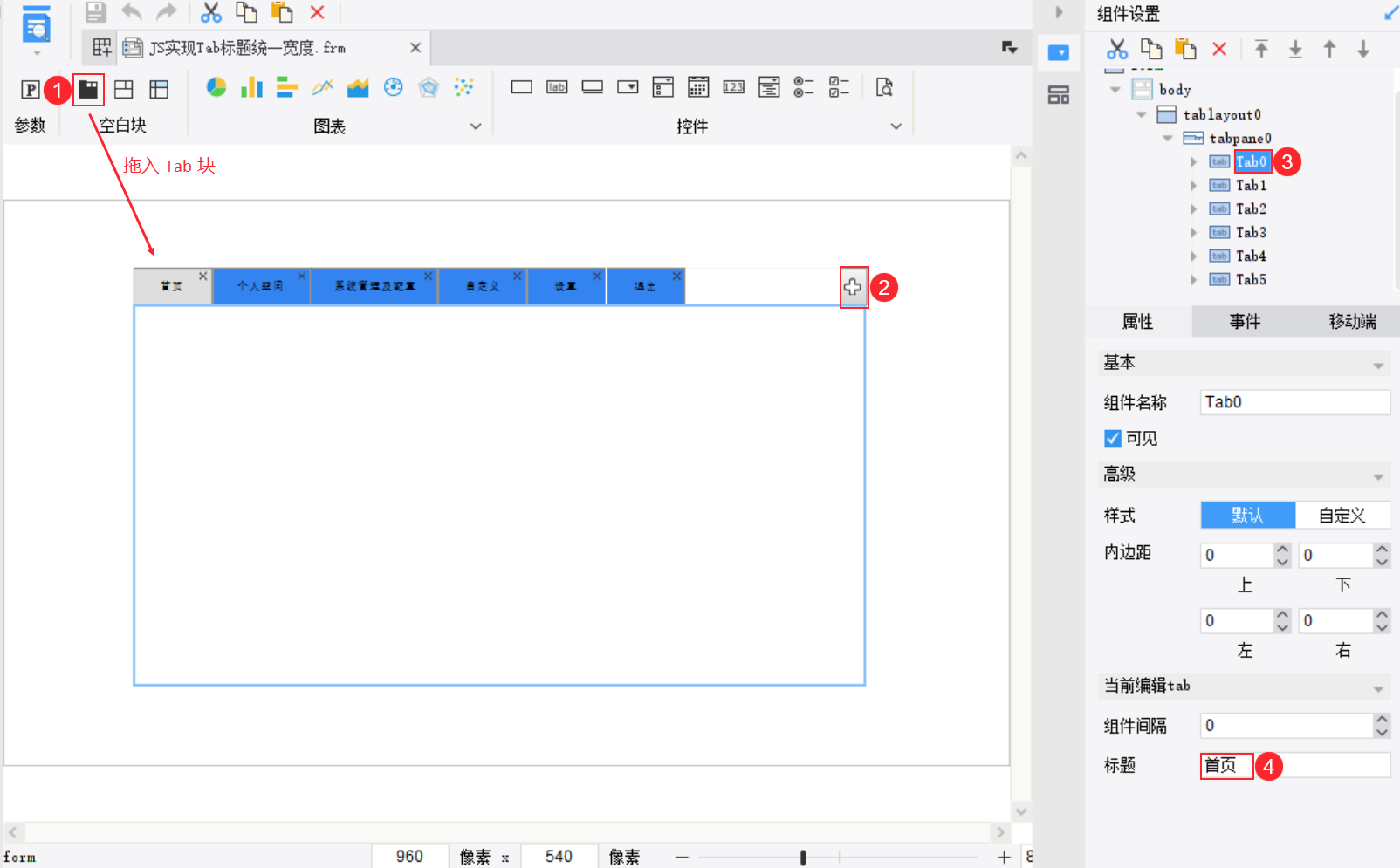
2)向 body 中拖入一个 Tab 块,新增几个标题页,并设置长度不一的标题名称。如下图所示:
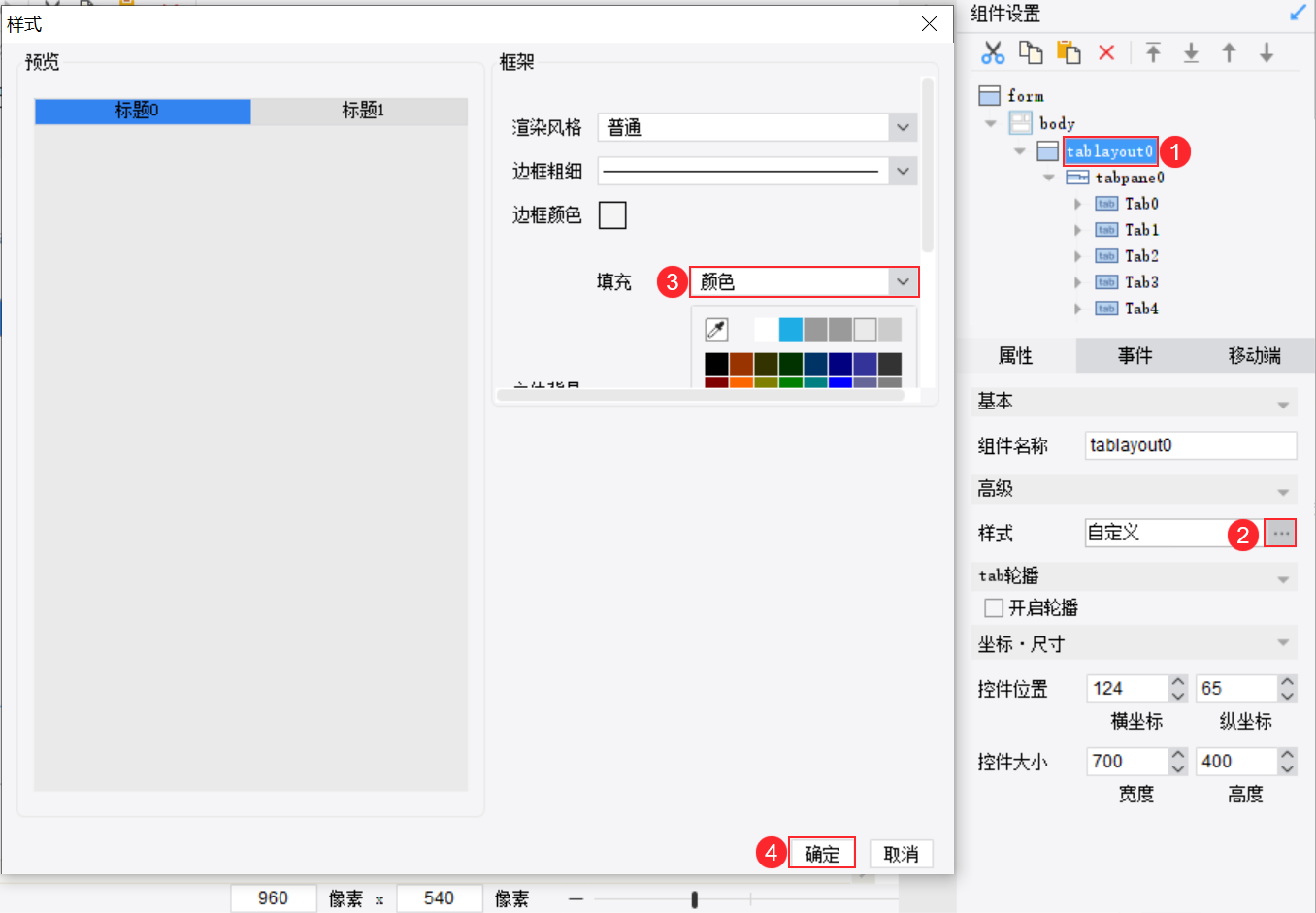
3)示例为了便于区分,设置 Tab 块填充颜色为灰色。选中整个 Tab 块(tablayout0),点击「属性>高级>样式」编辑按钮,设置「填充」为「颜色」,选择颜色后在左边预览界面可看到样式效果。如下图所示:

2.2 设置初始化后事件
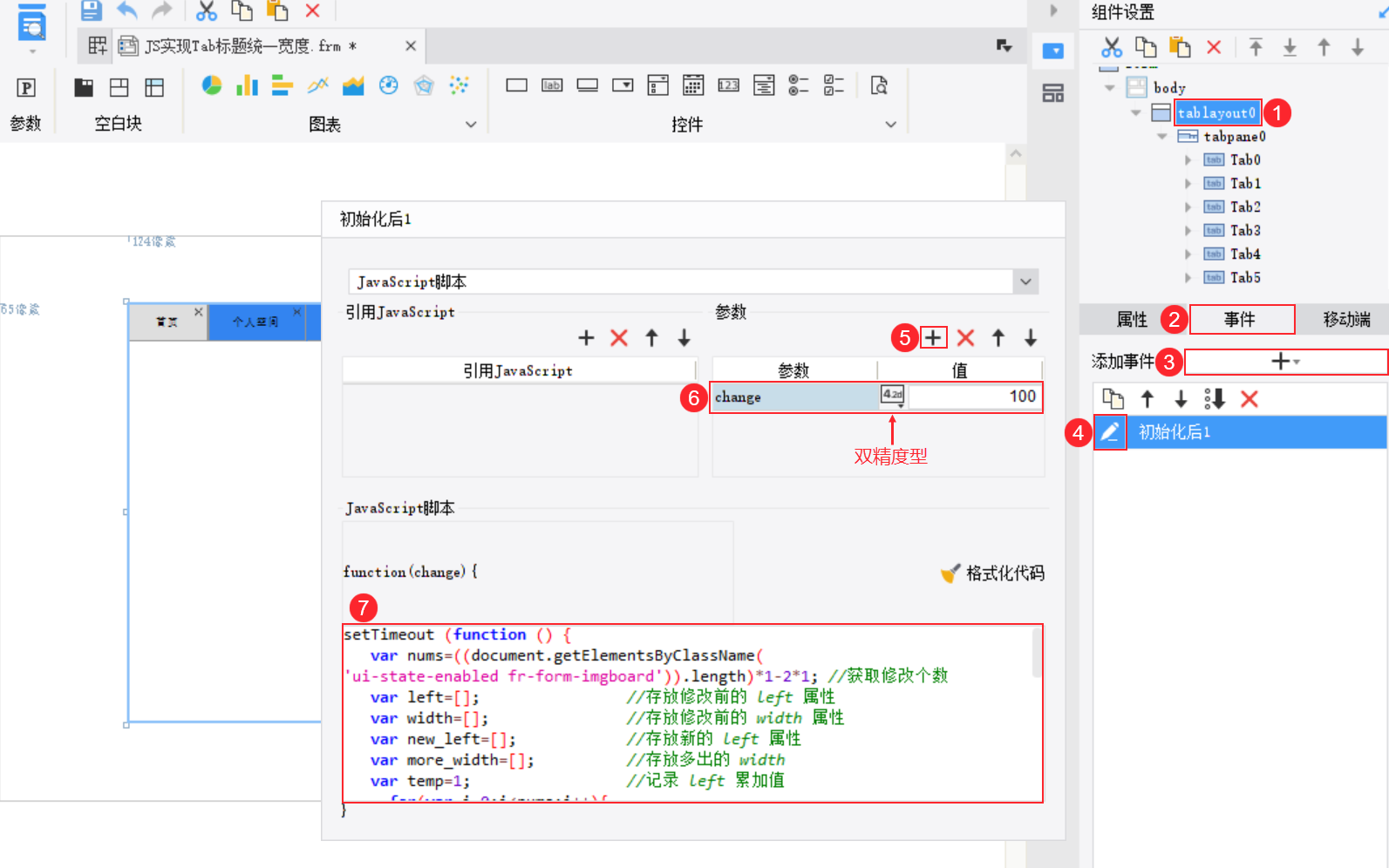
1)选中整个 Tab 块(tablayout0),点击「事件>添加事件」,添加一个「初始化后事件」;
2)设置一个 change 参数(整型、双精度型都可以),并设置标题的宽度值(100);
3)输入 JavaScript 代码如下:
setTimeout (function () {
var nums=((document.getElementsByClassName('ui-state-enabled fr-form-imgboard')).length)*1-2*1; //获取修改个数
var left=[]; //存放修改前的 left 属性
var width=[]; //存放修改前的 width 属性
var new_left=[]; //存放新的 left 属性
var more_width=[]; //存放多出的 width
var temp=1; //记录 left 累加值
for(var i=0;i<nums;i++){
left[i]=($(".fr-widget-click").eq(i*1+3*1).parent().css('left')).replace(/[^0-9]+/ig,"");
//给修改前 left 赋值因为第一个不需要动,所以从第二个开始
width[i]=$(".fr-widget-click").eq(i*1+2*1).width();
//给修改前 width 赋值
more_width[i] = change*1 - width[i]*1; //计算每次增加的 width
temp=(temp*1)+(more_width[i]*1); //累加每次增加的width
new_left[i]=(temp*1.0)+(left[i]*1.0) ; //计算新的left
$(".fr-widget-click").eq(i*1+3*1).parent().css("left",""+new_left[i]+"px");
//更改 left
}
},100);
setTimeout (function () {
$(".fr-widget-click").css("width",""+change+"px");
// 更改 fr-widget-click 的 width
$(".ui-state-enabled.fr-form-imgboard").css("width",""+change+"px");
// 更改 ui-state-enabled fr-form-imgboard 的 width
},150);
步骤如下图所示:

2.3 效果预览
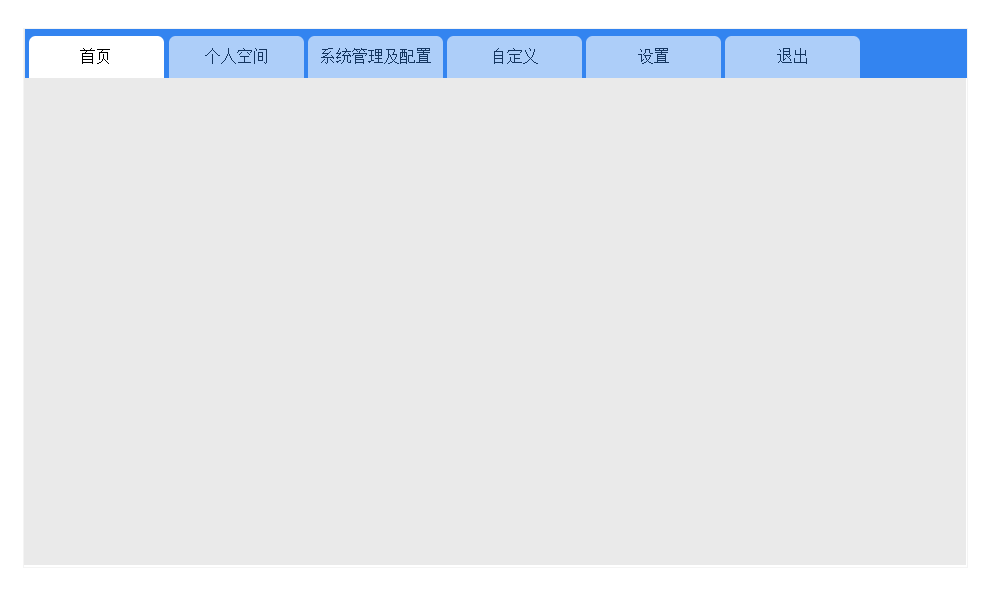
保存报表,点击「PC 端预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现Tab标题统一宽度.frm
点击下载模板:JS实现Tab标题统一宽度.frm

