历史版本2 :JS实现日期控件点击取消即可取消选择值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
注:2020-07-08 及之后的 JAR 不会有该问题。
点击下载示例模板:test.frm
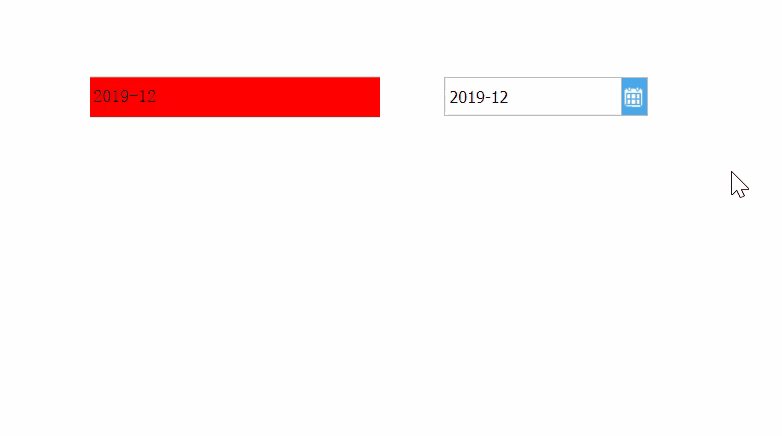
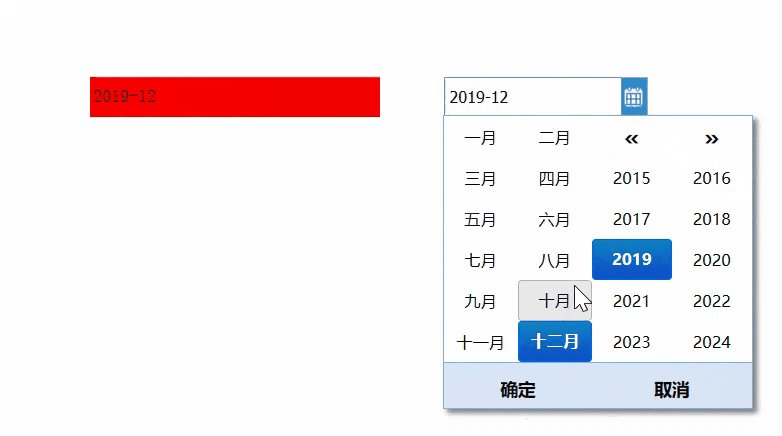
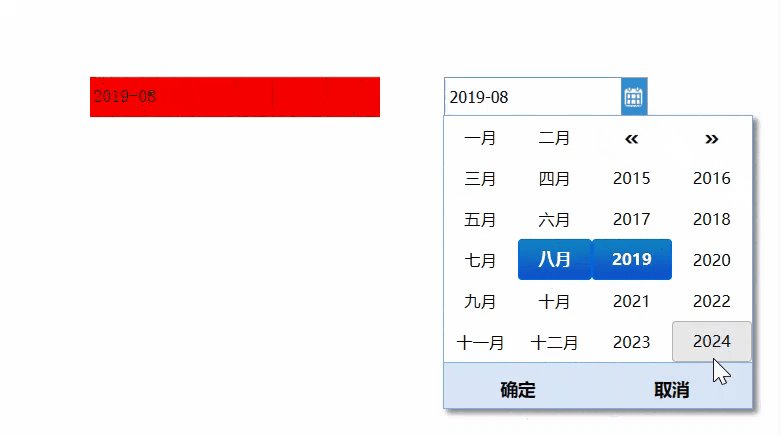
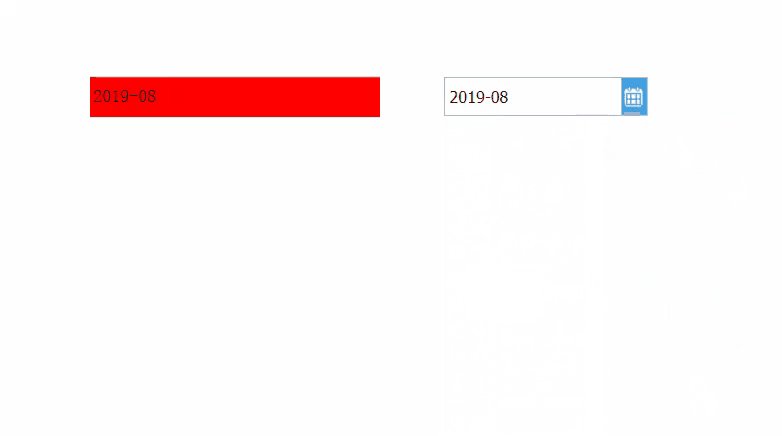
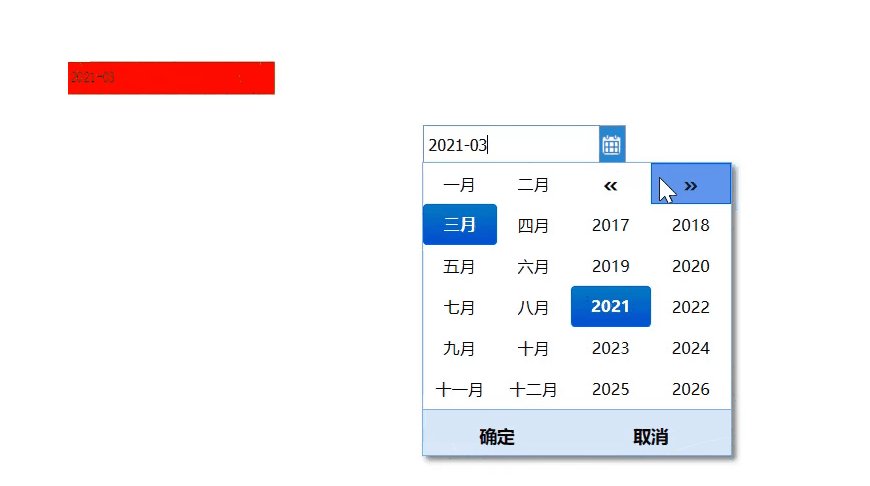
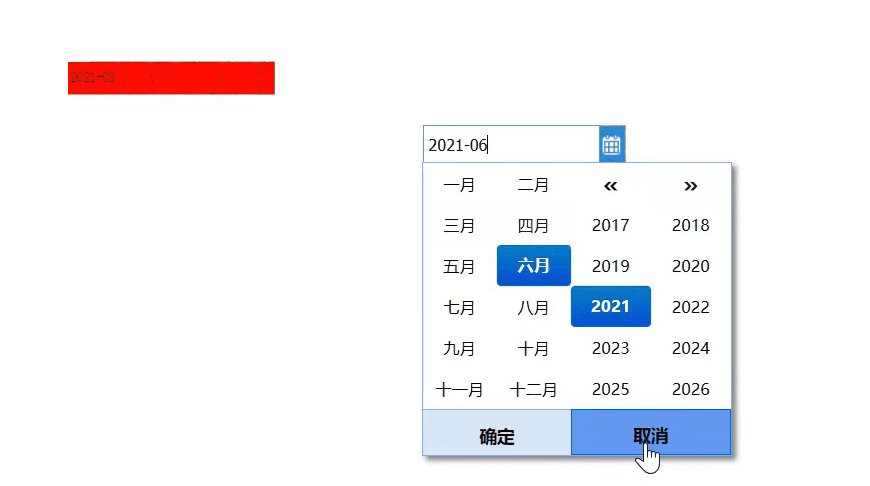
日期控件格式为 yyyy-MM ,点击日期控件选择日期后会立即传递参数,取消按钮无法真正取消所选择的日期,如下图所示:

1.2 解决思路
增加一个日期控件,用来中转。
2. 操作步骤编辑
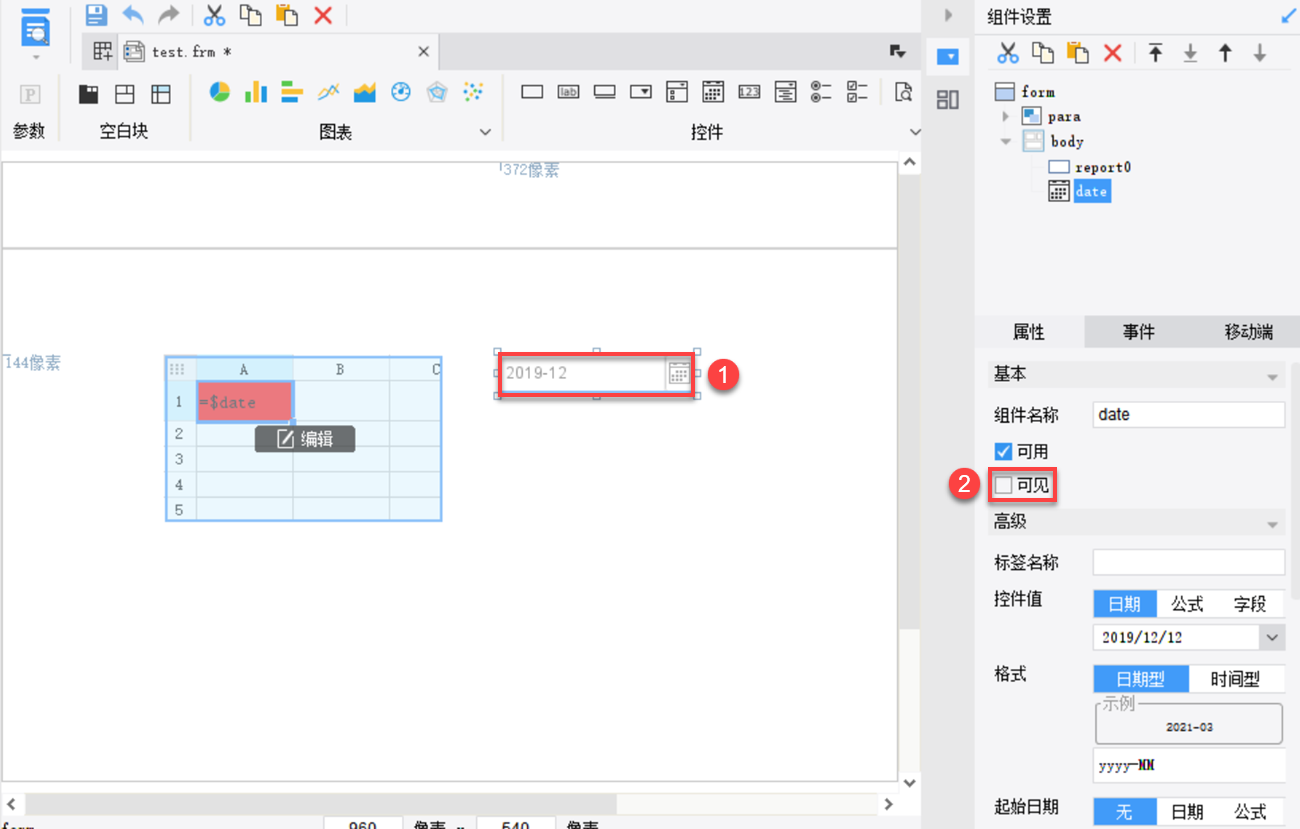
2.1 设置 date 控件为不可见
选中 date 控件,取消勾选「可见」按钮。如下图所示:

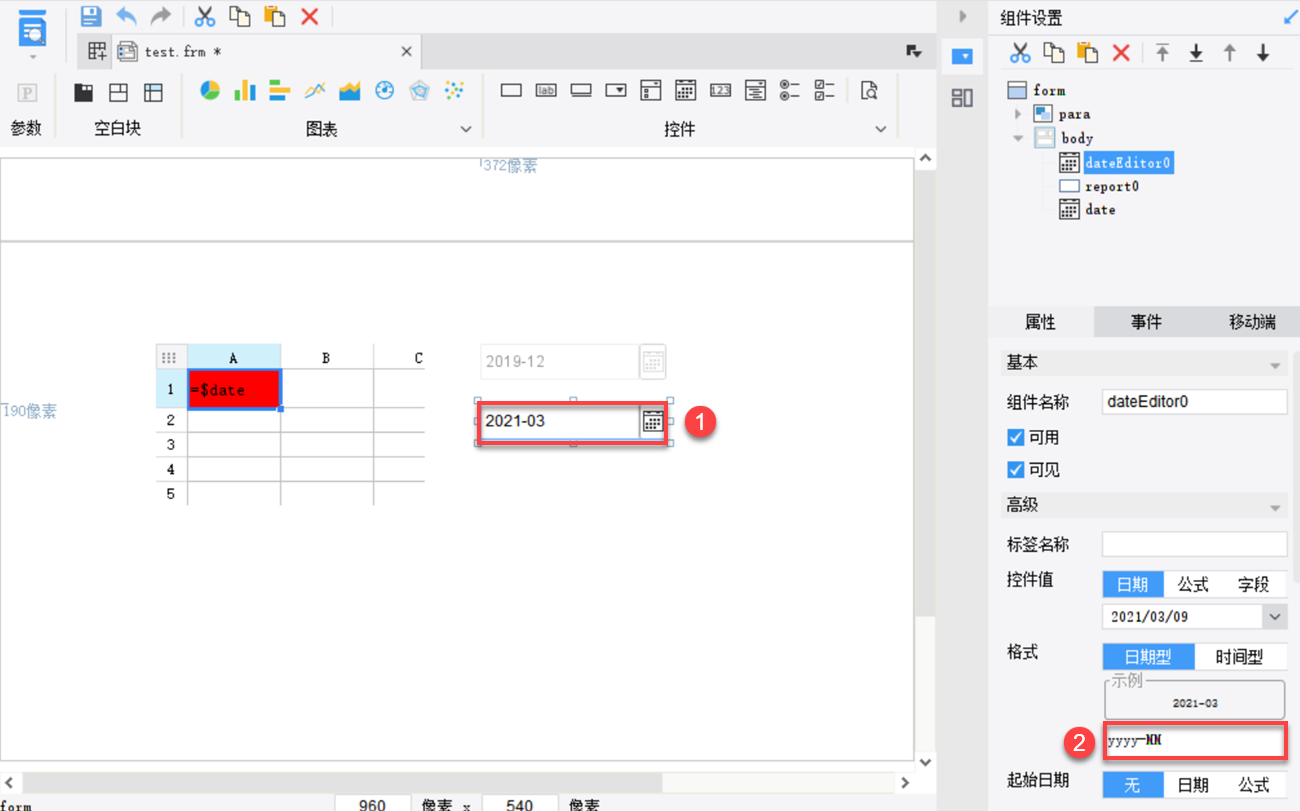
2.2 添加日期控件
1)添加日期控件,格式改为:yyyy-MM,如下图所示:

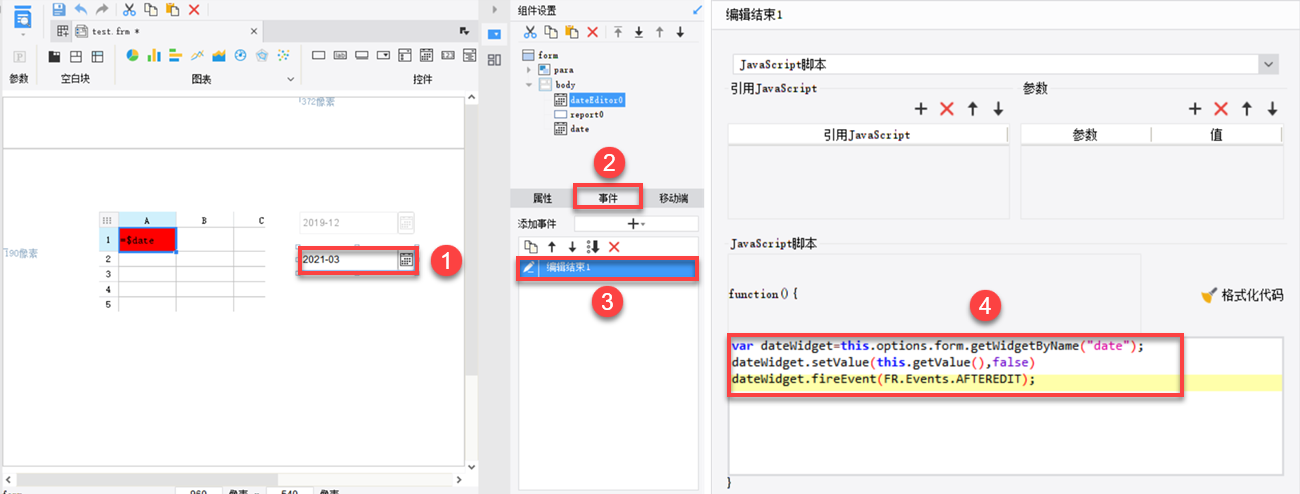
2)选中新添加的控件,为其添加编辑结束事件。如下图所示:

JavaScript 代码如下所示:
var dateWidget=this.options.form.getWidgetByName("date");
dateWidget.setValue(this.getValue(),false)
dateWidget.fireEvent(FR.Events.AFTEREDIT);
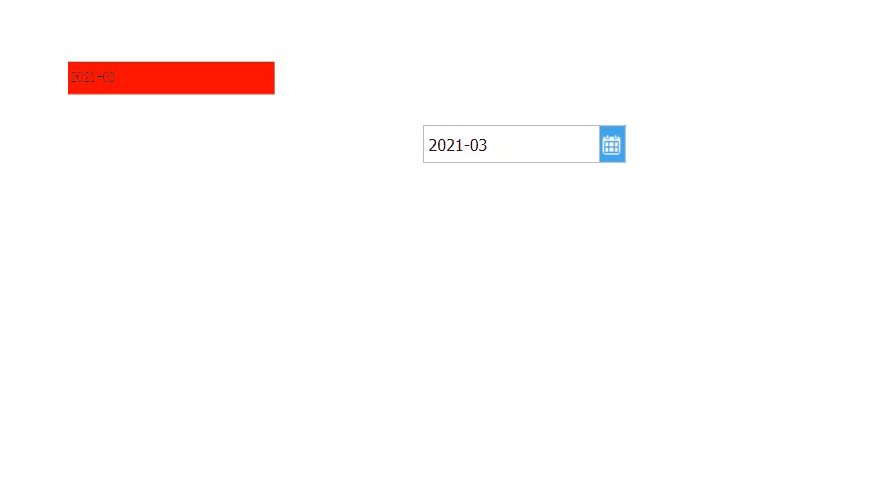
2.3 效果查看
保存模板,点击「表单预览」,如下图所示:
注:不支持移动端。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\JS实现日期控件取消选择值后不再传递参数.frm
点击下载模板:JS实现日期控件取消选择值后不再传递参数.frm

