历史版本4 :JS实现日期控件点击确定后再查询 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
日期控件放置在决策报表的 body 中时,只要更改日期控件的值就会直接触发参数传递,而并非是点击日期控件上的「确定」按钮后才触发。如下图所示:

1.2 实现思路
增加一个日期控件做中转控件,然后通过 JS 分别给日期控件的「确定」按钮添加点击事件。
2. 示例编辑
2.1 准备模板
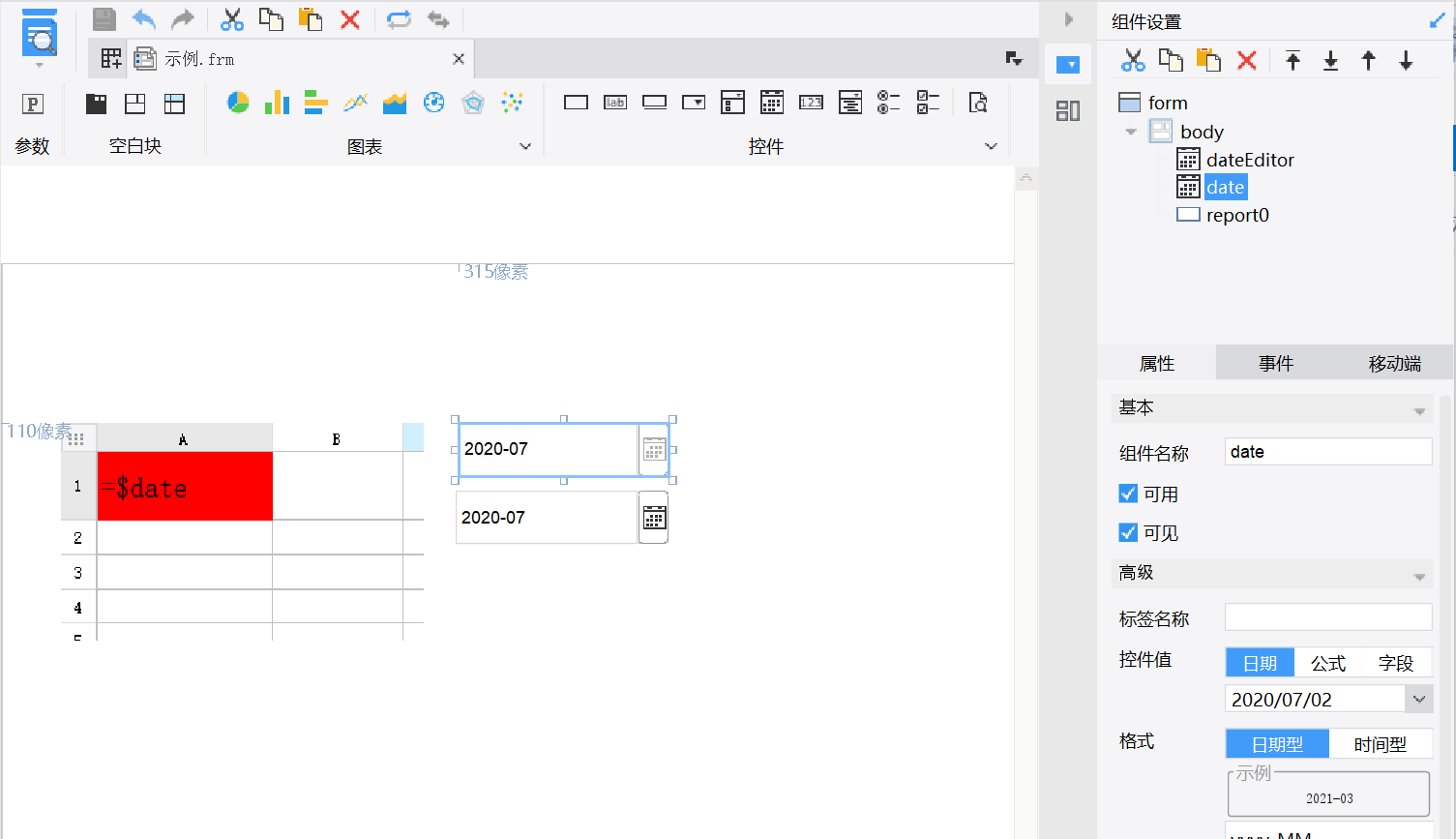
1)新建决策报表,在 body 中添加一个两个「日期控件」和一个「报表块」,日期控件用来实现点击「确认」后才触发参数查询,报表块用来查看参数传递的效果。如下图所示:

2)设置日期控件属性,其中作为中转控件的 date 设置为可用不可见。报表块 A1 单元格中添加公式 $date ,用来获取控件控件 date 的值。
2.2 添加事件
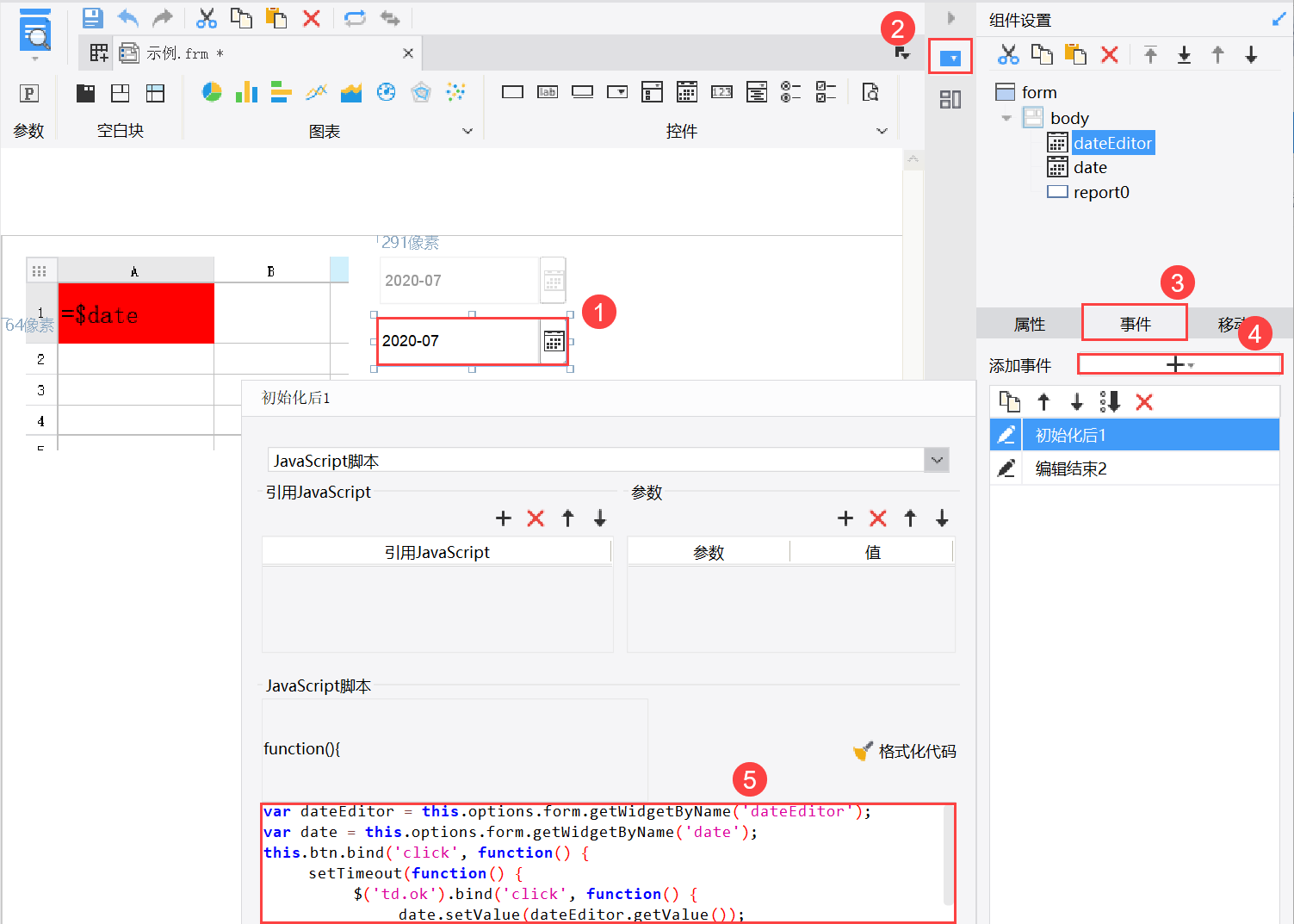
1)给 dateEditor 控件添加一个「初始化」事件,如下图所示:

JavaScript 代码如下:
//获取日期控件的值
var dateEditor = this.options.form.getWidgetByName('dateEditor');
var date = this.options.form.getWidgetByName('date');
this.btn.bind('click', function() {
setTimeout(function() {
//点击确定时,将dateEditor 控件的值赋给date控件,并触发编辑后事件
$('td.ok').bind('click', function() {
date.setValue(dateEditor.getValue());
date.fireEvent(FR.Events.AFTEREDIT); //触发编辑后事件
});
//点击确定时,将date控件的值赋给dateEditor 控件
$('td.cancel').bind('click', function() {
dateEditor.setValue(date.getValue());
});
});
});
2)给 dateEditor 控件添加一个「编辑结束」事件,如下图所示:

JavaScript 代码如下:
//将dateEditor 控件的值赋给date控件
var date =this.options.form.getWidgetByName("date");
date.setValue(this.getValue());
date.fireEvent(FR.Events.AFTEREDIT); //触发编辑后事件
2.3 效果预览
保存模板,点击「表单预览」,效果如下图所示:

注:不支持移动端
3. 模板下载编辑
点击下载示例模板:示例.frm

