1. 概述编辑
1.1 应用场景
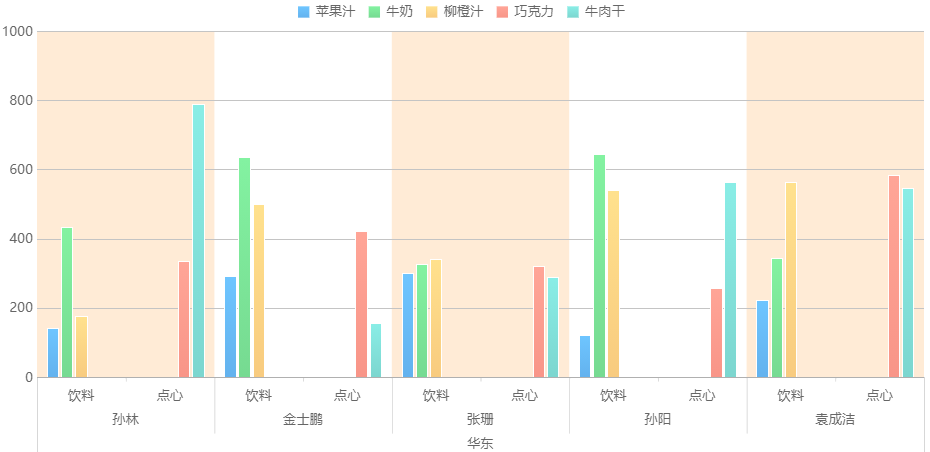
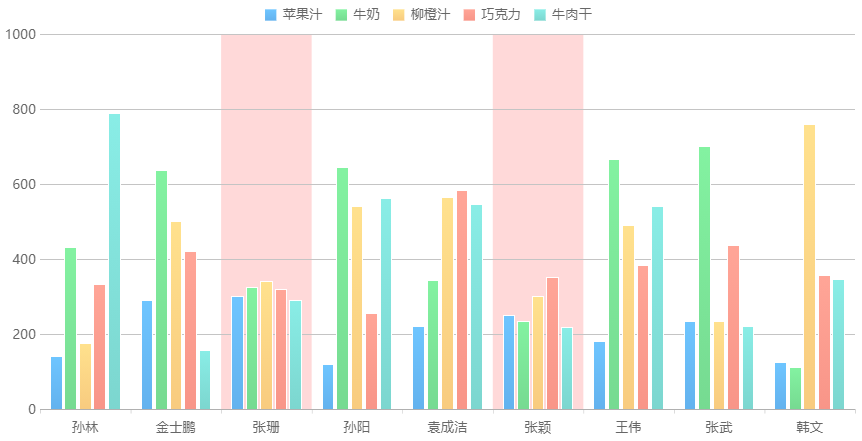
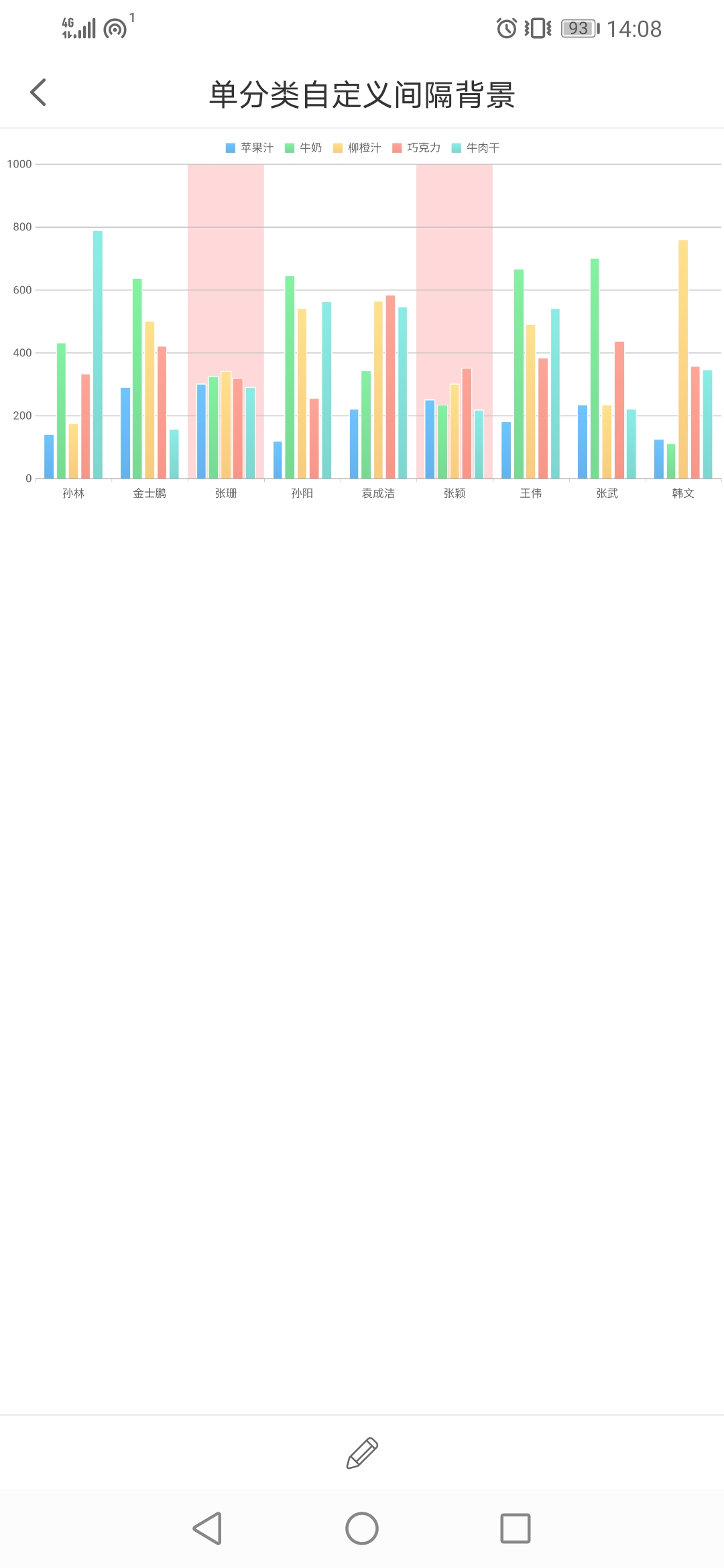
设置间隔背景是为了让图表整体更富表现力,也常常用于凸显图表某些重要的内容,效果如下图所示:
您可以使用 默认间隔 功能,但是这个效果是默认的,可能无法满足您的实际需求,此时可以通过自定义间隔功能进行自定义。
本文将会给出单分类和多分类场景下的 2 个示例,因为它们在设置时写法是不同的。

1.2 功能入口
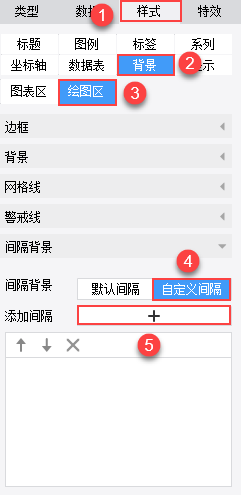
自定义间隔背景的入口如下图所示,支持添加多条自定义效果。

2. 单分类自定义间隔背景编辑
2.1 准备数据
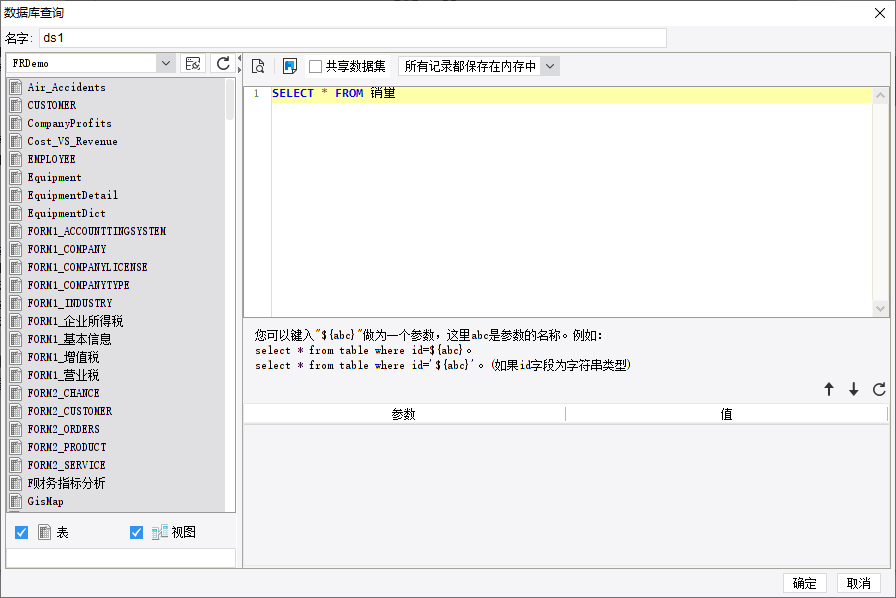
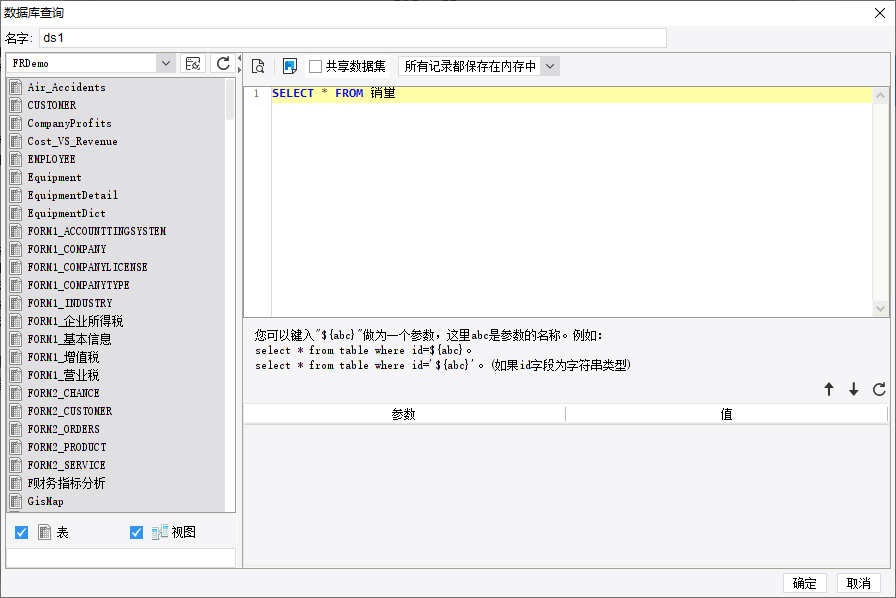
新建数据集 ds1,SQL 语句为:SELECT * FROM 销量,如下图所示:

2.2 插入图表
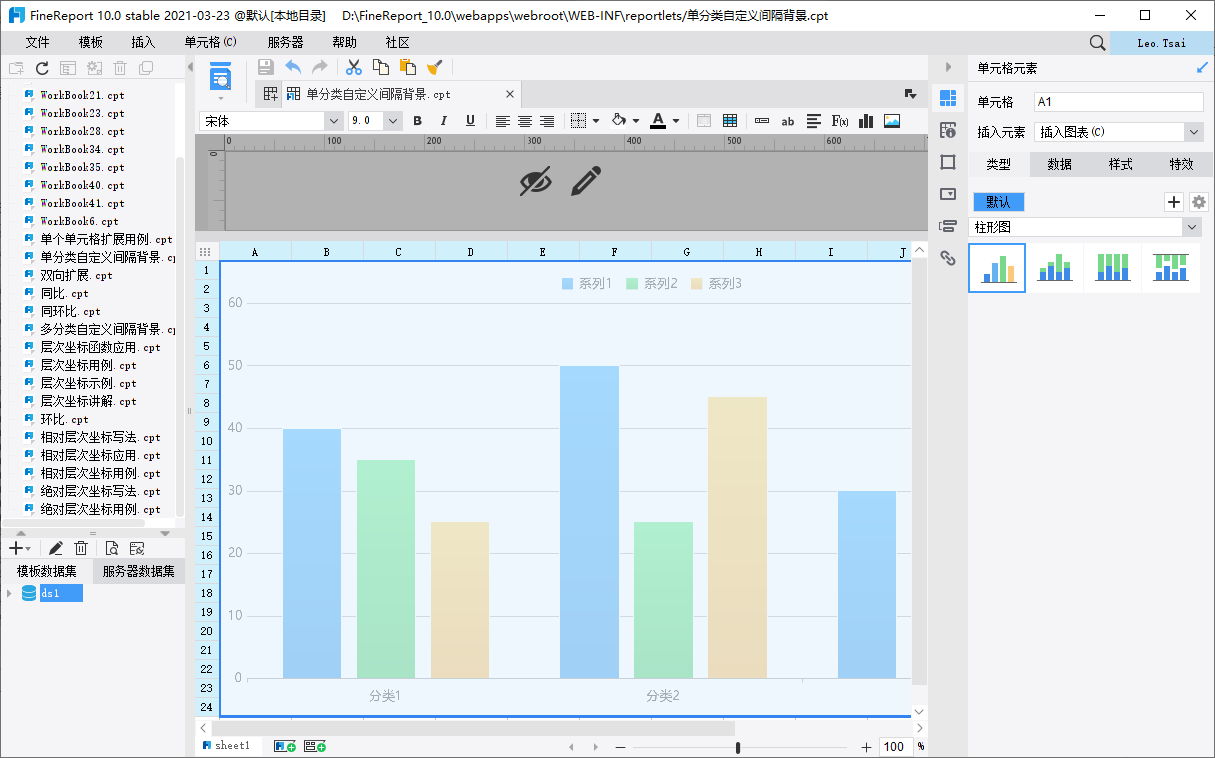
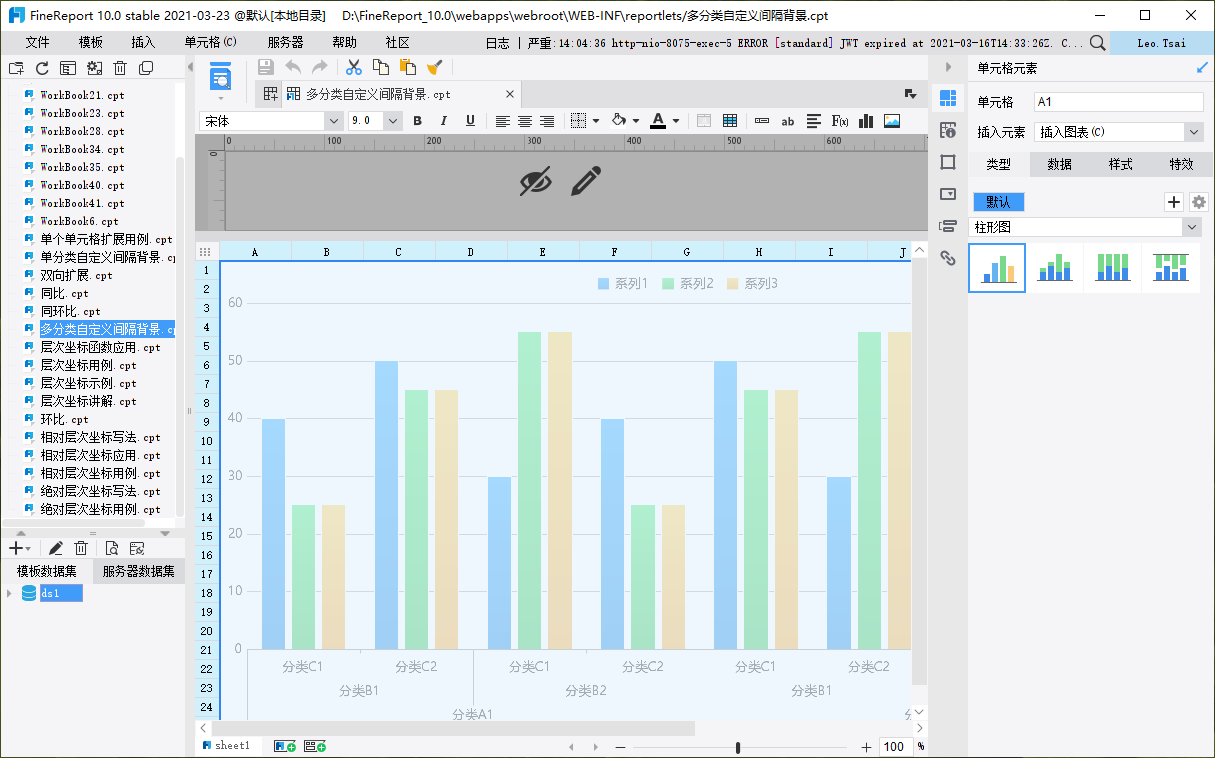
合并一片区域单元格,插入柱形图,如下图所示:

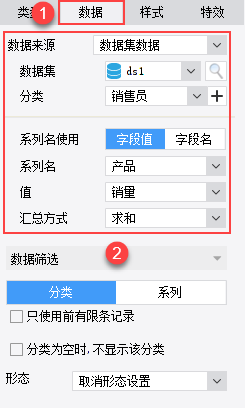
2.3 绑定数据
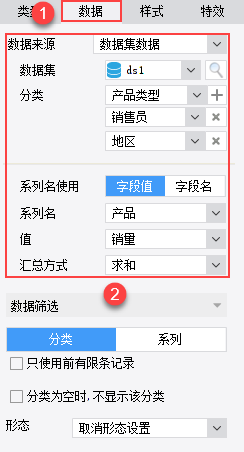
绑定柱形图数据,分类只设置一个,如下图所示:

2.4 自定义间隔背景
由于销售员“张颖”和“张珊”的销售业绩不如人意,所以希望通过间隔背景的方式,将他们的销售数据凸显出来,设置方法如下:
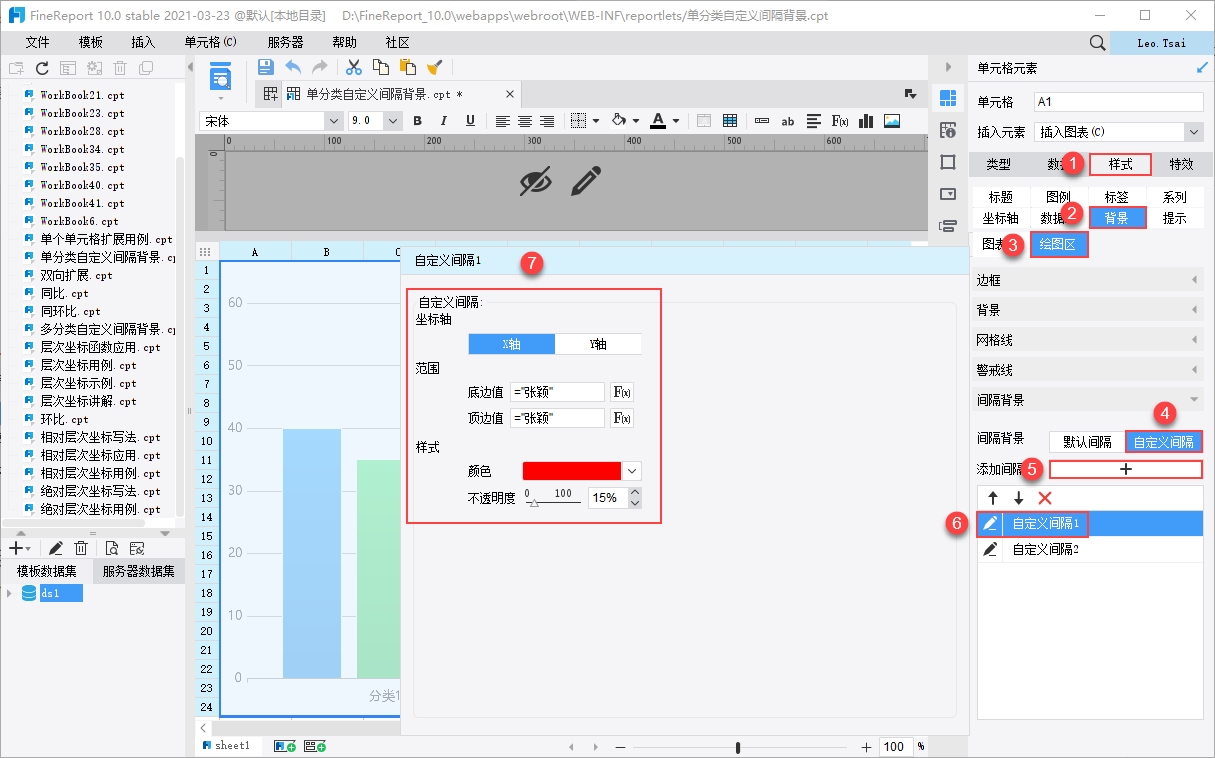
首先给“张颖”的数据加背景,设置步骤如下,需要注意的是底边值和顶边值都要设置,否则不生效,相当于给背景色设置一个区间。
底边值和顶边值都是添加分类名,但是写法必须是公式,如:="张颖"

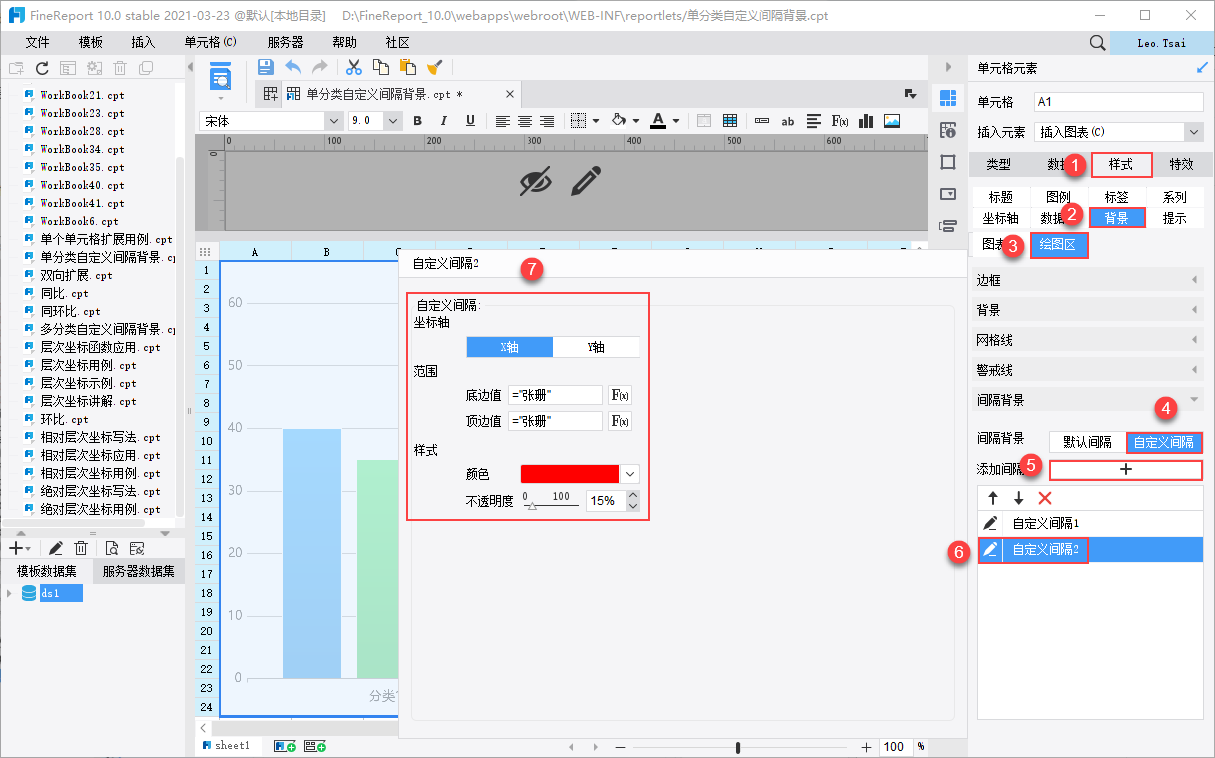
再给“张珊”的数据加背景,设置步骤如下:

2.5 效果预览
1)PC 端

2)移动端

3. 多分类自定义间隔背景编辑
3.1 准备数据
新建数据集 ds1,SQL 语句为:SELECT * FROM 销量,如下图所示:

3.2 插入图表
合并一片区域单元格,插入柱形图,如下图所示:

3.3 绑定数据
绑定柱形图数据,分类设置三个,如下图所示:

3.4 自定义间隔背景
此处给第奇数个销售员的数据添加间隔背景,让图表看起来不那么单调,设置方法如下:
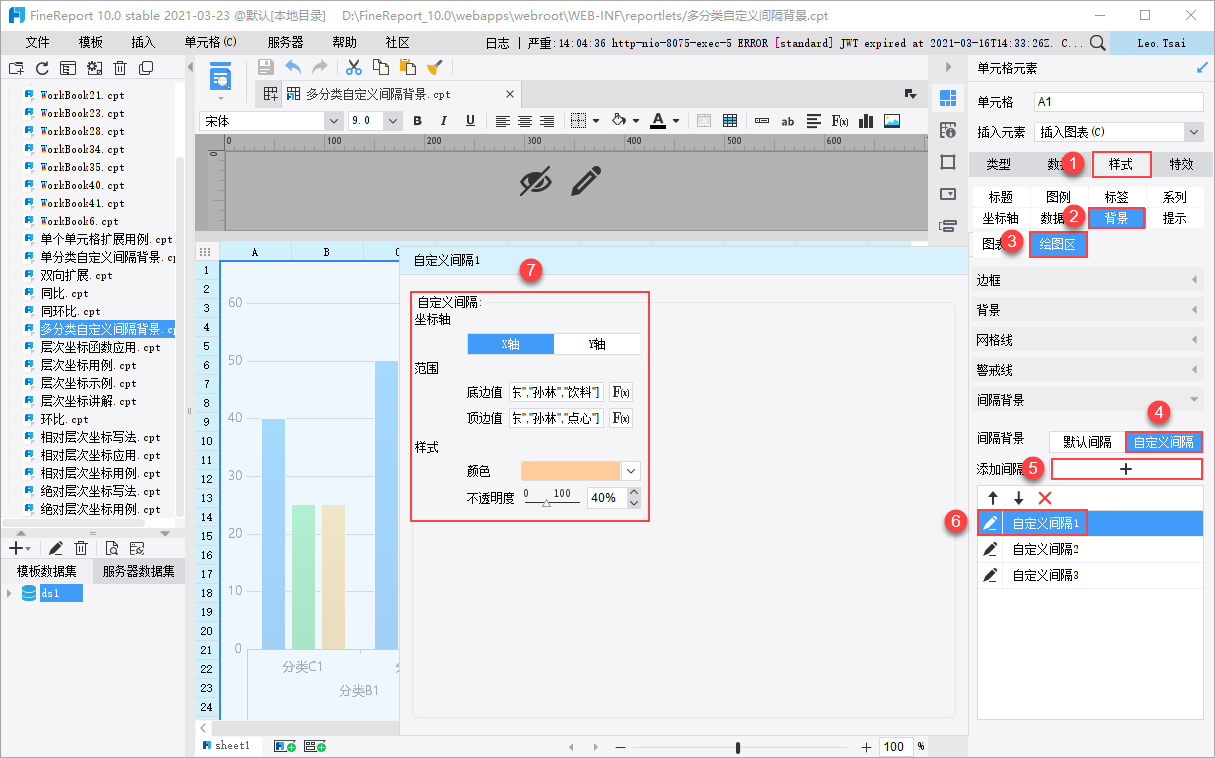
首先设置第一个销售员“孙林”的数据背景,设置步骤如下:
多分类的底边值和顶边值写法跟单分类不一样,需要按照多个分类的顺序来写,同样是使用公式,如:=["华东","孙林","饮料"]

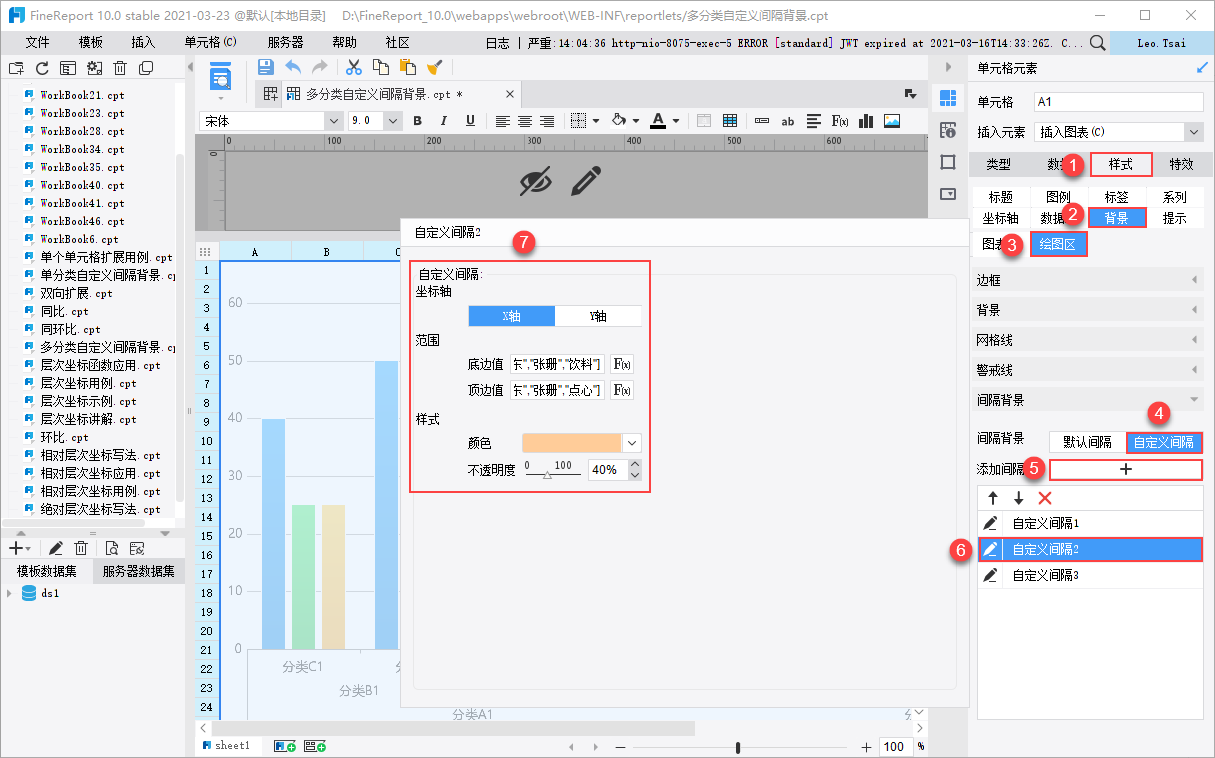
设置第三个销售员“张珊”的数据背景,设置步骤如下:

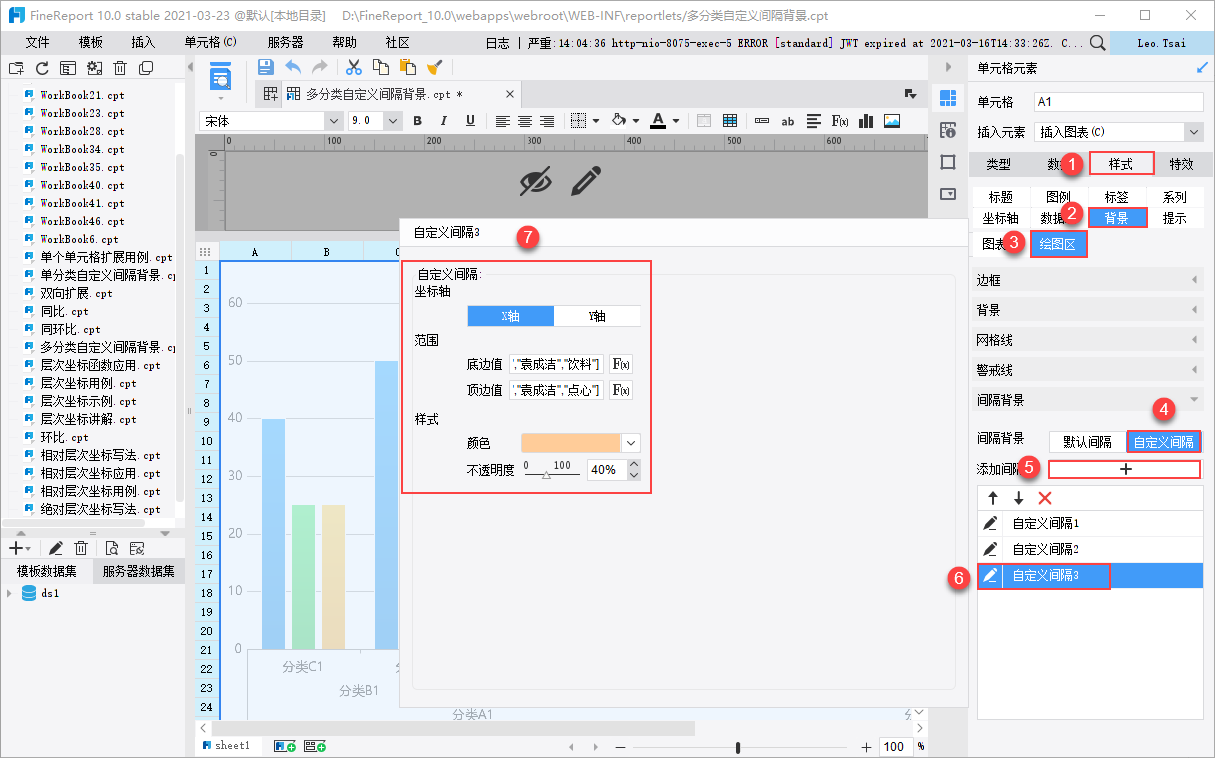
设置第五个销售员“袁成洁”的数据背景,设置步骤如下:

3.5 效果预览
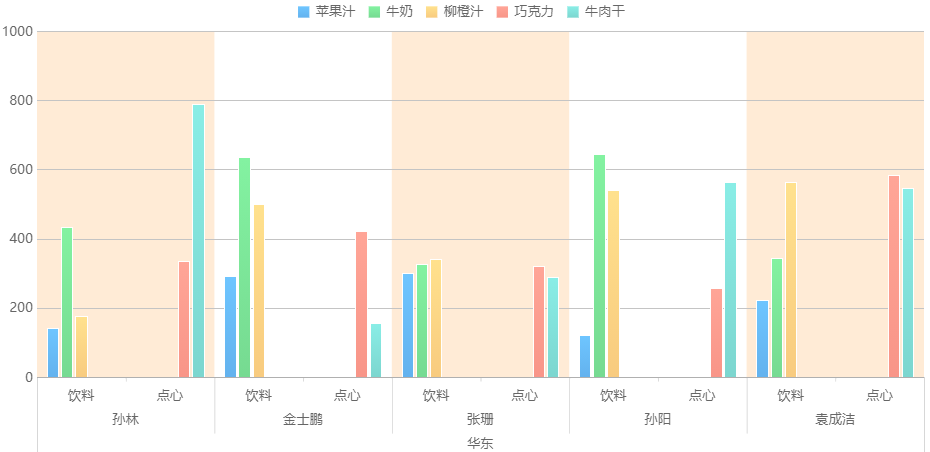
1)PC 端

2)移动端

4. 模板下载编辑
4.1 单分类模板
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\单分类自定义间隔背景.cpt
点击下载模板:单分类自定义间隔背景.cpt
4.2 多分类模板
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\多分类自定义间隔背景.cpt
点击下载模板:多分类自定义间隔背景.cpt

