1. 概述编辑
1.1 预期效果
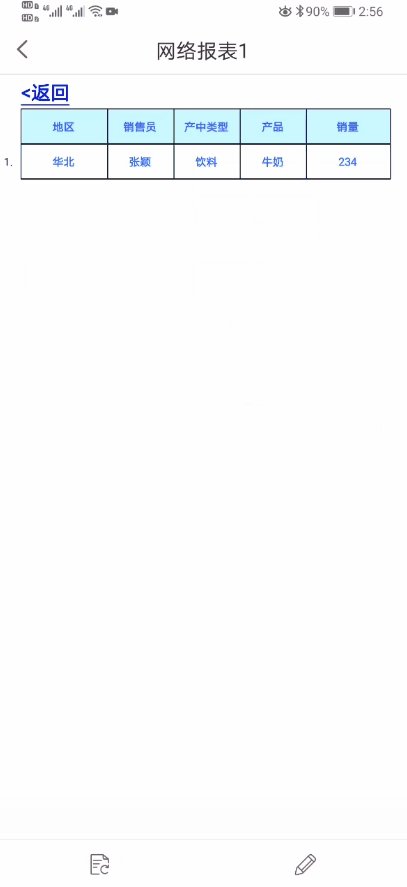
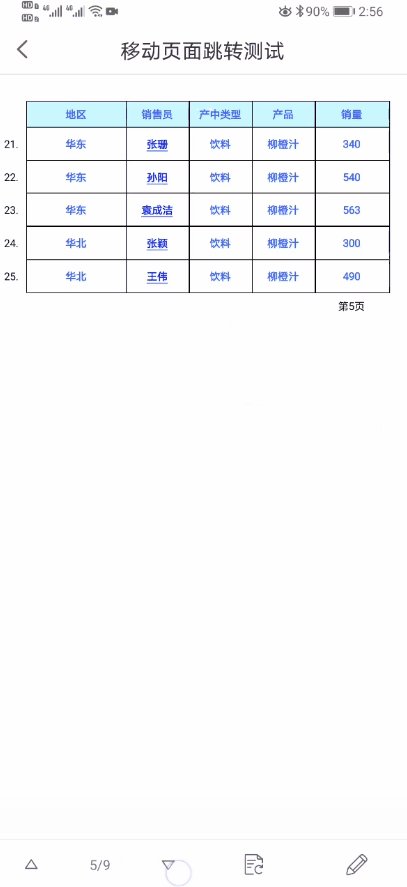
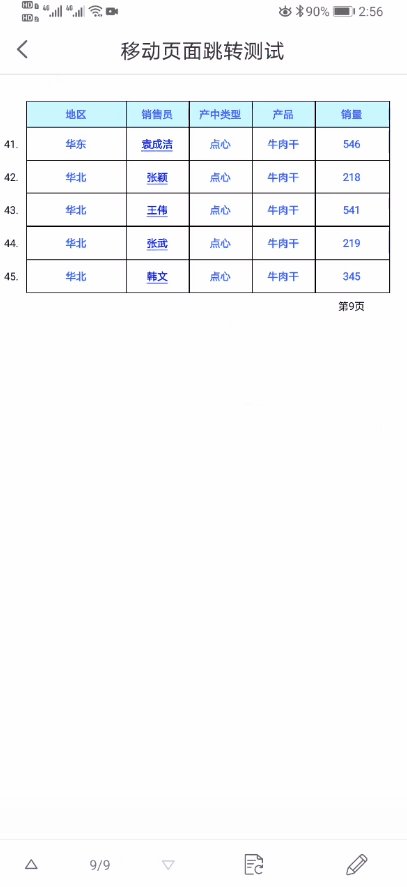
使用移动端带分页的报表时,往往在钻取到其他报表后,希望返回原页面继续浏览。如下图所示:

1.2 实现思路
在两张模板都添加超链接实现互相之间的跳转。
本文将介绍实现过程。
2. 示例编辑
2.1 新建父模板
2.1.1 准备数据
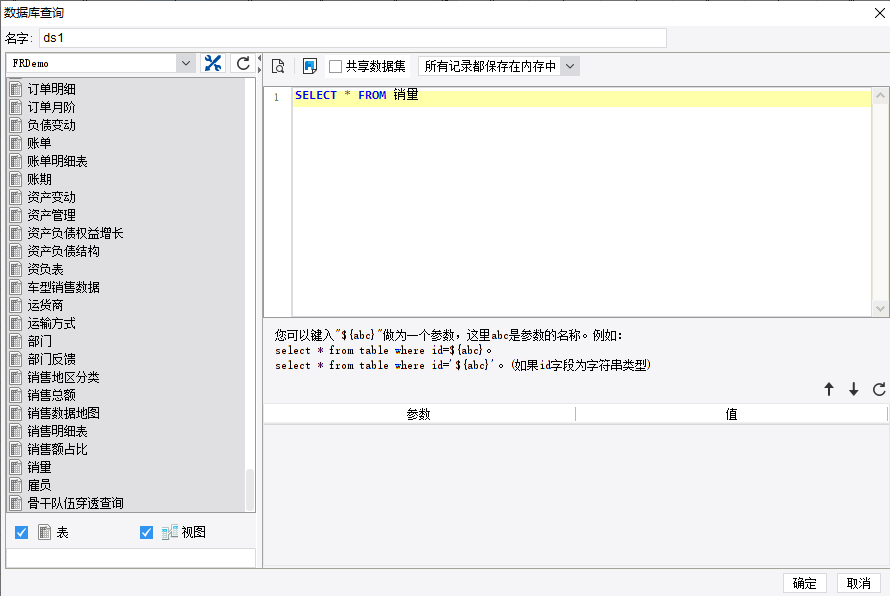
新建「模板数据集」,其中 ds1 数据集的 SQL 语句为:SELECT * FROM 销量

2.2.2 报表设计
1)如下图设计表格,将字段拖入到对应单元格中:

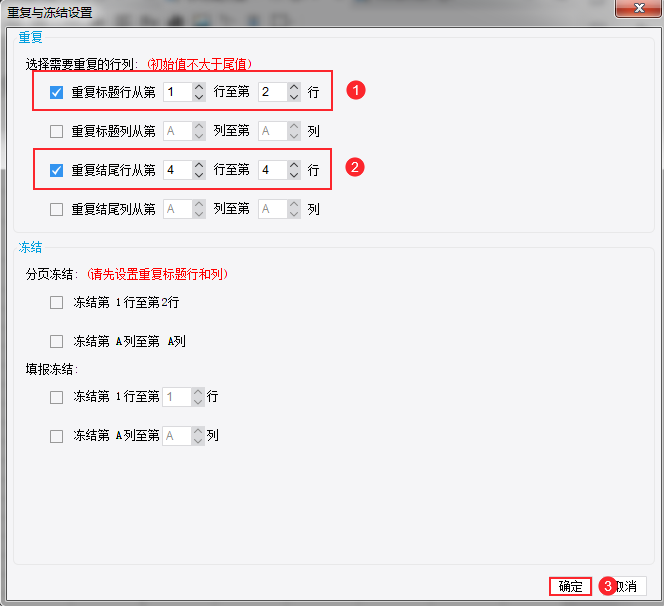
2)并打开「模板>重复与冻结设置」,设置重复标题行为:第 1-2 行,设置重复结尾行为:第 4 行。

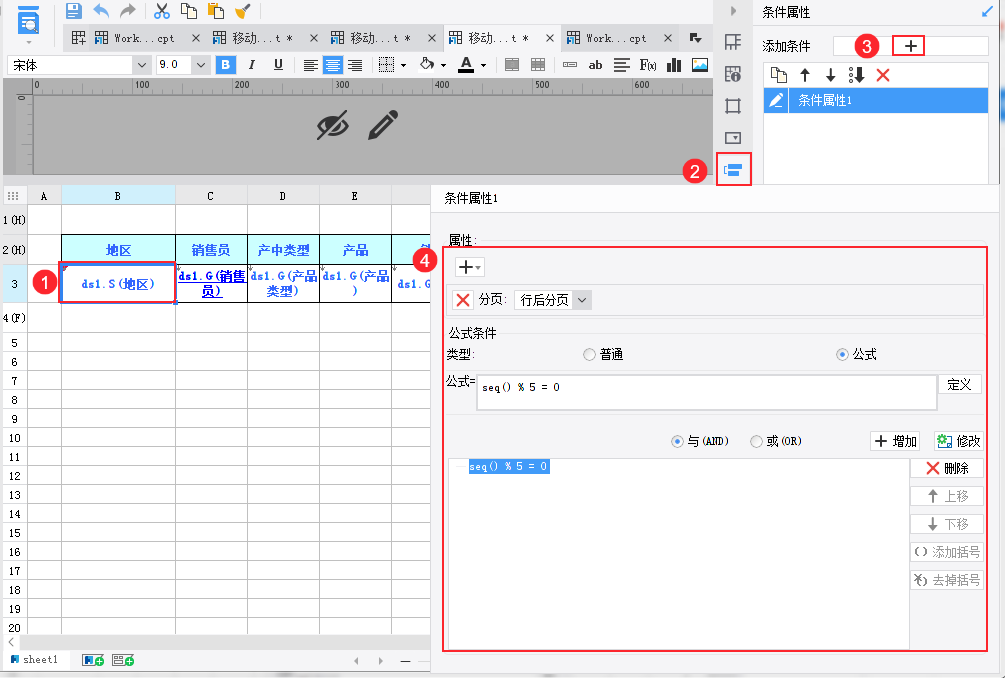
3)设置一页显示 5 行数据。对 B3 单元格设置「条件属性>行后分页」, 分页条件为「公式」:seq() % 5 == 0

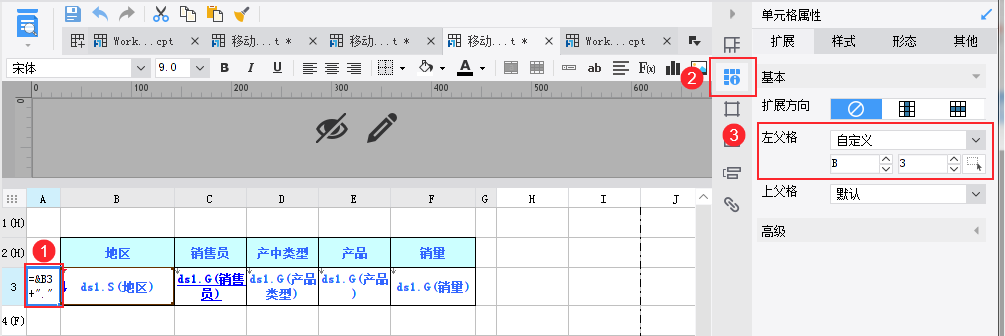
4)为数据添加序号。在 A3 单元格中添加公式:&B3+"." 实现序号显示。
并将 A3 「左父格」设置为:「B3」,将 B3 「左父格」设置为「无」。

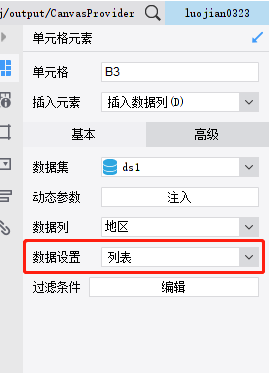
5)设置数据展示形式。将 B3 的数据设置为「列表」。

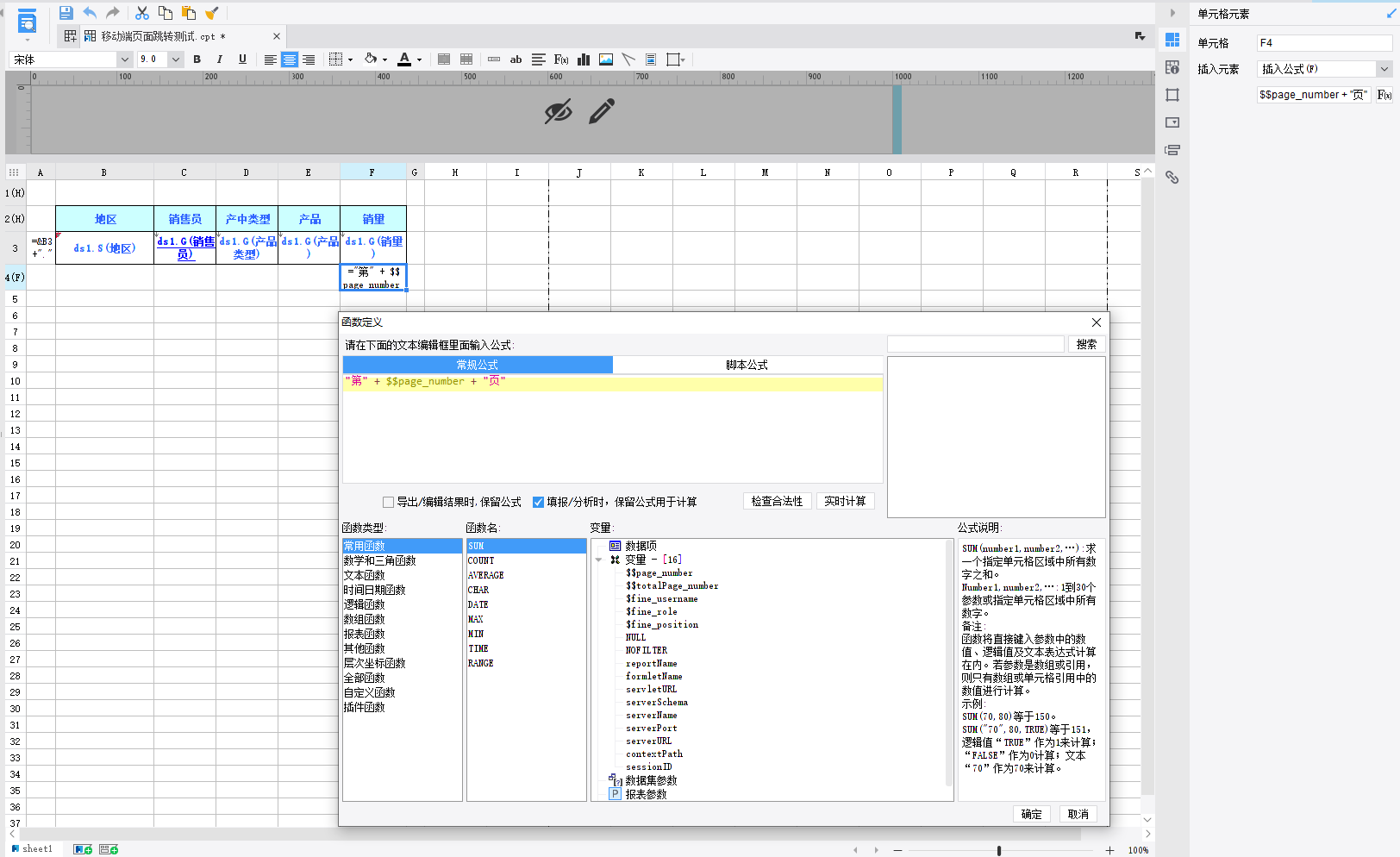
6)页尾行添加页码。在 F4 单元格中添加页码显示,添加公式:"第" + $$page_number + "页"

7)保存此模板,并给模板命名为:「移动端页面跳转测试」。
2.2 新建子模板
将「移动端页面跳转测试」另存为,并重命名为:「移动端页面跳转测试--子页面」。
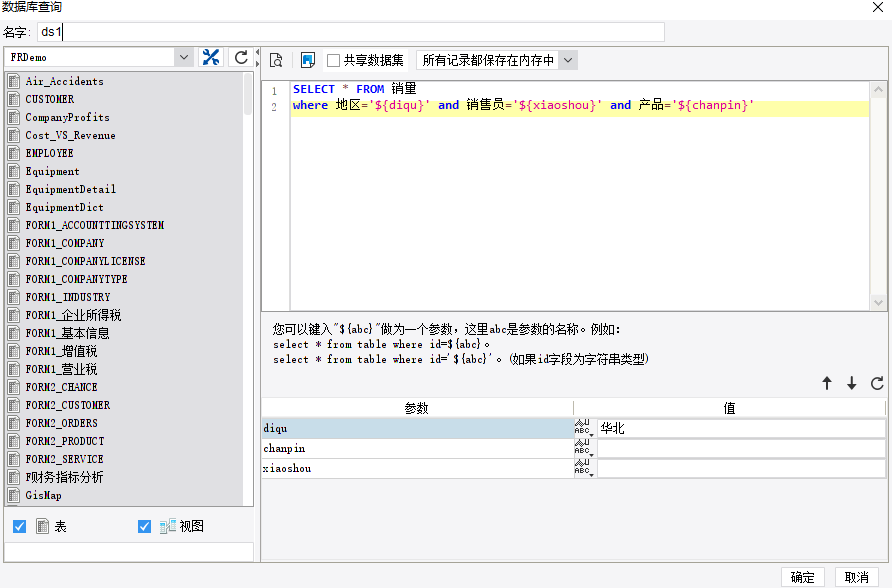
2.2.1 修改子页面数据集
SELECT * FROM 销量
where 地区='${diqu}' and 销售员='${xiaoshou}' and 产品='${chanpin}'

2.2.2 添加返回按钮
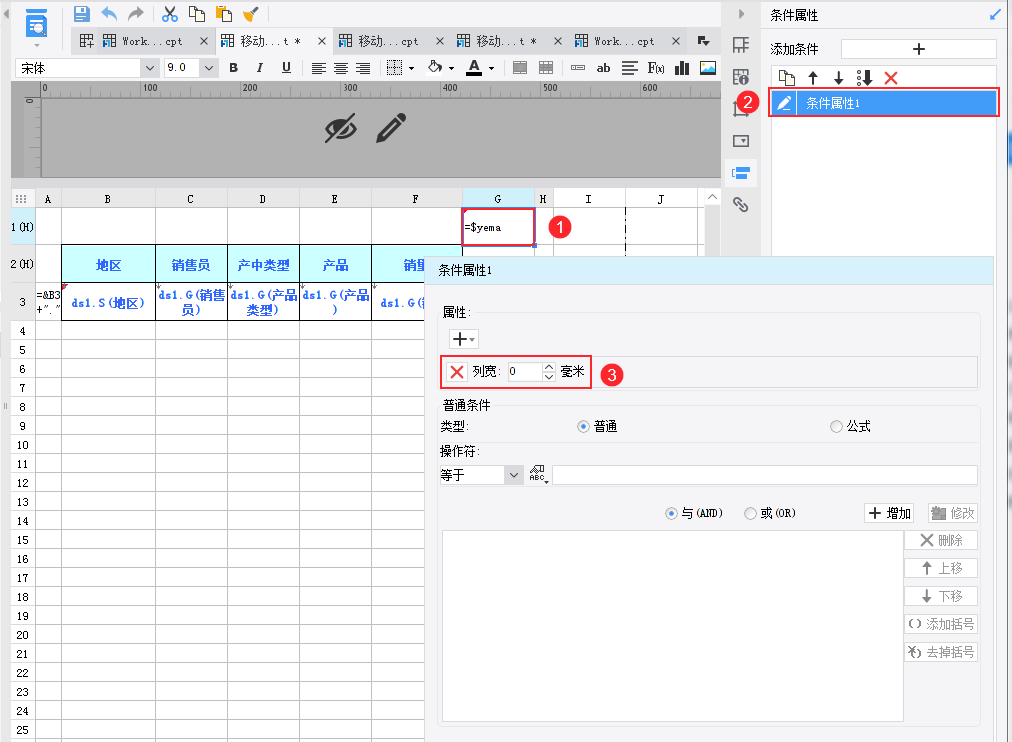
1)在 G1 单元格中添加一个参数,公式值为:$yema,并设置 G1 单元格的「条件属性」值为「列宽 0」,条件:无。

2.2.3 为返回按钮添加超链接
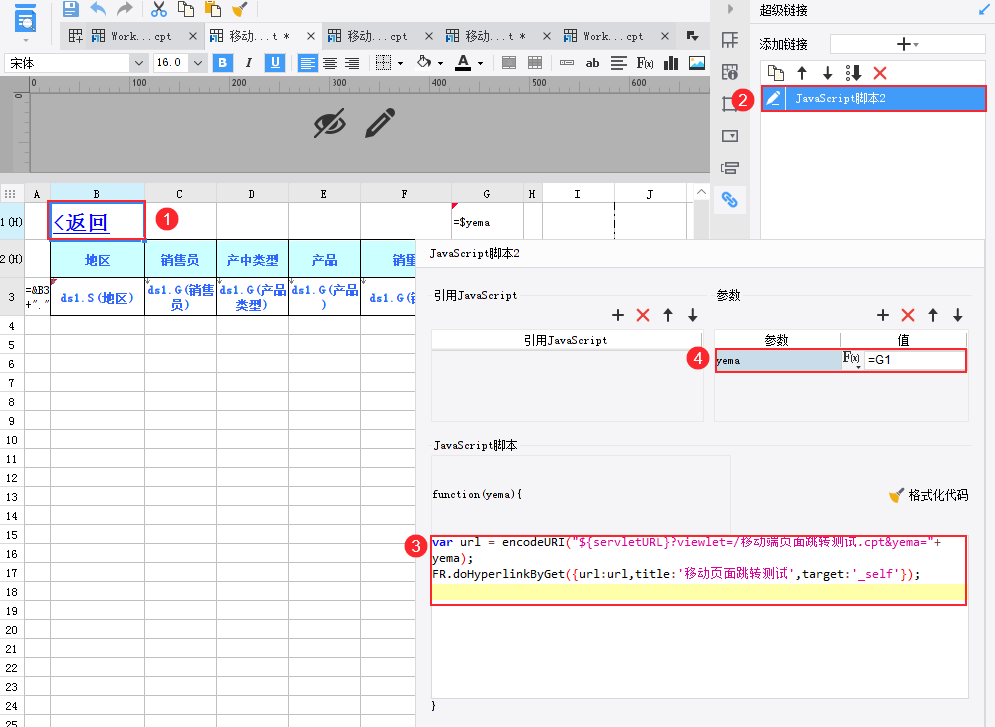
在子页面 B1 单元格中添加文本「<返回 」,并对 B1 单元格添加 js 脚本超连接,并在 js 脚本中添加参数 yema ,值为公式:G1

JS 代码如下:
var url = encodeURI("${servletURL}?viewlet=/移动端页面跳转测试.cpt&yema="+yema);
FR.doHyperlinkByGet({url:url,title:'移动页面跳转测试',target:'_self'});//点击单元格超链,打开「移动端页面跳转测试」模板并传递参数yema
2.3 父页面设置
2.3.1 添加超级链接
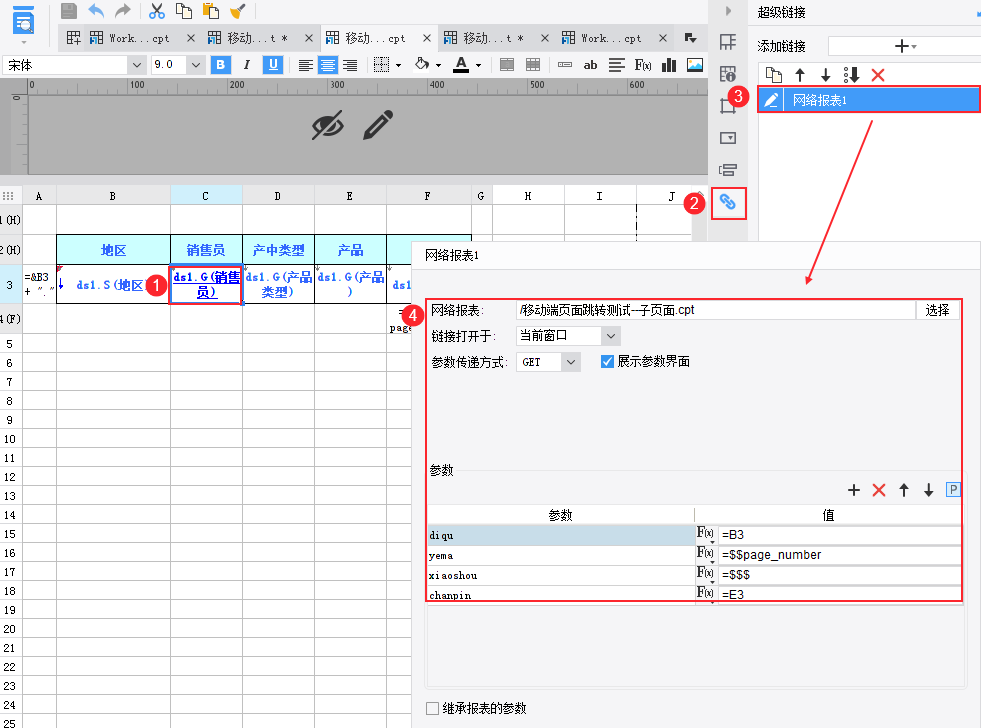
返回「移动端模板测试」报表,对 C3 单元格添加「网络报表」超连接,具体设置如下图所示:

2.3.2 添加加载结束事件
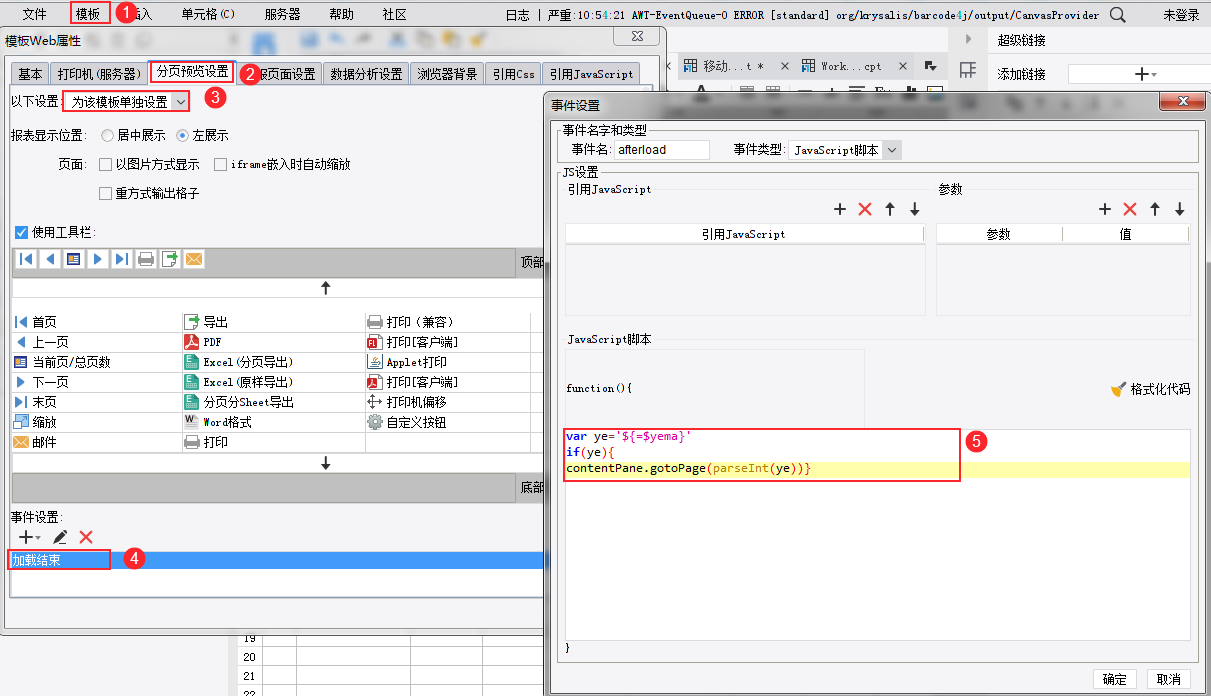
设置「模板>模板 web 属性」,在「分页预览设置」中添加「加载结束」事件,如下图所示:

JS 代码如下:
var ye='${=$yema}'
if(ye){
contentPane.gotoPage(parseInt(ye))}//跳转到指定页3. 效果查看编辑
移动端展示效果请参考本文第 1 节。
4. 已完成模板编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\移动端页面跳转测试.cpt
%FR_HOME%\\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\移动端页面跳转测试--子页面.cpt

