1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 插件版本 | 功能变动 |
|---|---|---|---|
| 10.0 | 2020-08-03 | V1.8.8 | 视觉优化 |
| 10.0.11 | 2020-12-02 | V1.9.1 | 定时调度和平台挂载方式-添加模板 |
| 10.0.13 | 2021-01-25 | V1.9.1 | 图表自适应优化 |
| 10.0.13 | 2021-01-25 | V1.9.6 | 转换图标优化 |
| 10.0.14 | 2021-03-17 | V1.9.8 | 图表标签、提示的富文本字体自适应 |
注1:此插件仅优化决策报表 PC 端模板的设计和展现效果,不作用于 CPT 模板和 FRM移动端 模板。
注2:此插件已适配官方插件,暂不支持与第三方插件结合使用,不支持使用 图表(旧版本) 插件。
1.2 应用场景
在 PC 端预览决策报表,开启自适应的模板可自动适应不同屏幕分辨率的浏览器,展示出与设计相符的效果。
1.3 功能介绍
采用全新控件 UI 效果,优化滚动条样式,提升决策报表 PC 端展示的视觉体验。
决策报表的报表块设计标尺使用「像素」单位,使报表块内外设计单位保持一致。
设计模板时,body 大小(即决策报表设计区域)与组件大小比例固定为 1:1,不再受电脑分辨率影响。
设计和预览尽可能做到“设计所见即展示所得”,模板设计时看到的文字换行和截断即为展示时的换行和截断,便于调试模板到最佳效果。
提供 「PC 端预览」和「开发者预览」两种预览方式。「开发者预览」为模板固定宽高比例展示,宽高比例不受浏览器分辨率影响,在「开发者预览」模式下可检查模板是否出现截断或滚动条等异常,在 「PC 端预览」模式下可查看模板在当前浏览器分辨率下的最终展示效果。
内置决策报表导出功能,默认按照决策报表设计宽高尺寸导出,允许自定义宽高尺寸导出模板。
参数面板可手动输入设计高度,并实现预览时的缩放效果。
2. 操作指南编辑
2.1 插件安装
点击下载插件:插件公测期间,请联系技术支持或其他帆软工作人员获取。
说明1:公测期间,插件可能存在少量问题,请知悉此风险。但是由于新决策报表采用新的逻辑,因此风险问题不会影响到原有决策报表模板及其他功能模块;
说明2:新决策报表的报表块展示逻辑进行了重新设计,当模板的报表块行列很多时,新决策报表的模板展示加载性能比老的决策报表要好,当模板的报表块行列较少时,新决策报表的模板展示加载性能要低于老的决策报表,报表块特别多的模板差异会比较明显,试用插件前请知悉此问题。
设计器插件安装方法参照:设计器插件管理
服务器插件安装方法参照:服务器插件管理
2.2 模板整体自适应设置
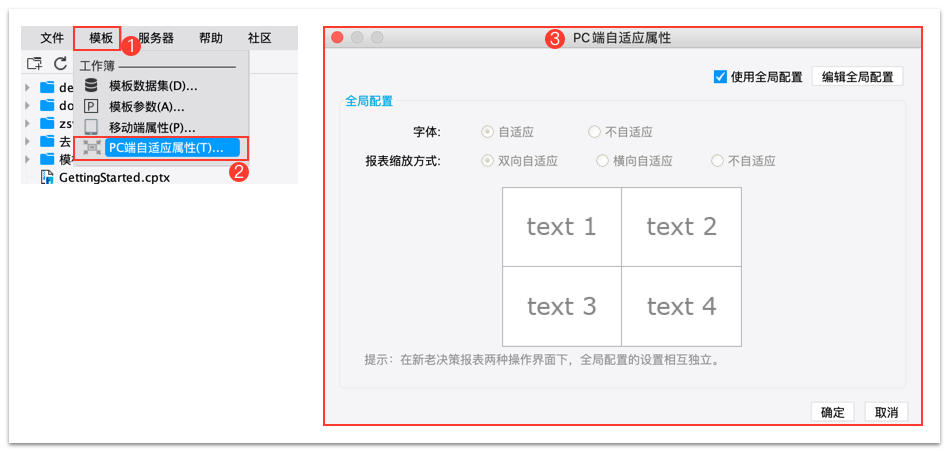
点击「模板> PC 端自适应属性」,弹出「PC 端自适应属性」面板。如下图所示:
全局配置使用方式与原来的一致,参考文档 自适应属性 。

注1:此处设置对模板整体生效。
注2:在绝对布局和自适应布局下,均能操作此处设置模板的自适应属性,布局方式不影响自适应属性。
注3:新老操作界面下,全局配置的修改不会互相影响。
逻辑说明:
| 自适应属性设置 | 类型 | 效果 | 描述 |
|---|---|---|---|
| 报表缩放方式 | 双向自适应(默认值) |  | 模板双向充满浏览器窗口大小,在不同屏幕分辨率下,内容全部呈现在一页中。
|
| 横向自适应 |  | 模板横向充满浏览器窗口宽度,高度等比例缩放,在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条。
| |
| 不自适应 |  | 模板按照设计时分辨率大小,原样展示在浏览器窗口,在不同屏幕分辨率下,单页显示不全时,会出现纵向或横向滚动条。
| |
字体 | 自适应(默认值) |  | 字体大小会随模板缩放的效果进行缩放 注:字体自适应属性设置,作用于模板中所有组件字体 |
| 不自适应 |  | 字体按照设计时的大小,原样展示 |
2.3 报表块的内容显示方式设置
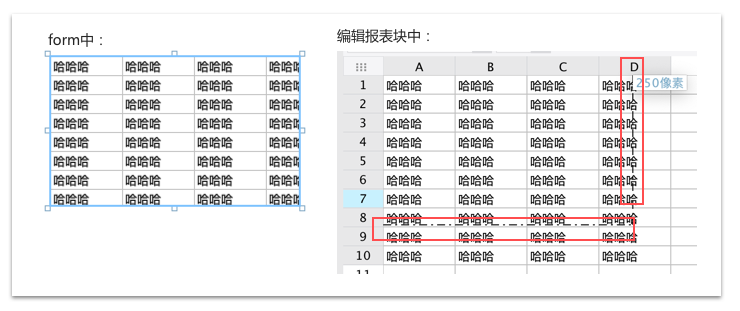
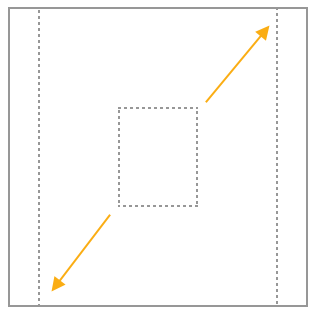
报表块进入编辑状态后,显示报表块大小的「边界虚线」,form 中的报表块内容显示范围为边界虚线里的内容,如下图所示:

注:边界虚线外的单元格有内容(包括内容、格式)时,会出现横向或纵向滚动条,可选中边界虚线外区域,点击鼠标右键进行 清除>全部 操作。
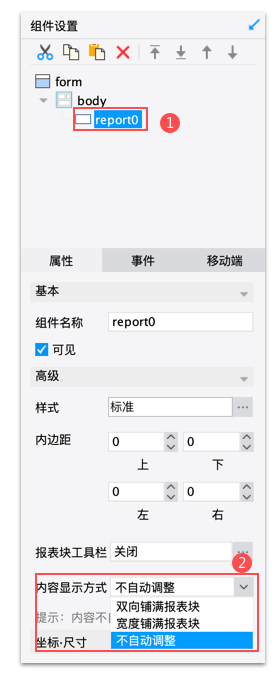
在右上角的组件中选中「报表块」,在下面的「属性」中可以看到「内容显示方式」设置项,可调整报表块的内容在报表块中的显示效果。如下图所示:

逻辑说明:
| 设置项 | 效果 | 描述 |
|---|---|---|
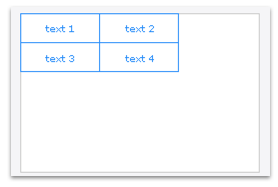
| 不自动调整(默认值) |  | 预览时报表块的内容原样输出。 注:报表块的内容超出报表块大小时,会出现纵向或横向滚动条。 |
| 宽度铺满报表块 |  | 报表块的内容横向铺满报表块的宽度,高度等比例缩放,可能出现纵向滚动条。 注:选择该项后,字体开启自适应下,该报表块的字体缩放比例可能与整体不一致。 |
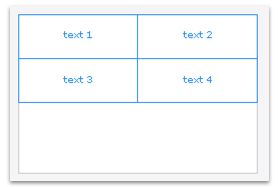
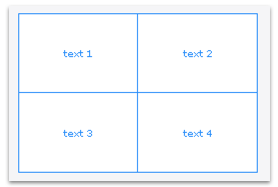
| 双向铺满报表块 |  | 报表块的内容双向铺满报表块的宽度和高度。 注:选择该项后,字体开启自适应下,该报表块的字体缩放比例可能与整体不一致。 |
其他说明:
1)取消老设计模式下,form 中报表块的「行序号」和「列序号」显示。
2)报表块设计标尺采用「像素」单位。
3)在「绝对布局」下,body 大小(即决策报表设计区域)与组件大小比例为 1:1。
4)不支持单元格根据内容自动调整行高列宽。
2.4 参数面板设置
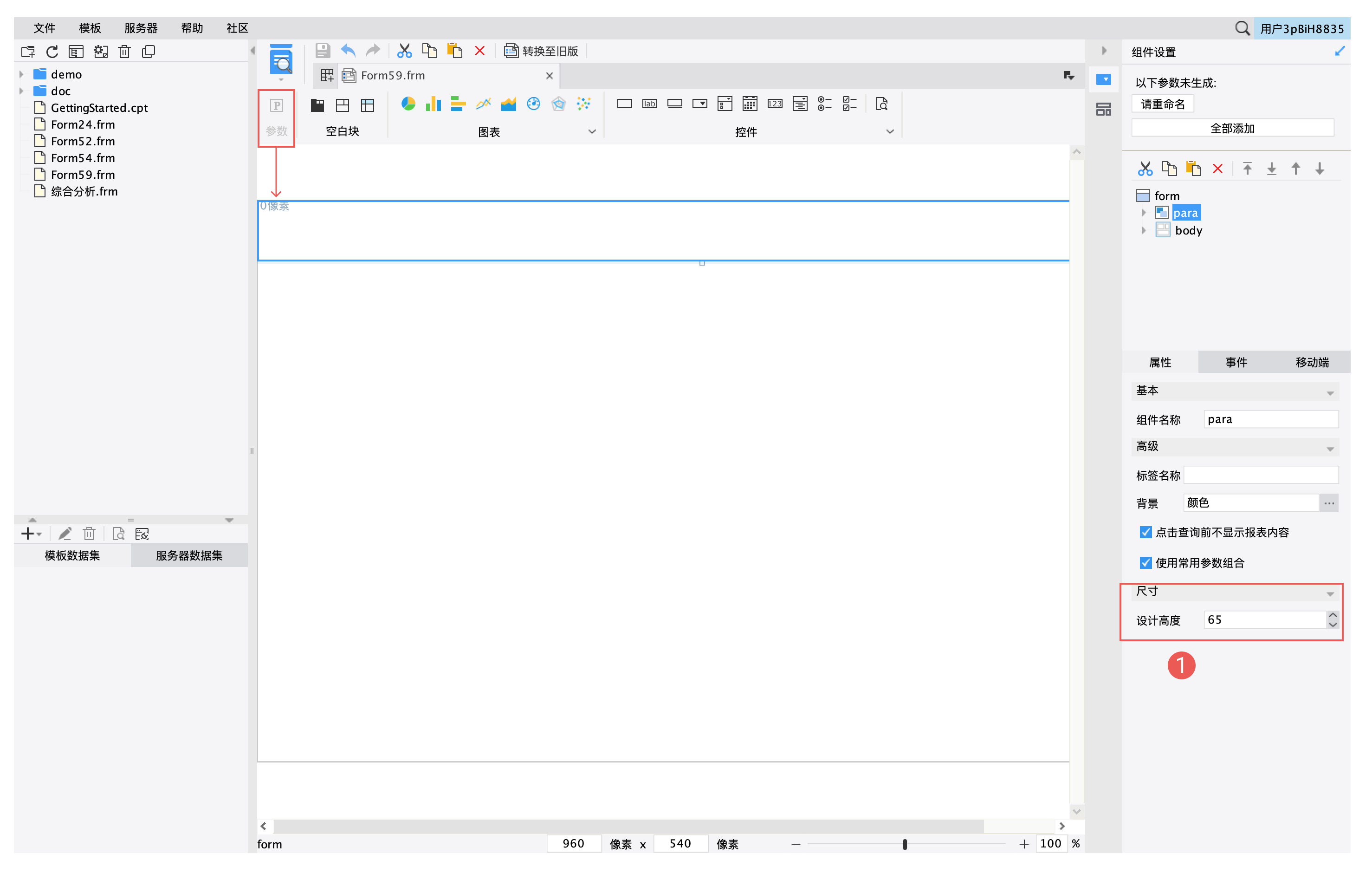
将「参数面板」拖入到决策报表中,可设置参数面板的高度,如下图所示:
 注:当在参数界面中添加控件时,若最底部控件所处的位置大于参数界面的「设计高度」,此时不支持修改参数界面的「设计高度」。建议用户设置具体的「设计高度」后,再添加控件。
注:当在参数界面中添加控件时,若最底部控件所处的位置大于参数界面的「设计高度」,此时不支持修改参数界面的「设计高度」。建议用户设置具体的「设计高度」后,再添加控件。
2.5 预览方式
安装插件后,新增「PC 端预览」和「开发者预览」两种预览模式。
1)PC 端预览
作用:根据模板中的自适应属性配置,呈现最终展示效果的预览模式。
2)开发者预览
作用:通过该预览方式检查是否存在截断或滚动条,并基于预览效果调整模板。
| 效果 | 描述 | 应用场景 |
|---|---|---|
 | 默认为字体自适应,模板的宽高固定比例缩放的效 果。在不同屏幕分辨率下,模板保持原始比例。
| 此种预览方式,适用于报表块单元格中有公式、引用或扩展等,可查看模板的真实展示效果。 注:屏幕分辨率和模板分辨率比例不同时,会出现留白。 |
注1:开发者预览效果固定,用来弥补设计器内不能完美做到"所见即所得"的缺点,该预览方式不受 模板>PC端自适应属性 设置的影响。
注2:开发者预览模式下不出现截断或滚动条现象,则开启字体自适应和报表双向自适应下,使用 PC端预览 也不会出现截断或滚动条现象。
3. 旧模板转换成新自适应下模板编辑
为了让大家更简单地把一张旧模板转换为新自适应下可使用的模板,我们提供了新旧决策报表转换的功能,操作步骤如下:
第一步:打开一张「旧的决策报表模板」,会默认打开「旧的决策报表操作界面」。
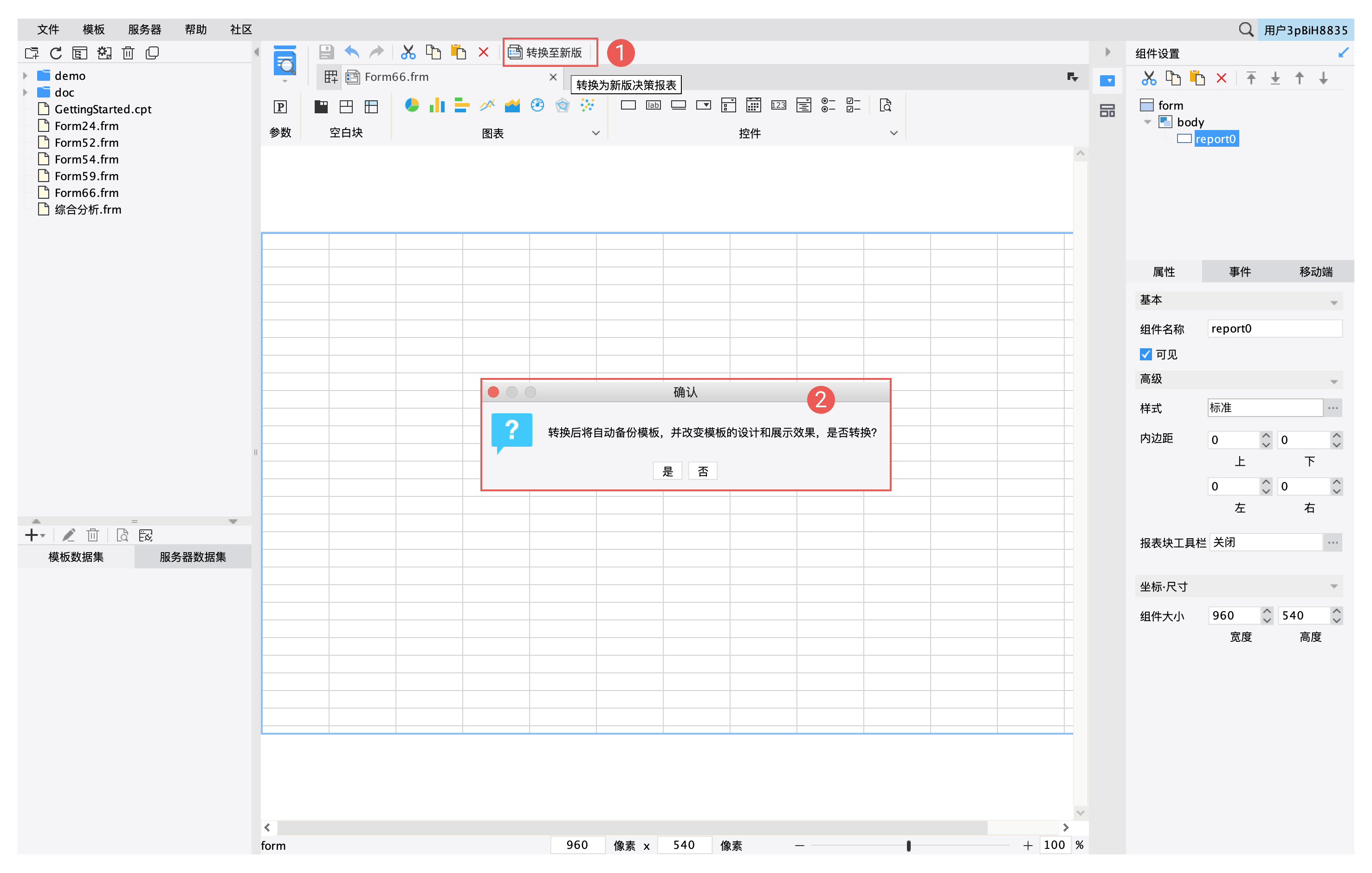
第二步:点击设计器顶部工具栏中的「转换按钮」,切换成「新决策报表」。
第三步:在「确认弹窗」中,选择是否切换,点击「是」按钮,完成旧模板转换为新自适应下的模板。

注1:打开旧模板,切换至新版决策报表后卸载插件,body 大小会发生变化。切换至旧版决策报表后卸载插件,则不会改变 body 大小。
注2:打开旧模板,切换为新版决策报表后,会在同级目录下,自动备份旧模板。
注3:新旧决策报表操作界面,全局配置的设置相互独立。
4. 决策报表导出新方案编辑
导出的内容默认使用模板设计时的宽高尺寸,允许自定义宽高导出,功能使用方式:
4.1 URL添加后缀直接导出
在报表预览的URL后输入&export_format=pdf&width=1920&height=1080 ,通过给export_format参数赋一个格式,实现URL直接导出。
注:重命名等其他操作与原来的方式一致。见参考文档:URL 直接导出 。
4.2 带参决策报表的导出
见参见文档:决策报表导出插件 (第三节),URL添加后缀的步骤需要调整,改动如下:
老的方式:URL后缀加上&op=export&format=excel&sessionID=xx
新的方式:URL后缀加上&export_format=excel&sessionID=xx
注1:该方式的其他操作步骤和帮助文档一致。
注2:该方式同样允许自定义宽高导出,方法见上述 4.1。
4.3 JS 实现点击按钮导出带参决策报表
见参考文档:决策报表导出插件 ,给按钮添加点击事件需要调整,改动如下:
修改前:
var REPORT_URL = '${servletURL}?viewlet=doc/frm/example.frm&op=export&format=excel&sessionID=' + aaa;window.location = encodeURI(REPORT_URL);修改后:
var REPORT_URL = '${servletURL}?viewlet=doc/frm/example.frm&op=form_adaptive&export_format=excel&sessionID=' + aaa;window.location = encodeURI(REPORT_URL);注1:该方式的其他操作步骤和帮助文档一致。
注2:该方式同样允许自定义宽高导出,方法见上述 4.1。
5. 添加新自适应参数调动编辑
在部分场景中,需要添加参数 op=form_adaptive,说明是新自适应调动。
1)使用网页框时

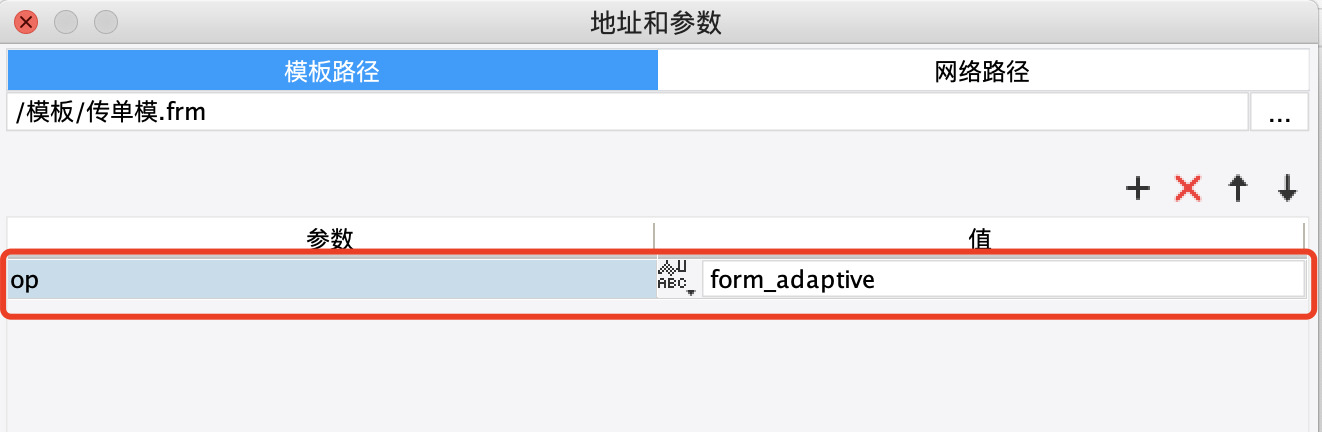
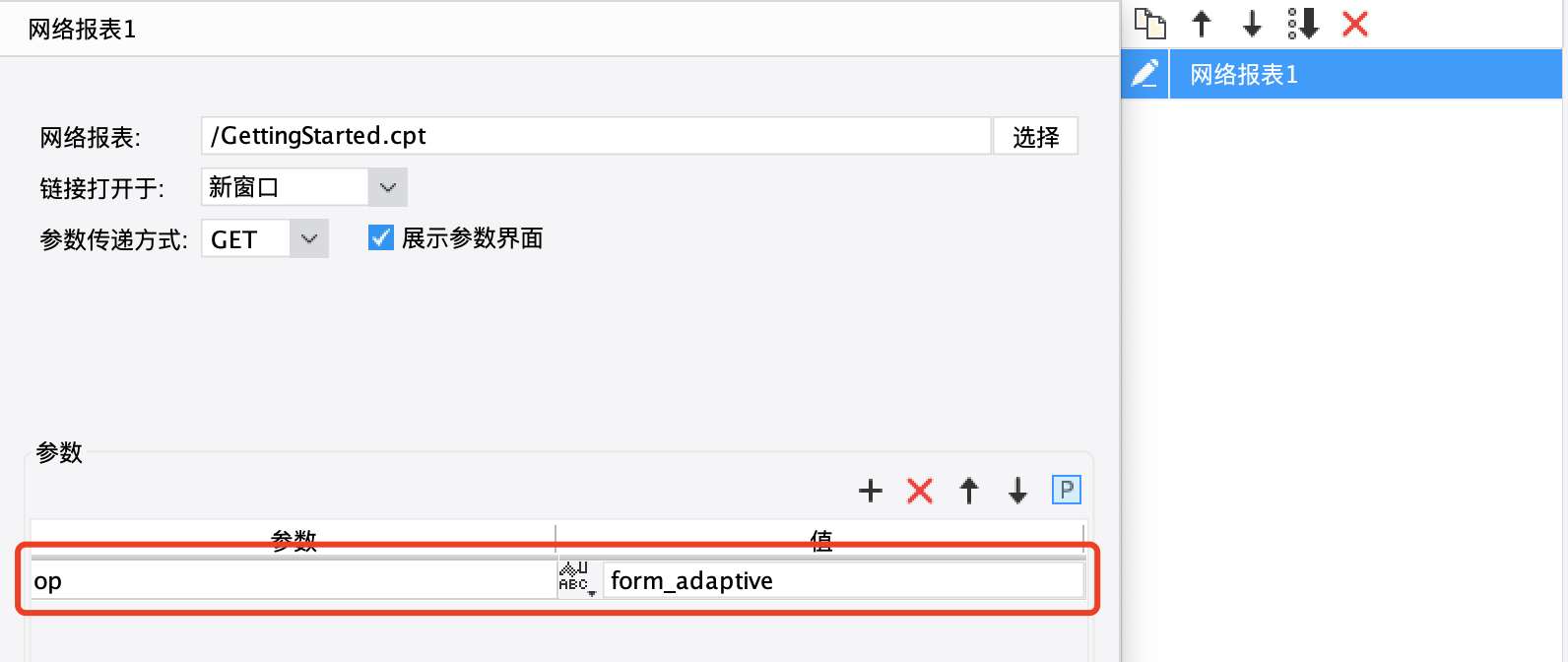
2)添加链接-网络报表

6. 操作示例编辑
6.1 报表设计
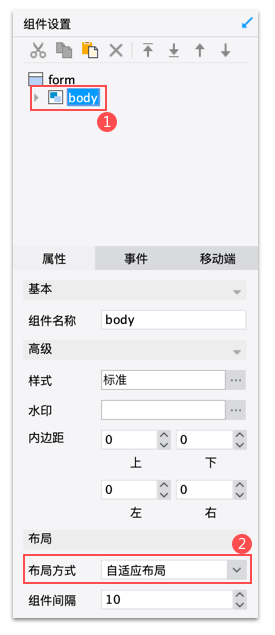
1)模板的右上角组件管理处选中 body,下方属性面板的「布局方式」设置为「自适应布局」。

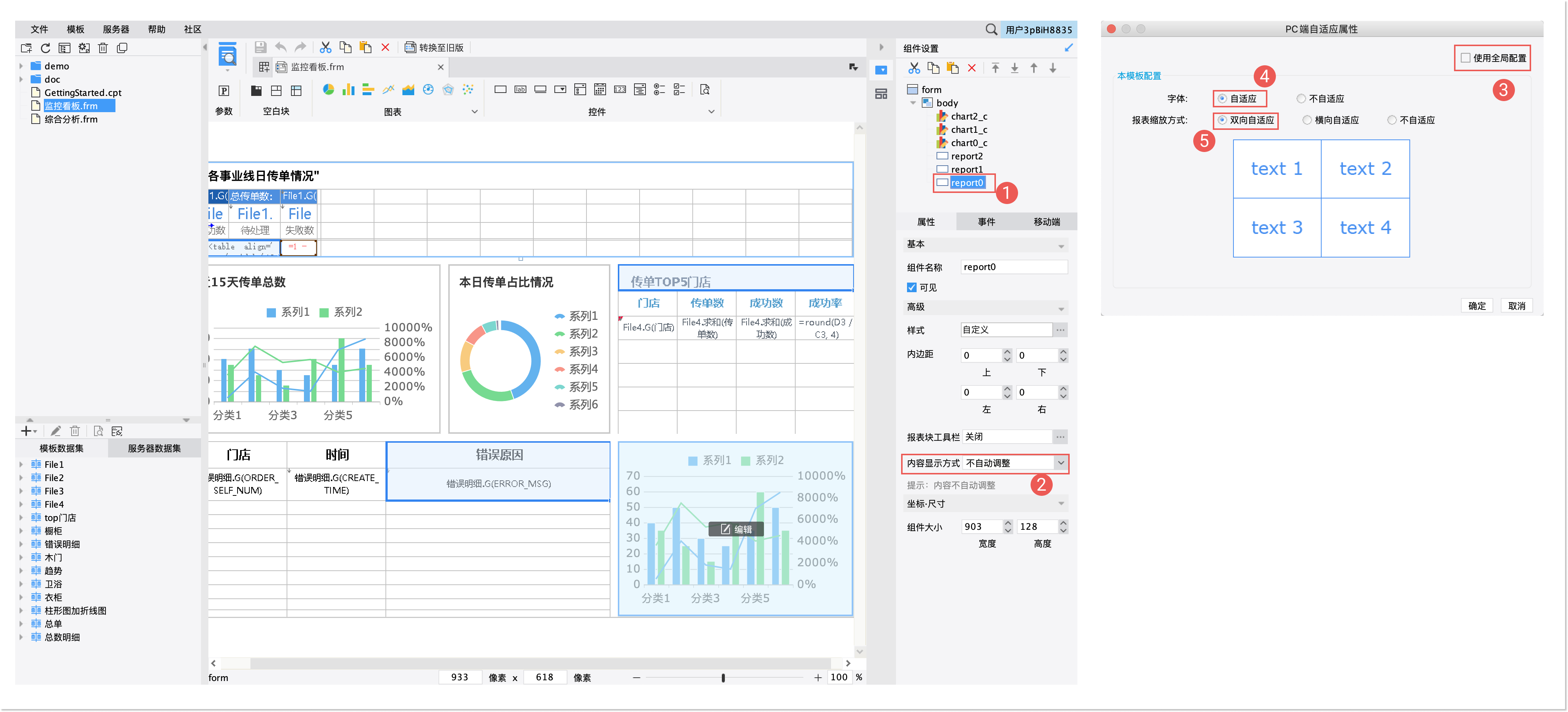
2)模板中的所有报表块,其右侧属性处「内容显示方式」默认为「不自动调整」。
3)「模板>PC端自适应属性」弹窗中,取消勾选使用全局配置,「字体」设置为「自适应」,「报表缩放方式」设置为「双向自适应」。
 4)使用「PC 端预览」,查看模板展示效果。
4)使用「PC 端预览」,查看模板展示效果。
6.2 效果预览

6.3 模板下载
点击下载已完成的模板:
在线demo体验:决策报表新自适应在线demo(账号:demo;密码:demo)





