1. 概述编辑
1.1 问题描述
在设计报表的时候,可以通过菜单栏的插入斜线功能来插入斜线,如下图所示:

但是,如果要在满足一定的条件下才插入斜线,如何实现呢?
1.2 解决思路
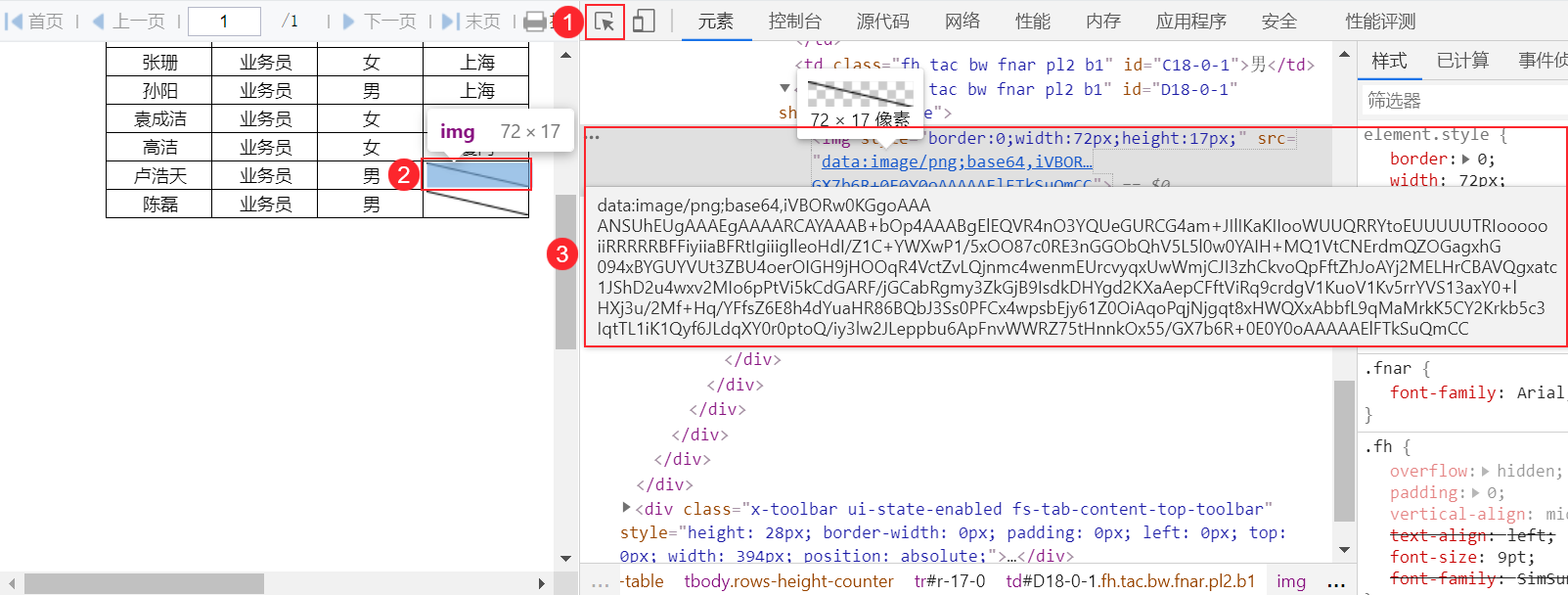
1)方案一:在单元格输入一个斜线,保存报表后预览,使用浏览器的「开发人员工具」,定位到「斜线」可以发现它其实是一个图片。如下图所示:
那么添加一个「条件属性>新值」,设置新值为 HTML 代码,再使用 HTML 显示单元格内容即可。
2)方案二:可以反其道而行之,先在单元格中插入斜线,设置不满足条件时显示数据,那么满足条件时就直接显示斜线。
2. 示例编辑
2.1 准备数据
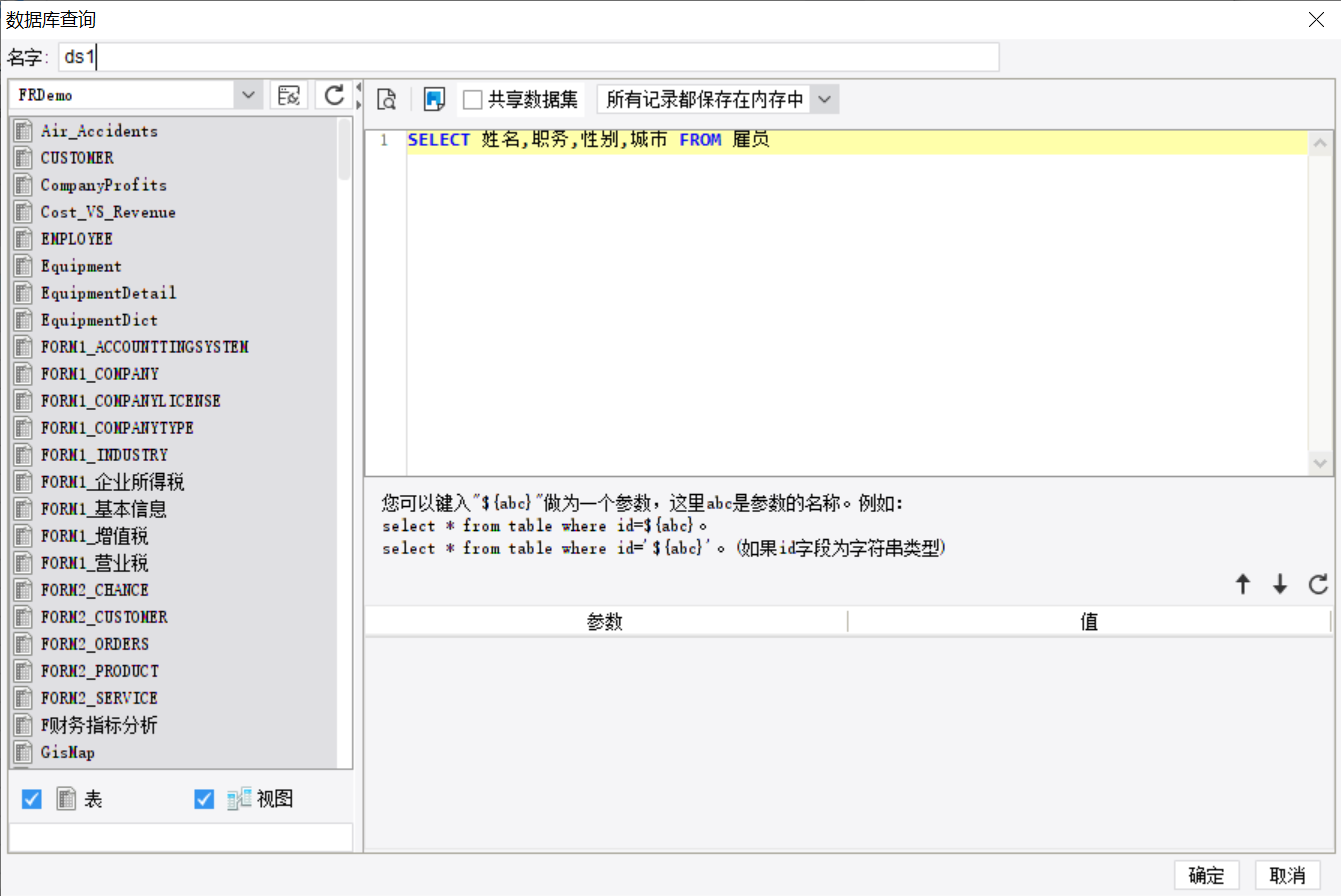
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:SELECT 姓名,职务,性别,城市 FROM 雇员。

2.2 设计报表
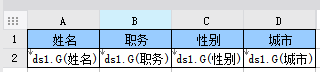
将数据列拖入单元格,设计报表样式如下图所示:

2.3 方案一
2.3.1 复制HTML
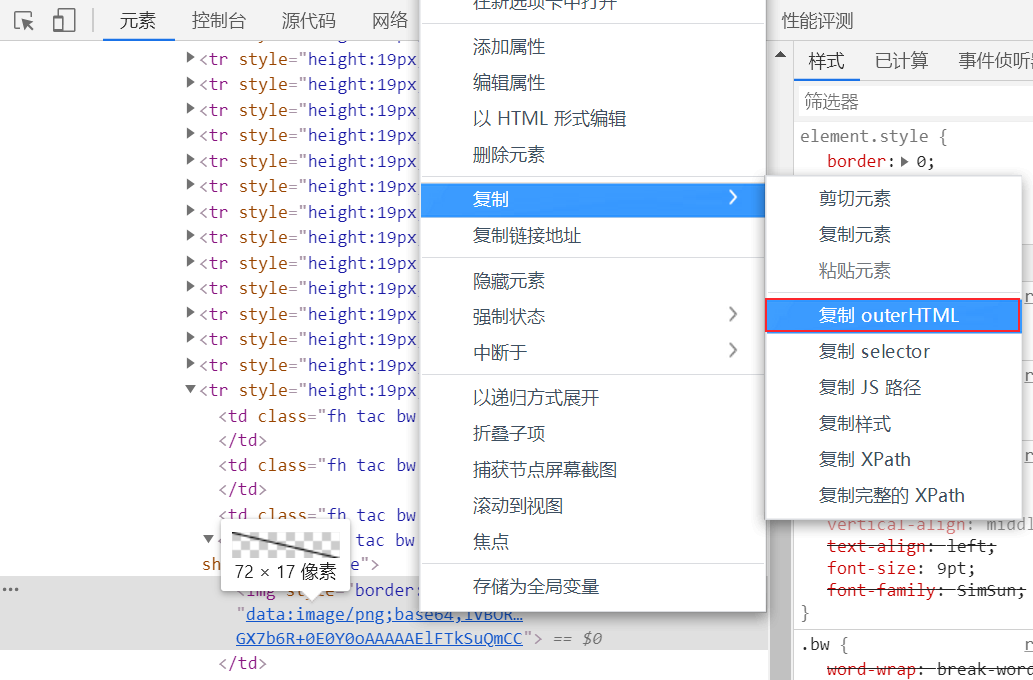
在任意单元格插入一个斜线,保存报表后预览,使用浏览器的「开发人员工具」,定位到「斜线」,在代码处单击鼠标右键,选择「复制>复制 outerHTML」。如下图所示:

也可直接复制如下所示代码:
<img style="border:0;width:72px;height:17px;" src="data:image/png;base64,iVBORw0KGgoAAA ANSUhEUgAAAEgAAAARCAYAAAB+bOp4AAABg
ElEQVR4nO3YQUeGURCG4am+JIlIKaKIIooWUUQRRYtoEUUUUUTRIooooo iiRRRRRBFFiyiiaBFRtIgiiiglleoHdI/Z1C+YWXwP1/5xOO87c0RE3nGGObQhV5L
5l0w0YAIH+MQ1VtCNErdmQZOGagxhG 094xBYGUYVUt3ZBU4oerOIGH9jHOOqR4VctZvLQjnmc4wenmEUrcvyqxUwWmjCJI3zhCkvoQpFftZhJoAYj2MELHrCBA
VQgxatc 1JShD2u4wxv2MIo6pPtVi5kCdGARF/jGCabRgmy3ZkGjB9IsdkDHYgd2KXaAepCFftViRq9crdgV1KuoV1Kv5rrYVS13axY0+l HXj3u/2Mf+Hq/YFf
sZ6E8h4dYuaHR86BQbJ3Ss0PFCx4wpsbEjy61Z0OiAqoPqjNjgqt8xHWQXxAbbfL9qMaMrkK5CY2Krkb5c3 IqtTL1iK1Qyf6JLdqXY0r0ptoQ/iy3lw2JLeppb
u6ApFnvWWRZ75tHnnkOx55/GX7b6R+0E0Y0oAAAAAElFTkSuQmCC">
2.3.2 添加条件属性
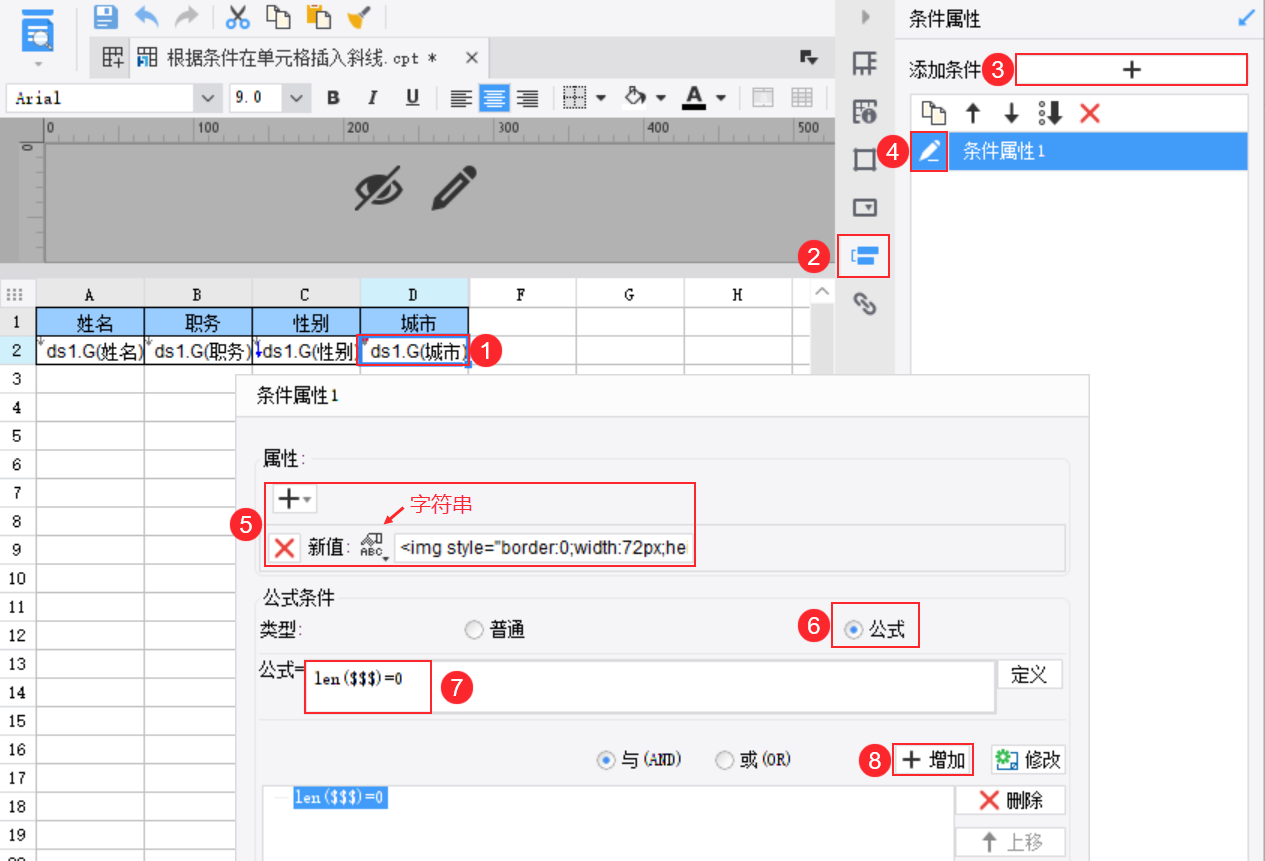
选中 D2 单元格,添加「条件属性>新值 」,值类型为「字符串」类型,输入复制的 HTML 代码,条件类型选择「公式」,输入公式:len($$$)=0。如下图所示:

2.3.3 设置单元格显示内容
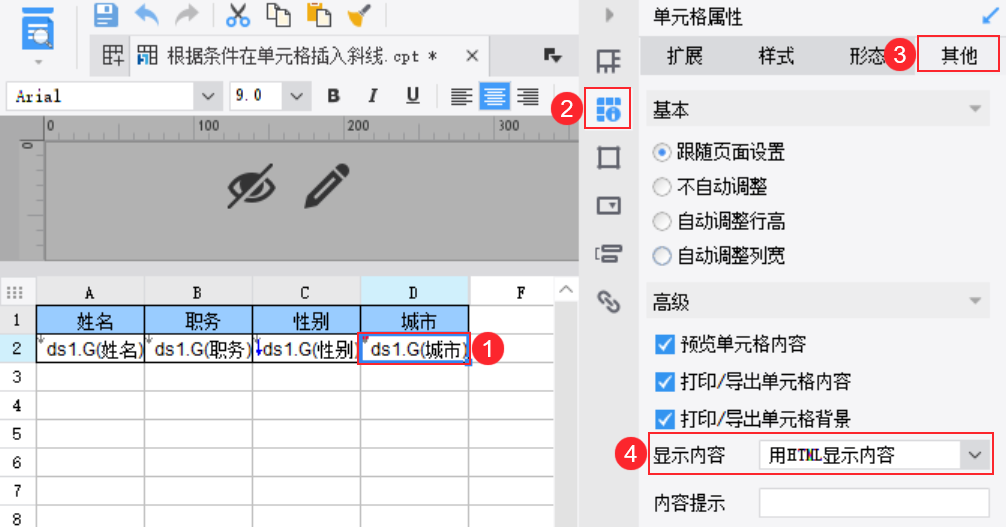
设置 D2 单元格的「单元格属性>其他>显示内容」为「用 HTML 显示内容」。如下图所示:

2.4 方案二
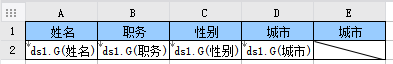
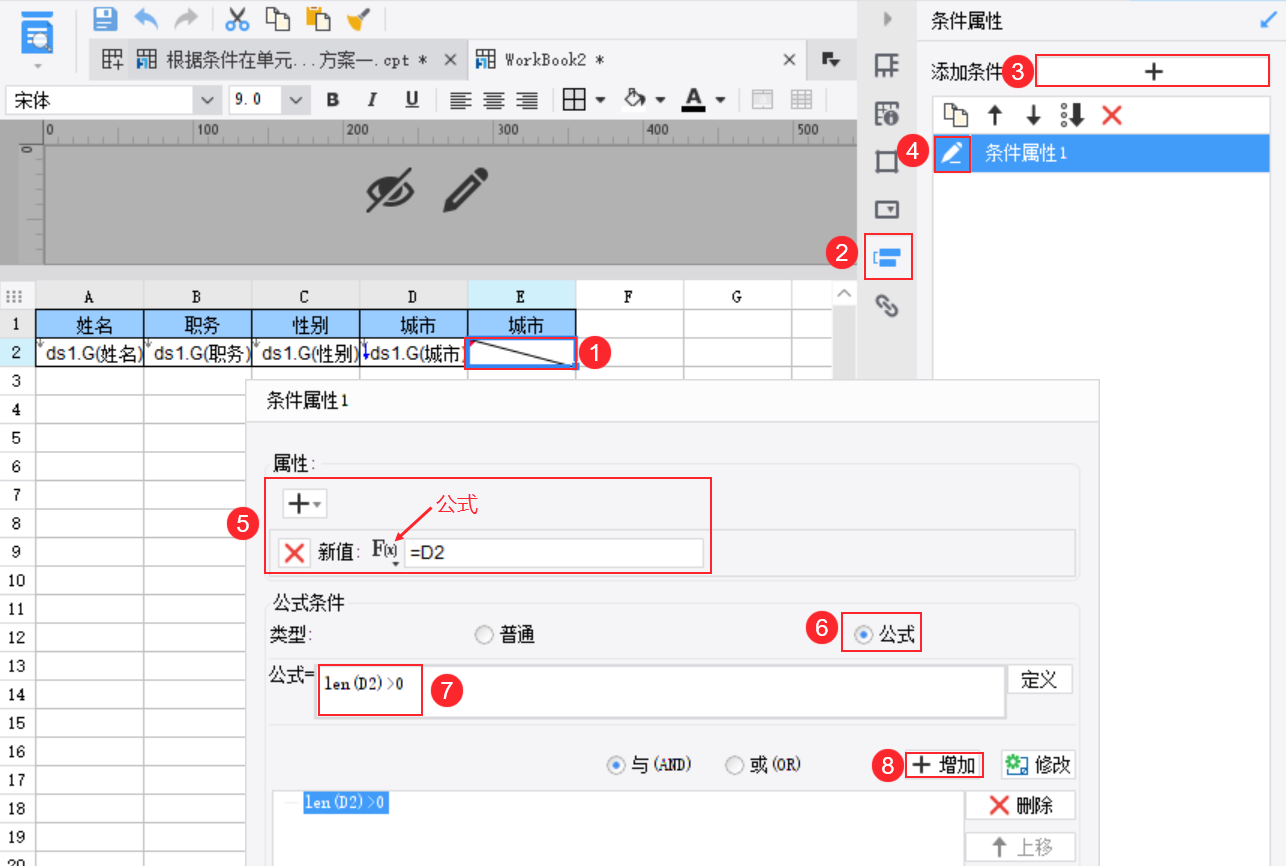
取消方案一的所有设置,在 E 列重复 D 列「城市」,E2 单元格插入斜线,如下图所示:
2.4.1 添加条件属性
选中 E2 单元格,添加「条件属性>新值」,值类型为「公式」,输入公式:D2,条件类型选择「公式」,输入公式:LEN(D2)>0。
即当 D2 单元格不为空时,显示对应 D2 单元格的值,否则显示 E2 单元格的斜线。

2.4.2 隐藏列
将 D 列隐藏,如下图所示:

2.5 效果预览
2.5.1 PC 端
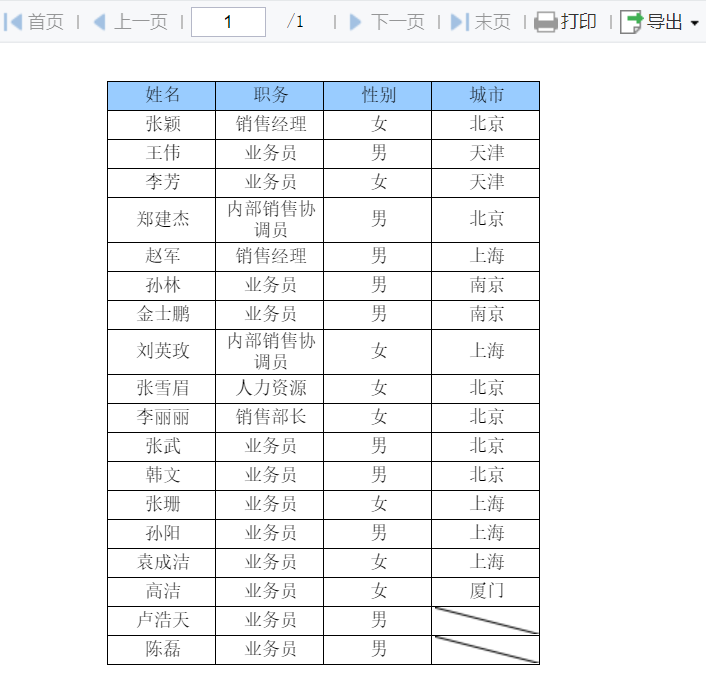
上述两种方案效果一致,保存报表,点击「分页预览」,效果如下图所示:

2.5.2 移动端
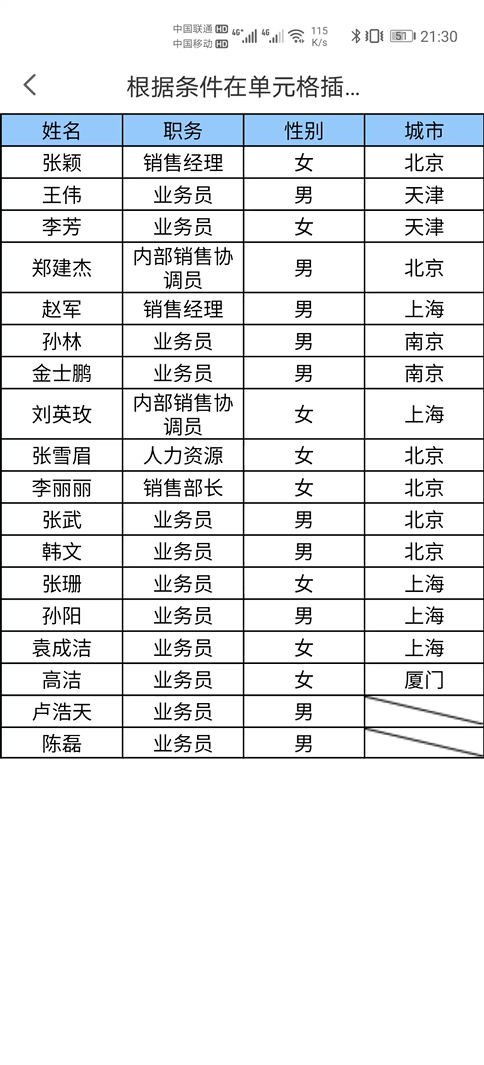
App 端和 HTML5 端均支持两种方案,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\根据条件在单元格插入斜线方案一.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\根据条件在单元格插入斜线方案二.cpt
点击下载模板:

