历史版本23 :JS实现复选按钮控件全选和批量操作 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本说明
| 报表服务器版本 | HTML5移动端展现插件版本 | App版本 | 功能变动 |
|---|---|---|---|
| 10.0 | V10.4.976 | V10.4.976 | 移动端支持复选框全选 |
1.2 问题描述
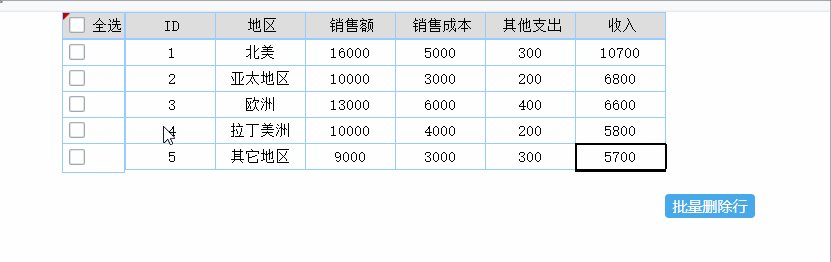
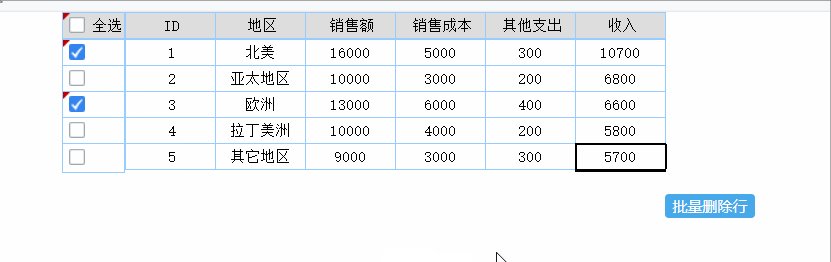
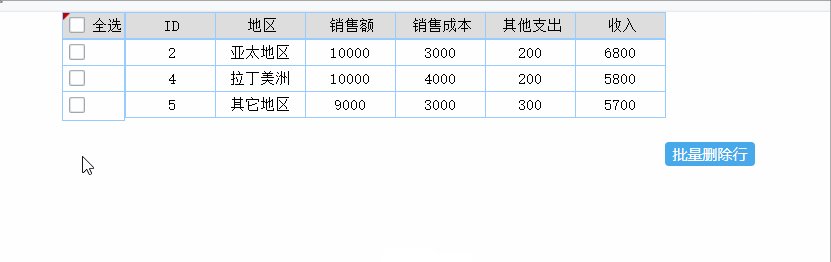
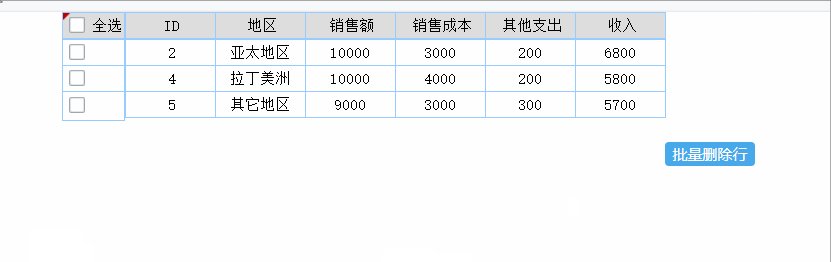
在使用我们的复选框控件的时候,如何实现全选和批量删除行的功能呢?效果如下图所示:

1.3 实现思路
根据控件名获取控件数组,遍历赋值来实现全选。根据控件状态,批量获取选中控件并删除行。接口说明可以参考:控件接口,单元格接口,页面交互接口。
2. 示例编辑
2.1 准备数据
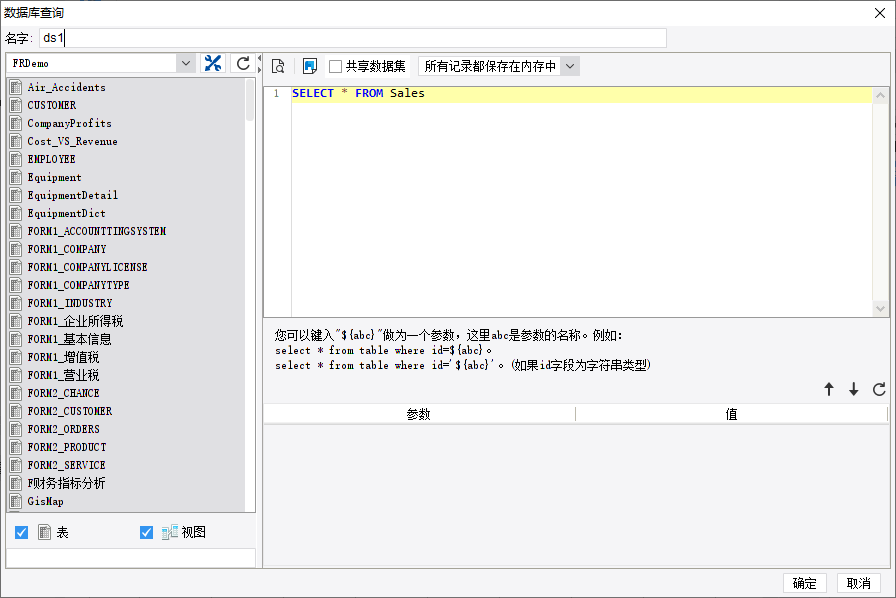
新建普通报表,新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

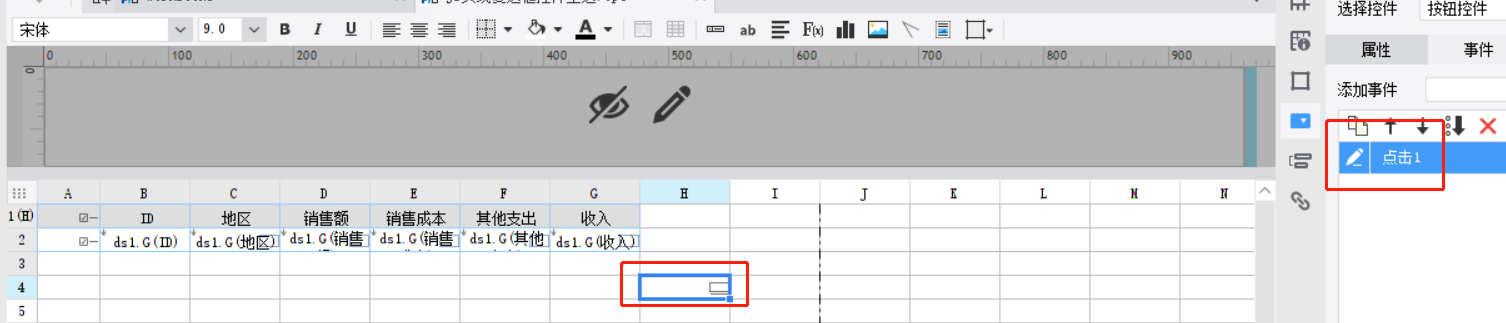
2.2 设计表格
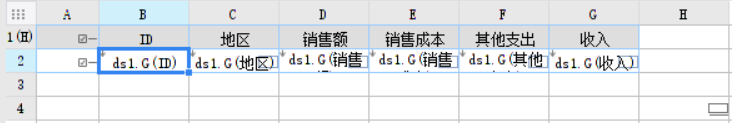
如下图设计填报模板的表格样式,其中 A2 单元格的左父格为 B2。
A1、A2 单元格中添加「复选按钮控件」,B2、C2、D2、E2、F2、G2 单元格中添加「文本控件」,H4单元格添加按钮控件。

2.3 添加事件
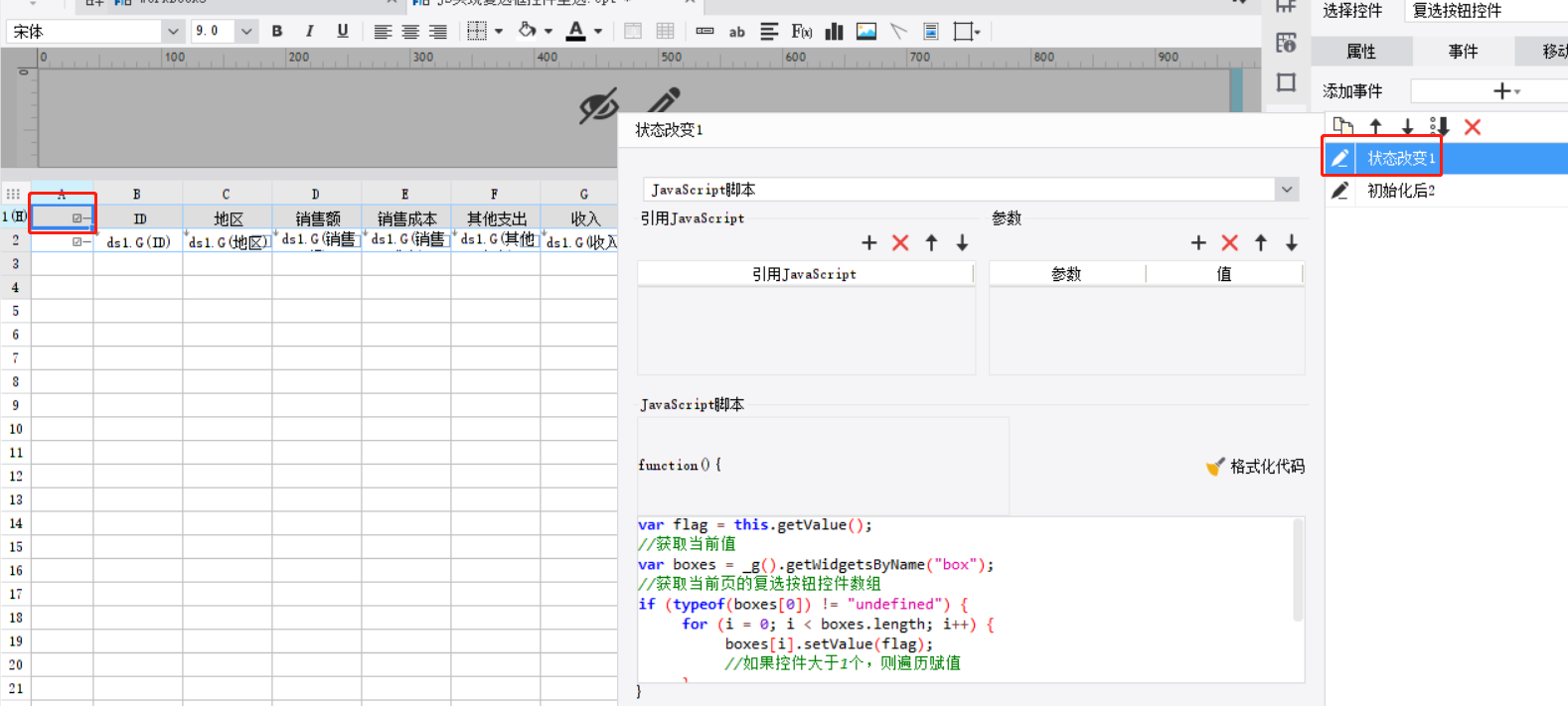
1)选中 A1 单元格(全选复选框),添加一个状态改变事件,如下图所示:

JavaScript 代码如下:
var flag = this.getValue();
//获取当前值
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
boxes[i].setValue(flag);
//如果控件大于1个,则遍历赋值
}
} else {
boxes.setValue(flag);
//如果控件只有1个,则直接赋值
}
2)选中 A2 单元格(单选复选框),添加一个状态改变事件,如下图所示:

JavaScript 代码如下:
var isAllChecked = true;
//设置标记状态为选中
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
isAllChecked = boxes[i].getValue() == true ? isAllChecked : false;
//如果控件大于1个,则遍历获取值,一旦出现未选中状态的按钮,则将标记值改为false
}
} else {
isAllChecked = boxes.getValue();
//如果控件只有1个,则直接获取控件值,并传给标记值
}
_g().setCellValue(0, 0, 0, isAllChecked);
//将标记值赋给A1单元格
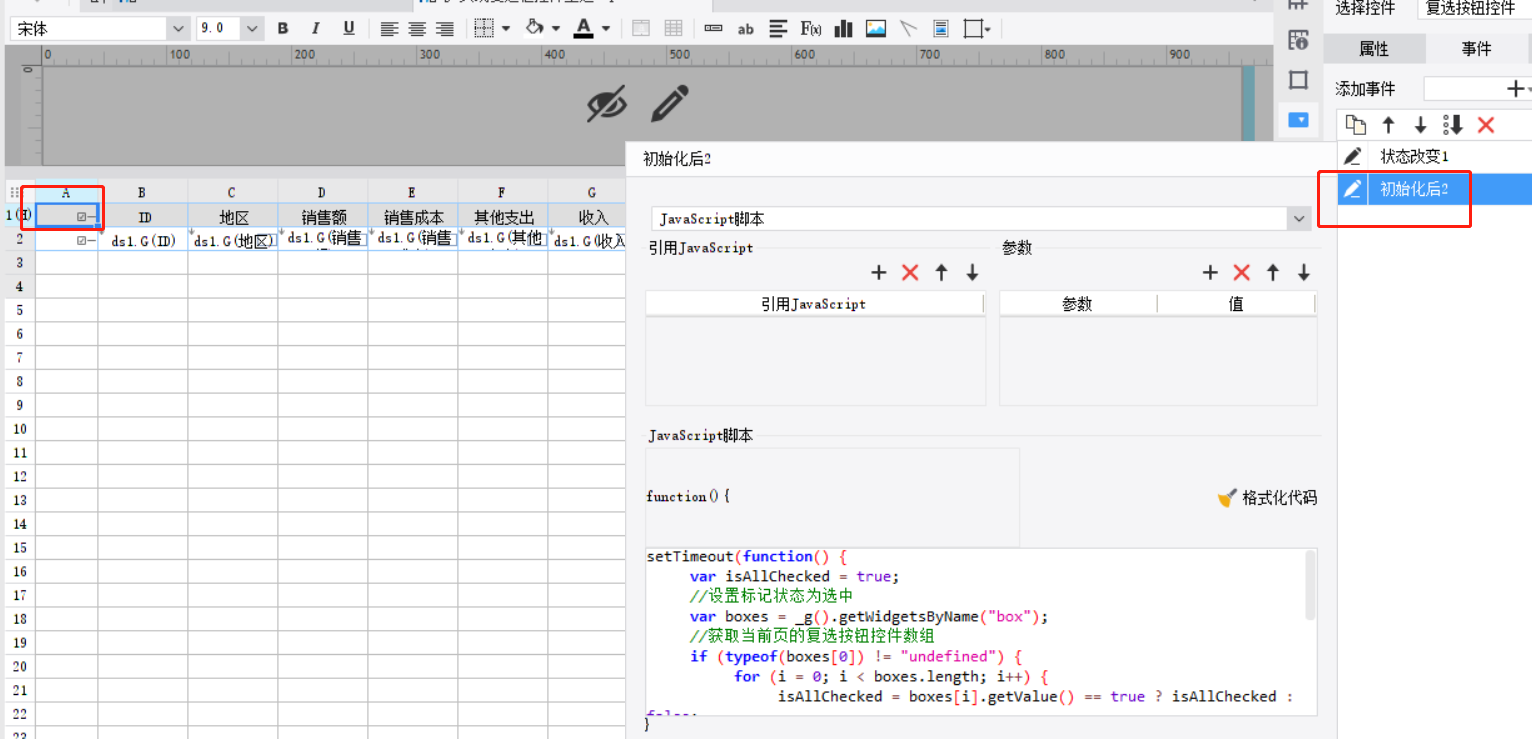
3)通过上面的设置,可以在点击全选复选框时,实现底下所有复选框被选中;取消全选,所有的复选框全不选。但是存在一个问题,当使用了填报分页时,翻页后全选按钮的状态不会更新,此时需要在A1单元格(全选复选框),添加一个初始化后事件来解决。

JavaScript 代码如下:
setTimeout(function() {
var isAllChecked = true;
//设置标记状态为选中
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
isAllChecked = boxes[i].getValue() == true ? isAllChecked : false;
//如果控件大于1个,则遍历获取值,一旦出现未选中状态的按钮,则将标记值改为false
}
} else {
isAllChecked = boxes.getValue();
//如果控件只有1个,则直接获取控件值,并传给标记值
}
_g().setCellValue(0, 0, 0, isAllChecked);
//将标记值赋给A1单元格
}, 50)

JavaScript 代码如下:
var boxes = _g().getWidgetsByName("box");
//获取当前页的复选按钮控件数组
var cells = [];
if (typeof(boxes[0]) != "undefined") {
for (i = 0; i < boxes.length; i++) {
if (boxes[i].selected()) {
cells.push(boxes[i].options.location);
//如果控件大于1个,则遍历判断是否选中,将选中的控件所在的单元格编号塞进数组中
}
}
} else {
if (boxes.selected()) {
cells.push(boxes.options.location);
//如果控件只有1个,则直接判断是否选中,选中的话把单元格编号塞进数组中
}
}
_g().deleteRows(cells);
//根据单元格编号删除行
2.4 效果预览
保存模板,点击填报预览,PC 端效果如下所示:

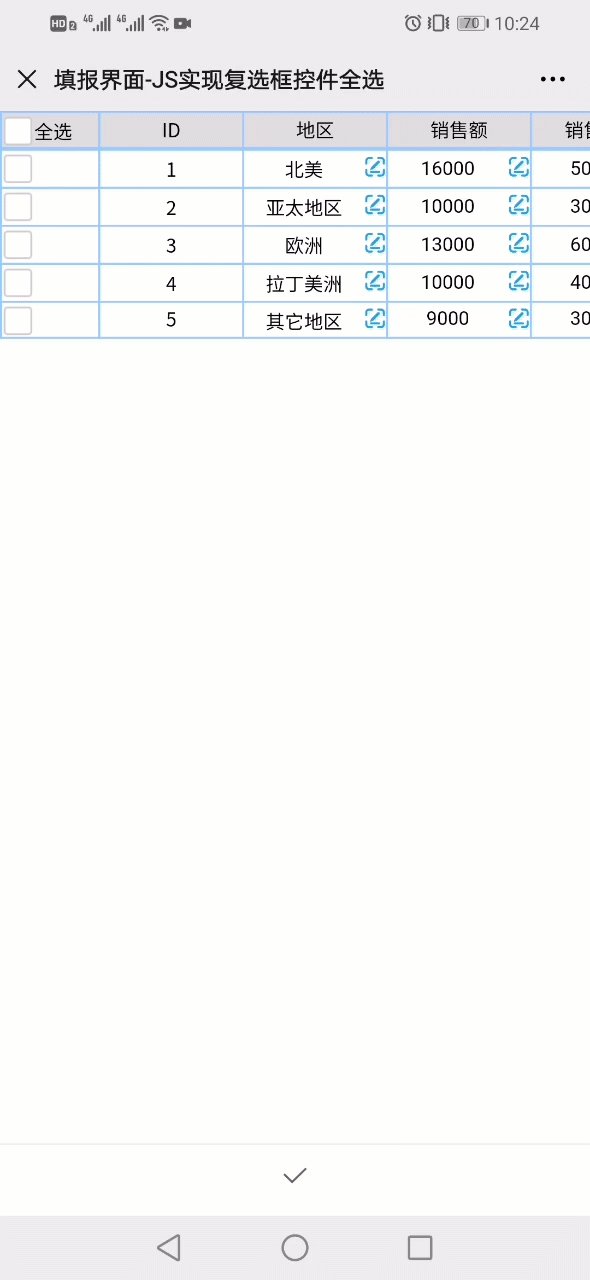
移动端效果如下所示:

3. 模板下载编辑
点击下载模板:JS实现复选框控件全选和批量删除行.cpt

