历史版本26 :JS实现删除时二次确认 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
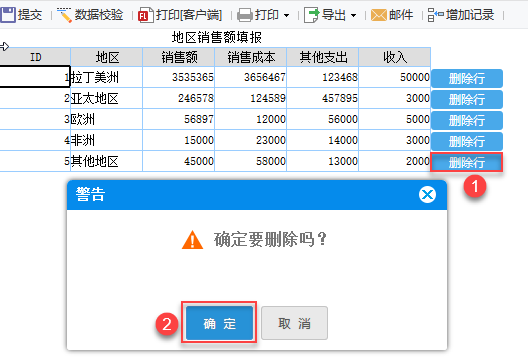
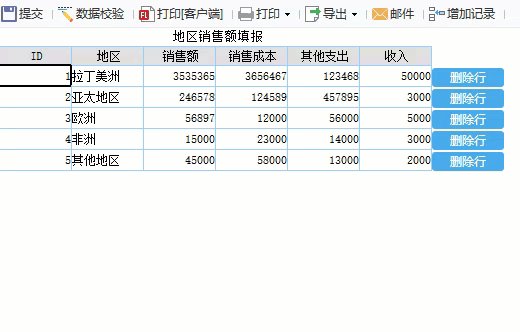
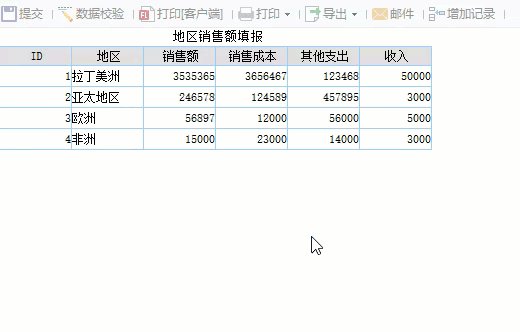
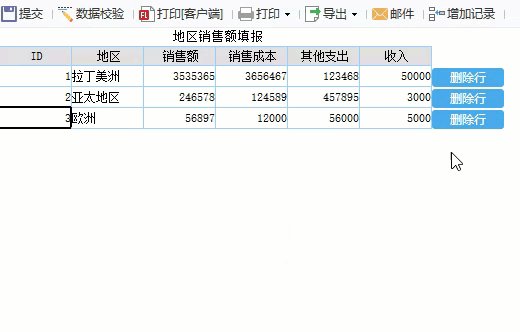
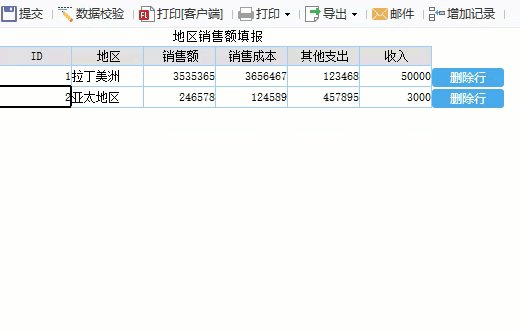
在实际填报中,Finereport 默认的删除行按钮,点击删除不会二次确认,因此可能会出现误删的情况。希望点击删除按钮时,可以弹出确认删除的提示框,效果如下图所示:

1.2 实现思路
2. 示例编辑
2.1 设计报表
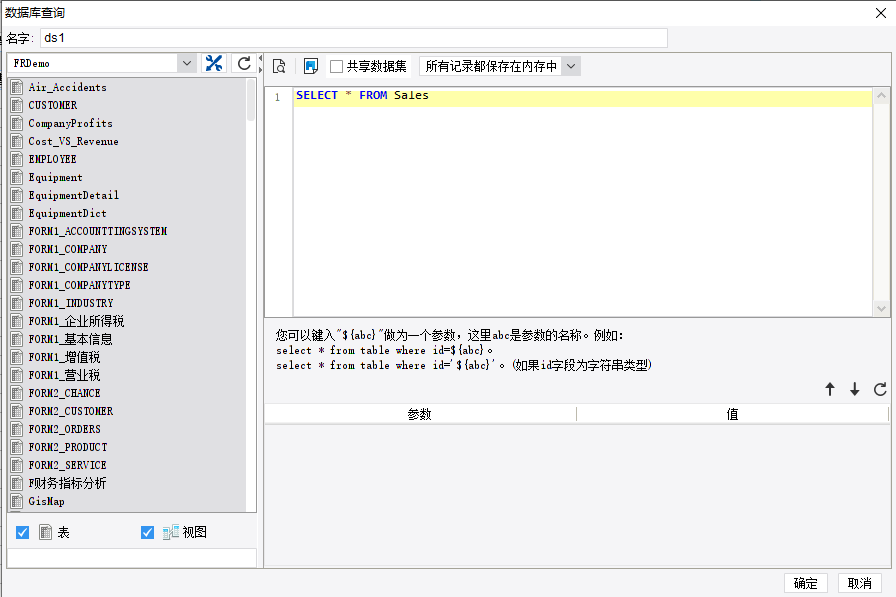
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

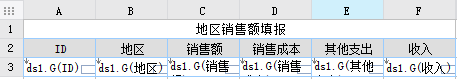
2)设计填报表格,将对应字段拖入 A3-F3 单元格,并分别添加「文本控件」,如下图所示:

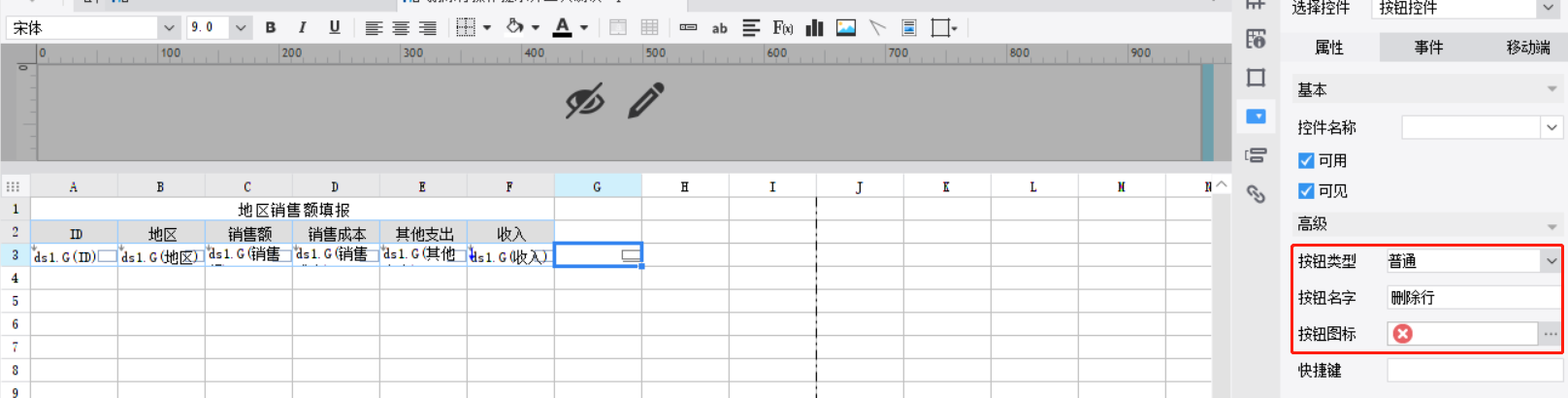
3)在 G3 单元格添加按钮控件,按钮类型选择「普通」,按钮名字填写「删除行」,指定单元格为 A3,如下图所示:

2.2 设置报表填报属性
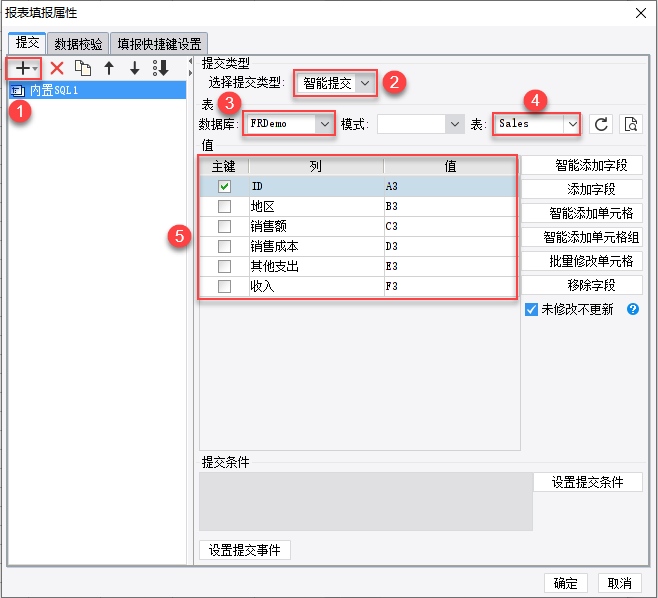
菜单栏选择「模板>报表填报属性」,添加「内置 SQL」 提交,设置如下图所示:
2.3 添加点击事件
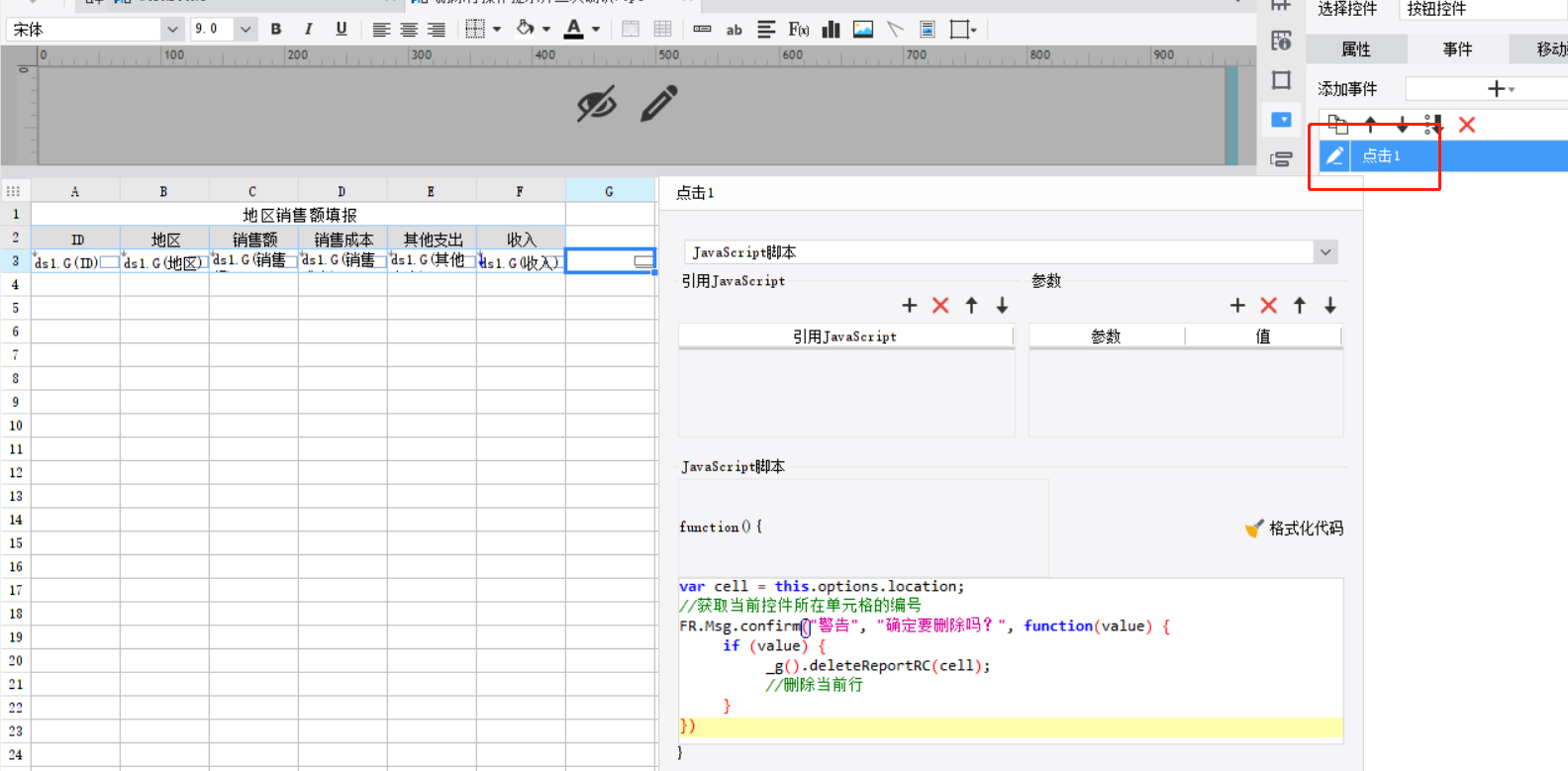
选中 G3 单元格,添加「点击事件」,如下图所示:

JavaScript 代码如下:
var cell = this.options.location;
//获取当前控件所在单元格的编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
_g().deleteReportRC(cell);
//删除当前行
}
})如果需要在删除行时触发提交动作,则替换成如下JavaScript 代码:
var cell = this.options.location;
//获取当前控件所在单元格的编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
_g().deleteReportRC(cell);
//删除当前行
_g().verifyAndWriteReport();
//校验并提交
}
})
2.4 效果预览
保存报表,点击「填报预览」,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
点击下载模板:删除行操作提示并二次确认.cpt

