1. 描述编辑
在实际应用中,有的单元格可能内容较多,如何能做到内容超出一定长度显示省略号(...),当鼠标移动到单元格的时候,显示全部内容呢?

2. 解决方案编辑
2.1 方法一:公式实现
注:此方法虽然简单,但报表以其他格式导出时,文件中该单元格的内容仍然是省略的,所以当涉及到报表导出时不要使用方法一,使用方法二即可。
1)在 A2 单元格输入一段文字如:对单元格设置超过一定长度页面显示...,鼠标放上去显示全部值。

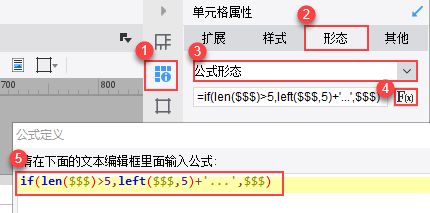
2)在单元格形态,给单元格设置公式形态,if(len($$$)>5,left($$$,5)+'...',$$$)
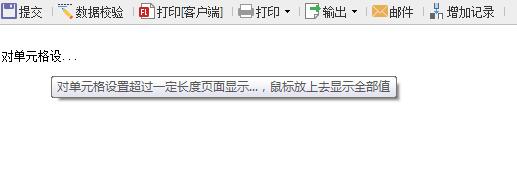
当单元格内容长度超过 5 位时,显示内容前 5 位加上省略号(...),当单元格内容长度小于等于 5 位时,显示全部内容,如下图所示:

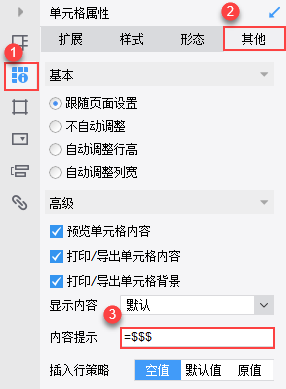
3)在单元格其他属性,内容提示设置为=$$$,如下图所示:

设置完成后,即可实现效果。
2.2 方法二:JS 实现
1)在 A2 单元格输入一段文字如:对单元格设置超过一定长度页面显示...,鼠标放上去显示全部值。

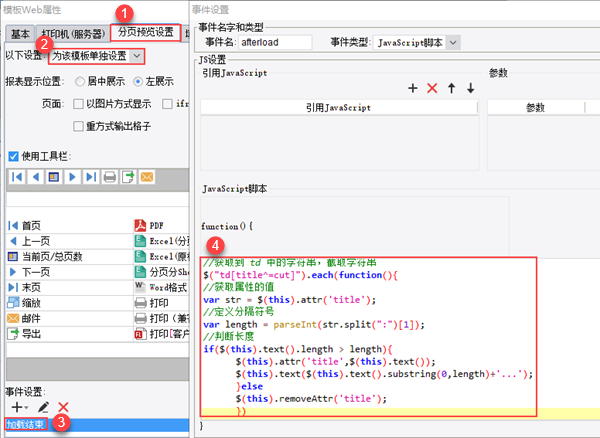
2)点击模板>模板web>分页预览设置,添加加载结束事件,如下图所示:

JS 代码如下:
//获取到 td 中的字符串,截取字符串
$("td[title^=cut]").each(function(){
//获取属性的值
var str = $(this).attr('title');
//定义分隔符号
var length = parseInt(str.split(":")[1]);
//判断长度
if($(this).text().length > length){
$(this).attr('title',$(this).text());
$(this).text($(this).text().substring(0,length)+'...');
}else{
$(this).removeAttr('title');
}
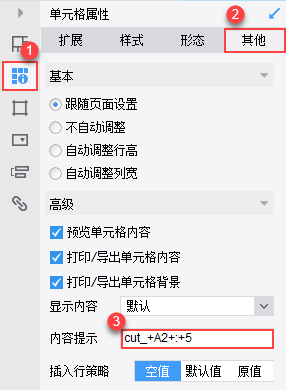
})3)在 A2 单元格其他属性,内容提示输入:cut_+A2+:+5,
cut_+A2+:+5:A2 是单元格的位置;5 是显示的个数;冒号是英文符号,且前后需要使用+进行拼接,如下图所示:

设置完成后,即可实现效果。
2.3 方法三:HTML实现
1)A1 单元格写入一段长文本内容。

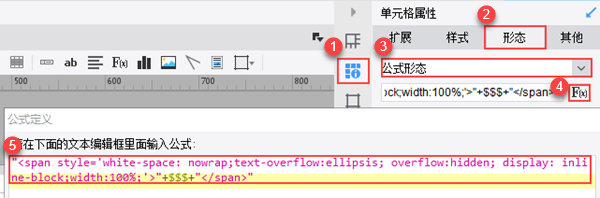
2) 在单元格形态处给单元格设置公式形态,"<span style='white-space: nowrap;text-overflow:ellipsis; overflow:hidden; display: inline-block;width:100%;'>"+$$$+"</span>"
当单元格内容超过当前单元格宽度后,显示内容超过的部分会变成省略号(...),当单元格内容不超过当前单元格宽度时,显示全部内容。

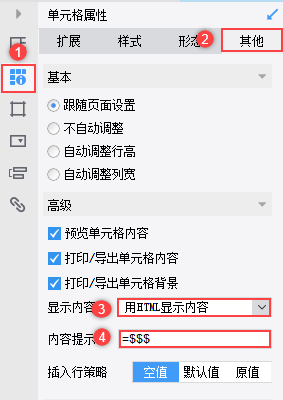
3) 在单元格其他属性中,显示内容设置为 用HTML显现内容,内容提示设置为=$$$,如下图所示:

设置完成后,即可实现效果。
2.4 控制行高
一般为了省略显示都是想在预览的时候可以根据显示值自适应行高,既不影响其他列行高的自适应,又不会在内容特别多的一列将行距扩大。为了可以控制行高,可以通过以下方式:
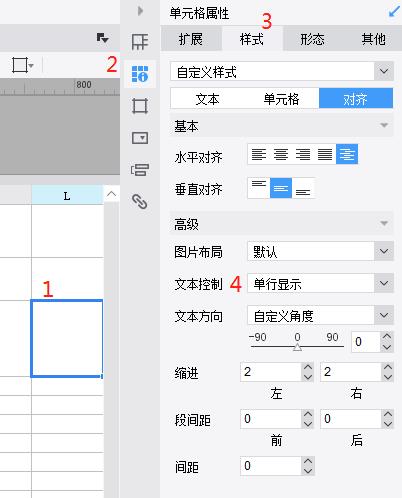
1)方式一:点击单元格>单元格属性>样式,设置文本控制为单行显示,如下图所示:

该方式可直接应用于JS控制省略显示时,但对HTML样式控制下无效;缺点是当该列为最后一列时导出的文档里显示样式也为单行显示,若需要换行显示还需单独调整。
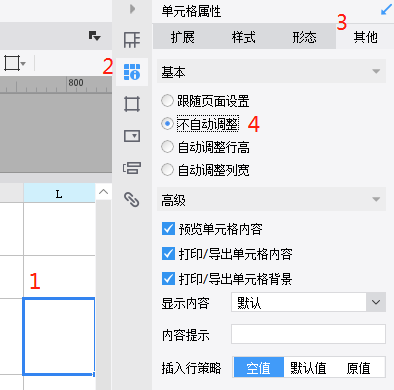
2)方式二:点击单元格>单元格属性>其他,设置基本为不自动调整,如下图所示:

该方式可直接应用于JS或HTML控制省略显示时,优点是该列内容仍然会换行显示,导出文档时单元格也是内容换行的样式,并且保证了分页预览时可以根据其他单元格自适应行高。
若确有需,在使用该方式的基础上也可以再使用方式一控制内容为单行显示。
为了便于后期维护以及模板统一,推荐使用HTML控制省略显示,并使用方式二控制行高。
3. 模板下载编辑
3.1 方法一:公式实现
点击下载模板:单元格超过一定长度显示省略号(...),鼠标悬浮显示全部内容-方法一.cpt
3.2 方法二:JS 实现
点击下载模板:单元格超过一定长度显示省略号(...),鼠标悬浮显示全部内容-方法二.cpt
3.3 方法三:HTML实现
点击下载模板:单元格超过一定长度显示省略号(...),鼠标悬浮显示全部内容-方法三.cpt

