历史版本2 :JS实现控制提交时间段 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 设计模板
按需求制作好填报模板,设置好填报属性。

2.2 自定义提交按钮
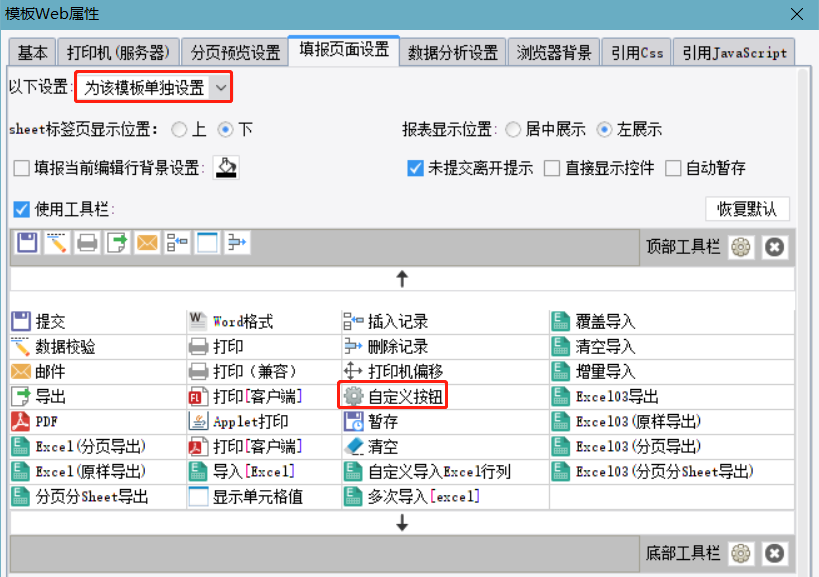
1)在模板>模板web属性>填报页面设置处选择为该模板单独设置,双击自定义按钮添加到工具栏上,同时把原提交按钮删除。

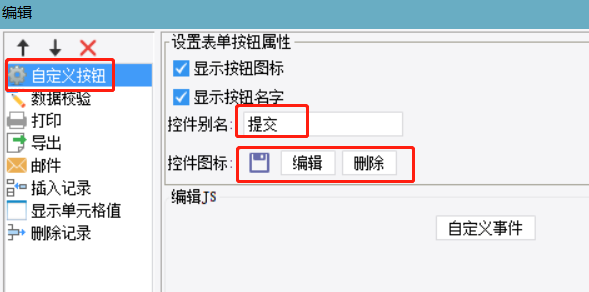
2)给自定义按钮设置名称和图标。

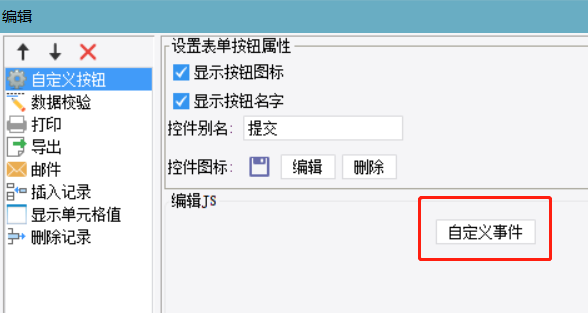
3)给自定义按钮添加事件。

JavaScript 代码如下:
var status = FR.remoteEvaluate('format(now(),"HH:mm:ss")>"09:00:00"&&format(now(),"HH:mm:ss")<"18:00:00"');
//定义允许的提交时间,时间格式必须为HH:mm:ss
if (status) {
_g().verifyAndWriteReport(true);
//在允许时间内则提交
} else {
FR.Msg.alert("警告", "当前未在允许的提交时间内:09:00-18:00");
//不在允许时间内不提交并弹出提示
}
注:定义的时间格式必须为HH:mm:ss,比如9点需要写成09:00:00,而不能是9:00:00。
2.3 效果预览

3. 模板下载编辑
点击下载模板:控制提交时间段.cpt
4. 注意事项编辑
如果有小时以外的时间段需求,比如只允许周一到周五,则只需要修改FR.remoteEvaluate()中的公式即可。

